この記事は下記の #GWアドベントカレンダー の 5日目の記事になります。
1週間でサーバレスLINEBotを生み出す( @inoue2002 ) | GWアドベントカレンダー
はじめに
こちらの内容は超初心者向けです。
公式ドキュメントを読める方はこちらをお読みいただく方が正確です。
昨日の記事をご覧になってない方はぜひ。
こちらの記事はGWアドベントカレンダーを通してLINEBotをサーバレスで作れるようになろう!ということを目標に書いている記事です。
LINEBotでMessageを送る実装はした事あるけど、ユーザーが送ってきたMessageによって条件分岐して処理した事ないわーというような方向けの記事です
昨日の記事でさまさまなMessagemを送信する方法をご紹介しました。本日はユーザーが送ってきたMessageごとに処理を変えていきます。
始める前に注意!
現在ngrokを利用したデバック環境で実装をしておりますが、最近動きが悪くなってきており、一発では起動しない場合があるように感じます。
うまくいかない場合は何度かcontrol + C→ngrok http 3000で再起動してみてください。(URLが毎回変わるので注意!)
linebotで受け渡しされるWebhookの中身をみてみる
linebotはwebhookを利用してユーザーとボットサーバーを行き来しています。その内容によって処理を変えていきます。
まずはドキュメントを読んでいきましょう
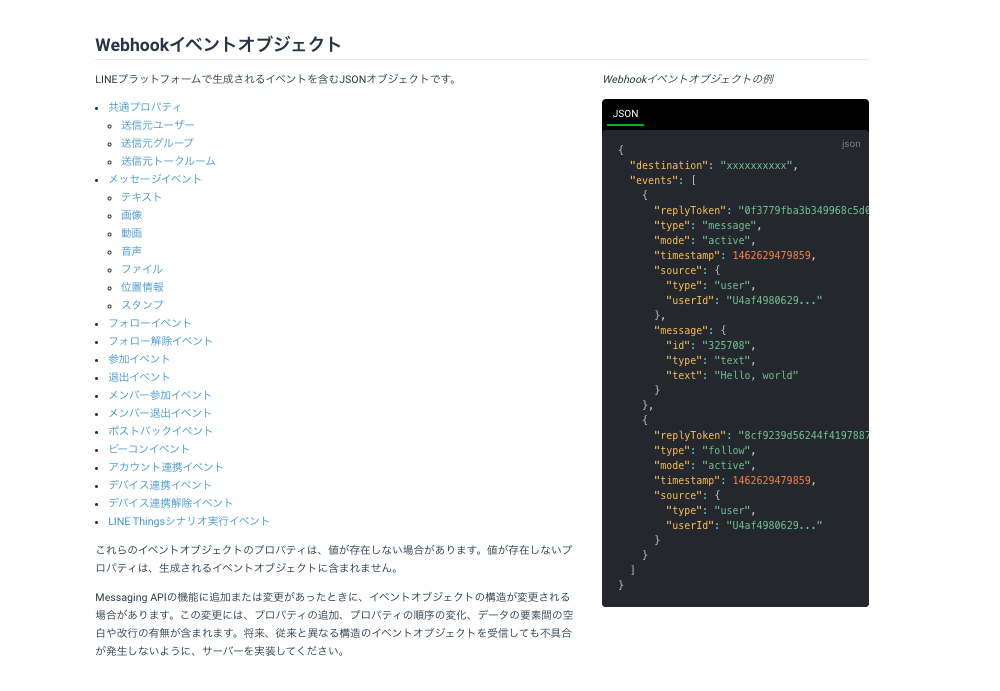
Webohokのイベントオブジェクトは以下のように定義されています。

画像やテキスト、ステッカーなどのJSONがどのようになっているのかを確認できたら、以下のコードに書き換えて実行してみてください。
"use strict";
const express = require("express");
const line = require("@line/bot-sdk");
const PORT = process.env.PORT || 5000;
const config = {
channelSecret: "先ほどLINEBotのアクセストークンを入れる",
channelAccessToken: "先ほど発行したBOTのチャンネルアクセストークンを入れる"
};
const app = express();
app.post("/webhook", line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
const client = new line.Client(config);
