はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事は環境構築のみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
1. 環境構築概要
今回はIBM Cloudで環境を作っていこうと思います。
そのため以下の作業が必要になります。
- IBM Cloudのアカウント作成
- IBM Cloud上にNode-REDプロジェクトの作成
- LINE Developersアカウント作成・チャンネルの作成
- Webhookを設定し、Node-REDとLINE botを紐づけ
- 必要ノードのインストール
- 2度目の起動方法
それぞれ細かくやっていこうと思います。
1-1. IBM Cloudアカウント作成
まずはIBM Cloudにアクセスし、アカウント登録します。
メールアドレスとパスワードをいれると、入力したメールアドレス宛に検証コードが届きます。
そのまま個人情報等入力し先に進んでください。
登録したらそのままログインしてください。
アカウントタイプは個人で大丈夫です。
クレジットカードを登録しなくてはいけませんが、基本量は無料になります。
(利用するコンテンツの料金体系等を確認してご利用下さい)
※クレジットカード登録画面で左上のIBM Cloudをクリックすると登録回避できます。
(登録しないとNode-RED使えませんが)

1-2. Node-REDプロジェクト作成
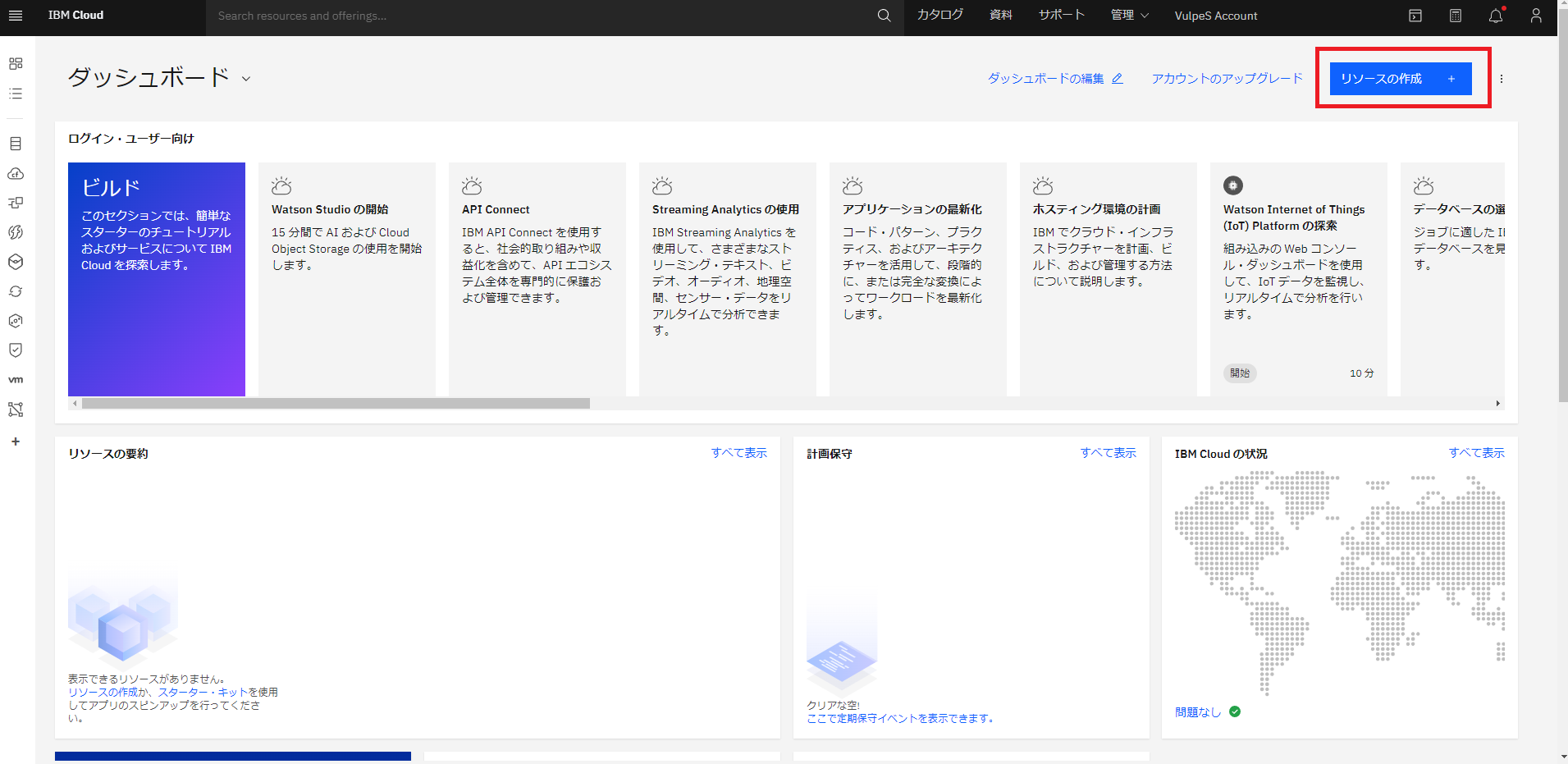
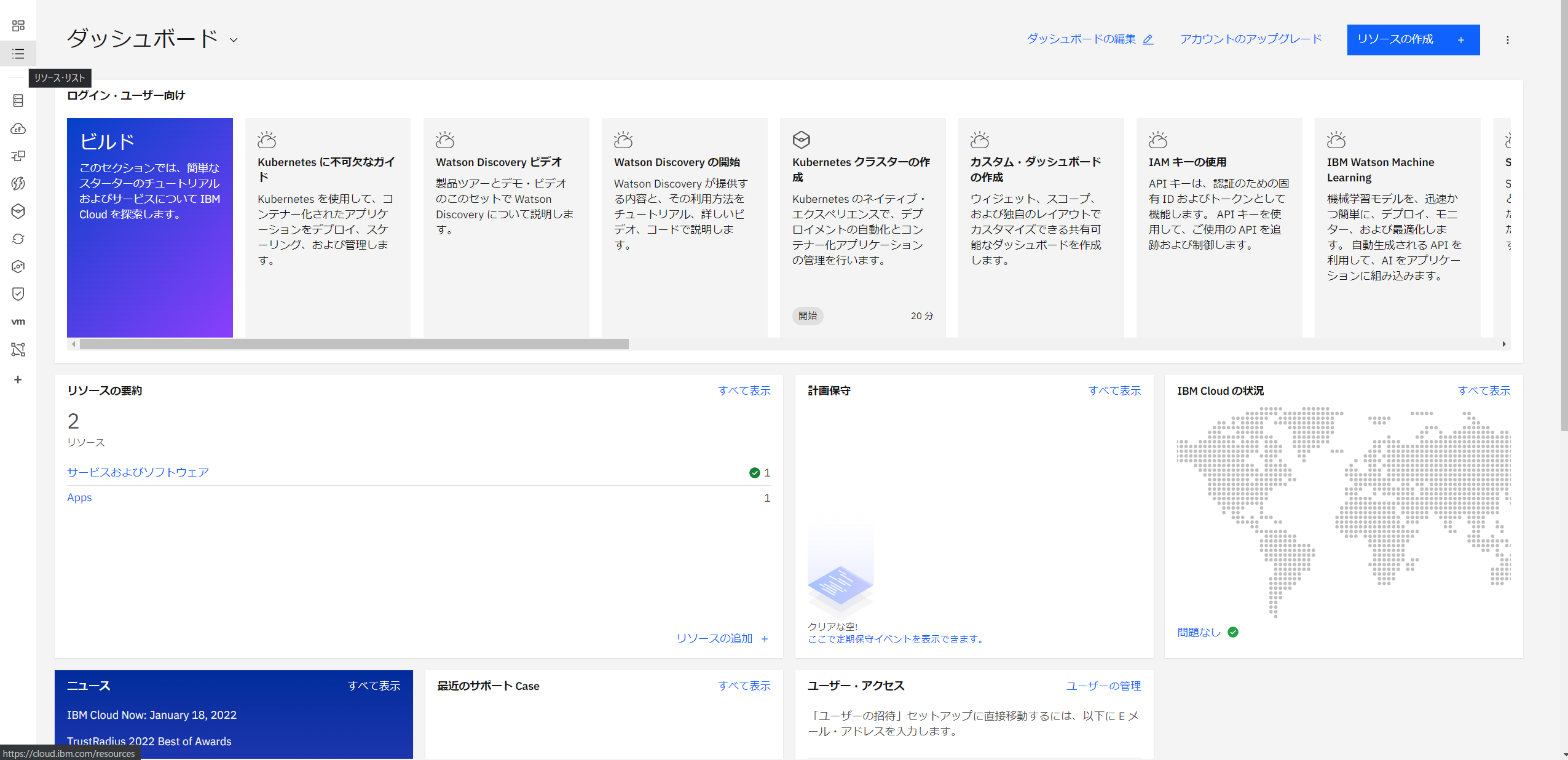
ログインしたらダッシュボード画面右上にある"リソースの作成"をクリックします。

