kivy.modules
このパッケージ内には、プログラム実行時に組み込むことができる便利な機能があります。ここではその中で良さ気な物を幾つか選んで紹介したいと思います。全ての機能を知りたいのなら公式をご覧ください。
Inspector
使いたい時はpython ./main.py -m inspectorのようにコマンドに-m inspectorを付けるかソースコードに
from kivy.config import Config
Config.set('modules', 'inspector', '')
と書きます。
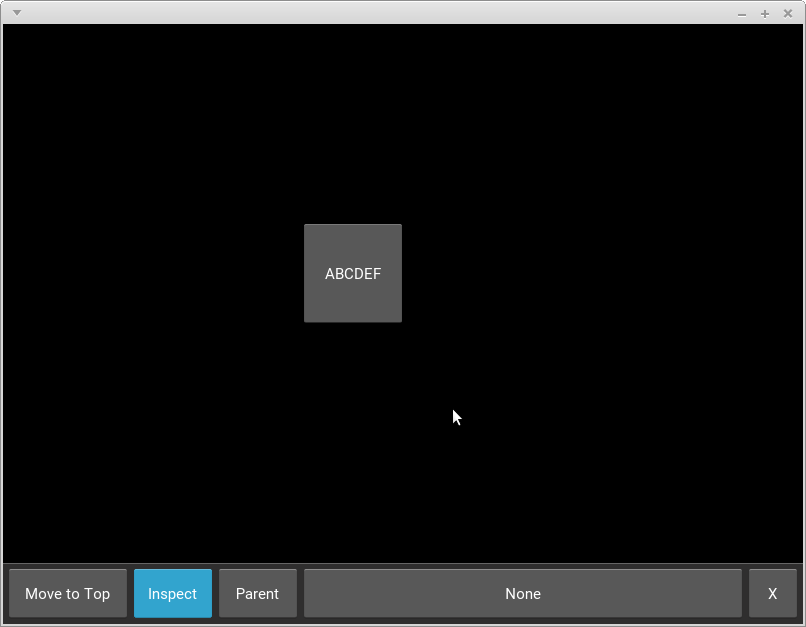
アプリが立ち上がってから Ctrl + E を押すと
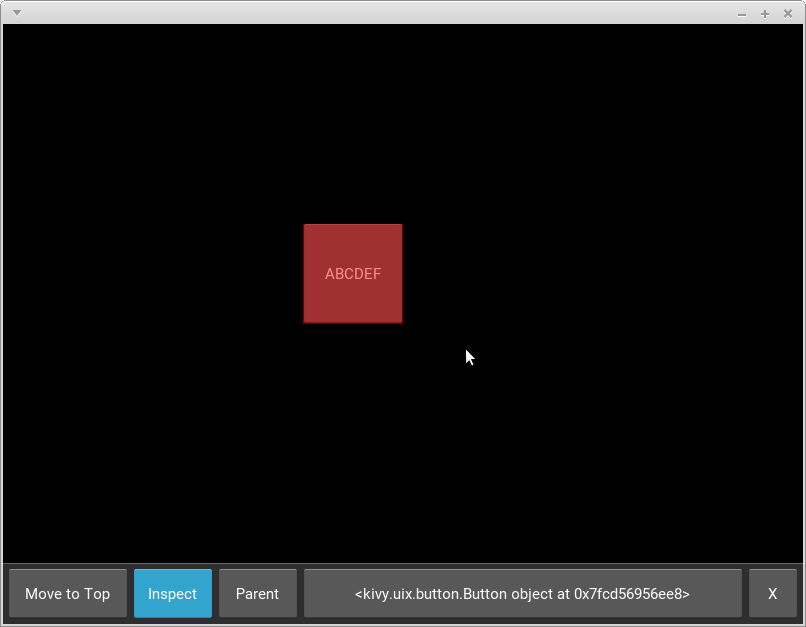
が出てくるので 画面上にあるWidgetをどれでもいいのでClick。
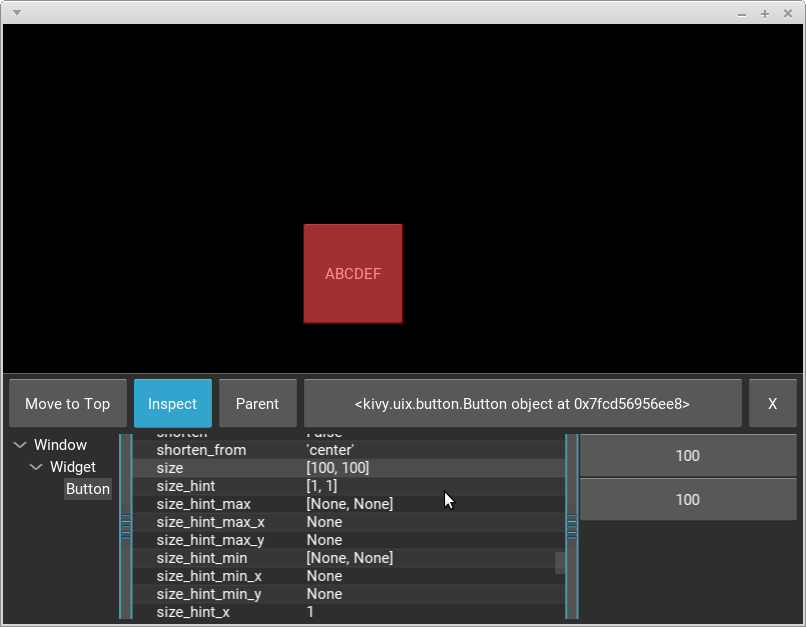
それから下にある <kivy.uix.button.Button...> と書かれたButtonを押すと
Widget階層やPropertyの値を確認できます。
Keybinding
使いたい時はInspectorと同じ要領で、手順中のinspectorをkeybindingに代えてください。