async function handleEvent(event) {
let mes;
switch (event.message.type) {
case "text":
mes= { type: "text", text: "めっせーじをありがとう!" };
break;
case "image":
mes = { type: "text", text: "がぞうを受け取ったよ!" };
break;
case "sticker":
mes= { type: "text", text: "ステッカーを送ってくれたんだね!" };
break;
};
if (mes !== undefined) {
return client.replyMessage(event.replyToken, mes);
};
};
app.listen(PORT);
console.log(`Server running at ${PORT}`);
上記のコードではswitchを使い、event.message.typeをテキストか画像か、ステッカーかを判別して返すメッセージを決定します。
コードが無事に動くと以下のような挙動をします。
わーい!メッセージや画像、スタンプを判別できるようになった! pic.twitter.com/HV1wjQLAEq
— ようかん (Yosuke Inoue) (@inoue2002) May 3, 2020
今回はevent.message.typeで分けましたが、そもそもevent.typeを利用してメッセージ以外のフォローイベントやポストバックイベント等にも対応しなければなりません。それらを反映するために色々分岐すると以下のようなコードが完成します。
"use strict";
const express = require("express");
const line = require("@line/bot-sdk");
const PORT = process.env.PORT || 5000;
const config = {
channelSecret: "先ほどLINEBotのアクセストークンを入れる",
channelAccessToken: "先ほど発行したBOTのチャンネルアクセストークンを入れる"
};
const app = express();
app.post("/webhook", line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
const client = new line.Client(config);
