自分がKivyを始めた頃このtext_sizeに躓いたので、記事にしました。
そもそもtext_sizeとは?
Labelにはfont_size属性というのもあります。英語の意味的にこれとほとんど一緒じゃない?と思ってしまう属性名です。font_sizeは文字の大きさですが、text_sizeは...内部で作られるtextureのサイズを固定する為に使うものです。
内部で作られるtextureとは?
これはLabelに表示する文字列が描画されたものです
固定するとどうなるか
サイズの固定は"幅と高さ"それぞれ個別に設定できます。仮に幅を固定したとして文字列がその幅に収まらない時は自動で折り返されます。高さを固定した上で文字列が収まらない時は、その収まらない部分は無くなります。
固定しないとどうなるか
しないとLabelは文字列の描画に必要なだけ大きなtextureを作ります。この時自身の大きさを超えていても関係ありません。好きなだけ大きなtextureを作り、そして自身の領域を超えて他のWidgetの領域にまで描画します。余談ですがこのWidgetの描画が自身の領域に制限されていないのはKivyの特徴の一つですね。
将来 属性名が変わるかもしれない
Kivy 2.0 api breaksのページには以下の記述があります。
text_size might be more clearly named text_bounding_box or similar. Users often confuse it with font_size.
海外の人にとってもtext_sizeは分かりにくい名前のようです。
何に使うのか?
一つ思いつくのは長文を表示する時です。
幅だけを固定して文章を折り返させ、縦にはみ出た分はユーザーにスクロールさせて読ませます。
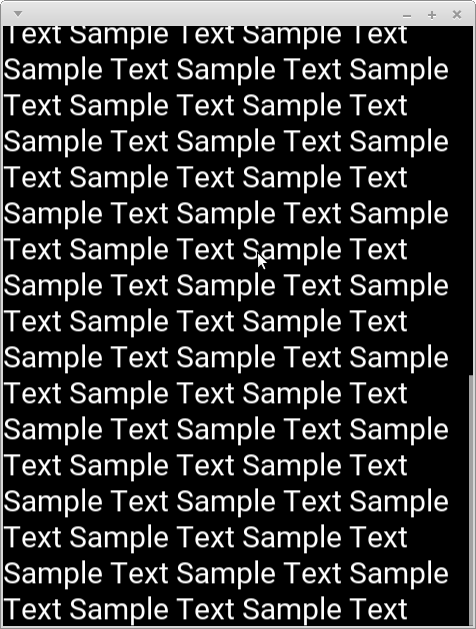
実際にやってみる
from kivy.lang import Builder
from kivy.base import runTouchApp
root = Builder.load_string(r'''
ScrollView:
do_scroll_x: False
do_scroll_y: True
bar_width: 4
Label:
text: r'Sample Text ' * 100
font_size: 30
size_hint_x: 1.0
size_hint_y: None
text_size: self.width, None # 内部のtextureの幅を自身の幅に合わせる。高さは固定しない(None)。
height: self.texture_size[1] # 自身の高さを内部のtextureの高さに合わせる
''')
runTouchApp(root)