はじめに
Kivy Gardenにあるモジュール一覧はぱっと見てもどんな機能があるかわかりにくいので、自分なりに分かりやすい一覧を作ってみました。各モジュールの説明はDocumentaionやScreenshotを見て大体こうだろうという予測で書いている物もあるので気をつけてください。
モジュール一覧
未分類
joystick
Androidに移植されたPlayStationのGameでみられる、画面上のスティック
roulette
スロットマシンのリールを回すように値を選ぶWidget
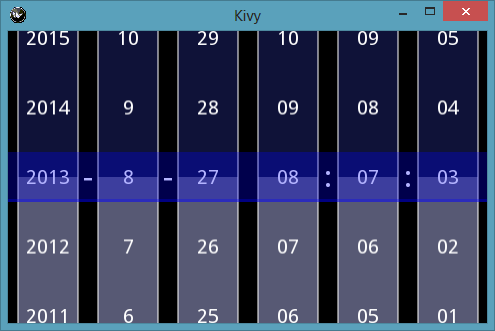
datetimepicker
moretransitions
ScreenManager用のScreen切り替えアニメーション
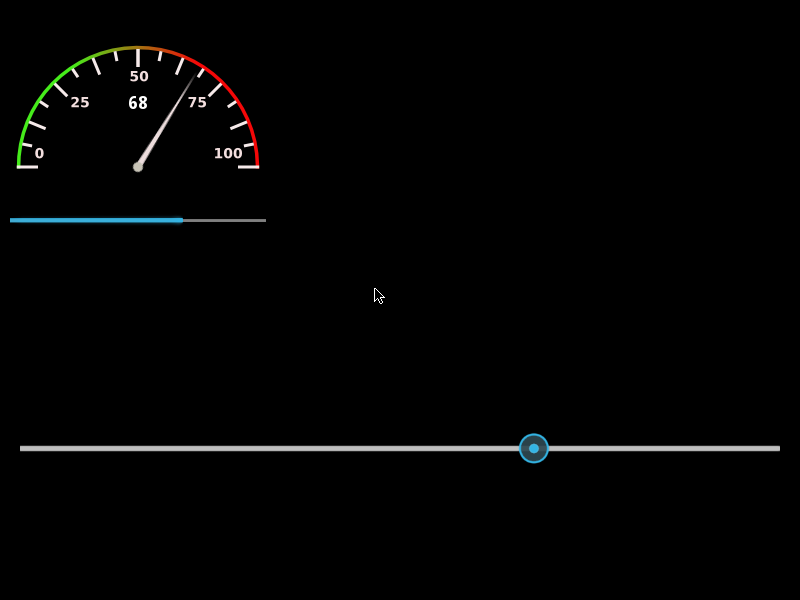
gauge
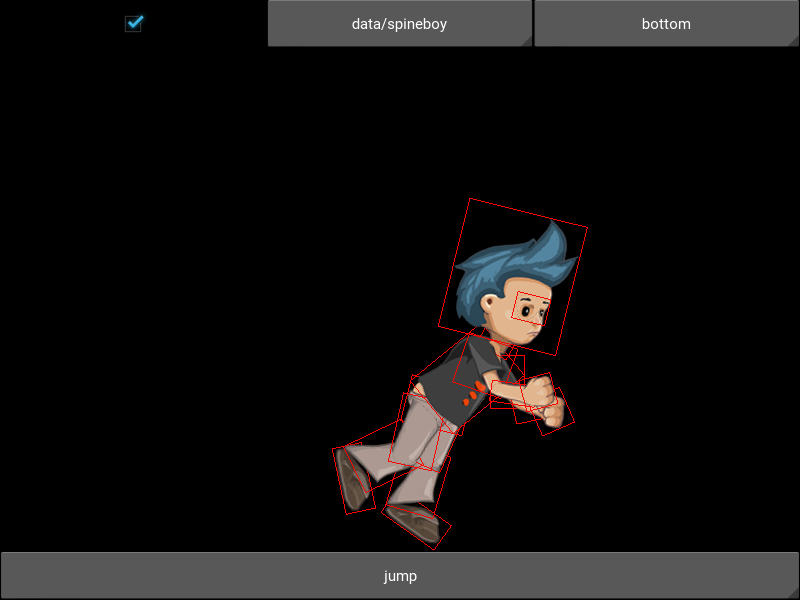
spine
Spineという2Dアニメーション制作ツールで作ったデータを扱うWidget

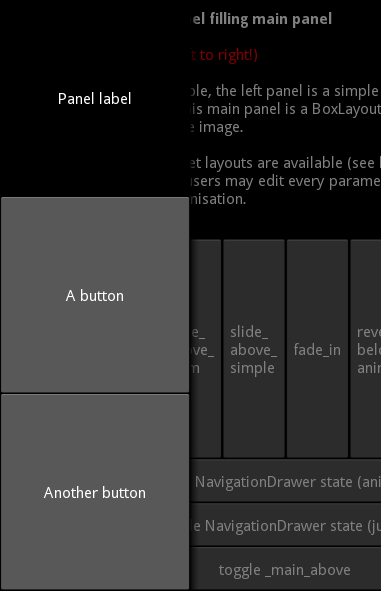
navigationdrawer
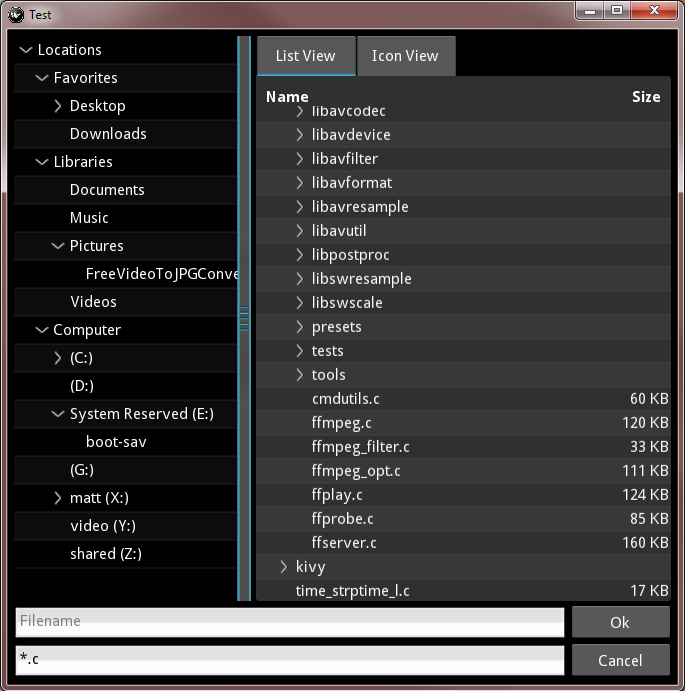