async function handleEvent(event) {
let mes;
switch (event.type) {
case "message":
mes = await messageFunc(event);
break;
/*case'postback':
break;*/
case "follow":
mes = { type: "text", text: "追加ありがとううううううううう!" };
break;
}
if (mes !== undefined) {
return client.replyMessage(event.replyToken, mes);
}
}
async function messageFunc(event) {
let message;
switch (event.message.type) {
case "text":
message = { type: "text", text: "めっせーじをありがとう!" };
break;
case "image":
message = { type: "text", text: "がぞうを受け取ったよ!" };
break;
case "sticker":
message = { type: "text", text: "ステッカーを送ってくれたんだね!" };
break;
}
return message;
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
変更箇所としては、先ほどまであったevent.message.typeを分岐するswitch文をmessageFuncの関数の中に入れ、新しくevent.typeで分岐するswitchを作り、そこでevent.messageだった時だけ呼び出しに行くようにしました。
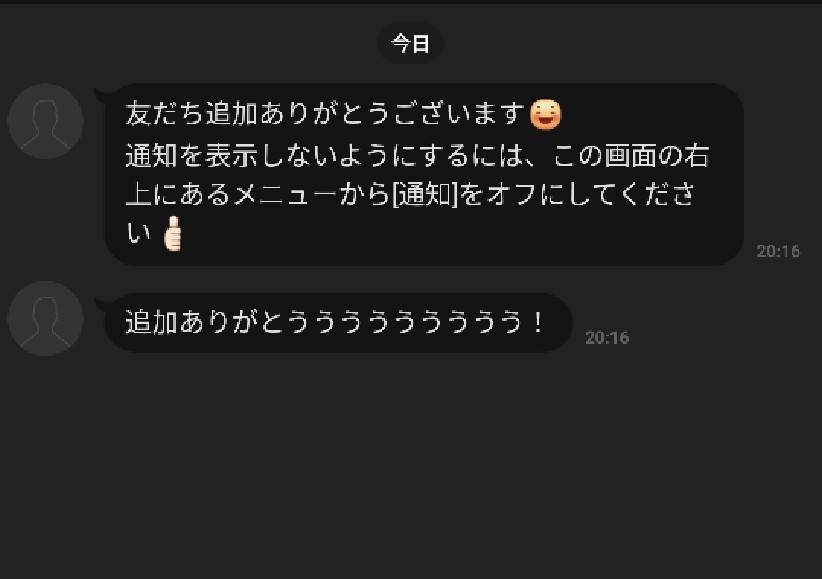
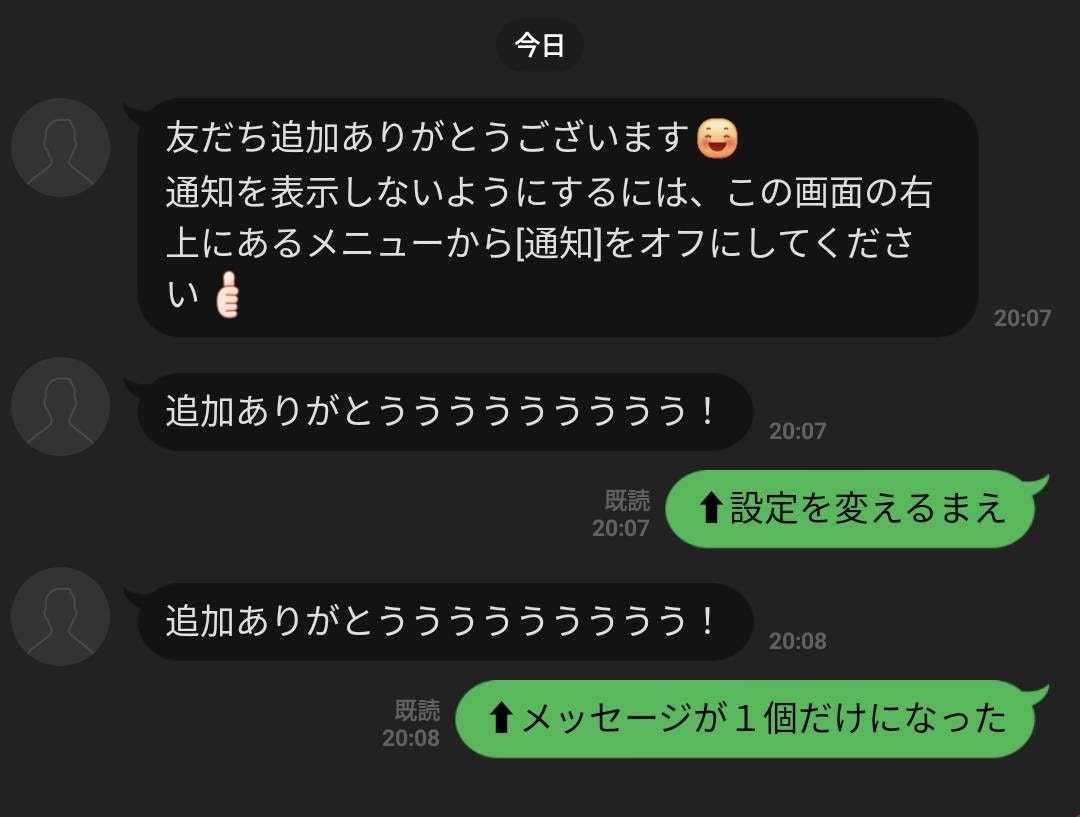
event.typeがフォローだった場合(友達登録された時)に追加ありがとうううううう!とメッセージを送信するようにしました。
正常に動くとこんな感じ↓

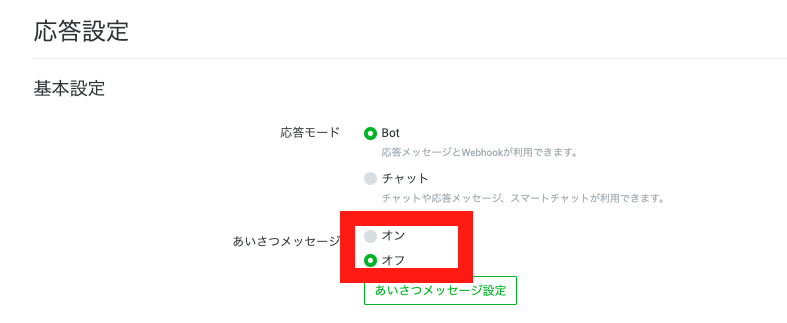
このままだと、友達追加された時に2つもメッセージを返すことになるので、LINEコンソールから標準で送られるメッセージをオフにします。
LINE Developerのサイトに行ってBotの設定画面にいきます。
Messaging API設定をクリック

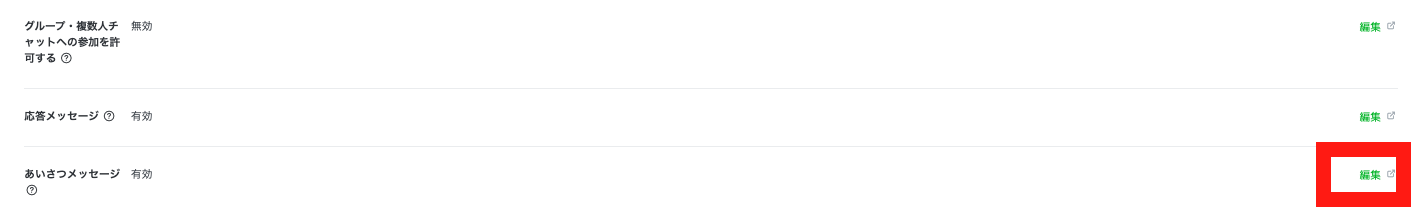
