内容について
PyconJP2017にてKivyによるアプリケーション開発のすすめでトークをしてきました。
動画
スライド
https://www.slideshare.net/JunOkazaki1/pyconjp2017-kivy
本番のトークはKivyで作成したスライドを元に説明しました。
今回のトークはそのスライドについて解説をしたいと思います。
kivyは日本語でのサンプルや解説が少ないので何かの参考になればと思い作成しました。
ファイルの場所と構造について
ファイルはGitHub上にあります。
kivy_pyconjp2017
ファイル構造は以下の通りです
│ defalt_value.kv
│ demo.bat
│ pres.kv
│ pyconJP2017.py
│ set_widget.kv
│
├─01_kviewer_example
│ kviewer.bat
│ main.py
│ test.kv
│
├─anime
│ anime.kv
│ anime_example.py
│
├─calc
│ calculator.kv
│ calc_example.py
│
├─clock
│ analog_clock.py
│ clock.kv
│
├─drag_drop
│ drag_drop.kv
│ drag_drop.py
│
├─fonts
│ 7SDD.TTF
│ mplus-2c-regular.ttf
│
├─graph
│ LICENSE
│ README.md
│ screenshot.png
│ __init__.py
│
│
├─graph_example
│ graph.kv
│ graph_example.py
│
│
├─image ※画像ファイル
│
└─layout
layout_example.kv
layout_example.py
ファイルは「pyconJP2017.py」がメインのファイルで「pres.kv」が対応するファイルです。
実行する際は「pyconJP2017.py」を実行してください。
トーク当日のフォントは見栄えのため有料フォントを使用しましたが、M+を代わりに使用してます。
フォントが変わったためレイアウトが一部おかしなところがありますが後日改良予定です。
実行の際にはKivy以外に追加のライブラリーが必要です。以下のライブラリーをインストールしてください。
- numpy
- matplotlib
- openCV
またKivyをインストール後、Kivyの拡張機能であるkivy-gardenおよび追加でインストールする必要があります。インストールは以下の通りです。
※garden.graphはローカル(graphフォルダ配下)で修正しています。
install kivy-garden
garden install matplotlib
garden install mapview
Kivyのインストールについて
通常は公式ガイドブックのインストール(翻訳)の内容でインストールできます。※2017/7月の段階ではインストールに関しての翻訳は公式に追従しています。
Windowsの場合はPython3.5以上のインストールに関してはglutのインストールが必要なので非公式バイナリのインストールをお勧めします。詳しくはQittaの記事をお読みください。
またAnacondaでのインストールもされている方が日本にいらしたので参考に挙げておきます。
参考
- 公式マニュアルのInstallation(英語)
- Python3系 + Visual StudioでKivyの開発環境(Windows)を作成する
- Using Kivy with an existing Python installation on Windows (64 or 32 bit)
スライドについて
Kivyのコアデベロッパの一人であるGabriel PettierがPyconFr2014で発表した際に使用したスライドプログラムを元に作成しました
https://github.com/tshirtman/pycon-fr-2014-kivy
またDiego Moreira Guimarãesのスライドも参考しました。Diego Moreira GuimarãesはPyCon Amazônia 2017でトークを行っています。
https://github.com/diegodukao/slides-pyrj
事前に読んど置いたほうがいいものについて
「Getting Started」、「Programming Guide」には一読をおすすめします。
またKv Languageに関してはAPIリファレンスの「Kivy Language」を読むことを強くお勧めします。
- [Kivy Language(翻訳済み)]https://pyky.github.io/kivy-doc-ja/api-kivy.lang.html)