filebrowser
xcamera
kivy標準のcameraの強化版
iconfonts
icon fontをLabelとその派生クラスで扱えるようにする為の物
qrcode
progressspinner
pagecurl
紙をめくるようなアニメーション。かなり凄い。

ScreenManager用のTransitionクラスも用意してくれている。
magnet
WidgetのPropertyの変化を自動でアニメーション化してくれる。勉強になるコードだった。
Python3で使うには__init__.pyを修正してあげないといけない。
try:
from .magnet import Magnet
except ImportError:
from magnet import Magnet
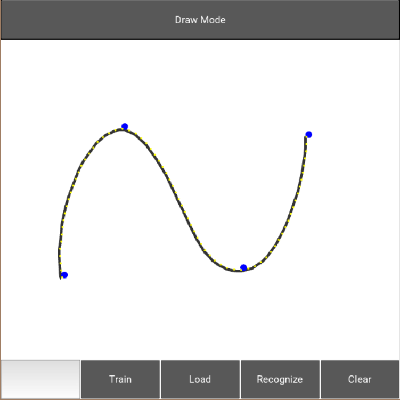
inkcanvas
geartick
kivy.uix.sliderの円形版で歯車の画像付き。歯車を回すことで値の調節を行うのだと思う。
確かめたいがgeartick.pyを__main__として実行した時のテストコードが上手くいかない。
ddd
collider