スクロールして、左下にある「編集」をクリック(応答メッセージ/挨拶メッセージ共に同じページに飛びます)

ここの挨拶メッセージの項目を「オフ」にするだけでLINEからのメッセージは送られなくなります!

反映に成功するとこんな感じ↓

これで無事、色々なイベントに対して異なった処理を行えるようになってきました。
次はユーザーが送ってきた特定のメッセージにだけ反応する処理を実装していきましょう!
index.jsのmessageFuncを以下のように書き換えてください
async function messageFunc(event) {
let message;
switch (event.message.type) {
case "text":
if(event.message.text ==='おはよう'){
message = {type:"text",text:"おやすみ"}
}if(event.message.text ==='おやすみ'){
message = {type:"text",text:"おはよう"}
}
break;
case "image":
message = { type: "text", text: "がぞうを受け取ったよ!" };
break;
case "sticker":
message = { type: "text", text: "ステッカーを送ってくれたんだね!" };
break;
}
return message;
}
このコードを実際に動かしてみると、、
『おはよう』→『おやすみ』
— ようかん (Yosuke Inoue) (@inoue2002) May 3, 2020
『おやすみ』→『おはよう』 pic.twitter.com/4WlmkgNeF5
こんな感じになります。あとはこのメッセージを写真にしたり、ステッカーにしたり。ドキュメントを読んで他のメッセージを送ることだって可能です。
色々遊んでみてください。いよいよ動くようになってきたLINEBotをサーバレスにしていきます。
本記事:LINEBotをみんなで作ろう〜Messageを分岐させるぞ編
次の記事:LINEBotをみんなで作ろう〜AWSアカウントを作るぞ編
LINEBotをみんなで作ろう〜環境構築編〜
LINEBotをみんなで作ろう〜LINEBot is 何?編
LINEBotをみんなで作ろう〜おうむ返しbotを作ろう編〜
LINEBotをみんなで作ろう〜色々なメッセージを送ってみよう編
LINEBotをみんなで作ろう〜レイヤーとAPIgateway設定編
LINEBotをみんなで作ろう〜コードを実装編