scssに設定したdisplay: noneをJavaScriptで解除したい
Q&A
Closed
プログラミング始めて2ヶ月の初心者です。
至らない点ございましたら遠慮なく申し付け下さい!
解決したいこと
JavaScriptで画像クリックにより発火し、scssに設定したdisplay: noneで隠している要素を表示するプログラムを作成しております。
この、「画像クリックから設定しているdisplay: noneを解除し表示する」という部分が上手く出来ず、皆様のアドバイスを頂きたいと思っております。
使用環境
Ruby 2.6.5
Ruby on Rails 6.0.0
CSSフレームワーク→Bulmaを使用
Jquery等フレームワークは使用しておりません
該当するソースコード
matching.js
const images = ["https://pbs.twimg.com/media/ETy62qVUEAYv314?format=jpg&name=large", "https://image.minne.com/minne/photo/640x640cq85p/da52206a2544c39c1c7bda3338082c1d11aabe49.jpeg/minne-bucket-pro.s3-ap-northeast-1.amazonaws.com/productimages/24563678/w1600xh1600/55f350470a6c413f7fceba64b3900c3a753d2470.jpeg?1478001745", "https://www.nigaoe-orange.com/images/gallery/yumi/201811sample04.jpg", "https://2gaoe.jp/cmswp/wp-content/uploads/jsystem_nigaoe/1550389866_img1.jpg"]
let current = 0;
if(document.URL.match(/matchings/)){
function changeImage() {
const leftImage = document.getElementById("left-image");
leftImage.addEventListener("click", () => {
leftImage.src = images[0];
rightImage.src = images[1];
current += 1;
if(current == 1){
leftImage.addEventListener("click", () => {
const leftImageTwo = document.getElementById("left-image");
const rightImage = document.getElementById("right-image");
leftImageTwo.style.display = "none";
rightImage.style.display = "none";
const card1 = document.querySelectorAll(".card_1")
console.log(card1)
console.log(card1[0])
//ここからdisplay: noneを打ち消すコードを書く
})
}
});
const rightImage = document.getElementById("right-image");
rightImage.addEventListener("click", () => {
leftImage.src = images[2]
rightImage.src = images[3];
console.log(leftImage.src);
console.log(rightImage.src);
});
};
window.addEventListener("load", changeImage)
};
index.html
<section class="hero is-primary is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">
マッチングページ
</h1>
<h2 class="subtitle">
I hope I'll have a close relationship with artists!
</h2>
</div>
</div>
</section>
<section class="section">
<div class="content has-text-centered">
<div class="title is-4">貴方の求める絵に近いのはどちらですか?</div>
</div>
</section>
<div class="flex-box">
<div class="thumnail-left-box">
<ul class="thumnail-right-box flex-box">
<li><img id="left-image" src="https://cdn-common.skima.jp/item/043/051/43051/showcase-ee325765ff253587e908782ba0c189ab-20170707094921.jpeg">
<li><img id="right-image" src="https://pbs.twimg.com/media/EiZ4TxlVoAEXXu2?format=jpg&name=medium">
</ul>
</div>
<section class="section">
<div class="container">
<div class="columns is-multiline">
<% @arts.each do |art| %>
<% if art.arttype_id == 2 && art.arttouch_id == 2 %>
<div class="column is-6">
<div class="card_1">
<div class="card-content">
<div class="card-image">
<figure class="image is-1by1">
<%= attachment_image_tag art, :image %>
</figure>
</div>
</div>
<div class="card-content">
<div class="media">
<div class="media-content">
<div class="title"><%= link_to art.artist.name, artist_path(art.artist_id) %></div>
</div>
</div>
</div>
</div>
</div>
<% end %>
<% end %>
</div>
</div>
</section>
matching.scss
// Place all the styles related to the matchings controller here.
// They will automatically be included in application.css.
// You can use Sass (SCSS) here: http://sass-lang.com/
.card_1{
display: none;//このCSSを消したい
}
#left-image{
height: 500px;
width: 500px;
background-repeat: no-repeat;
background-size: contain;
text-align: center;
}
#right-image{
height: 500px;
width: 500px;
background-repeat: no-repeat;
background-size: contain;
text-align: center;
}
.flex-box {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
この時のコンソール画面
自分で試したこと
1,querySelectorAllで取得したcard_1は配列に格納されている為、配列の中の1つを指定しcssを操作できないか?と考え、以下の文で実行。
matching.js
if(current == 1){
leftImage.addEventListener("click", () => {
const leftImageTwo = document.getElementById("left-image");
const rightImage = document.getElementById("right-image");
leftImageTwo.style.display = "none";
rightImage.style.display = "none";
const card1 = document.querySelectorAll(".card_1")
console.log(card1)
console.log(card1[0])
card1[0].css("display", "")
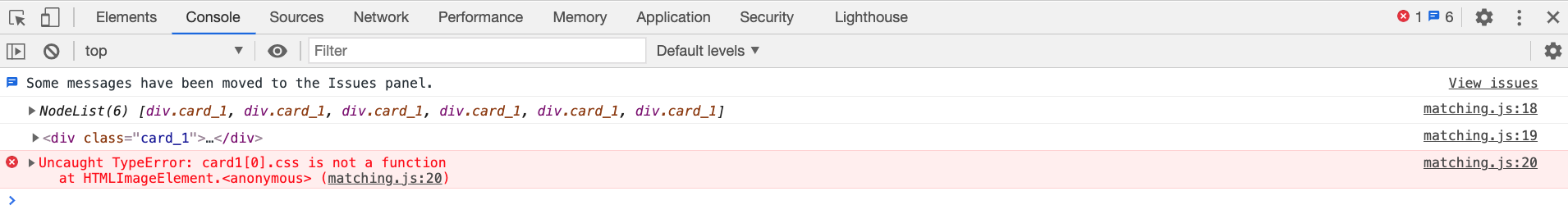
結果はうまくいかず以下のエラーが発生。
2,card1[0].removeAttribute("display")で消去を試みるがうまくいきませんでした。
お教授頂ければ幸いです。宜しくお願い致します!
0 likes