点と多角形の衝突判定 及び 点と楕円の衝突判定を行う。テストコードではkivyを使っているものの、モジュール本体はkivyには全く依存していない。何故kivy-gardenに置かれているのか謎。またcythonによって高速化されるもよう。
bar
たいした事なさそう。数値を長方形の長さで表現する。
animlabel_bezier
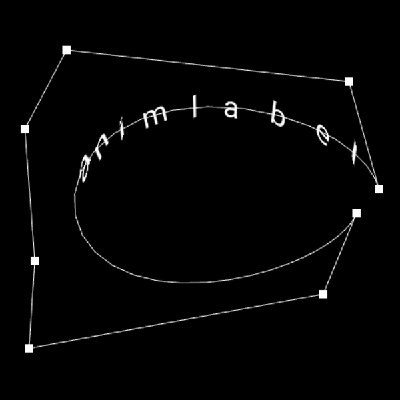
animlabel
Labelの文字が格好良くアニメーションする。(動画)
anchoredscrollview
動画を見るかぎり、いわゆるstickyなheader/footerというやつの実現に使えるって事だと思う。
androidtabs
名前のまんまAndroid風のタブコントロール
notification
kivyはWindowを一つしか作れないはずなのにどうやってこれを実現してるのかと思ったら、なんと新たにプロセスを作ってた。またPython3では動かなかった。

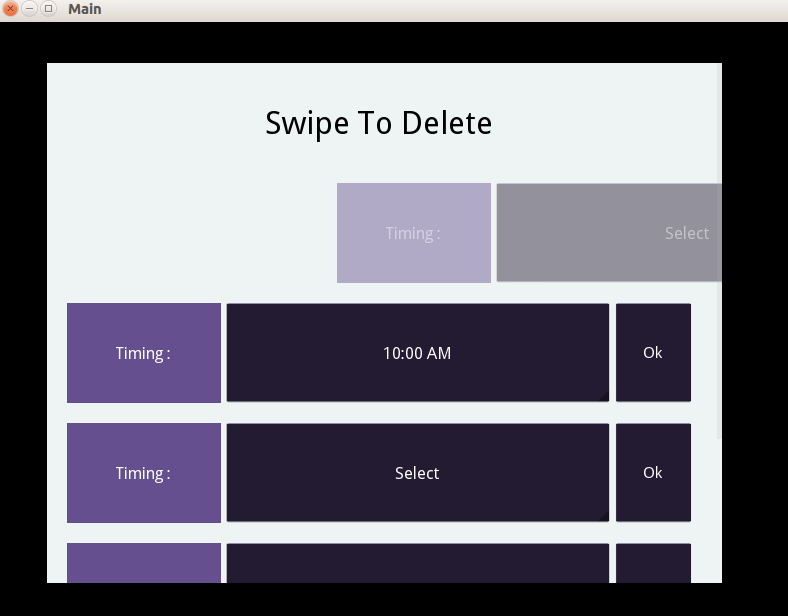
swipetodelete
Androidで起動中のアプリの一覧を表示させた時、スワイプする事で各アプリを終了させられますが、そんな感じのUIの作成に使えるのかも。
rotabox
色々機能てんこ盛り。Widgetの回転、回転させたWidgetの衝突判定、独自の衝突判定領域を作る為のGUIエディタなど。
