概要
DroidScriptというアプリを使うと、スマホからjavascriptベースの記述でスマホアプリを作れてしまうらしい。
DroidScriptでググっても日本語のサイトはあまりヒットしないし、Qiitaの記事もゼロ・・・面白そうなアプリなのに(´・ω・`)
以前にWEBアプリ導入の練習で「電子レンジワット数で加熱時間を換算するアプリ」を作り、今回も同じお題で練習してみたので、まとめてみた。
参照:【GAS】電子レンジワット数で加熱時間を換算するwebアプリを作ってみた
これまでのまとめ
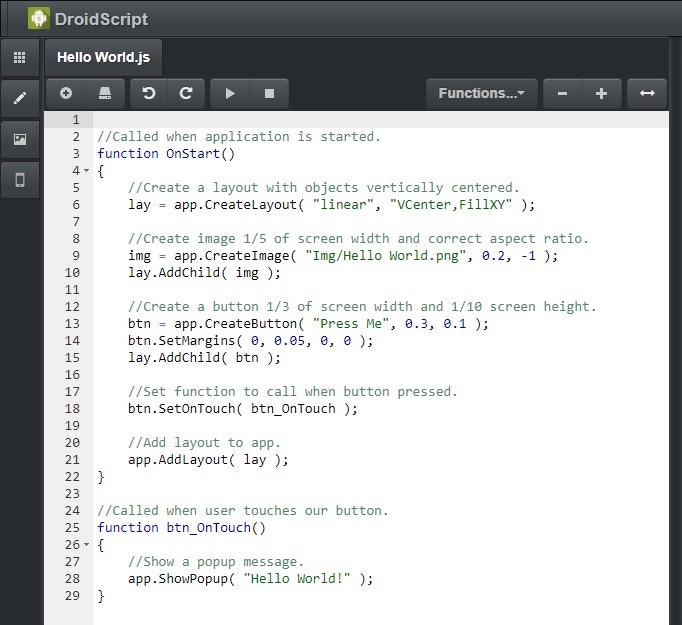
スマホでスマホアプリを作る① Hello World!
DroidScriptの紹介と、サンプルアプリの実行。
スマホでスマホアプリを作る② 背景やテキストの追加
オリジナルアプリ作成開始。背景画像やテキストの追加。
スマホでスマホアプリを作る③ スピンボタンとシークバー
各種数値入力用のボタン設置。
スマホでスマホアプリを作る④ 実行ボタン
取得した数値を元に計算実行。アプリ完成!
自作アプリの動作
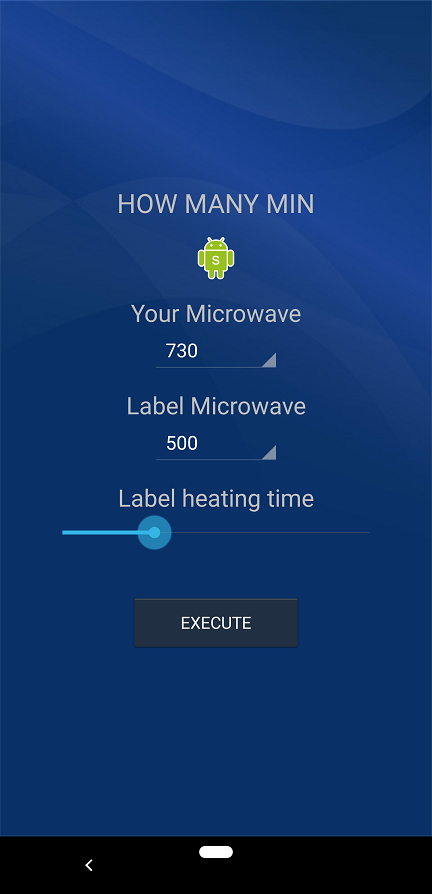
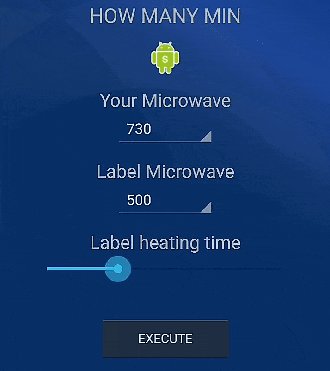
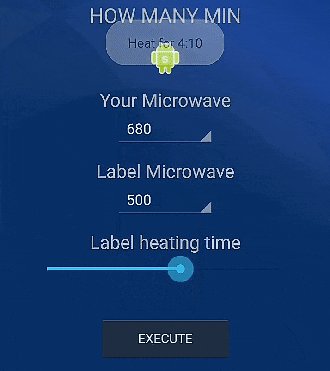
アプリの画面がこちら。