また以前Kivyの解説を以下の記事で行っています。
事前にこちらを読むことをお勧めします。
Python Kivyの使い方① ~Kv Languageの基本~
内容の説明
当日デモで説明した機能は以下の通りです。
- 文字、画像の表示
- ボタンの使用
- ボタンとレイアウトの使用例(電卓)
- ボタンとレイアウトの使用例(カレンダー)
- アニメーションの使用
- 時計とストップウォッチ
- ドラッグ&ドロップ機能
- ファイル選択
- 地図表示
- グラフ表示
- デスクトップアプリ
- モバイルデバイスについて
- KvLanguageのデバッグ方法
- 日本語入力の問題
Kivyで最低限知っておくとよいこと
pyconJP2017.pyでkivy.Appクラスを継承した Pres(App)がベースになるクラスです。またクラス名に対応したkvファイル(拡張子.kv)があります。今回は同一フォルダーにあるpres.kvが対応するKvファイルです。Appクラスに対応したKvファイルは<クラス名>から末尾のAppを抜いたファイル名になります。
例えばAppクラス名が「MyApp」の場合はAppを抜いたkvファイル「my.kv」になります。
Kv言語ですが読みだす際にBilderクラスを使用してload_file(),load_string()を使用して実行することもできます。
「pres.kv」ファイルを見ると先頭に以下の記述があります。
# :include defalt_value.kv
# :include set_widget.kv
# :include ./calc/calculator.kv
#:include <kvファイル名>をすることでkvファイル内で他のKvファイルを読みだすことができます。
またdefalt_value.kvでは以下のような記述をしています。
# :import cos math.cos
# :set title_color '353535'
#:import <モジュール名>をすることでKvファイル内でライブラリーをimportできます。
#:import cos math.cosとすることでPythonファイル内でfrom math.cos import cosと同じことになります。
また#:setにすることで定数をセットします。#:set title_color '353535'は
Pythonコードでtitle_color = '353535'と同じになります。
なぜこのようなことをするかというとPythonでimportしたライブラリーや定数をKvファイル内では使用できないためです。
ただし、Kvファイル内の変数にはPython側でもアクセス可能です。
Kv言語で予約語である、app,root,selfとid、ObjectPropertyを使用することでアクセスが可能です。予約語の説明は以下の通り。
- app: アプリのインスタンスを常に参照している
- root: 現在のrootWidgetを参照する
- self: 現在のwidgetを常に参照する
id、ObjectPropertyでのアクセス方法は公式チュートリアルのPongameを参考にしてください。
当日の機能の個別の説明
当日デモで説明した機能は以下の通りです。
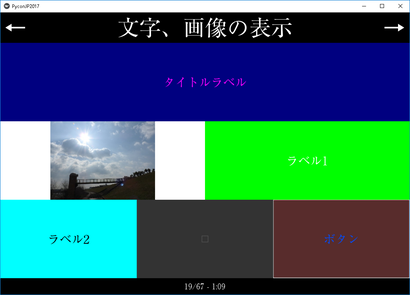
文字、画像の表示
ファイル
- Python:layout_example.py
- Kv:layout_example.kv
pres.kvの330~337行目で実行されています。
Label、ImageButttonを使用してBoxLayoutを縦を1つ横に3つ配置してレイアウトを設定しています。
今回のスライドですが1点正しくない記述があります。それはスライドの17ページ目の記述です
widgetを画面を構成するパーツとしてLabel、Image、Buttonの説明をした後に次のスライドでLayout項目でBoxLayoutなどを説明しています。実際のKivyではAPIリファレンスのWidgetを見るとわかりますがLayoutもwidgetの一部です。PyconJPの発表時間が今回は30分と短ったのでLayoutとの説明が難しかったのでwidgetとして説明しました。なお公式ではLabelなどは「UX widgets」のくくりで説明しています。
layout_example.kvでwidgetを宣言する際、以下の様にwidget名@Widgetとしています。
(一行上の#の行はコメントアウトなので実行されません)
# <HorizonalBoxWidget1>:
<HorizonalBoxWidget1@Widget>:
これはKv Languageの機能の一つでDynamic classesといいます。Pythonでは以下に相当します。
