あらまし
Kivy Garden というKivyのアドオンを管理するプロジェクトの中に地図を表示するアドオン(MapView)があったので試してみました。
Gardenの詳細は以下より
https://kivy.org/docs/api-kivy.garden.html
pipでインストールできます。
pip install kivy-garden
準備
とりあえず、GithubのREADMEを読んで準備。
https://github.com/kivy-garden/garden.mapview
まず、必要な環境をインストール。
pip install futures requests
つぎにmapviewをインストール。
garden install mapview
これで、準備は完了。
MapViewを使ってみる
とりあえず、東京駅を中心とした地図を表示してみます。
from kivy.garden.mapview import MapView
from kivy.app import App
class MapViewApp(App):
def build(self):
mapview = MapView(zoom=15, lat=35.681382, lon=139.766084)
return mapview
MapViewApp().run()
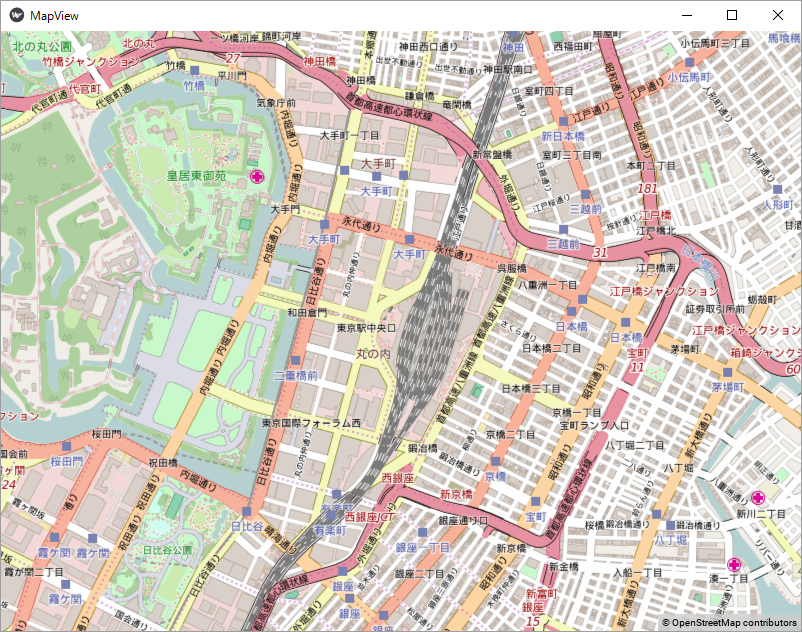
実行結果は以下の通り。東京駅中心にした地図が表示されました。

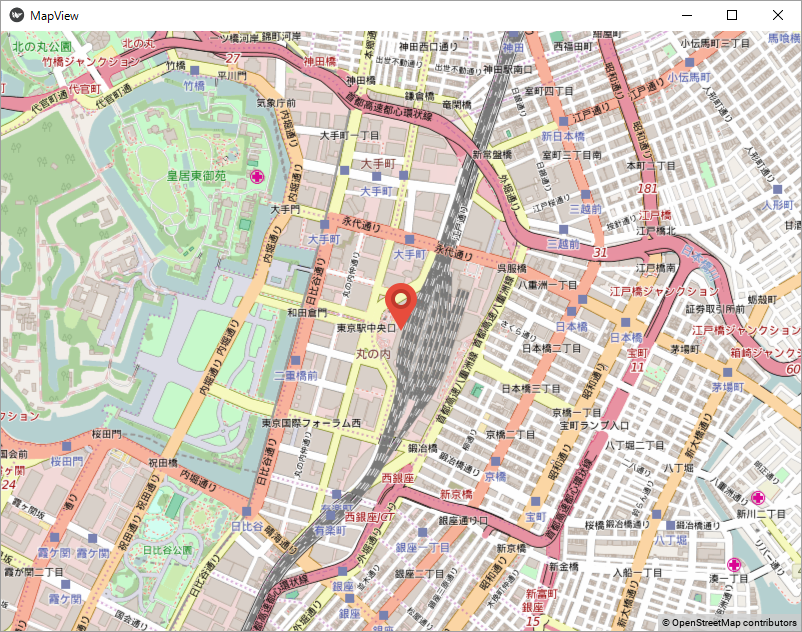
ついでに、東京駅の場所にマーカー(目印)を表示してみる。以下のようにコード書き換えます。
from kivy.garden.mapview import MapView, MapMarkerPopup
from kivy.app import App
class MapViewApp(App):
def build(self):
mapview = MapView(zoom=15, lat=35.681382, lon=139.766084)
marker1 = MapMarkerPopup(lat=35.681382, lon=139.766084)
mapview.add_marker(marker1)
return mapview
MapViewApp().run()
というわけで、非常に簡単に地図を表示することができました。
ちなみに、MapViewで呼ばれている地図はOpenStreetMapのものです。(http://www.openstreetmap.org/)