bulma-railsを使ったフォーム作成でレイアウトが崩れる原因を知りたい
Q&A
Closed
プログラミング始めて1ヶ月半の初心者です。
今回初めて質問を投稿させて頂きますので、遠慮なくご指摘頂ければ嬉しいです!
解決したいこと
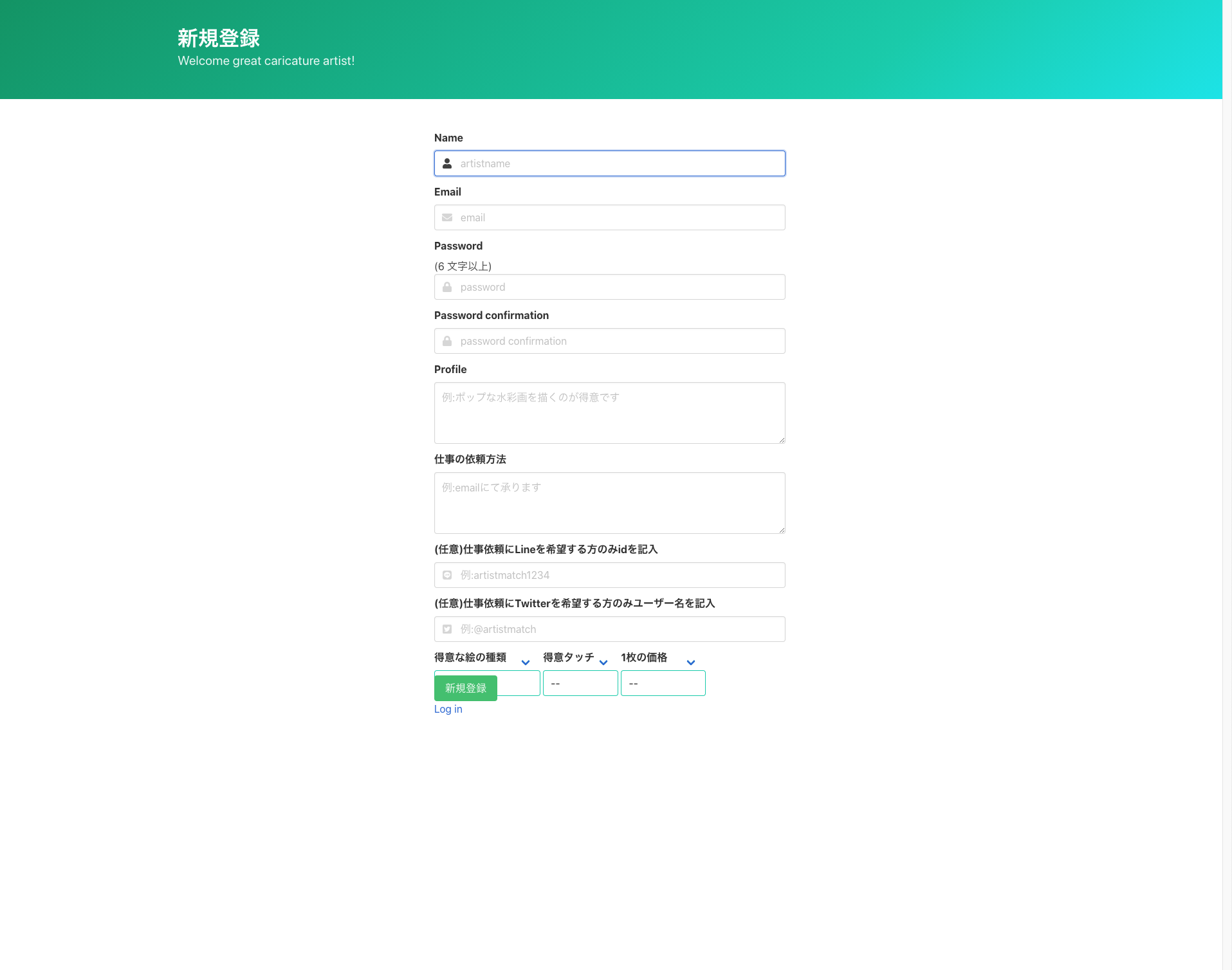
bulma-railsを使用し、フォーム作成時セレクトボックスを導入するとレイアウトが崩れてしまう
発生している問題・エラー
問題点:新規登録ボタンが被っていること
該当するソースコード
<section class="section">
<div class="container">
<div class="columns is-centered">
<div class="column is-5">
<%= form_for(resource, as: resource_name, url: registration_path(resource_name)) do |f| %>
<%= render "devise/shared/error_messages", resource: resource %>
<div class="field">
<%= f.label :name, class: "label" %>
<p class="control has-icons-left">
<%= f.text_field :name, autofocus: true, autocomplete: "name", :placeholder => "artistname", class: "input" %>
<span class="icon is-small is-left">
<i class="fas fa-user"></i>
</span>
</p>
</div>
<div class="field">
<%= f.label :email, class: "label" %>
<p class="control has-icons-left">
<%= f.email_field :email, autofocus: true, autocomplete: "email", :placeholder => "email", class: "input" %>
<span class="icon is-small is-left">
<i class="fas fa-envelope"></i>
</span>
</p>
</div>
<div class="field">
<%= f.label :password, class: "label" %>
<% if @minimum_password_length %>
<p>(<%= @minimum_password_length %> 文字以上)</p>
<% end %>
<p class="control has-icons-left">
<%= f.password_field :password, autocomplete: "new-password", :placeholder => "password", class: "input" %>
<span class="icon is-small is-left">
<i class="fas fa-lock"></i>
</span>
</p>
</div>
<div class="field">
<%= f.label :password_confirmation, class: "label" %>
<p class="control has-icons-left">
<%= f.password_field :password_confirmation, autocomplete: "new-password", :placeholder => "password confirmation", class: "input" %>
<span class="icon is-small is-left">
<i class="fas fa-lock"></i>
</span>
</p>
</div>
<div class="field">
<%= f.label :profile, class: "label" %>
<p class="control has-icons-left">
<%= f.text_area :profile, autofocus: true, autocomplete: "profile", :placeholder => "例:ポップな水彩画を描くのが得意です", class: "textarea", rows:"3" %>
</p>
</div>
<div class="field">
