この記事は下記の #GWアドベントカレンダー の 3日目の記事になります。
楽しそうなのでやってみる ( @inoue2002 ) | GWアドベントカレンダー
#動作確認情報
2020/7/6 記事の点検を行いました。Mac/Winどちらにも対応
はじめに
こちらの内容は超初心者向けです。
公式ドキュメントを読める方はこちらをお読みいただく方が正確です。
昨日の記事をご覧になってない方はぜひ。
こちらの記事はGWアドベントカレンダーを通してLINEBotをサーバレスで作れるようになろう!ということを目標に書いている記事です。
LINEBotはどんなもんか大体知ってるけど、作り方はわからんという方に読んでいただきたいです。
それではおうむ返しbotを作って行きましょう!
注)途中にモザイク処理をしていない環境変数が出てきていますが、更新しておりますのでご安心ください。
アカウントの作成
LINEDevelopersのサイトに行き、ログインします。
流れとしては、
ログイン→プロバイダーを作成→新規チャネルを作成→Messaging APIのチャンル作成する→Botの設定と進みます。
右上のログインをクリック
 ### ログインを初めてすると以下のような画面が出るので名前とメールアドレスを記入します
### ログインを初めてすると以下のような画面が出るので名前とメールアドレスを記入します
 ### 次にプロバイダーを作成します
### 次にプロバイダーを作成します
 ### プロバイダー名はBotの名前ではないのでざっくりとした名前をつけます。
### プロバイダー名はBotの名前ではないのでざっくりとした名前をつけます。
 ### チャネル設定の画面が現れるのでMessagingAPIをクリック
### チャネル設定の画面が現れるのでMessagingAPIをクリック
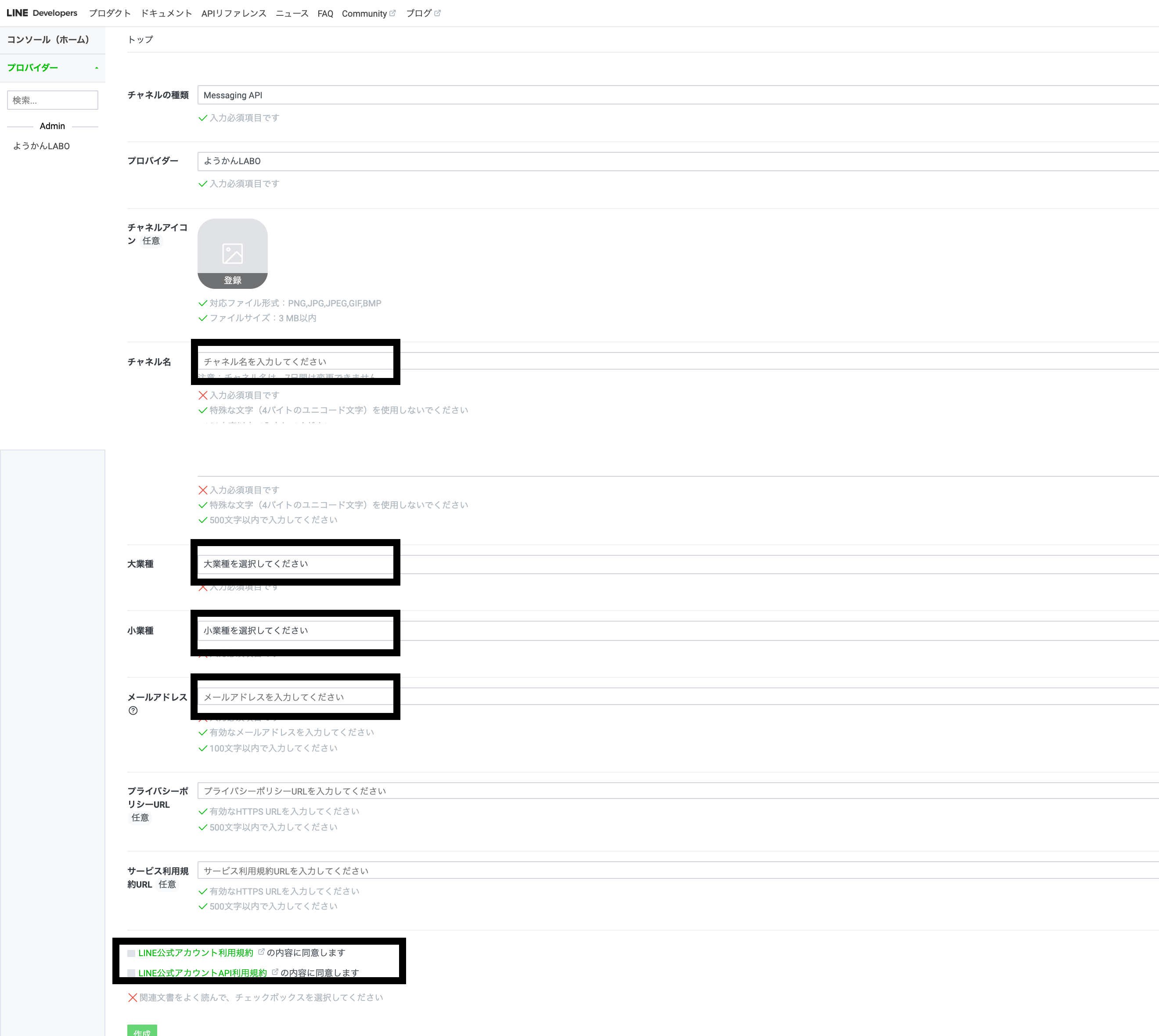
 ### Botの詳細を設定するフォームが現れるので以下四角いところを記入します。
・チャネル名→Botの名前
・適宜選ぶ
・適宜選ぶ
・メールアドレス記入
・同意に2箇所チェック

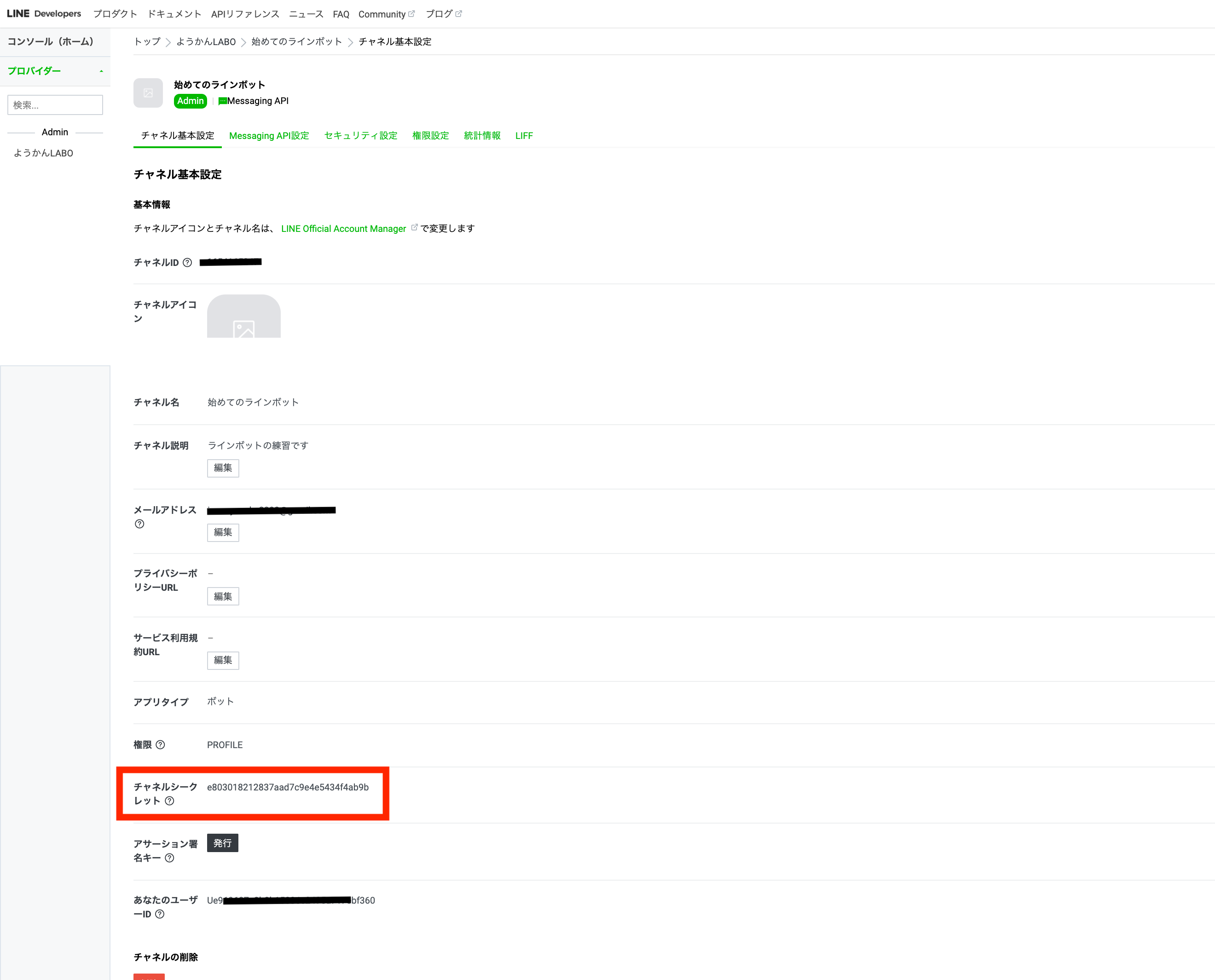
### アクセスキー二種類を取得します
1つ目、チャネルシークレットをメモします。

2つ目、チャネルアクセストークンをメモします。(最初は表示されていないので発行ボタンを押します)