class HorizonalBoxWidget1(Widget):
この機能を使用することで得られる利点は以下の2点になります。
- widetを宣言する際は通常Python側でも同名のClass定義を書く必要があるがそれが不要になる
- 設定を使いまわせるので例えばfontのサイズとかを毎回記述しなくてもよい
この機能を使用することでコードの記述量を大幅に減らせます。
Kv Languageの主要な機能の一つですが公式のチュートリアルでは使用されていません。
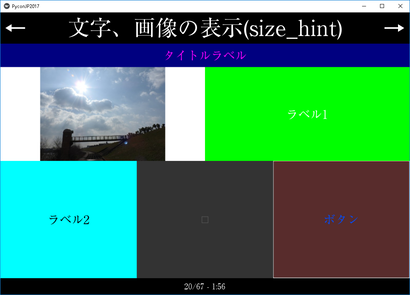
次にレイアウトですが、BoxLayoutとsize_hintを組み合わせてレイアウトを組んでいます。
レイアウトに関してはいくつか種類がありますが基本はBoxLayoutを組み合わせることで大体のレイアウトは作れますのでまずはBoxLayoutで考えてみるべきです。
KivyではButtonなどのサイズや位置をpos、sizeなど直接指定するやり方と、pos_hintやsize_hintを使用して画面全体、またはレイアウトないでの相対的な位置とサイズを指定する方法があります。
pos_hintやsize_hintを使用して相対的に位置を変更できますがLabelのテキストはサイズが動的に代わる仕組みがKivy側ではないです。またLabelのテキストに関しては文字の回り込みなどかなり癖のある挙動になっていて、詳しい説明があるのでリンクを貼っておきます。
水戸う 納豆斎さんのKivyの記事はとても参考なるものが多いのでKivyを使用する際は一度目を通しておくことをお勧めします。
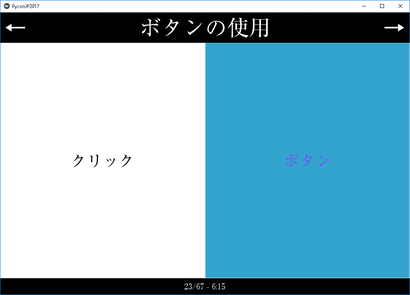
ボタンの使用
ファイル
- Python:layout_example.py
- Kv:layout_example.kv
pres.kvの362~365行目で実行されています。
EventとPropertyを使用してボタンをクリックした際の挙動を操作しています。
なおこの方法ですが別の方法がありましてLabelにidを付与して直接Labelのtextを操作しても同じ操作を実現できます。この場合はPropertyの記述が不要になります。Propertyの説明がしたかったので入れました。
ボタンとレイアウトの使用例(電卓)
ファイル
- Python:calc_example.py
- Kv:calculator.kv
pres.kvの368~373行目で実行されています。
電卓ですがすでにあるものを流用しています。
内容について詳しくは以下の記事をご覧ください。
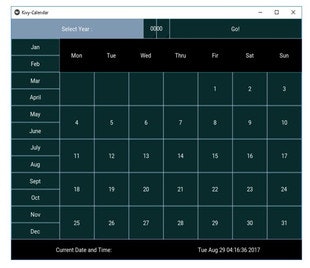
ボタンとレイアウトの使用例(カレンダー)
こちらは他の方が作成されたので画像による紹介のみです。コードに関してはGithub(https://github.com/kiok46/Kivy-Calender)をご覧ください
このコードを紹介したのはKivyで出来るものということで紹介したのとBuilder.load_file()を使用して複数のKvファイルを使用している例であげました。
アニメーションの使用
ファイル
- Python:anime_example.py
- Kv:anime.kv
pres.kvの411~417行目で実行されています。
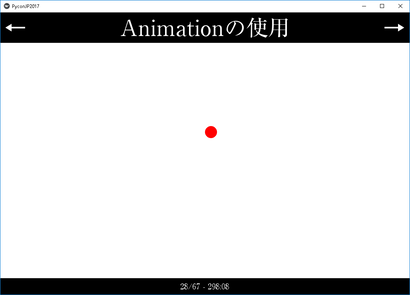
Kivyのアニメーションです。クリックすると赤い円が螺旋運動をループして行います。
赤い円はLabelで作成しています。Labelなどwidgetクラスで継承していますので、
タッチした時のイベントであるon_touch()が使用できます。
アニメーションに関してはクリックしてメニューが移動するなどの使用方法があります。
以下に実際にやられている方がいるので記事を紹介します。
とりなとりなさんのKivyの記事は実践的なコードがサンプルに載っているのでお勧めです。またDjangoでも有益な記事が多数のっていてお勧めです。
アニメーションに関してはAPIリファレンス(翻訳済み)も一読することをお勧めします。
今回アニメーションで紹介したかったのはKivy自体はマルチプラットフォームなGUIライブラリーという紹介が多いですがPythonの計算ライブラリーなどが使えるのでProcessingのようなメディアアートにも使えるのではないかと思い紹介しました。ただし描画の仕方に癖が若干あるのとAPIリファレンスだと描画の説明が少ないです。
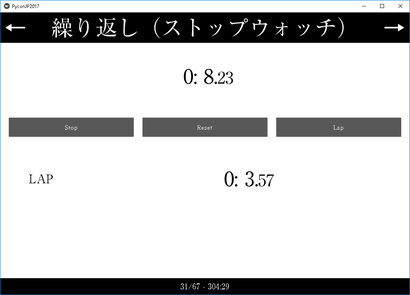
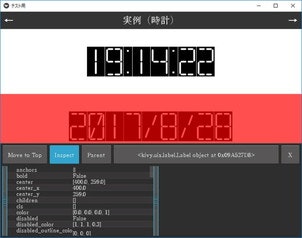
時計とストップウォッチ
pres.kvの429~484行目で実行されています。