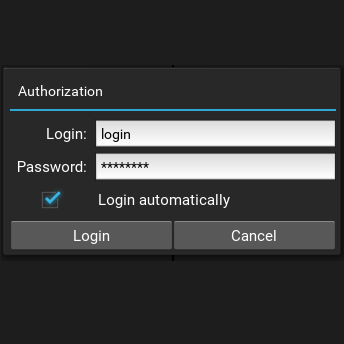
xpopup
YesNoボタン付きPopup、何かにLoginする時によく出てくる認証用のPopup、File選択用のPopup などの利用頻度の高そうなWidget集。下のは認証用のPopupの画像。
以下のコマンドで実際に触ってみると分かりやすい。
$ python -m kivy.garden.xpopup.demo_app
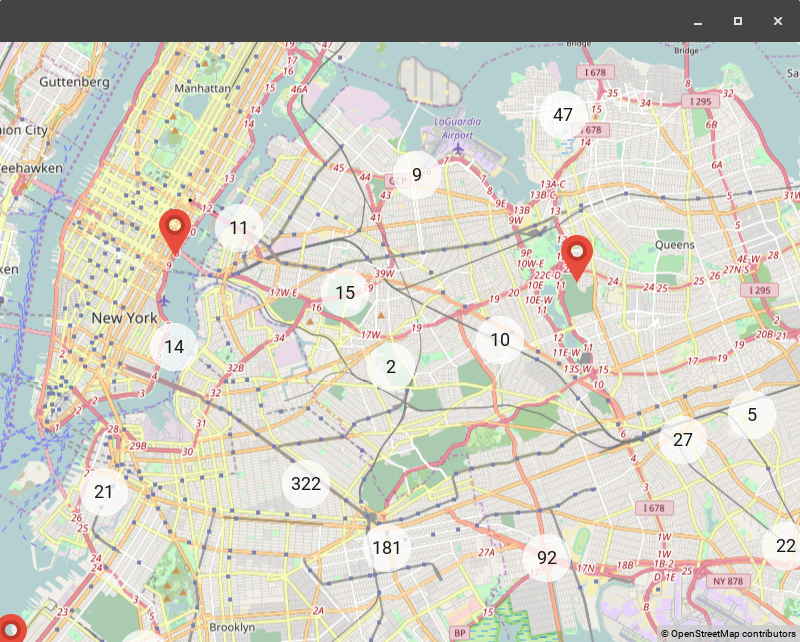
mapview
GoogleMapのような事をやろうとしているみたい。これに関するQiitaの記事があるので貼っておきます。
記事:Kivyのmapviewを試してみた

resizable_behavior
Widgetの端をDragする事で大きさを変えられる様にする
facelock
顔認証
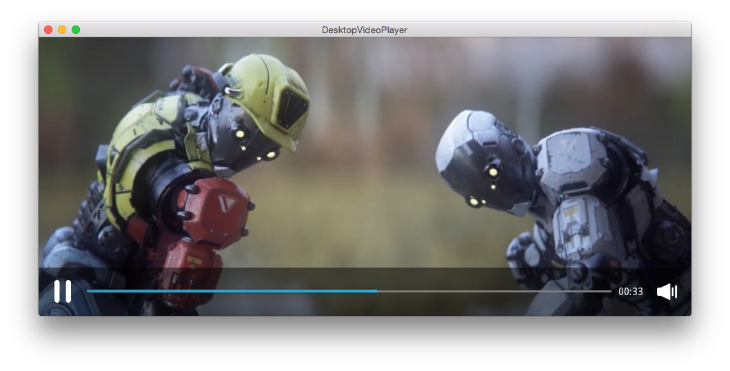
desktopvideoplayer
モジュールというよりは完成されたメディアプレーヤー。Kivy自体が既に似たようなWidgetをもっているが、それとどう違うのだろうか。

docbrowser
docstringを見る為の物のようですが、わざわざKivyで見る意味があるのでしょうか?
