あらすじ
DroidScriptというアプリを使うと、javascriptベースの記述でスマホアプリが作れるらしいので、練習として「電子レンジワット数で加熱時間を換算するアプリ」を作る。
前回までのおさらい
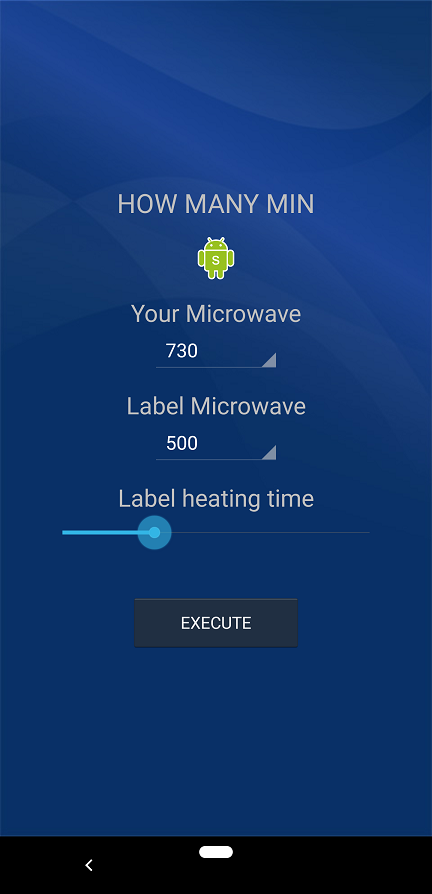
アプリ画面の作成に着手。

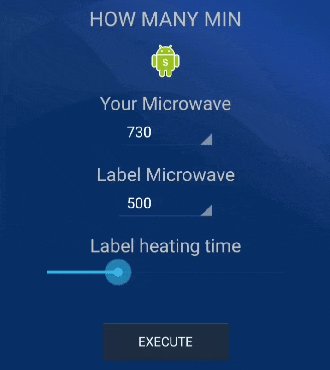
前回は画像の上から2行目まで作成。タイトルテキストとドロイド君を設置、ドロイド君をタップするとスマホが振動してアプリの説明がポップアップするようにした。
スマホでスマホアプリを作る① Hello World!
スマホでスマホアプリを作る② 背景やテキストの追加
スピンボタン(上下ボタン)の設置
txt = app.CreateText( "Your Microwave" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
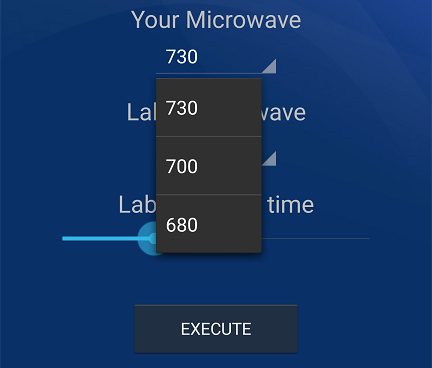
my = app.CreateSpinner( "730,700,680", 0.3 );
my.SetOnTouch( spin_my );
lay.AddChild( my );
txt = app.CreateText( "Label Microwave" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
label = app.CreateSpinner( "500,1500", 0.3 );
label.SetOnTouch( spin_label );
lay.AddChild( label );
スピンボタンは2つ。自分のレンジのワット数と、温める対象のラベルに記載されたワット数。それぞれスピンボタンの前にテキストとマージンを挿入している。
app.CreateSpinner("選択肢,選択肢,・・・",幅);で設定。幅は画面幅を1.0として記述する。
自分のレンジは、自宅で使っている730Wと、職場の700W、たまに使う680Wを選択できるように設定。ラベルのワット数は500Wと1500Wを用意した。

それぞれ、スピンボタンでワット数を選択した時の関数を作成し.SetOnTouch()で呼び出している。呼び出される関数がこちら。
function spin_my( item )
{
app.ShowPopup( "Set " + item + "W" );
app.Vibrate( "0,30" );
}
function spin_label( item )
{
app.ShowPopup( "Set " + item + "W" );
app.Vibrate( "0,30" );
}
選択したワット数が引数になる。例えば、700を選ぶとSet700Wとポップアップし、app.Vibrateで少し振動する。
シークバーの設置
txt = app.CreateText( "Label heating time" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
skb = app.CreateSeekBar( 0.8 );
skb.SetOnTouch( skb_OnTouch );
skb.SetRange( 600 );
skb.SetValue( 180 );
lay.AddChild( skb );
app.CreateSeekBarでシークバーを作成。括弧内で画面に対する幅を設定。
.SetRangeでシークバーの最大値、.SetValueで初期値を設定している。ここで設定するのは電子レンジの加熱時間なので、最大値を600秒、初期値を180秒にしてみた。
シークバーを操作した時に呼び出される関数がこちら。
function skb_OnTouch( value )
{
value = Math.round( value / 5 ) * 5;
var min = Math.floor( value / 60 );
var sec = Math.floor( value % 60 );
sec = ( "0" + sec ).slice( -2 );
var settime = min + ":" + sec;
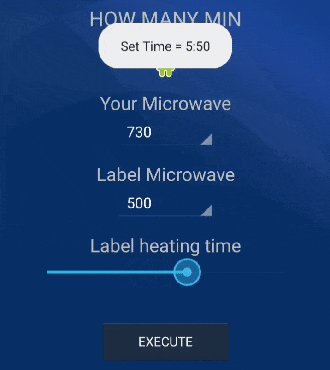
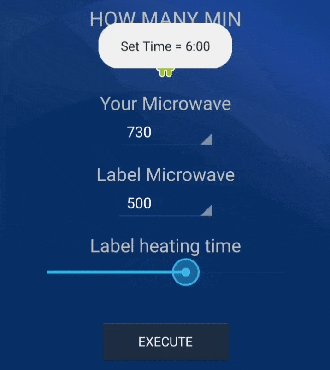
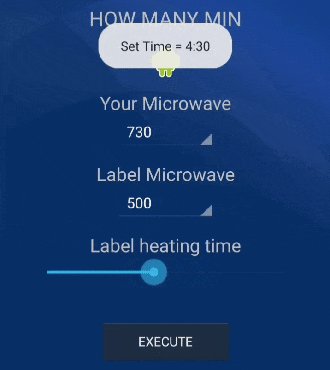
app.ShowPopup( "Set Time = " + settime );
app.Vibrate( "0,10" );
}
0~600までの数字をそのまま表示させるのではなく、加熱時間っぽく加工してみた。
1秒単位で細かく刻む必要はないので5秒単位に数字を丸め、m:ss表示ができるよう分と秒に分け、10秒未満でも2桁で表示するように加工した。
次回
計算実行ボタンを作成する。
スマホでスマホアプリを作る④ 実行ボタン
つづく
シリーズ
DroidScript電子レンジアプリ作成
スマホでスマホアプリを作る① Hello World!
スマホでスマホアプリを作る② 背景やテキストの追加
スマホでスマホアプリを作る③ スピンボタンとシークバー
スマホでスマホアプリを作る④ 実行ボタン
スマホでスマホアプリを作る シリーズまとめ