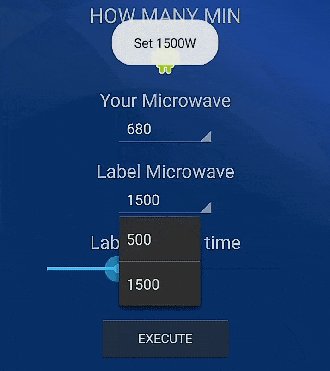
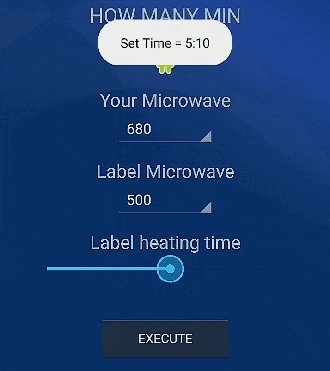
実際に動かしてみたところ。

自分のレンジのワット数を設定。温める対象のラベルに記載されたワット数と加熱時間を設定。計算ボタンをタップすると、自分のレンジで温める場合の加熱時間を教えてくれる。
GIFには出てこないけど、ドロイド君をタップするとアプリの情報がポップアップする。
コード全文
function OnStart()
{
lay = app.CreateLayout( "linear", "VCenter,FillXY" );
lay.SetBackground( "/Sys/Img/BlueBack.jpg" );
txt = app.CreateText( "HOW MANY MIN" );
txt.SetTextSize( 22 );
lay.AddChild( txt );
img = app.CreateImage( "/Sys/Img/Icon.png", 0.1 );
img.SetMargins( 0, 0.02, 0, 0 );
img.SetOnTouchDown( img_OnTouchDown );
lay.AddChild( img );
txt = app.CreateText( "Your Microwave" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
my = app.CreateSpinner( "730,700,680", 0.3 );
my.SetOnTouch( spin_my );
lay.AddChild( my );
txt = app.CreateText( "Label Microwave" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
label = app.CreateSpinner( "500,1500", 0.3 );
label.SetOnTouch( spin_label );
lay.AddChild( label );
txt = app.CreateText( "Label heating time" );
txt.SetMargins( 0,0.02,0,0 );
txt.SetTextSize( 20 );
lay.AddChild( txt );
skb = app.CreateSeekBar( 0.8 );
skb.SetOnTouch( skb_OnTouch );
skb.SetRange( 600 );
skb.SetValue( 180 );
lay.AddChild( skb );
btn = app.CreateButton( "EXECUTE", 0.4 );
btn.SetMargins( 0, 0.05, 0, 0 );
btn.SetOnTouch( btn_OnTouch );
lay.AddChild( btn );
app.AddLayout( lay );
}
function img_OnTouchDown( ev )
{
app.ShowPopup( "I will calculate the heating time!" );
app.Vibrate( "0,100,30,100,50,300" );
}
function spin_my( item )
{
app.ShowPopup( "Set " + item + "W" );
app.Vibrate( "0,30" );
}
function spin_label( item )
{
app.ShowPopup( "Set " + item + "W" );
app.Vibrate( "0,30" );
}
function skb_OnTouch( value )
{
value = Math.round( value / 5 ) * 5;
var min = Math.floor( value / 60 );
var sec = Math.floor( value % 60 );
sec = ( "0" + sec ).slice( -2 );
var settime = min + ":" + sec;
app.ShowPopup( "Set Time = " + settime );
app.Vibrate( "0,10" );
}
function btn_OnTouch()
{
var my_wave = my.GetText();
var label_wave = label.GetText();
var time = skb.GetValue();
time = Math.round( time * 0.2 ) / 0.2;
var ratio = ( label_wave / my_wave );
var after = time * ratio;
var remain = after % 60;
var newmin = ( after - remain ) / 60;
var newsec = Math.round( remain );
newsec = ( "0" + newsec ).slice( -2 );
var ans = newmin + ":" + newsec;
app.ShowPopup( "Heat for " + ans );
app.Vibrate( "0,100,30,100,50,300" );
}
DroidScriptの操作Tips
PCでコード編集
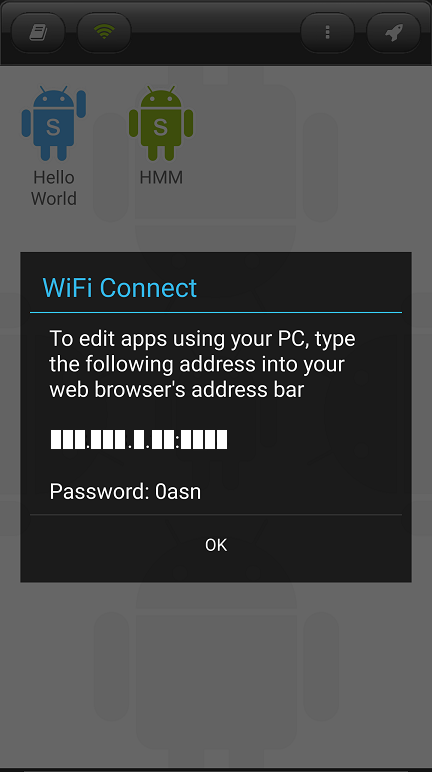
左上のWiFiマークをタップすると、画面のような表示が表れる。