このmoduleは幾つかの機能をKeyboardに割り当てます。
- F11 ... Windowを回転
- Shift + F11 ... landscape,portraitの切り替え
- F12 ... Screenshot撮影(OSの持つScreenshotとは違ってWindowの枠は含まれない)
TouchRing
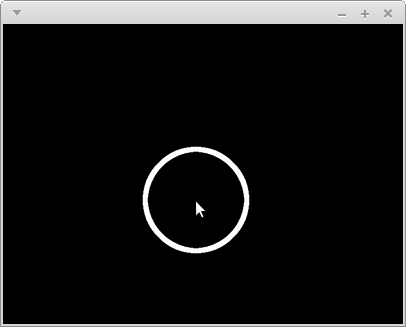
画面を触っている間(MouseのButtonを押し下げている間)その位置に白い輪っかを表示してくれます。
このmoduleは上の2つとは違い、任意で追加の引数を与える事ができます。例えば白い輪の代わりに好きな画像を使いたい時は
コマンドならpython ./main.py -m touchring:image=好きな画像.png、ソースコードからなら
from kivy.config import Config
Config.set('modules', 'touchring', 'image=好きな画像.png')
とします。
さらに透明度と拡大率を指定
python ./main.py -m touchring:image=好きな画像.png,alpha=0.5,scale=2
from kivy.config import Config
Config.set('modules', 'touchring', 'image=好きな画像.png,alpha=0.5,scale=2')