デジタル時計とストップウォッチに関してはpyconJP2017.pyないのPresクラスに機能をpres.kvの429~484行目にレイアウトを直接書いています。
時計とストップウォッチはKivyのClock objectを使用しています。
ストップウォッチに関しては書籍のKivy Blueprintsのサンプルコードを元に記載しました。
周期的に動作を行う例で時計とストップウォッチ以外でいい例があまり思いつきませんでした。キッチンタイマーも考えたのですがあまり変わらないので作成しませんでした。
ファイル
- Python:anime_example.py
- Kv:anime.kvpres.kvの411~417行目で実行されています。
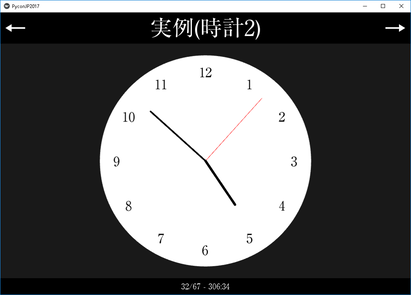
stack overflowのMaking a clock in kivyのコードを元に作成しました。
文字盤の表示に関しては元のコードだとテンプレートクラスを記述していましたがテンプレートは非推奨になったのでDynamic classesで書き直しています。
ただし文字盤の記述に関してはpython側でfor文とadd_widget()を使用したほうがコードはスッキリするような気がしています。
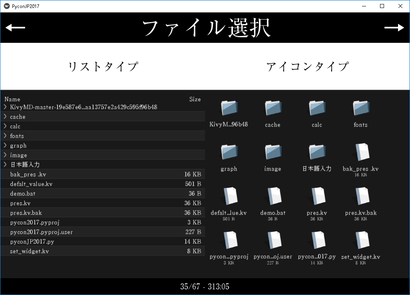
ファイル選択
pres.kvの538~578行目で記載されています。
FileChooserに関しては今回はただファイルの中身を表示しているだけですが、
以下の記事でファイルを選択して実行されてているサンプルコードを載せているので詳しい使い方はそちらを参考にしてください。
画面遷移の機能とリスト表示について
画面遷移するには以下の2つのどちらかを使用することになります。
- Screen Manager
- Carousel
このうち、Screen Managerに関しては今回のPycon JPで使用していますがCarouselに関しては、以前、記事にしていますの以下の記事を参考にしてください。
この記事ではリクエストを送信してWebサーバーから検索結果を取得それを一覧表示、一覧表示のなかから選択してクリックすると詳細画面に遷移するという機能を実現しています。
「Screen Manager」と「Carousel」ですが画面遷移するという点では同じですが細かい点で違いがあります。
「Screen Manager」はトランジッション(画面の切り替わり)時にいくつかの方法を選択できたり切り替わりの方向を上下左右に変えれるなどカスタマイズが豊富です。ですが画面の切り替わりに関しては切り替え用のボタンを自分で作成するなどの手間がかかります。
一方「Carousel」は設定できる機能は少ないですが、デフォルトでスワイプによる画面変更が出来ます。※PCだと画面をマウスでクリックして選択したまま左右に動かすと画面が切り替わります。
[参考 APIリファレンス]
ドラッグ&ドロップ機能
ファイル
- Python:drag_drop.py
- Kv:drag_drop.kv
pres.kvの578~580行目で実行されています。
またpyconJP2017.pyないのPresクラスのWindowのドラッグ&ドロップ機能にイベントを設定(bind)しています。
このドラッグ&ドロップ自体はファイルをドラッグするとファイル名をフルパスで行う例がKivyのexample配下のmultiple_dropfile.pyにあったものを元に画像ファイルならば表示するように改良しています。
Kivyのexample配下はよくみるとためになるサンプルコードがあるのですが、Getting Started(翻訳済み) > Examples(翻訳済み)やGallery of Examples(翻訳済み) > Gallery(翻訳済み)ではすべてが紹介されていないのと実行時の画像がないので機会があったら整理して記事にしたいです。
地図表示
pres.kvの604~638行目で実行されています。
mapview自体は日本でもたびたび紹介されていますがKvファイルのみでマーカーと表示する例、クリックすると画像をweb上から取得するのと文字をポップアップして表示する機能については紹介されたものがなかったので紹介しました。
なお該当のコードは以下の部分になります。
BoxLayout:
orientation: 'vertical'
Label:
size_hint_y: 0.1
color: color(content_color)
text: "早稲田大学 西早稲田キャンパス"
MapView:
size: root.size
id: map
zoom: 17
lat: 35.706020
lon: 139.707188
MapMarkerPopup:
lat: 35.706020
lon: 139.707188
