PHP + jQuery : ファイルダウンロード機能の実装で文字化けしてしまう
Q&A
Closed
解決したいこと
Webサイトから$.postを使ってファイルパスとファイル名をサーバーへ送信し、
サーバー側でダウンロードパスを生成後、readfile関数で標準出力し、
ブラウザ側でダウンロードしたファイルを開くとエラーが出て開けない。
開発環境
PHP v8.2.4
jQuery v3.7.1
XAMPP v3.3.0
Smarty v4.3.4
Visual Studio Code v1.84.2
OS: Windows 10 Pro
ブラウザ: Microsoft Edge v119.0.2151.97
ダウンロードするファイルのありか: サーバのc:ドライブに有
発生している問題・エラー
ダウンロードしたファイルを開くと、
「この文書を開くときにエラーが発生しました。ファイルが壊れています。修復できませんでした。」
と表示される。(PDFファイルの場合)
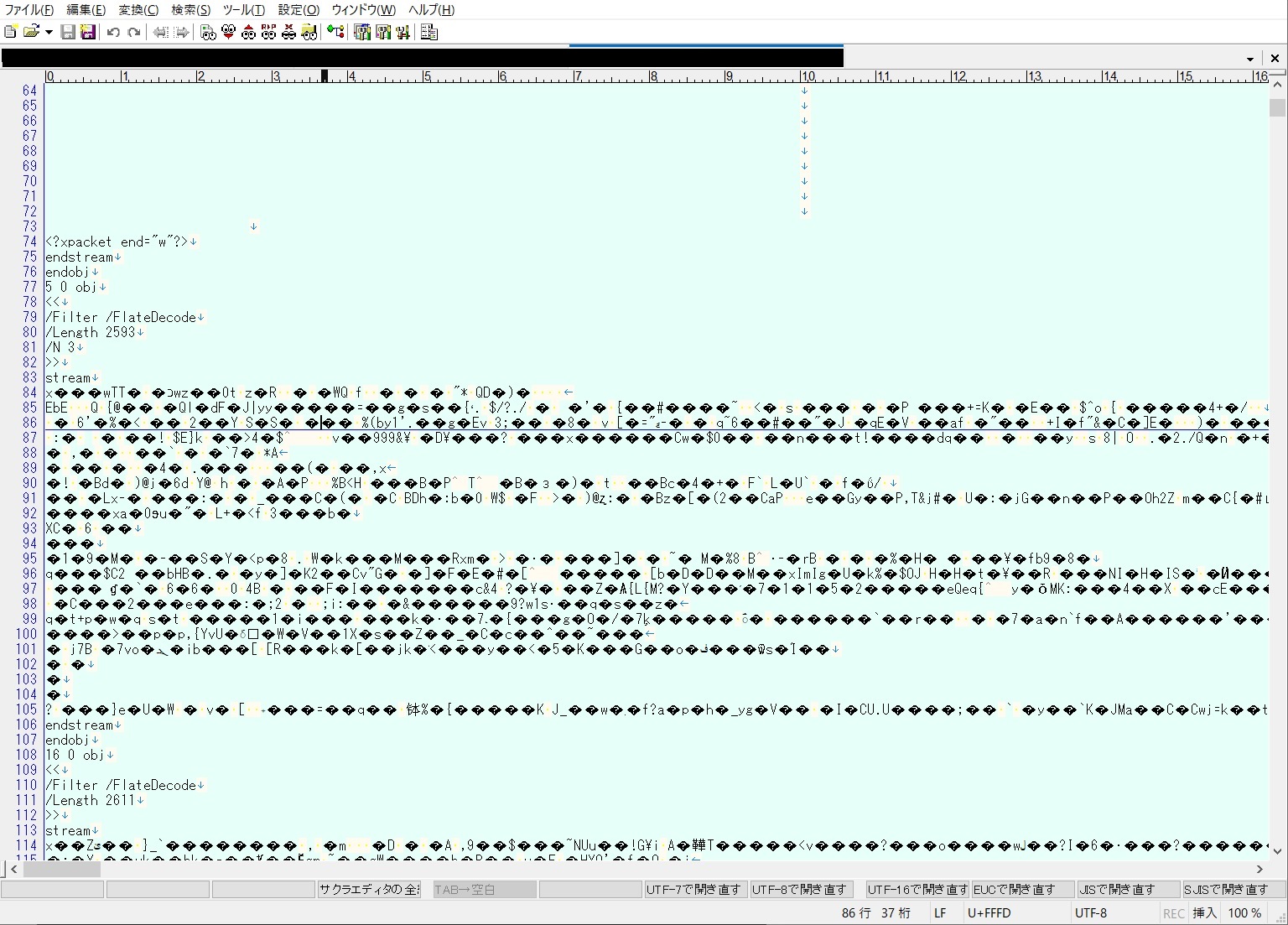
サクラエディタで確認してみると…
該当するソースコード
画面を写すphpファイル、tplファイルの記述は省略します。
表のある文字列をダブルクリックしたときに、その文字列にセットされている、
ファイルパスを$.postでサーバーへ送信しサーバーでダウンロードパスを生成します。
その後、サーバー側でreadfileで標準出力し、jsでその値をblobに入れて、
ブラウザでダウンロードさせています。
ファイルはpdfやzip、dwgなどのCADファイルなど、多岐にわたります。
まとめてダウンロードという機能の実装は必要なく、1アクション1ダウンロードです。
<?php
if ($_SERVER['REQUEST_METHOD'] !== 'POST')
{
exit;
}
$dlPath = $_POST['filePath'];
header('Content-Length: '. filesize($dlPath));
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename= "'. basename($dlPath). '"');
readfile($dlPath);
exit;
~省略~
// Tabulator 表内をダブルクリックした時のアクション
table.on("cellDblClick", function(e, cell){
~ 表内のどこをダブルクリックしたか特定する処理(省略) ~
~ ダウンロードリンクをダブルクリックしていたらダウンロード処理へ ~
$.post('fileDownload.php?',{
filePath: ファイルパス;
})
.done(function (result){
const blob = new Blob([result], [ 'type: application/octet-stream' ]);
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.download = file;
a.href = url;
a.click();
a.remove();
URL.revokeObjectURL(url);
});
自分で試したこと
・contents-typeをpdfを指定して実行(結果は同じ)
・file_get_contents関数を試してみる(結果は同じ)
・ブラウザでダウンロードさせるのではなく、サーバー側で
クライアントのファイルへコピーさせる処理を実装
(fileDownload.phpでcopy関数を使った。)(コピーできず)
・テキストファイルだと文字化けせず、成功した