ShowBorder
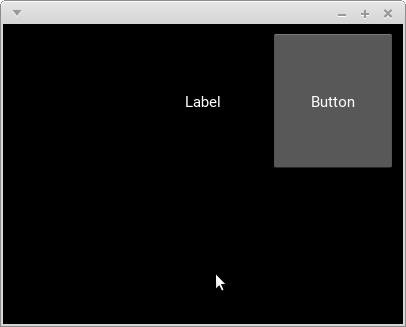
使い方は他の物と同様です。これを使う事で例えば以下の実行結果は
from kivy.lang import Builder
from kivy.app import runTouchApp
runTouchApp(Builder.load_string('''
GridLayout:
padding: 10
spacing: 10
cols: 3
Widget:
Label:
text: 'Label'
Button:
text: 'Button'
RelativeLayout:
'''))
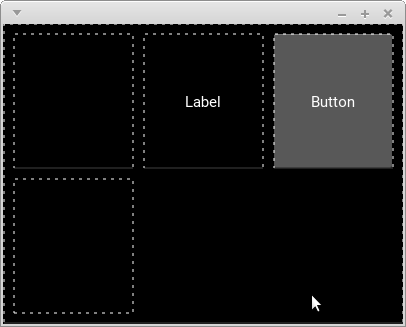
以下のようになります。
このように元々境界線の無かったWidgetにそれができる為、Widgetの配置が正しく行われているか確かめるのに非常に便利です。
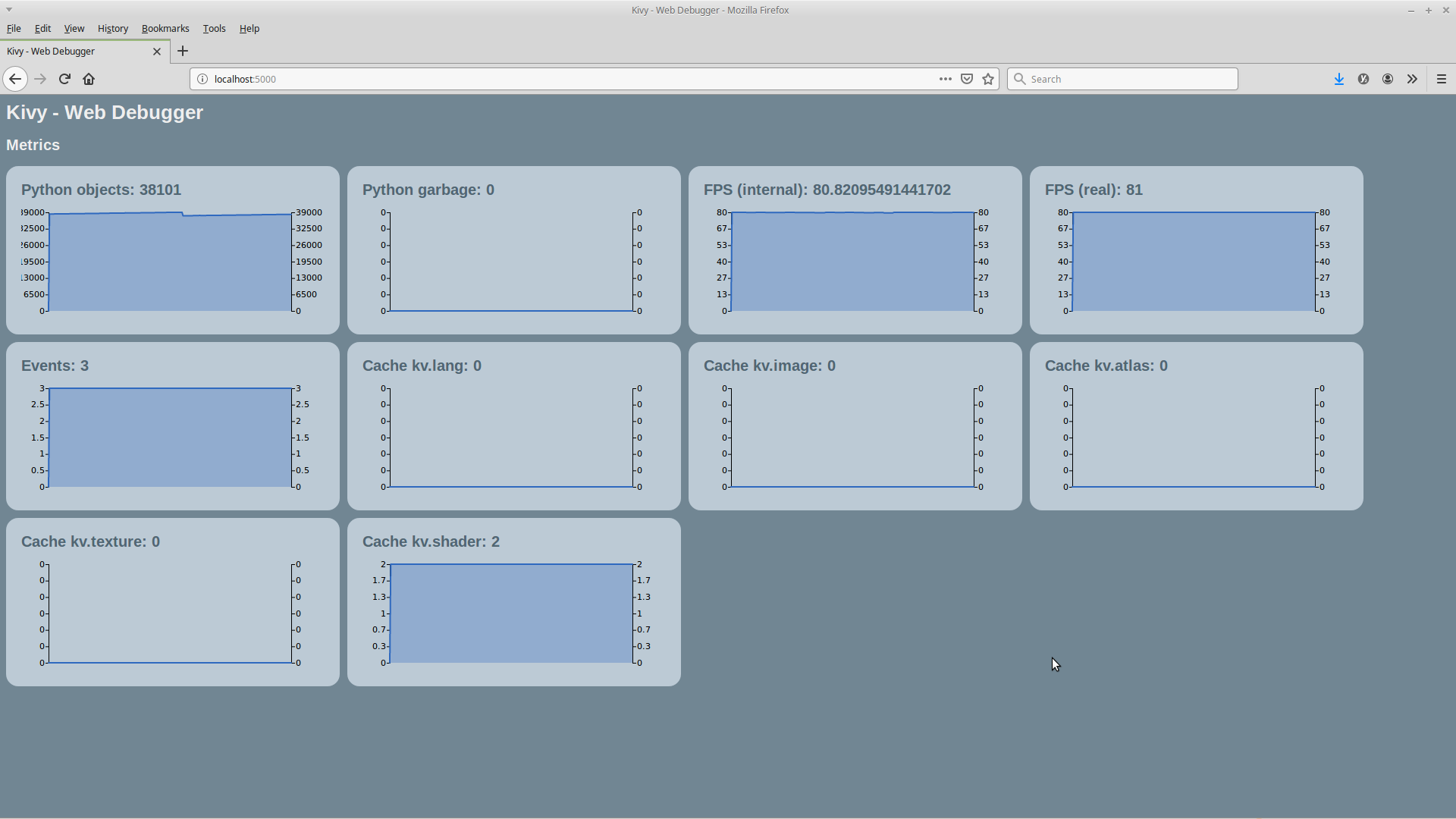
WebDebugger
これの実行にはflaskが必要なのであらかじめ入れておいたら、他のmoduleと同じ要領で有効にします。その後web browserでhttp://localhost:5000/を開くと
といった具合に内部の状態を覗けます。