作成タブに移動しアプリ名を入力します。
一番下の価格設定プランはLiteに設定しないとお金がかかる場合がありますのでご注意下さい。
必要事項を記載したら作成ボタンをクリックします。
ここで設定するリージョンは組織が設定されているリージョンを選択してください。
(後続の設定のリージョンと同一にする必要があるかも)
しばらく待つとこの画面になります。
まずは真ん中にある"アプリをデプロイ"をしていきましょう。(デプロイボタンが有効になるのにも少し時間がかかります)

その後の画面で以下を設定してください。
1.Cloud Foundryの選択(画像1)
2.IBM Cloud API鍵の新規(画像2)
3.リージョン・ホストの設定(画像3)
3については2で新規作成後自動で設定されます。
ここでエラーが出た場合は組織の作成等で不備があるので右の"組織を作成します。"より組織の設定を行ってください。
(組織を作成する場合はリージョンはリソース作成時に指定したリージョンで作成しとくと確実です)



設定完了後"次へ"を選択すると以下の画面に遷移します。
必要項目を入力したら"作成"ボタンをクリックします。

以下の画面になる。(画像1)
画面が画像2になるまで待ってください。
完了するまで時間がかかります。(15~20分程度)
アプリURLのリンクをクリックしましょう。
Nextを押してNode-REDアカウントを設定していきましょう。

ユーザー名とパスワードを設定しよう(設定せずに誰でもアクセスできるようにすることもできます)

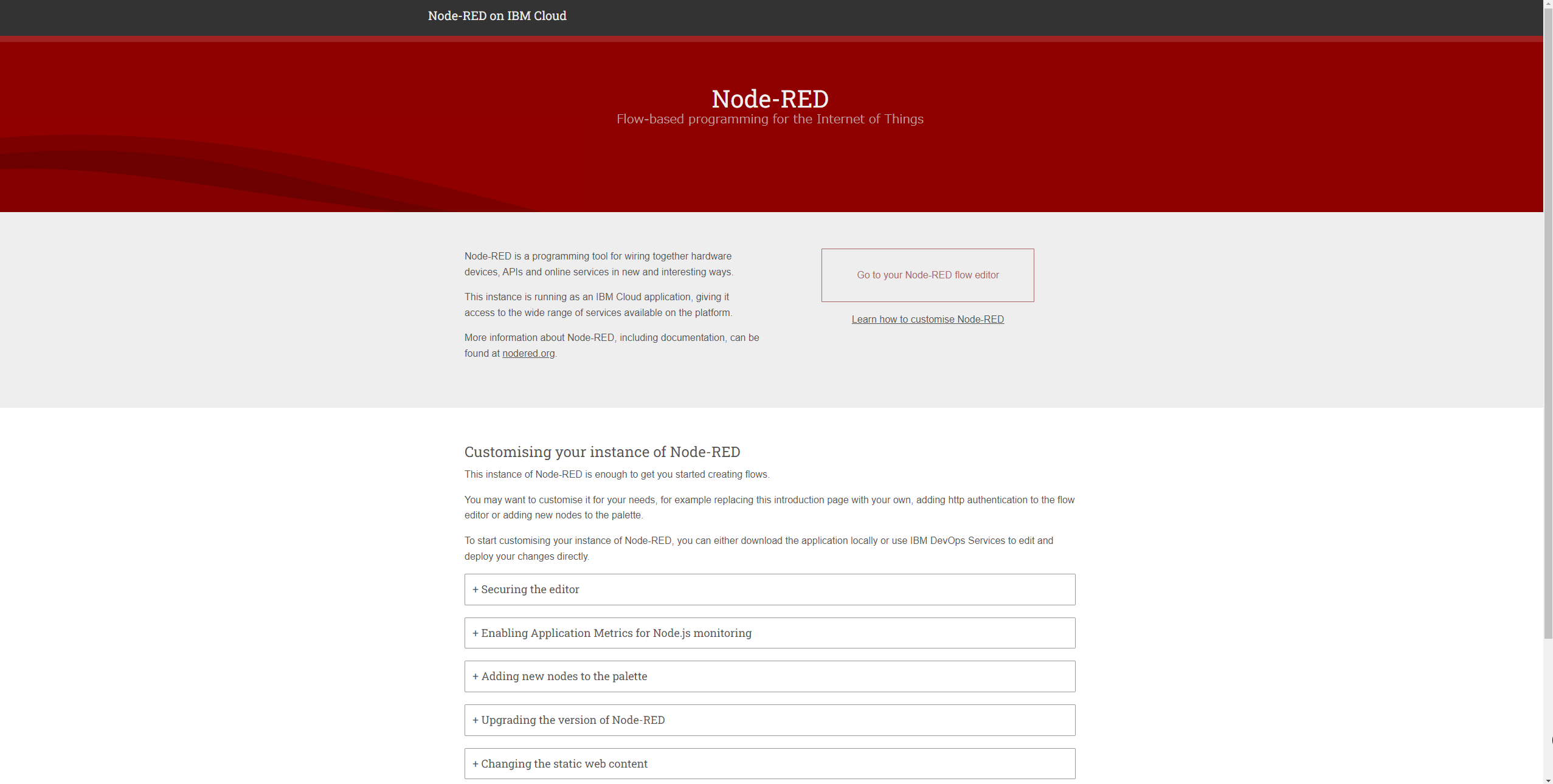
少し待つと以下の画面が表示されるので"Go to your Node-RED flow editor"をクリックします。

