概要
GASで簡単にサーバーレスWEBアプリを公開できると言う事なので、練習がてら作ってみた。
自宅の電子レンジが730wと言う意味不明な出力で、お弁当なんかを温めるときの加熱時間が分からないから、自宅レンジでの加熱目安を教えてくれるアプリを作成。
まぁ、練習だしね^^;
まずは完成画面
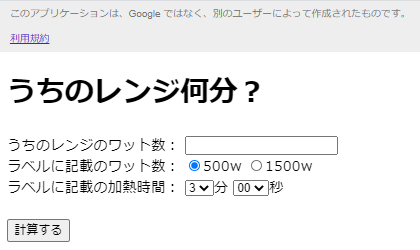
こちらが完成したwebアプリ。

自宅レンジのワット数をテキストボックスに入力。弁当ラベルのワット数をラジオボタンで選択し、ラベルの加熱時間をセレクトボックスで指定。

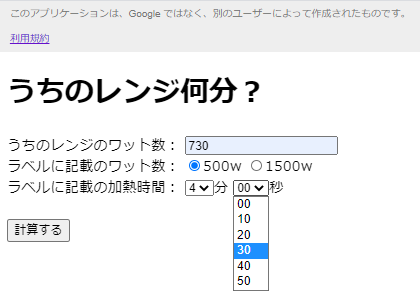
今回は500w,4:30を730wに換算してみる。
「計算する」をクリックすると・・・

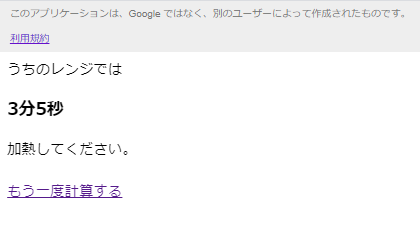
できたー!
実にくだらない。゚(゚ノ∀`゚)゚。アハハ.
コード
作成するのは、doGet関数、doPost関数、トップページのhtml、計算結果ページのhtml。
GetとかPostとか、詳細な説明は省略(と言うか素人リーマンには無理)。取りあえず、こんな風に書いたら動くんだって事が大切(-。-;)
「index.html」トップページのhtml
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>うちのレンジ何分?</h1>
<form method="post" action="公開したwebアプリのURL">
うちのレンジのワット数:
<input type="text" name="my"><br>
ラベルに記載のワット数:
<input type="radio" name="label" value="500" checked>500w
<input type="radio" name="label" value="1500">1500w<br>
ラベルに記載の加熱時間:
<select name="min">
<option value="0" >0
<option value="1" >1
<option value="2" >2
<option value="3" selected>3
<option value="4" >4
<option value="5" >5
</select>分
<select name="sec">
<option value="0" selected>00
<option value="10" >10
<option value="20" >20
<option value="30" >30
<option value="40" >40
<option value="50" >50
</select>秒<br><br>
<input type="submit" value="計算する">
</form>
</body>
</html>
タグの事が良く分からないから時間がかかったorz
完成した今でも、書き方が合ってるのか自信がない・・・。
「コード.gs」doGetとdoPost
function doGet() {
//index.htmlをdoGet
var toppage = HtmlService.createTemplateFromFile('index');
return toppage.evaluate();
}
function doPost(e){
//スプレッドシート使わないからいらない。何か出力したい時用。
//var ss = SpreadsheetApp.openById('スプレッドシートのID');
//index.htmlから文字列としてデータ取得
var my = e.parameters.my.toString();
var label = e.parameters.label.toString();
var min = e.parameters.min.toString();
var sec = e.parameters.sec.toString();
//取得した文字列を数字に変換
my = Number(my);
label = Number(label);
min = Number(min);
sec = Number(sec);
//計算
var ratio = (label/my);
var befor = (min*60)+sec;
var after = befor*ratio;
var remain = after%60;
var newmin = (after-remain)/60;
var newsec = Math.round(remain);
//webアプリだとログ出力できない?ので、その代用。
//ss.appendRow([my,label,min,sec,ratio,befor,after,remain,newmin,newsec]);
//result.htmlをHtmlTemplateとして取得
var resultpage=HtmlService.createTemplateFromFile('result');
//resultpageに計算結果を受け渡し
resultpage.newmin=newmin;
resultpage.newsec=newsec;
//resultpageへoutput
return resultpage.evaluate();
}
方法はあるのかもしれないけど、webアプリとして動作させた時のログが出力できないので、ちゃんと動作しているかの確認用に各変数をスプレッドシートに書き出すようにした。完成後、不要になったのでコメントアウト^^)b
index.htmlからデータを受け取る時、一度文字列として取得してから数字に変換してるのは、最初から数字として取得する方法が分からなかったから(笑)
「result.html」計算結果ページのhtml
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
うちのレンジでは<br>
<h3><?= newmin ?>分<?= newsec ?>秒</h3>
加熱してください。<br><br>
<a href="公開したwebアプリのURL">もう一度計算する</a>
</body>
</html>
doPostから受け取った数字を元に、加熱時間を表示。
「もう一度計算する」で再度トップページに移動。
webアプリ導入
方法を紹介しているページはいっぱいあるので割愛!