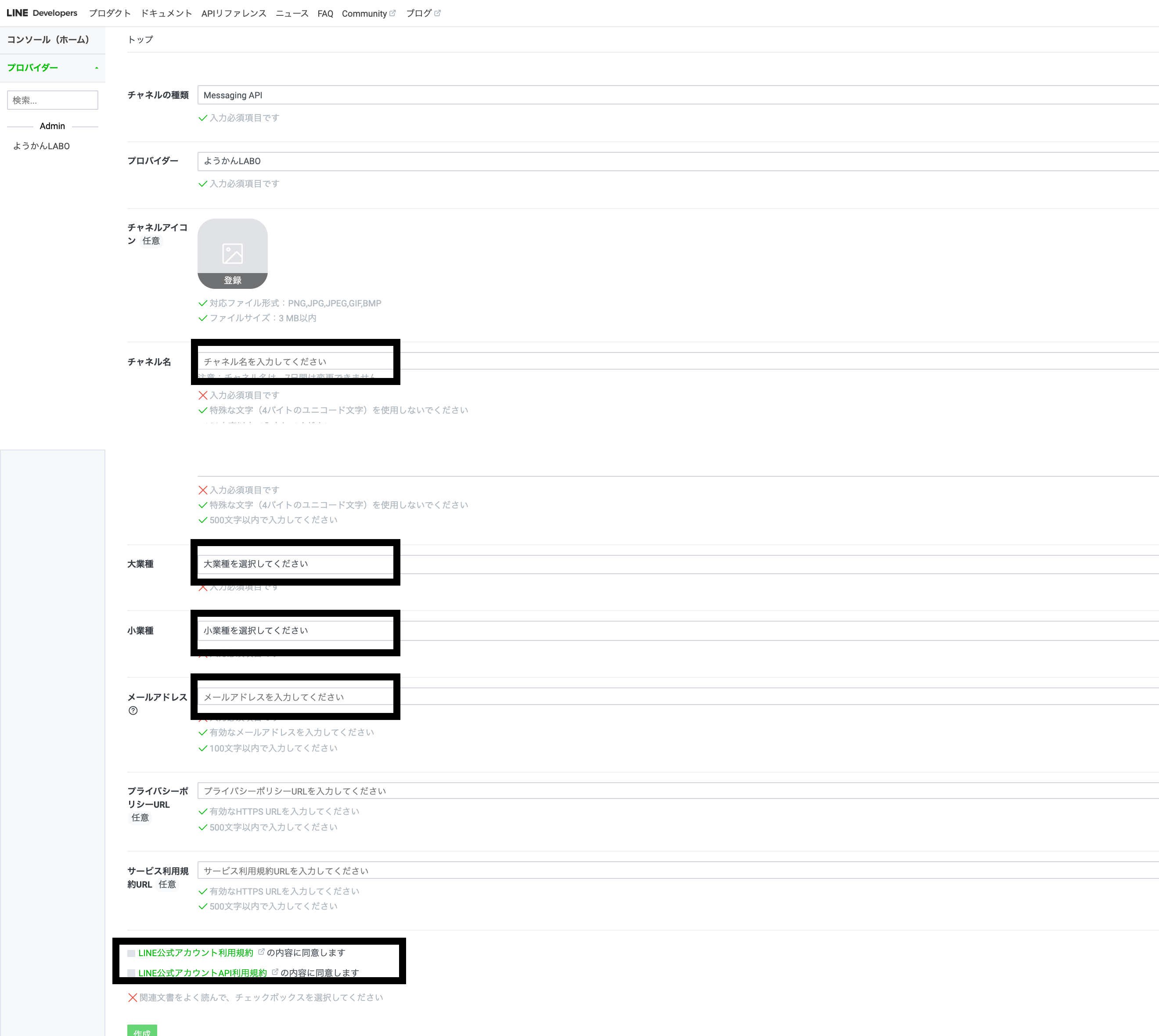
### Botの詳細を設定するフォームが現れるので以下四角いところを記入します。
・チャネル名→Botの名前
・適宜選ぶ
・適宜選ぶ
・メールアドレス記入
・同意に2箇所チェック

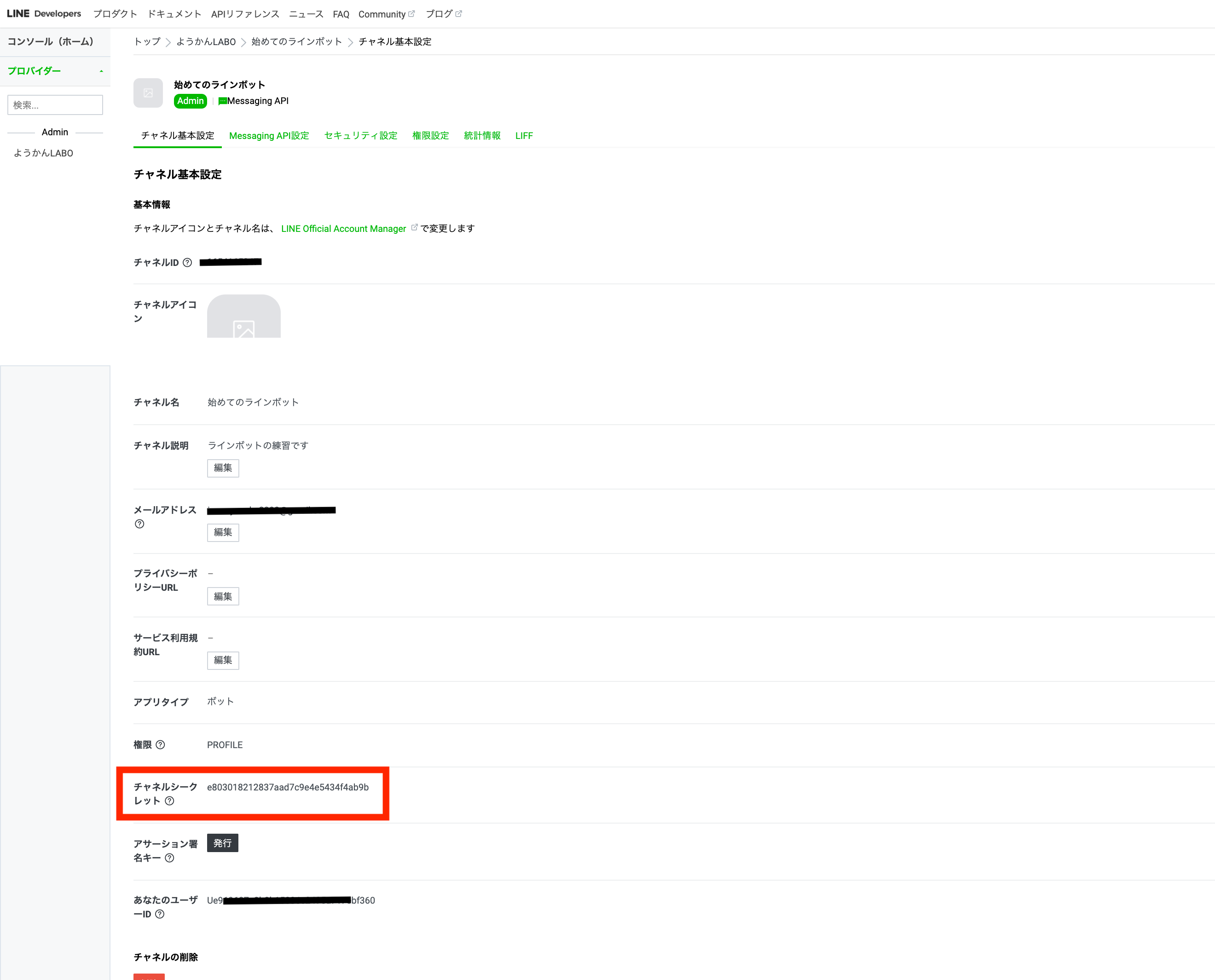
### アクセスキー二種類を取得します
1つ目、チャネルシークレットをメモします。

2つ目、チャネルアクセストークンをメモします。(最初は表示されていないので発行ボタンを押します)

これで、Botとの連携に必要なキーを取得する事ができました。次からコードを書いていきましょう。
コードを書く
分かりやすいようにデスクトップにディレクトリを作成していきましょう。
ターミナルを開き、以下のコマンドを順番に実行します
cd deskTop
mkdir test-linebot
cd test-linebot
npm init -y
npm i @line/bot-sdk express
touch index.js ※Windowsではtouchコマンドが使えないのでtest-linebotディレクトリに手動でindex.jsを作成してください。(VSCodeで行えます)