Bubble:
size_hint: (None, None)
size: (300, 100)
arrow_pos: 'bottom_left'
BoxLayout:
orientation: "horizontal"
padding: "5dp"
AsyncImage:
source: "https://www.waseda.jp/top/assets/uploads/2014/02/w20140415_145-2000x1333.jpg"
mipmap: True
Label:
text: "早稲田大学\n 西早稲田キャンパス"
halign: "center"
なお、コード自体はgithubのmapviewのexampleないから参考にしました。
kivyの拡張機能gardenについては一覧をまとめた記事があるので紹介します。
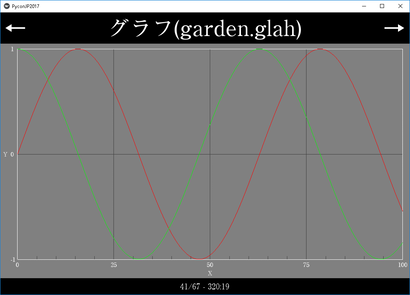
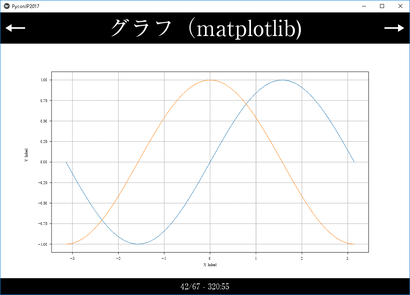
グラフ表示
グラフ表示に関してはgarden.graphによるkivyの描画機能を使用して作成する方法とmatplotlibを使用してやる方法がありますがどちらも一長一短あるかと思います。
garden.graphの利点と欠点
- 起動が軽い
- パッケージ化する際も簡単
- 表示が折れ線グラフしかできない
- スライドで表示すると表示されないバグがあり自分でコードを直接修正する必要あり
matplotlibの利点と欠点
- 多彩なグラフ表示
- matplotlibのGUI(拡大、縮小など)も使用可能
- 動作が重い(表示に時間がかかる)
- パッケージ化する際の難易度がます
デスクトップアプリ
Pyinstallerを使用してアプリケーションにすることができます。
使用方法は公式マニュアルの記載と日本語の記事をいくつか紹介します。
- Programming Guide(翻訳済み) > Packaging your application(翻訳済み)※Mac OSは1.10リリース後に大幅に内容が書き換わっており追従しきれていないので原文を見てください
- Programming Guide > Packaging your application
- Windows10で、Kivyを使う
- PyInstallerでKivyのEXEアプリを作成
- Kivyを用いた数独ソルバーのGUIを配布してみよう.※Kvファイルをexeに入れる方法が紹介されています
- データ分析スクリプトのツール化入門 - PyConJP 2016※直接Kivyとは関係ないですがパッケージ化についてまとまった説明が記載されています。
個人的な使用感としては以下の感じです。
- パッケージ化(exe)すると起動が遅くなる
- 入れているライブラリーによっては設定にコツがいる
- インストールしているライブラリーをすべて取り込んでしまうため容量が大きくなる。避けるためにはvirtualenvなどで仮想環境をつくりそこで実行時に必要なライブラリーを入れてパッケージ化する。
またパッケージ化とは別の問題ですがkivyはOpenGL2.0が必要なので古いPCによっては起動しないことがあります。
モバイルデバイスについて
モバイルに関しては以前詳しい記事を書いたのでそちらを参考にしてください。
現状、ios/android両対応になるとPython2系のみの対応になります。
Python3系に移行するのは公式だと2019年1月とあります。
現状だとモバイルを主開発する際にKivyを選ぶメリットはあまりないかと思います。
iosのPython3対応が待たれるところです。
なおiOSのPython3対応が遅れているのは海外だとAndroidとiOSのシェアが国内と逆転しているためです。
余談ですがiOS対応のPythonライブラリーでPyBeeがありましたがiOS対応に関しては開発停止になったそうです。
Pythonistaでもアプリを作成できるのでiOSでPythonを開発したい方はそちらを使用する方がよいかもしれません。
Kivyでどのようなアプリがリリースされたかは以下のリスト一覧に載ってます。
またAndroidのSDKのバージョンに関しては以下の情報が参考になります。
モバイルでios/Androidを作るソフトとしてはXamarinやPhoneGap、Unityなど様々なライブラリーやソフトがあります。
Kivyと使用感の比較ですが、海外の方でKivyとReact-Nativeをそれぞれ使用して、Androidアプリを開発された方が比較した結果を記事にしていますのでご興味がある方はご覧ください。
Kivy Lancherに関してはここをみるとGithubにソースがあったのでどこかで内容を確認してみたいです。