segment
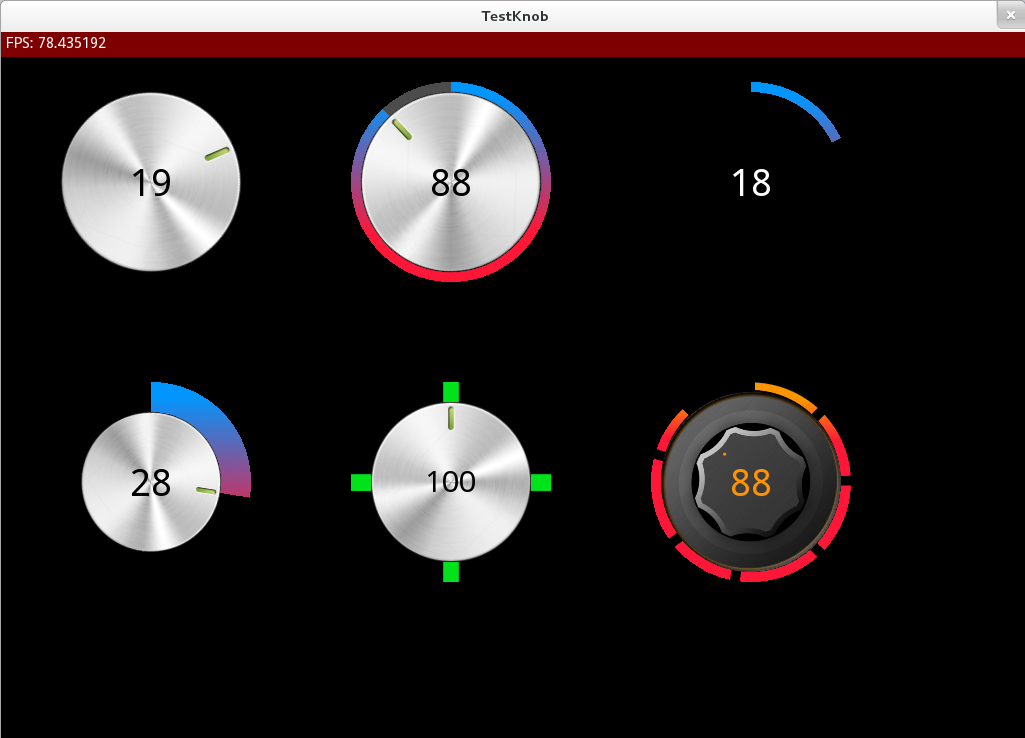
knob
router
FlaskのようなAPIでScreenManagerのScreenの切り替えを行う
hotkeybehavior
Windowが非アクティブ状態でKeyboard Focusを失っている状態でもKey入力が受け取れるのかな。OSのAPIを叩いてるらしく、現状Windowsでしか使えない模様。
multichoicetogglebutton
名前のまんま。複数選択が可能なToggleボタン。
circulardatetimepicker
日時を選ぶWidget。現状は時間しか選べない。
filechooserthumbview
FileChooserIconViewに似ているが、可能であればIconの代わりに縮小画像を表示する。

smaa
子Widgetにアンチエイリアスをかけてくれる。OpenGL4.3又か4.4のdriverが要る。
KivyにはEffectWidgetがあるから要らない子だと思う。
cefpython
アプリケーションに埋め込む形のWebBrowser。64bitのLinuxとWindowsそしてPython2.7のみの対応。ずっと更新されてない。
particlesystem
