はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事はNode-REDのデータの流れについて解説するのみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
2. 基礎編~LINE bot作成におけるNode-REDのデータの流れ~概要
今回は基礎中の基礎となるNode-REDのデータの流れを解説します。
(内容的に秒で終わります)
2-1. Node-REDのデータの流れ
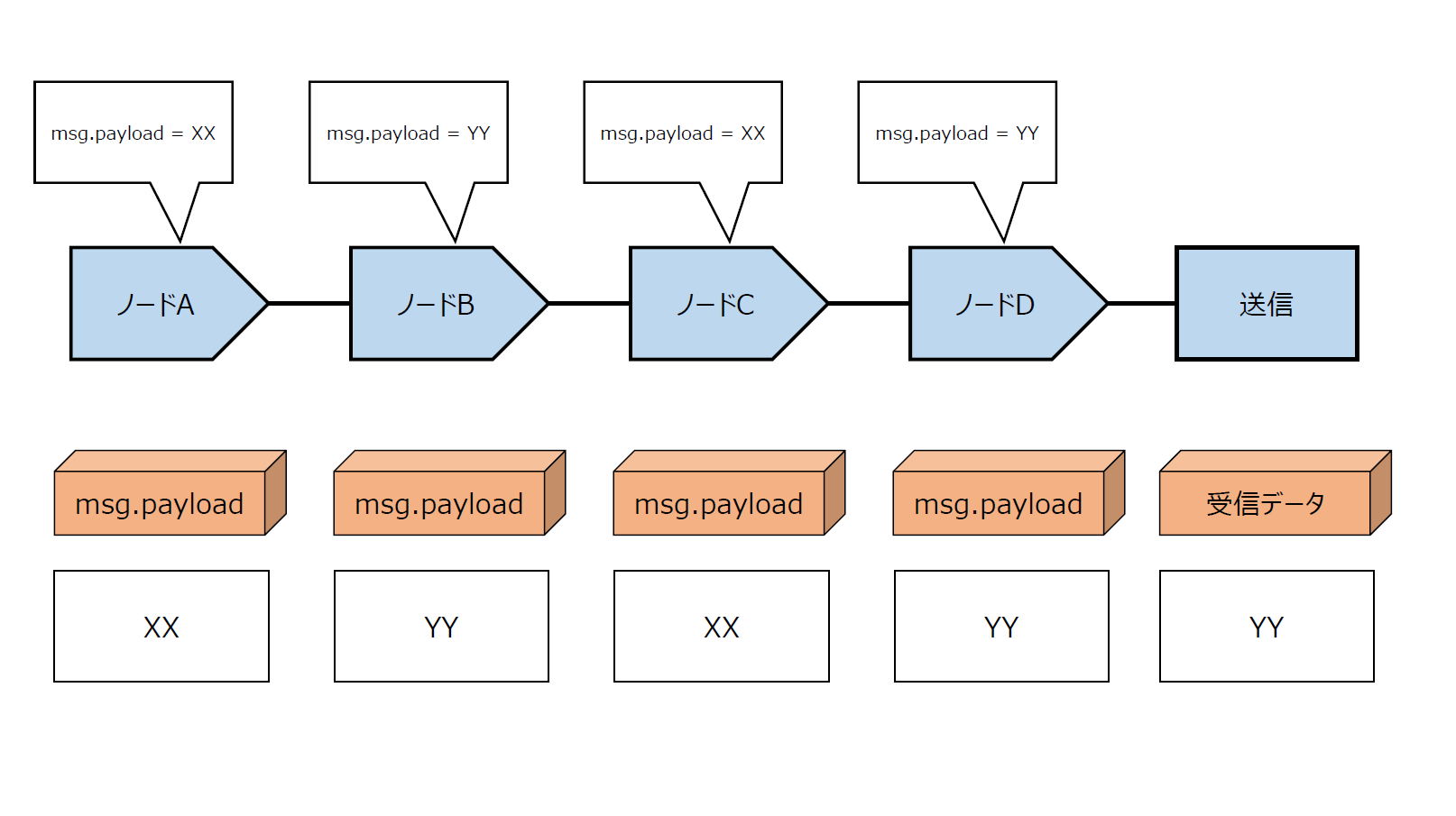
Node-REDの基本的なデータの流れはmsg.payloadという箱が流れていくイメージです。
以下の図のようにノードAでmsg.payloadの箱にXXを入れた後、ノードBでYYを入れると内容は上書きされます。
この図だと最終的にNode-REDから送信されたデータはYYになります。
これが例えばXXがLINE側に送るデータでYYがデータベースの情報という2種類のデータの種類であると想像してみてください。
最初に例えばXXの情報としてbotに送ったテキストの情報が入ってきたとしましょう。
