VSCodeを使用して、Git commit -mをした時に、応答のコメントが文字化けします。
解決したいこと
VSCodeを使用して、Git commit -mをした時に、応答のコメントが文字化けします。
これを解消したいです。
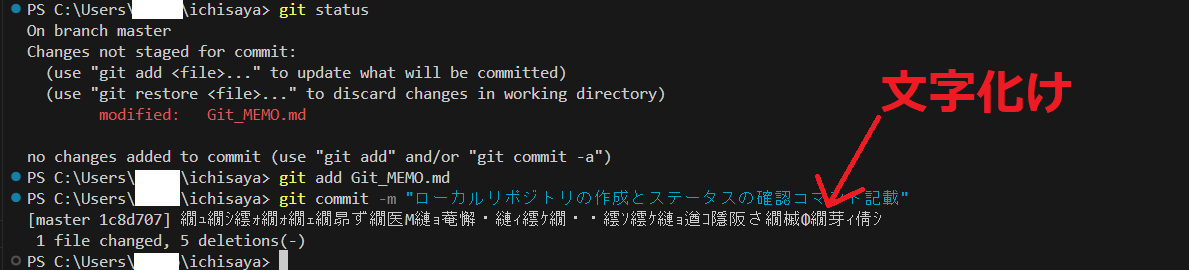
PS C:\Users\xxx\ichisaya> git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: Git_MEMO.md
no changes added to commit (use "git add" and/or "git commit -a")
PS C:\Users\xxx\ichisaya> git add Git_MEMO.md
PS C:\Users\xxx\ichisaya> git commit -m "ローカルリポジトリの作成とステータスの確認コマンド記載"
[master 4e39100] 繝ュ繝シ繧ォ繝ォ繝ェ繝昴ず繝医Μ縺ョ菴懈・縺ィ繧ケ繝・・繧ソ繧ケ縺ョ遒コ隱阪さ繝槭Φ繝芽ィ倩シ