爆発、煙、炎、雪のような物の表現を助けてくれる。これは別のモジュールの動画ですが、おそらくこのような格好いいアニメーションが作れるのだと思います。
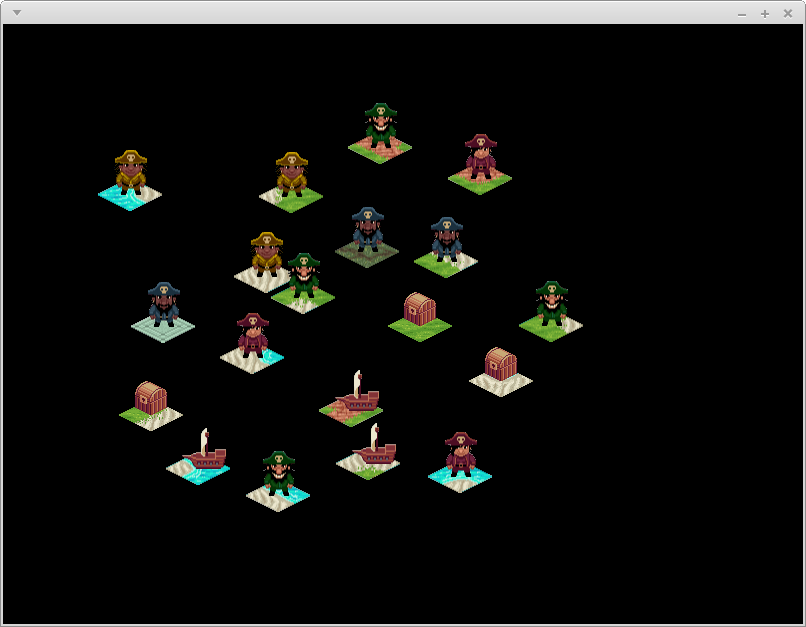
texturestack
複数の画像を組み合わせて一つの絵を作る物のようです。含まれているsampleコードでは
地形の画像
と地形の上に載せる画像
から以下の物を作り出しています

animationbuilder
YAML形式でAnimationを書ける。例えば以下のコードは
from kivy.animation import Animation as A
def create_complex_anim():
anim1 = A(opacity=0, d=0.3, t='in_out_quad') + A(opacity=1, d=0.3, t='in_out_quad')
anim1.repeat = True
anim2 = A(right=800) + A(top=600) + A(x=0) + A(y=0) + A(d=1)
anim2.repeat = True
return anim1 & anim2
以下のように書ける