http://androidscript.org/ide
からアクセスして、伏字のIPアドレスとパスワードを入力すればPCからコードを編集できる。

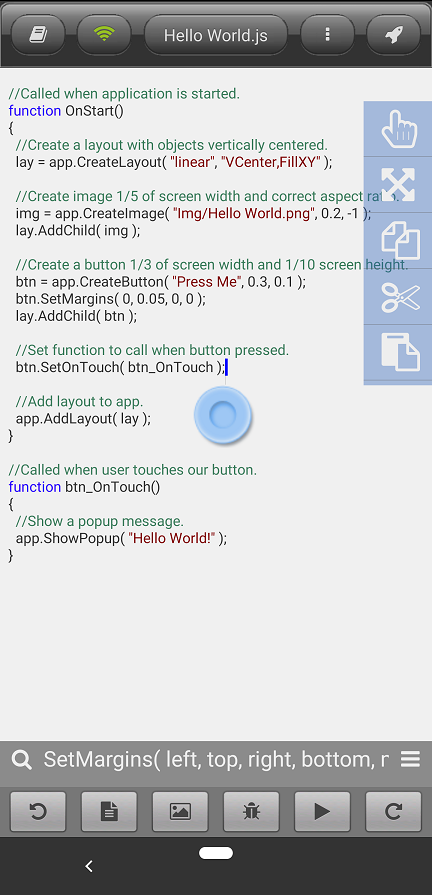
スマホでコード編集
感覚的には、スマホでコピペしようと思ったらカーソル長押しなんだけど、こちらのアプリだと操作が異なるのが最初分からなくて苦労した・・・。
カーソルを操作する丸いアイコンをダブルタップすると、コピペなどのメニューが開く。これでサンプルコードから必要な部分をコピーすることができる。

以上!
おしまい
シリーズ
DroidScript電子レンジアプリ作成
スマホでスマホアプリを作る① Hello World!
スマホでスマホアプリを作る② 背景やテキストの追加
スマホでスマホアプリを作る③ スピンボタンとシークバー
スマホでスマホアプリを作る④ 実行ボタン
スマホでスマホアプリを作る シリーズまとめ