余談ですがAndroid端末でPythonを動かすにはQpythonというアプリを使用するという選択肢もあります。Pythonistaの様なGUIはついていませんがライブラリーにKivyがパッケージされているのでそれを使用してGUIは作れます。
KvLanguageのデバッグ方法
個人的にKivyはKvLanguageが理解できればあとは難しいライブラリーではないと思っています。KvLanguageが難しいと思われるのは次のあたりです。
- widgetの親子関係がよくわからない
- size_hint,pos_hintによるレイアウトがどう変化するかかがわからない
- 通常だとkvにパラメータ追加後、毎回コードを再起動しないと反映されないのが地味に面倒
Pyconでも紹介したとおりKivyには便利なデバッグ機能がありますので使用することをお勧めします。なお公式のリファレンスだと以下に載っています。
・・・説明がほとんどない。ですが、日本語で詳しく説明をされている記事があるのでそちらを参考にしてください。
またレイアウトの把握ですが以下の様に一度視覚化して見てみると理解が深まるかもしれません。
Kviewerの補足
kviewerですがPython3で使用する場合はコードがPython2系で書かれているためエラーになって起動しないので該当のコードを書きなおす必要があります。
またkviewrですが注意点としては表示されるのはkvファイルのみの表示でPythonファイル側の表示は反映されないという点で注意が必要です。
例えば日本語表示のためにPython側でLabelBase.register()でフォントを指定している場合はkviewer上では反省されないので日本語表示ができません。Kvファイル側でLabelのfont属性に日本語フォントを指定する必要がります。widget一つ一つにfont属性を指定するのが面倒な人は例えばDynamic classesを使用してfont属性を設定したwidgetを使用するようにすると手間がへります。
またclass ruleで独自のwidget名を設定しPython側でwidget側の定義を使用した場合もkviewr上ではエラーになって表示されません。
たとえばKv側で以下のようなファイルだと
TextWidget:
<TextWidget>:
BoxLayout:
orientation: 'vertical'
size: root.size
Pythonファイル側で
class TextWidget(Widget):
def __init__(self, **kwargs):
super(TextWidget, self).__init__(**kwargs)
としている場合はkviewr上ではエラーメッセージが表示されて正しく表示されません。
なのでkvファイル側を以下のようにDynamic classesを設定すると表示されます。
TextWidget:
<TextWidget@Widget>:
BoxLayout:
orientation: 'vertical'
size: root.size
kviewrは使用すると動作に癖がある部分がありますが「通常だとkvにパラメータ追加後、毎回コードを再起動しないと反映されない」問題が大幅に解消されるので開発当初のレイアウトやPos_hintなどの効果をたしかめるのに使用することでレイアウトの調整の手間が大幅に解消される可能性があるので積極的に使用することをお勧めします。
デバッガーを使った方法
個人的によくやる方法ですが、そのwidgetの属性や親子関係を調べたい場合にkvファイル側で調べたいwidgetにButtonを追加してon_pressで適当なPython側のappクラスかwidgetクラスのメソッド名を指定する。
指定されたメソッドないでブレイクポイントを貼って起動時に止めてどういったパラメーターになっているかを調べるというのをKivyを始めた当初はよくやってました。Inspectorでの確認と確認できる内容は同じですが参考までにidの相関関係を調べたい場合などには有効かと思います。
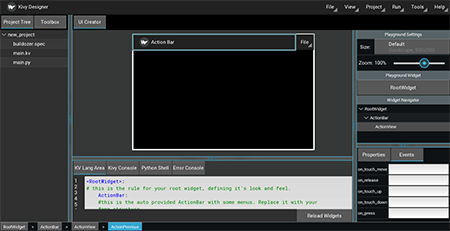
Kivy Designerについて
トークでは意図的に触れなかったのですがKivyには「Kivy Designer」といってGUIを視覚的に配置してデザインするツールがあります。Kivy Designer自体もKivyで作られているのですが個人的にはおすすめしていません。理由としては以下の通りです。
- αバージョンなのでまだ不具合が多い
- よく落ちる
- 動作が重い
Kv Languageは理解するとさほど難しい言語でないのとまた各サイズの微調整もレイアウトをリアルタイムで効果を確認したいのであればkviewrでみれば事足りると個人的に思っています、