from kivy.garden.animationbuilder import AnimationBuilder
anims = AnimationBuilder.load_string('''
complex_animation:
P:
- S:
- opacity: 0
d: 0.3
t: in_out_quad
- opacity: 1
d: 0.3
t: in_out_quad
repeat: True
- S:
- right: 800
- top: 600
- x: 0
- y: 0
- d: 1
repeat: True
''')
def create_complex_anim():
return anims['complex_animation']
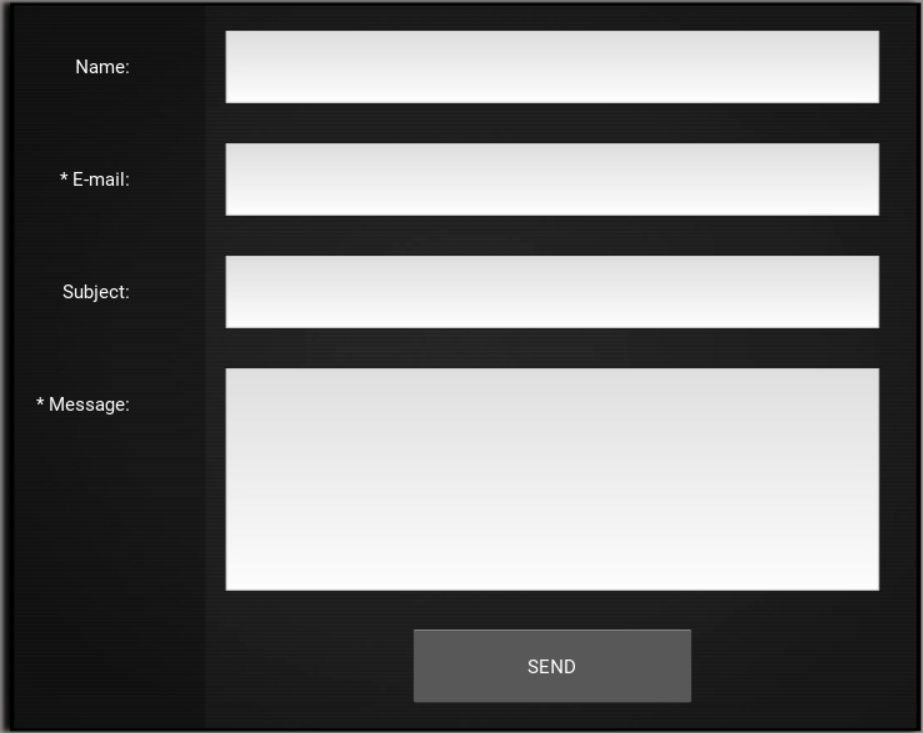
contactform
E-mailを送ってくれる
Graph系
graph
garden.matplotlibよりも星が多い。

matplotlib
有名なグラフ描画ライブラリであるmatplotlibのKivyによる実装。
touchgraph
折れ線グラフ
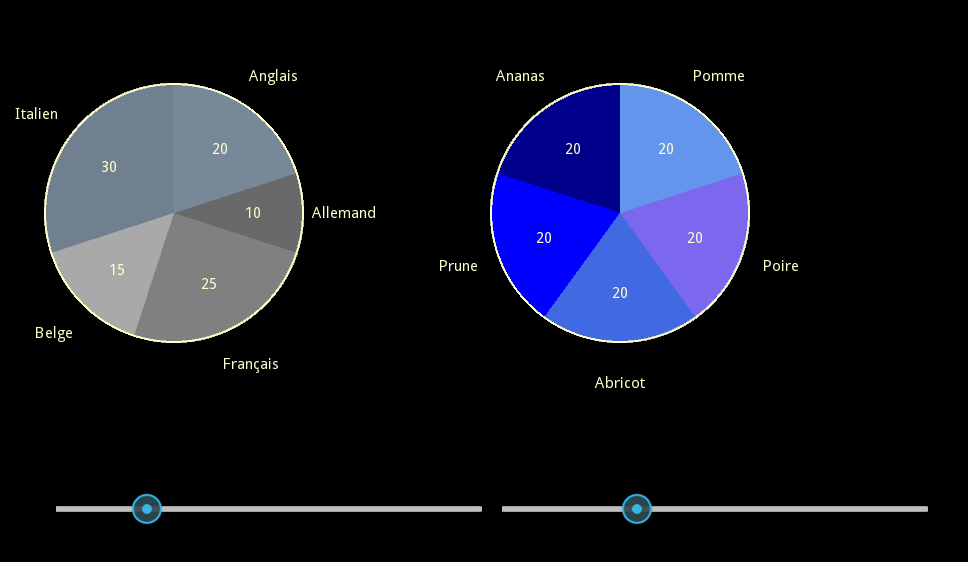
pizza
Menu系
modernmenu