そして test-linebot のディレクトリをプログラムがかけるエディタで開きます(VSCode等)
そして、index.jsを開き、以下のコードを全コピーして貼り付けます。のびすけさんの記事を参考にしてます
"use strict";
const express = require("express");
const line = require("@line/bot-sdk");
const PORT = process.env.PORT || 5000;
const config = {
channelSecret: "先ほどLINEBotのチャネルトークンを入れる(短い方)",
channelAccessToken: "先ほど発行したBOTのチャネルアクセストークンを入れる(長い方)"
};
const app = express();
app.post("/webhook", line.middleware(config), (req, res) => {
console.log(req.body.events);
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== "message" || event.message.type !== "text") {
return Promise.resolve(null);
};
let mes = { type: "text", text: event.message.text };
return client.replyMessage(event.replyToken, mes);
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
環境変数を記入する
index.js内の"チャネルシークレットを入れる"、"アクセストークンを入れる"と書かれているところに先ほどメモしておいたキーを入力してください。記入例は
channelAccessToken: "先ほど発行したBOTのチャネルアクセストークンを入れる(長い方)"
```↓
```channelSecret: "5b7f3b9f97e37ccde..b448bd1b99c3",
channelAccessToken: "+hp3cv+Nyr38VKVOg89.../1O/w1cDnyilFU="
コードを実際に動かしてみる
※先ほど入力したindex.jsの保存を忘れないでくださいね!