「Kivy Designer」に関しては個人的には「Kivyでデスクトップアプリでここまで凝ったものが開発できる」ものの参考として考えていて使用していないです。
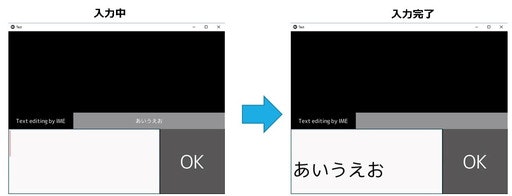
日本語入力について
Kivyが日本であまり使用されていない原因の一つにWin/Mac/iOSだと日本語入力中のIMEが開かないという問題があります。
原因ですが「Kivyの文字入力はSDL2を使用しておりSDL2自体がIMEに対応していなかった。SDLはIMEの対応は2016年のアップデートで機能が追加されたがKivy自体が対応していない」になります。
詳細は以下の記事を参考にしてください。
追記 日本語を入力する方法を記事にしました。WindowとMacならばこの方法で日本語が入力できます。
- [Kivyで日本語入力を行う方法について(実行編)]
(https://qiita.com/dario_okazaki/items/815cdebe91211f2b3826)
2017年1月31日追記、上記の方法でPython3.5以上のビルドもできるようになりました。
修正自体はCythonファイルの修正で再ビルドが必要なのでWindowsの場合は環境構築が大変でPython3.4ではできているのですがPython3.5以上でのビルドはできていません。
公式のwikiの内容を使用すればできるかもしれませんがまだ試せていません。
+ Using Visual C Build Tools instead of Visual Studio on Windows
Macの場合は環境がないので試せていないのですがコンパイラの設定などWindowsに比べると簡単かと思われます。
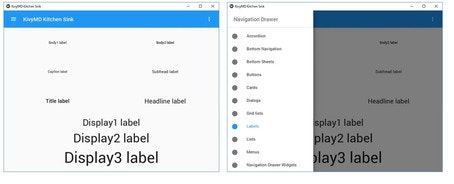
KivyMD
KivyMDは国内での紹介記事はないのですが、使用することでレイアウトが簡単になります。
公式のリポジトリとカスタマイズの方法を書いた記事を紹介します。
Pycon JPで紹介したのは公式のサンプルそのままです。
Kivyをよく知るために
Kivy自体はサンプルコードが少ないのでどう使用するかよくわからない方も多いと思います。
自分がやっていく中でこれは参考になったものをあげますの参考にしてみてください。
書籍
2017年9月現在日本では書籍が2冊とあと日経コンピュータなどで記事がでていますが、
国内での出版物は個人的にはどれもおすすめしません。
理由としてはPythonの文法の説明も一緒にしようとしてどっちつかずな内容になっているのと、紙面の関係でKv Languageの説明がちゃんとなされていません。
また書籍は出版が2014年なのでiOSへのデブロイの方法が古くなってたりしていて役に立たないかと思います。
以下の3冊は洋書ですがPythonの文法的な説明は省いておりKivy自体の説明に特化しています。
そのためページ数もコンパクトになっていてKivyについて理解が進むかと思います。
- Creating Apps in Kivy
- Kivy Blueprints
- Kivy - Interactive Applications and Games in Python Second Edition
この3冊は国内でもAmazonnから購入できます。
また3冊ともソースコードはwebから取得できますので実際に動かしてみてソースコードの内容を確認してから購入するのもありだと思います。
Creating Apps in Kivy
ソースコード(Github):https://github.com/oreillymedia/creating_apps_in_kivy
オライリーが2014年に出版した本です。Kivyにこれから触れる方を対象にしていて、Kv Languageの説明から、OpenWeatherMapのapiを使用して各都市の天気を検索して表示するモバイルアプリを作成します。
公式のチュートリアルにはないスクリーン、リスト表示のKv Languageでの書き方、リクエストの送受信、モバイルOSのネイティブAPIへのアクセス方法、パッケージ化までを網羅しています。この本を読んでコードを書けばKivyを使用したアプリの作成の使い方の基本が理解できるようになるかと思います。個人的には邦訳してほしいです。
注意点としては、出版当時とOpenWeatherMapのAPIの利用方法が変わっていて、ユーザーキーが必要になったので、サイトでユーザー登録後、をサンプルコードのリクエストを送信している該当部分に取得したキーを追加する必要があります。
またAndroidモバイルアプリ化の方法は現在では推奨されていないtoolchainを使用した方法を使用しています。この2点の注意点を差し引いても買う価値はあるかと思います。
位置付けとしてはKivyのチュートリアルを終了後の次に読む本だと思います。
Kivy Blueprints