1 file changed, 2 insertions(+)
PS C:\Users\xxx\ichisaya>
この文字化けを解消したく、解決方法を教えて下さい。
自分で試したこと
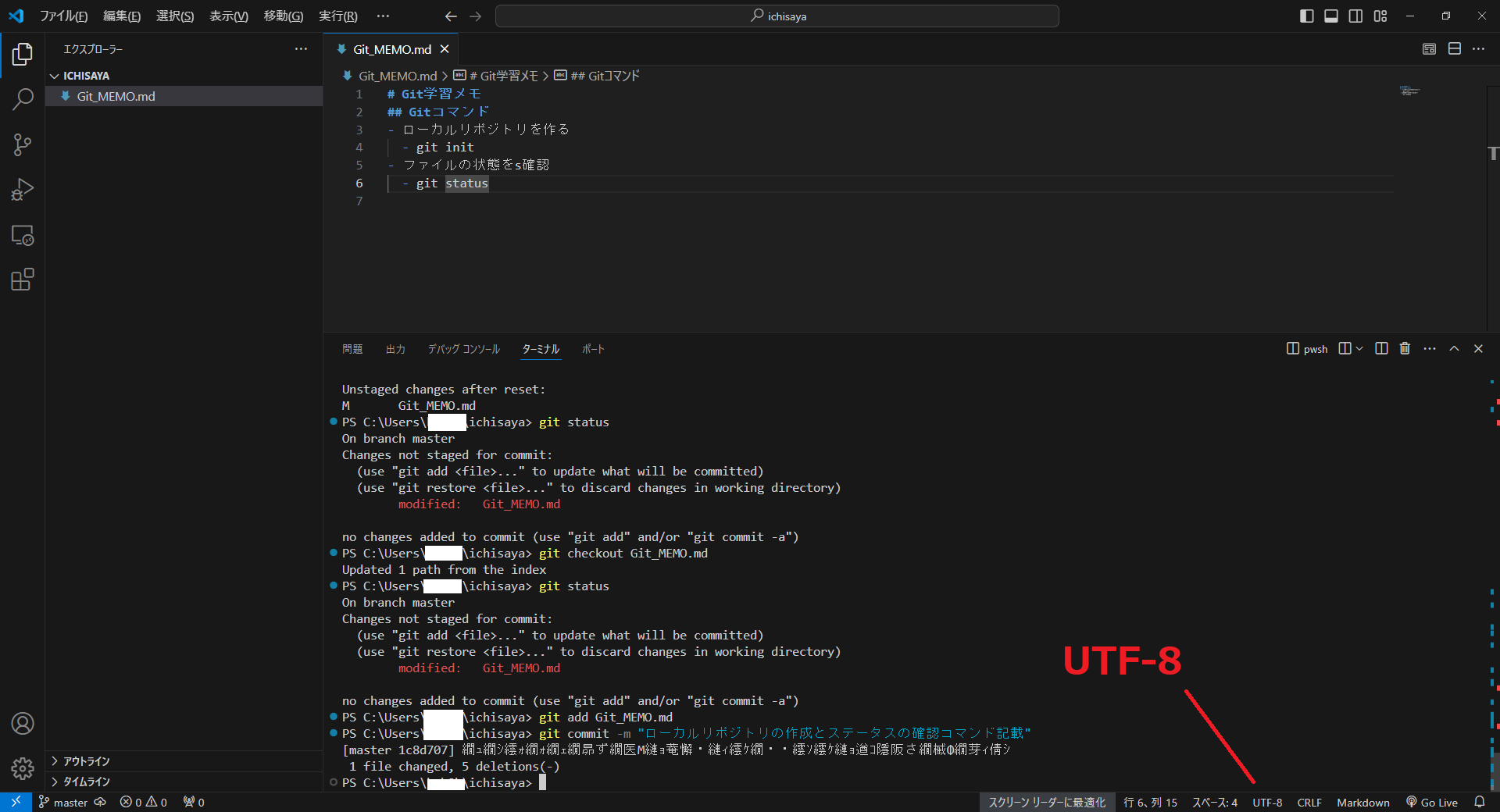
1. VScodeの文字コードを確認しました。UTF-8でした。
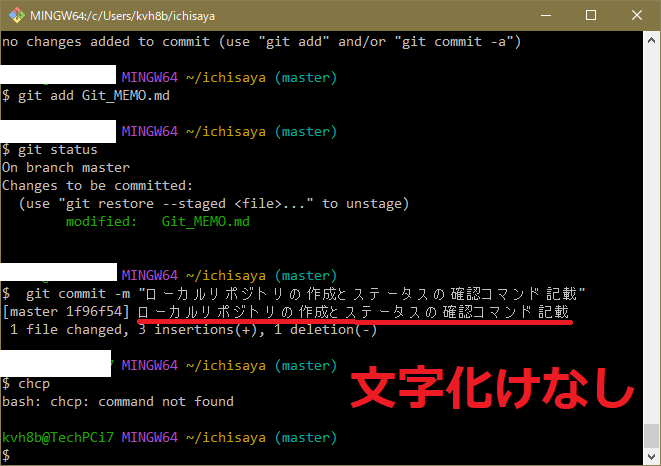
2. GitBushでgit commit -mなどを実施したが、その応答に文字化け表示はなかった。
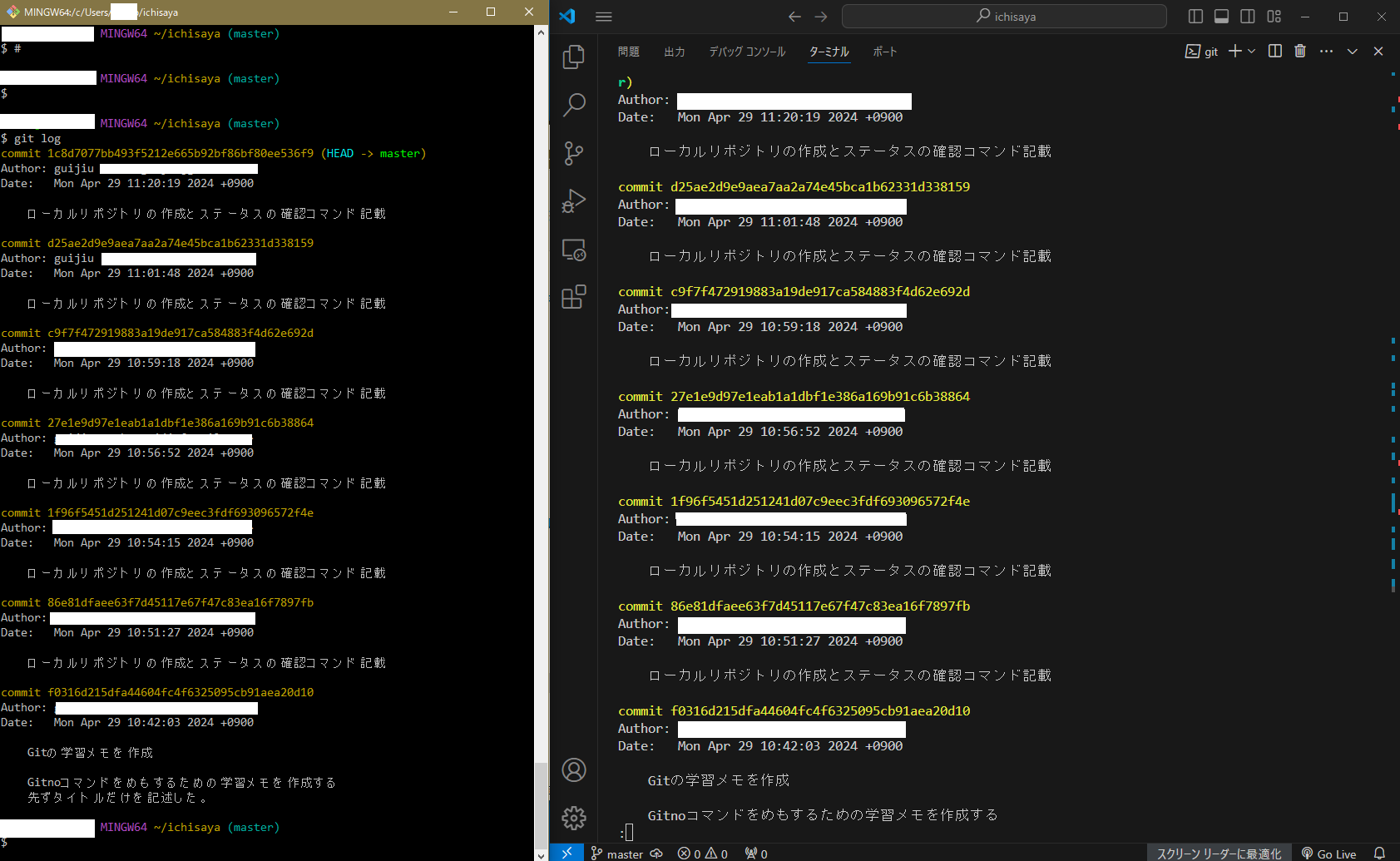
3.GitBashとVSCodeで git logを実施しその出力を確認したが、それぞれに文字化けはなかった。
4. chcp 65001,chcp 932コマンドを打ちましたが、解決しませんでした。
他、Googleで思い当たる検索を行いましたが、解決できませんでした。
お手数をお掛けしますが、解決方法をご教示いただけないでしょうか。