Vueで”パスワードを表示”を作りたいのですが上手くいかないです。
解決したいこと
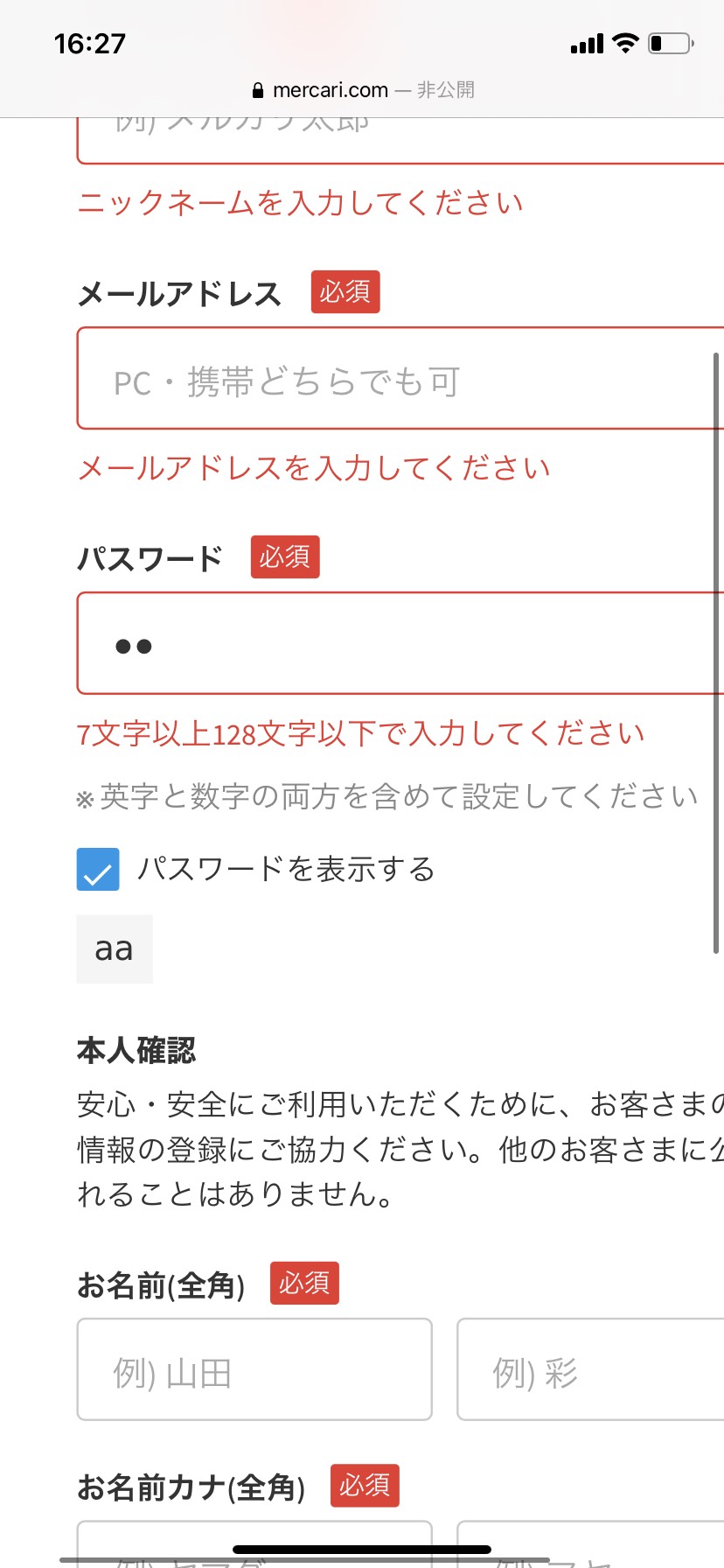
メルカリのこのような機能を作ろうと思い自分で作ってみたのですが上手くいかないです。
どこか間違っていますか?
<input class="checkbox" type="checkbox" @click="changePasswordDisplay">
<span>パスワードを表示する</span>
<p v-if="isPasswordDisplay">{{user.password}}</p>
<br>
<button class="signupButton" @click="addUser">新規作成</button>
</form>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){
return{
isPasswordDisplay : false,
user : {
//error : [],
name : "",
email :"",
password : ""
}
}
},
methods:{
changePasswordDisplay(){
this.isPasswordDisplay =!this.isPasswordDisplay
}
//以下略
0 likes