<%= f.label :job_request, "仕事の依頼方法", class: "label" %>
<p class="control has-icons-left">
<%= f.text_area :job_request, autofocus: true, autocomplete: "job_request", :placeholder => "例:emailにて承ります", class: "textarea", rows:"3" %>
</p>
</div>
<div class="field">
<%= f.label :line, "(任意)仕事依頼にLineを希望する方のみidを記入", class: "label" %>
<p class="control has-icons-left">
<%= f.text_field :line, autofocus: true, autocomplete: "line", :placeholder => "例:artistmatch1234", class: "input" %>
<span class="icon is-small is-left">
<i class="fab fa-line"></i>
</span>
</p>
</div>
<div class="field">
<%= f.label :twitter, "(任意)仕事依頼にTwitterを希望する方のみユーザー名を記入", class: "label" %>
<p class="control has-icons-left">
<%= f.text_field :twitter, autofocus: true, autocomplete: "twitter", :placeholder => "例:@artistmatch", class: "input" %>
<span class="icon is-small is-left">
<i class="fab fa-twitter-square"></i>
</span>
</p>
</div>
<div class="select">
<div class="select is-primary">
<%= f.label :arttype_id, "得意な絵の種類", class: "label" %>
<%= f.collection_select(:arttype_id, Arttype.all, :id, :name, {} )%>
</div>
</div>
<div class="select">
<div class="select is-primary">
<%= f.label :arttouch_id, "得意タッチ", class: "label" %>
<%= f.collection_select(:arttouch_id, Arttouch.all, :id, :name, {} )%>
</div>
</div>
<div class="select">
<div class="select is-primary">
<%= f.label :price_id, "1枚の価格", class: "label" %>
<%= f.collection_select(:price_id, Price.all, :id, :name, {} )%>
</div>
</div>
<div class="actions">
<%= f.submit "新規登録", class: "button is-success" %>
</div>
<% end %>
<%= render "devise/shared/links" %>
</div>
</div>
</div>
</section>
使用しているgem
- bulma-rails
- devise
- active_hash
selectボックスにはactive_hashを使用
自分で試したこと
selectボックスを消すと新規登録ボタンが問題なく配置されたため、
原因はselectボックスであることはおそらく間違いないと考えた。
試したこと①:bulma公式のselectを見ながら書き直す
https://bulma.io/documentation/form/select/
試したこと②下記の記事を参考にcontentクラスを間に入れてみる
https://qiita.com/belq/items/10ec41f656e47ee2b540
どちらも結果として解消できず。
今回初めてbulma-railsを使用したアプリケーションを作成を試みたのですが、
基礎がまだまだなのは重々承知で、それでも何とか1つアプリケーションを作成したいと思っております。
ご指摘頂ければ幸いです。
宜しくお願い致します!
0 likes