ディレクトリを作る時に開いていたターミナルを開いてください。
もし閉じてしまった人は、サイドターミナルを開き、以下のコマンドを入力してください。
そして、以下のコマンドを入力し、コードを実行します。
```以下のように表示されると成功です。
```Server running at 5000
外部にポートを公開する
ここからngrokを使って、外部からアクセスできるようにしていきます。
先ほどまで使っていたポートとは別で新しいターミナルを開いてください
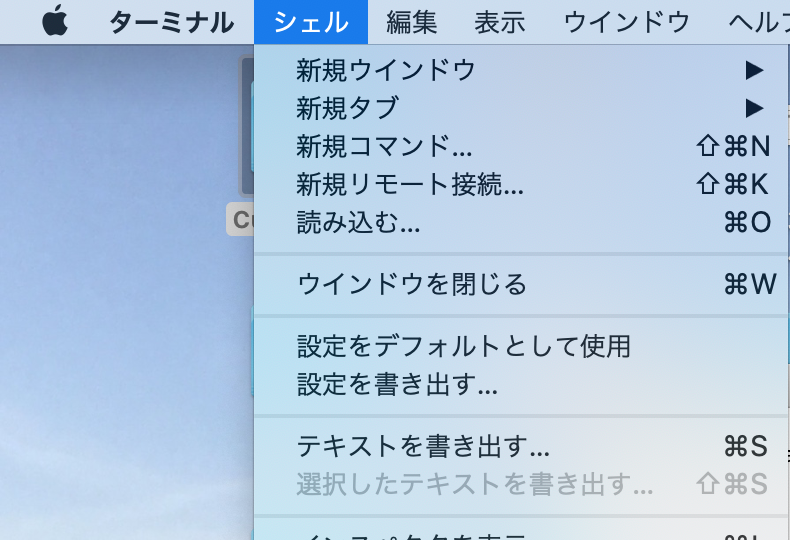
以下の写真のようにシェル>新規ウィンドウをクリックすると新しいターミナルが表示されます。

新しいターミナルが表示されると、以下のコマンドを入力し、enterを押します、
```すると、黒い画面が出てくると思います。エラーが出る場合はngrokのインストールに失敗している可能性があります。
以下の写真のような黒い画面が出た人は一番↓のURL、```https:/350f70.....io```をコピーします。
<img width="561" alt="スクリーンショット 2020-05-02 10.51.16.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/8d7e6eb2-f18e-20f4-aee8-517645207f3e.png">
### WebhookURLを設定する
先ほどngrokを起動して表示されたURLをLINEBotのコンソールに入力します。
先ほど、アクセストークンをメモした画面に移動し、WebhookURLという記入欄に ```ngrokでコピーしたURL+/webhook``` を入力します。
記入例は以下の写真です。
<img width="619" alt="スクリーンショット 2020-05-02 10.57.29.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/effdb10a-4ed2-37fe-0b7d-4fec9708439c.png">
入力できたら、更新ボタンを押し、下に現れるWebhookの利用というスイッチをオンにします。
<img width="260" alt="スクリーンショット 2020-05-02 11.01.01.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/e86402fe-a2c8-605d-52b0-e50a0eef281e.png">
### 応答設定をする
WebhookURLを記入できたら、その下にある応答設定を変更していきます。
以下の写真のような場所を見つけたら、あいさつメッセージと書かれた欄の右端にある**編集**をクリックします。
<img width="1355" alt="スクリーンショット 2020-05-02 11.02.44.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/5b7f4563-1d75-5193-8f4b-1641df2c857d.png">
編集をクリックすると以下のような画面が出てきます。
<img width="1105" alt="スクリーンショット 2020-05-02 11.05.02.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/9874f1af-5780-b359-4ddd-30845be5b0cc.png">
上の写真と同じようにクリックしてください。ここでWebhookがオフになっている場合が時々あります。その場合はその下のMessagingAPIの設定をクリックし、webhookURLを再度入力し、保存を押します。
<img width="1121" alt="スクリーンショット 2020-05-02 11.07.22.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/00ce074e-d88f-006d-ae65-1528cc5388c7.png">
ここまで完成するとあとは動くか確認するだけ!
