あらすじ
DroidScriptというアプリを使うと、javascriptベースの記述でスマホアプリが作れるらしいので、練習として「電子レンジワット数で加熱時間を換算するアプリ」を作る。
前回のおさらい
ボタンをタップすると「Hollo World!」と表示されるサンプルアプリのコードを見た。
スマホでスマホアプリを作る① Hello World!
どうやらlayにパーツを放り込むことでアプリの画面をレイアウトできそう。
function OnStart()
{
lay = app.CreateLayout( "linear", "VCenter,FillXY" );
app.AddLayout( lay );
}
と言うわけで、自作アプリに向けてレイアウトを作成していく。
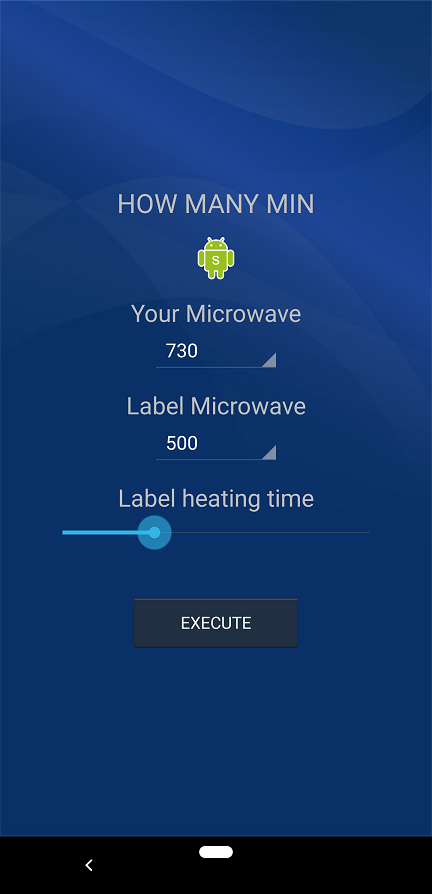
まずは完成画面
絶望的な英語力や配置センスは気にしないでいただきたい(ToT)

上から
・タイトル
・ドロイド君
・自分のレンジのワット数
・温める対象のラベルに記載されたワット数
・温める対象のラベルに記載された加熱時間
・計算ボタン
となっている。
背景とタイトル
lay = app.CreateLayout( "linear", "VCenter,FillXY" );
lay.SetBackground( "/Sys/Img/BlueBack.jpg" );
txt = app.CreateText( "HOW MANY MIN" );
txt.SetTextSize( 22 );
lay.AddChild( txt );
1行目でlayの基本設定。括弧内の記述はサンプルコードのコピペなのでよくわからん^^;
lay.SetBackgroudで背景を設定。最初から用意されているBlueBack.jpgを使用。
タイトルの「HOW MANY MIN」というテキストを作りAddChildした。
ドロイド君
img = app.CreateImage( "/Sys/Img/Icon.png", 0.1 );
img.SetMargins( 0, 0.02, 0, 0 );
img.SetOnTouchDown( img_OnTouchDown );
lay.AddChild( img );
こちらも最初から用意されているドロイド君のアイコンIcon.pngをAddChild。.SetMarginsで、その前にAddChildしたパーツとの間に間隔を設ける。.SetOnTouchDownで、パーツをタップした時に呼び出す関数img_OnTouchDownを設定した。
ドロイド君をタップしたら呼び出される関数がこちら
function img_OnTouchDown( ev )
{
app.ShowPopup( "I will calculate the heating time!" );
app.Vibrate( "0,100,30,100,50,300" );
}
何のアプリか簡単な説明をポップアップさせ、app.Vibrateでスマホを振動させる。
app.Vibrateの括弧内は、("休止,振動,休止,振動,・・・")で、数字はミリ秒となっているみたい。
次回
ワット数や加熱時間を入力する部分を作成する。
スマホでスマホアプリを作る③ スピンボタンとシークバー
つづく
シリーズ
DroidScript電子レンジアプリ作成
スマホでスマホアプリを作る① Hello World!
スマホでスマホアプリを作る② 背景やテキストの追加
スマホでスマホアプリを作る③ スピンボタンとシークバー
スマホでスマホアプリを作る④ 実行ボタン
スマホでスマホアプリを作る シリーズまとめ