スライダーの画像がデバイスによって意図せず変わってしまう
Q&A
Closed
解決したいこと
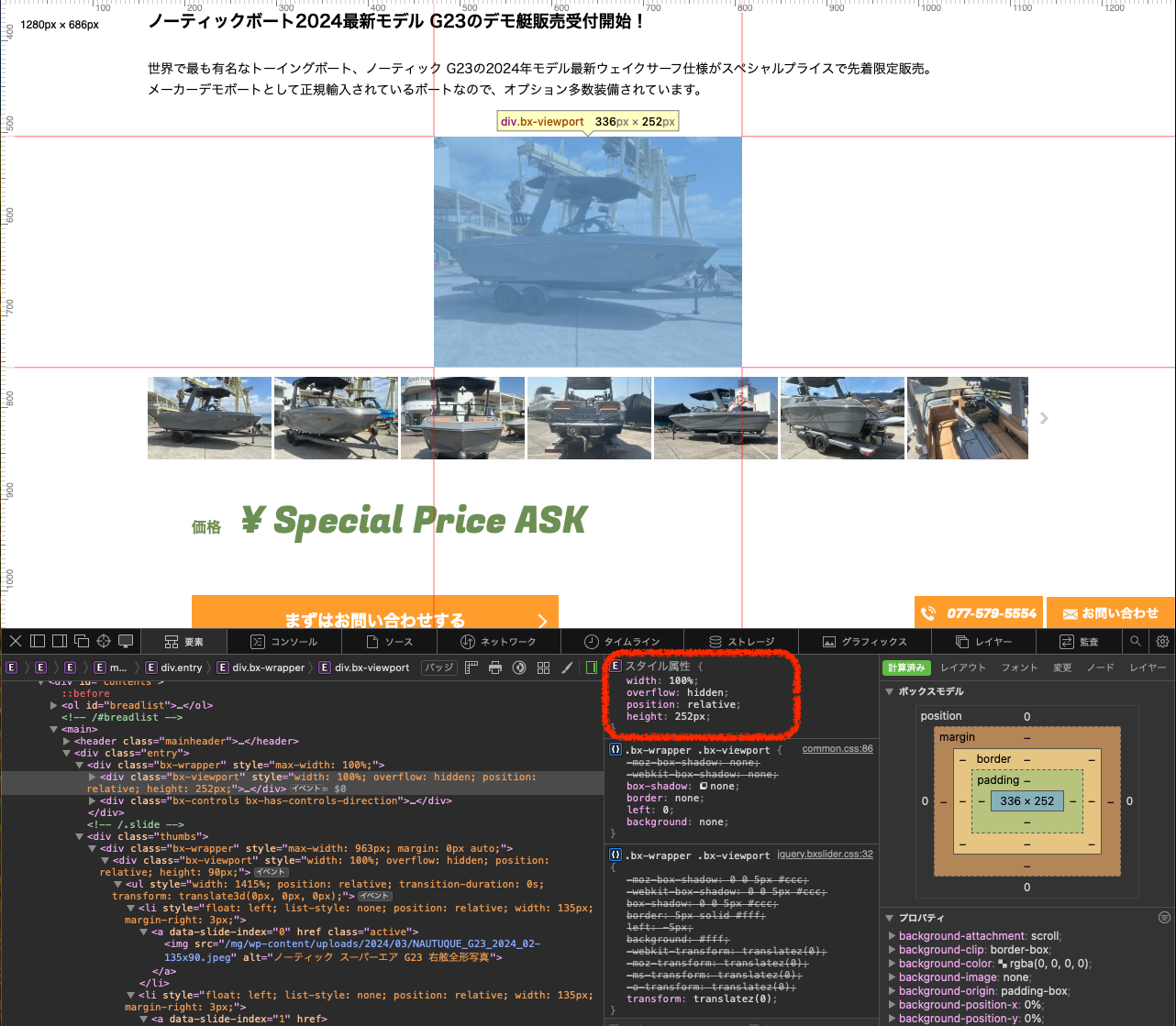
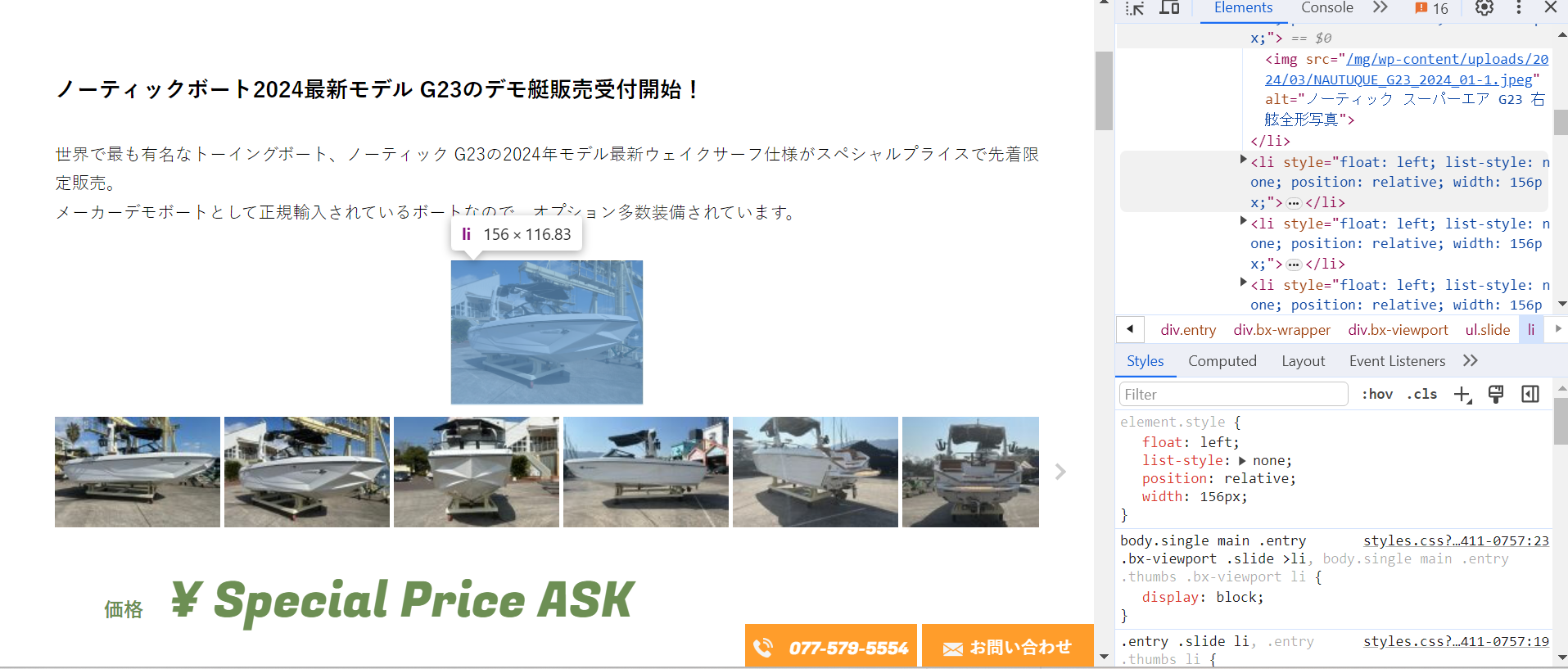
スライダーを実装していますが、1番メインの写真がモニターやスマホで見ると大丈夫なんですが、PCサイズで見ると
のelement.styleにwidth220pxとなっていて意図しないものになっていました。発生している問題・エラー
出ているエラーメッセージを入力
該当するソースコード
function(e, n, r, i) {
if (e && 3 !== e.nodeType && 8 !== e.nodeType && e.style) {
var o, a, s, l = x.camelCase(n), u = e.style;
if (n = x.cssProps[l] || (x.cssProps[l] = tn(u, l)),
s = x.cssHooks[n] || x.cssHooks[l],
r === t)
return s && "get"in s && (o = s.get(e, !1, i)) !== t ? o : u[n];
if (a = typeof r,
"string" === a && (o = Jt.exec(r)) && (r = (o[1] + 1) * o[2] + parseFloat(x.css(e, n)),
a = "number"),
!(null == r || "number" === a && isNaN(r) || ("number" !== a || x.cssNumber[l] || (r += "px"),
x.support.clearCloneStyle || "" !== r || 0 !== n.indexOf("background") || (u[n] = "inherit"),
s && "set"in s && (r = s.set(e, r, i)) === t)))
try {
u[n] = r
} catch (c) {}
}
例)
def greet
<div class="bx-wrapper" style="max-width: 100%;">
<div class="bx-viewport" style="width: 100%; overflow: hidden; position: relative; height: 152px;">
<ul class="slide" style="width: 1415%; position: relative; transition-duration: 0s; transform: translate3d(-202px, 0px, 0px);">
<li style="float: left; list-style: none; position: relative; width: 202px;" class="bx-clone"><img src="/mg/wp-content/uploads/2024/03/"></li>
<li style="float: left; list-style: none; position: relative; width: 202px;" class="bx-clone"><img src="/mg/wp-content/uploads/2024/03/"></li>
<li style="float: left; list-style: none; position: relative; width: 202px;" class="bx-clone"><img src="/mg/wp-content/uploads/2024/03/"></li>
</ul>
</div>
<div class="bx-controls bx-has-controls-direction">
<div class="bx-controls-direction">
<a class="bx-prev" href="">Prev</a>
<a class="bx-next" href="">Next</a>
</div></div></div><!-- /.slide -->
end
自分で試したこと
恐らく、element.styleが変わることから、jQueryで勝手に変わるようにコードが入っていると考えますが、分かりません。