ソースコード(Github):https://github.com/mvasilkov/kb
こちらはKivyを作ってシングルページのアプリの使い方を説明した本です。
収録してある内容は、時計、ストップウォッチ、ペイントソフト(公式の発展形)、リモートデスクトップアプリ、2048のクローン(マス目を使用したパズルゲーム)、Flappy Birdのクローン、横スクロールのシューティングゲームの作成方法です。
位置付けとしてはKivyでどういうジャンルのものがどう作るかを紹介した本です。
Kivy - Interactive Applications and Games in Python Second Edition
ソースコード(Github):https://github.com/robertour/kivy-book-examples
他の2冊に比べると難易度は若干あがります。内容は「comic creator」という描画ソフトを1から作りながら複雑なレイアウトのデスクトップアプリを作成していくという内容になります。load_file()を使用してKvファイルの分割について説明したりなどデスクトップアプリをどう設計して作成するかの勉強になるかと思います。
またインベーダーゲームの作り方とビデオプレイヤーの作り方が紹介されています。
なおコードについては、GitHubのコードを上げましたがこちらは最初の版のものです。Second Editionのコードは出版元の本のページからユーザー登録するとダウンロードできます。
最初の版とSecond Editionの違いはTEDからビデオファイルをストリーミングして再生するビデオプレイヤーのアプリの作成例がSecond Editionで追加されています。
公式サイト
公式サイトのexampleは有効なものもありますので機会がありましたら見ることをお勧めします。
「kivy showcase」と「kivy catalog」はおすすめです。
※kivyのexampleは公式のgallery of exampleに紹介されていないですが見ると参考になる例がたくさんあります。
またkivyは2014年に公式でコンテストを行っています。作品はコードも公開されていますので参考になるかと思います。公式のページで応募作品の一覧が見れます。
Kivyの公式サイトのメニューからリンクが無いような気がしているのですが気のせいでしょうか・・・。
サンプルコード
GitHub上で取得できるサンプルコードでおすすめのものを上げます。
- Kivy-Calender:https://github.com/kiok46/Kivy-Calender
- pydelhi_mobile:https://github.com/pydelhi/pydelhi_mobile
- OSAVA :https://github.com/osava-nsit/osava
- 2048 Game with Kivy:https://github.com/tito/2048
- KivyDemos:https://github.com/CP1404/KivyDemos
- kveditor:https://github.com/gottadiveintopython/kveditor
- backup:https://github.com/gottadiveintopython/backup
特にpydelhi_mobileはKivyの公式でも紹介されていて、PyCon India 2017のDev Sprint用の教材でpydelのモバイルアプリを作るものです。
Kivyのアプリでここまで作りこまれてコードが公開されているものはなかなか無いと思います。
このほかにも参考になるものがありましたらコメントに書いてくださるとありがたいです。
日本語で参考になるサイト
以下のサイトは参考になるかと思います。
水戸う 納豆斎さんのQittaの記事はKivyの細かいコラムのような内容でKivyの事を詳しく知るのにとても参考になります。特にInspectorやKviewerなどKivyのデバッグ機能は納豆斎さんの記事から知りました。
naritoブログはとりなとりなさんは実際に動くサンプルコードが載っているのでお勧めです。またほかのライブラリーでもDjangoのサンプルコードがたくさん載っていたりしてお勧めします。
そのほか
Pycon JPでの質問でQT系との違いについて質問した方がいて個人的な考えとしてはMITライセンスとモバイルまで出力できるという考えを話しました。
ただ現状はQTは比較対象とするよりもElectronやReact NativeといったJS系のGUIライブラリーとの比較かと思います。個人的にはJS系のライブラリーに比べると起動が遅いなどもありますがPythonとKv Languageにより簡単にコードが書けるのが魅力だと思っています。