### Botと友達になる
開発途中に見たであろうQRコードをスマホで読み込み、友達登録を行ってください。
<img width="782" alt="スクリーンショット 2020-05-02 11.09.42.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/488939/9c378608-d3d5-49f8-df71-b3058588e671.png">
そして、そのアカウントにメッセージを送ります。
以下に結果、その下に対処法書きます。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">わーいできたできた <a href="https://t.co/GCITF4AMVD">https://t.co/GCITF4AMVD</a> <a href="https://t.co/nl4xVpNmBI">pic.twitter.com/nl4xVpNmBI</a></p>— ようかん (Yosuke Inoue) (@inoue2002) <a href="https://twitter.com/inoue2002/status/1256407290078322689?ref_src=twsrc%5Etfw">May 2, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
### おうむ返ししない人の対処法
アクセスキーが間違っていないかもう一度確認してください。
コードを改変した時は、コードを起動した方のターミナルで ```controlキー + C```を押し、一度コードを停止させ、もう一度```node index.js```で起動する必要がありますのでお忘れなく。
それでも動かない場合は、コードを停止,ngrokも停止(ngrokのターミナルでcontrolキー+C)→コードを起動→ngrokを起動→URLをWebhookに設定の順番でもう一度トライしてみてください。
### おわりに
初めて僕もBotが動いた時は感動しました。半年前、LINEBotが動く事を「命が吹き込まれた」って表現してよろこんでいたぐらいです。その感動を少しでも多くの皆さんにも体験してもらいたい。その一心で初心者ながらもこのような記事を書いています。
トライあるのみです。色々弄っているといつか動くはずです。頑張ってください。
もしどうしても動かなかったらTwitterやqiitaにコメントいただけるとお答えできる範囲で相談に乗らせていただきます。ではまた明日
本記事:[LINEBotをみんなで作ろう〜おうむ返しbotを作ろう編〜](https://qiita.com/inoue2002/items/dcf40d5ebfe2454796fa)
次の記事[LINEBotをみんなで作ろう〜色々なメッセージを送ってみよう編](https://qiita.com/inoue2002/items/35fab5b7901aa94fafd2)
[LINEBotをみんなで作ろう〜環境構築編〜](https://qiita.com/inoue2002/items/a87df2b520f8b6e37f42)
[LINEBotをみんなで作ろう〜LINEBot is 何?編](https://qiita.com/inoue2002/items/3a5019c07801bcf5ff75)
[LINEBotをみんなで作ろう〜Messageを分岐させるぞ編](https://qiita.com/inoue2002/items/650eca3f7dd6a5fccb63)
[LINEBotをみんなで作ろう〜AWSアカウントを作るぞ編](https://qiita.com/inoue2002/items/ad945981150c859911fc)
[LINEBotをみんなで作ろう〜レイヤーとAPIgateway設定編](https://qiita.com/inoue2002/items/ab226d9836a891b01bc9)
[LINEBotをみんなで作ろう〜コードを実装編](https://qiita.com/inoue2002/items/dbbd862d6149c83f6513)