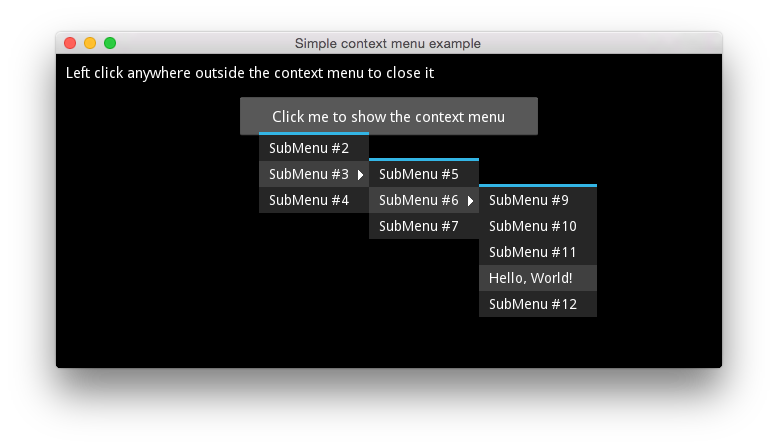
contextmenu
目盛系
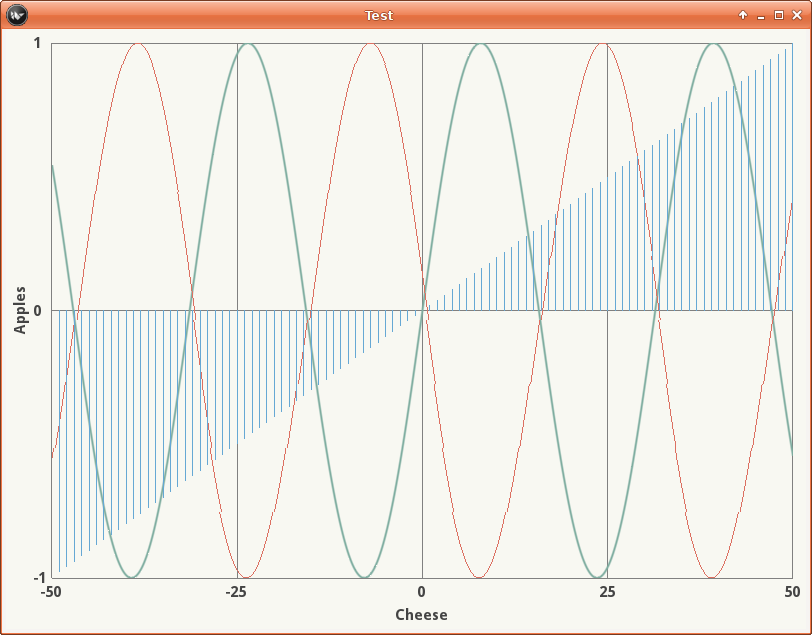
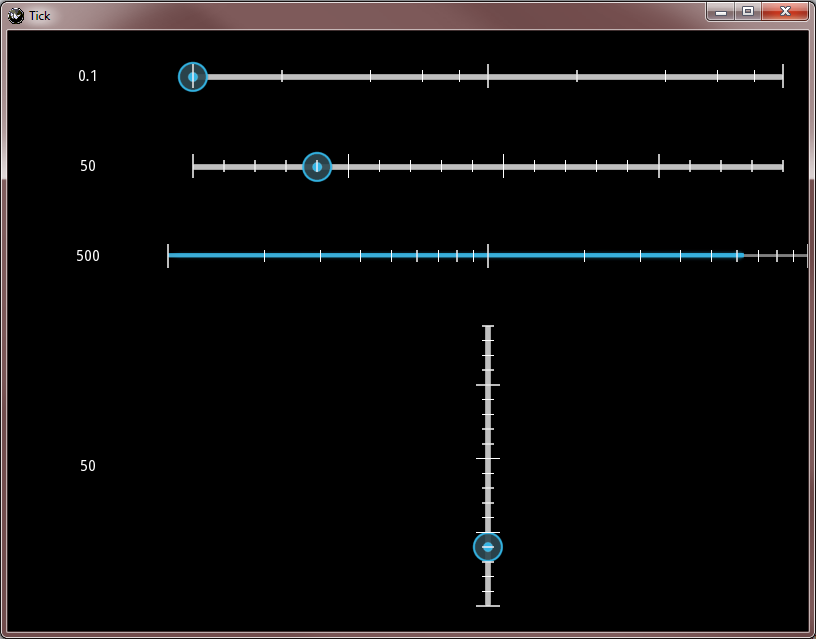
tickmarker
Widgetに目盛を入れる。Sliderに使うと以下のようになる。

tickline
同じく目盛を描画してくれる。
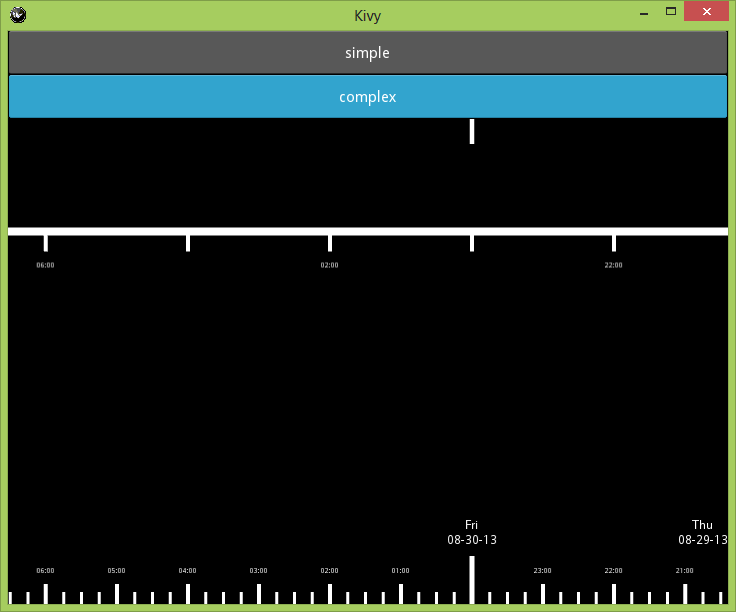
timeline
上のticklineを使って作ったtimelineを表示するWidget

Layout系
simpletablelayout
HTMLにあるようなcolspan、rowspanの概念を理解するGridLayout。(GridLayoutを継承しているわけではない)
circularlayout
円形に子Widgetを並べてくれる
よく分からなかったもの
roulettescroll
kivy.effects.ScrollEffectに関する物
stiffscroll
kivy.effects.ScrollEffectに関する物
garden_nspace
「pythonのnamespaceをgardenで使う」みたいな事が書かれている