その後にそのテキストを基になにを返すか判定して、返信するテキストを格納したいとしましょう。
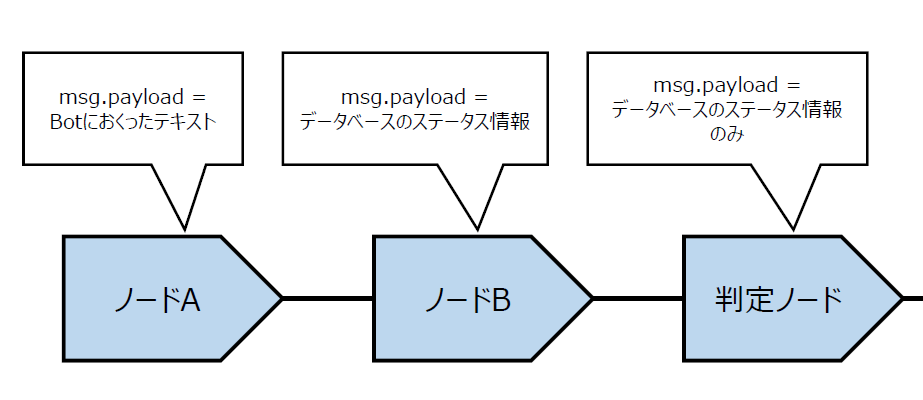
次にYYの情報としてデータベースから現在のステータス情報を取得してきたとしましょう。
これを基に最初に受信したbotに送られたテキスト情報を判定するとします。
この場合、判定ノードに行くときにはmsg.payloadの中身はデータベースから受信した情報に上書きされ、botに送ったテキストは保持されていません。
そのため判定に使うテキスト自体がない状態になってしまうのです。
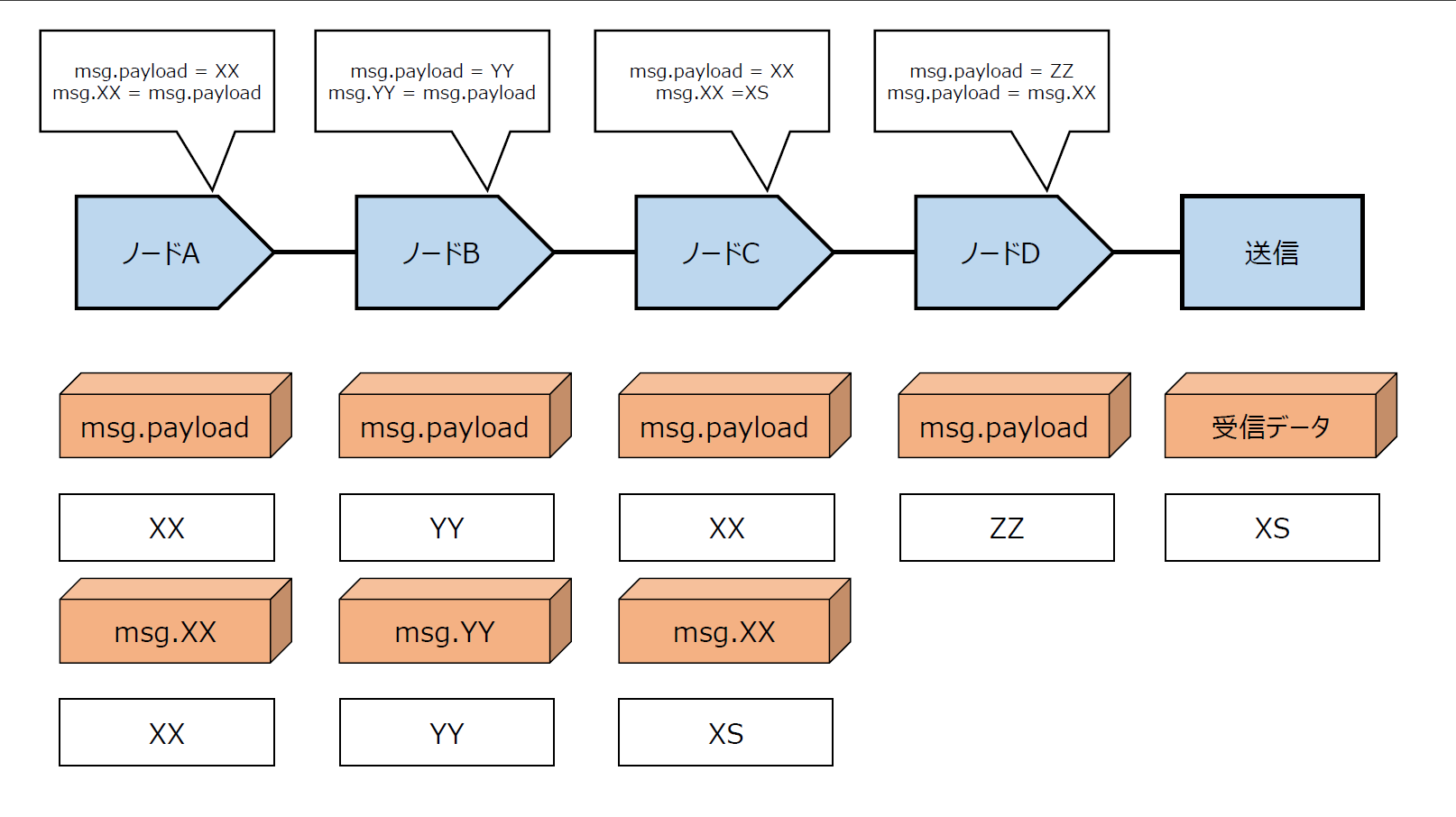
そのため、最初にbotに送ったテキスト情報を受信したらその情報を別の箱に入れてあげる必要があります。
そうすればノードBでデータベースの情報が入ってきてもmsg.payloadにはテキスト情報はありませんが、msg.XXを見れば入っています。
その後に返信する内容(XS)をmsg.XXに格納します。
最後送信する前にmsg.payloadにmsg.XXの内容を上書きすれば、その手前で別の情報(ZZ)が入ってきても最終的に送信されるデータはXSになります。
2-2. データの運用
今回LINE botを作るにあたって、LINE関係のデータ(LINEから受信するデータ・LINEに送信するデータ)とデータベース関係のデータ(データベースから取得するデータ・データベースに格納するデータ)の2種類を使います。
そのため前述の例のように、LINEから受信したタイミングでLINE関係のデータ用に変数の箱を作り、そこに格納します。
データベース関係のデータもデータベースから取得したタイミングでデータベース関係のデータ用変数を作り、そこに格納します。
それ以降は作った変数で情報の加工や更新を行い、LINEに送信するタイミングでmsg.payloadにLINE用変数のデータを格納します。
データベースも同様にデータベースに格納するタイミングでmsg.payloadを上書きし送信します。
こうすることで後続のノードの影響でmsg.payloadに格納された情報が上書きされる心配がなくなりますし、ある時点でどこにどのデータがあるかわかるためメンテナンスも容易になります。
msg.payloadだけだとその時点でなにが入るか遡って見る必要がでてきてしまいます。
おわりに
今回はプログラミング等している人であれば改めて見るような内容ではないレベルの基本的な話でした。
次回から実際にbotを作成していきます。