さっき設定したユーザー名とパスワードを入力するとNode-REDが起動しました。
ここまででIBM Cloud上にNode-REDの開発環境を構築することができました。

1-3. LINE Developersアカウント作成・チャンネルの作成
次にLINE Developersアカウントを登録しbotアカウントを作成していきます。
まずはLINE Developersにアクセスします。
右上のログインから自分のLINEアカウントでログインしましょう。
無事にログインすると以下の画面になります。
(言語表示が英語の場合右下から日本語に変更できます)
プロバイダーの作成をクリックしましょう。

プロバイダーを作成したら、次はチャネルを作成します。
Messaging APIをクリックします。

チャンネル名やアイコン等必要事項を設定しましょう。
下までいき、最後に利用規約同意にチェックをいれたら作成を押しましょう。

以下のような画面になればbotアカウントの完成です。
"Messaging API設定"タブに移動すれば友達登録用のQRコードを確認できます。

1-4. Webhookを設定し、Node-REDとLINE botを紐づけ
次に1-3で作ったLINE botアカウントとNode-REDを紐づけしていこう。
Node-REDの画面に戻りURLを見てみると前半が以下のようになっている。
https://{{リソース名}}.mybluemix.net/~~
自分の場合は以下のようになります。
https://linebotqiitasample.mybluemix.net/~~
この.net/までのURLに任意の文字を入れ、Webhook用のURLを設定します。
https://{{リソース名}}.mybluemix.net/{{任意}}
今回はcallbackとするため
https://linebotqiitasample.mybluemix.net/callback
がWebhook URLとなります。
このWebhook URLをLINE botチャネル画面の"Messaging API設定"タブのWebhook設定に登録します。
その後、Webhookの利用を有効化してください。
次にチャネルアクセストークンを発行します。
同じく"Messaging API設定"タブの一番下にチャネルアクセストークンの発行設定があります。
発行ボタンをクリックすれば発行されます。

Node-REDと連携する時に以下3点を利用します。
・webhook URL
・チャネルアクセストークン
・チャネルシークレット
チャネルシークレットは"チャネル基本設定"タブの真ん中あたりに記載されています。
最後に、後々面倒なのでその他LINE bot側の設定を編集しておきます。
"Messaging API設定"タブの応答メッセージ編集を開いてください。

以下のように応答メッセージをオフに設定しておきます。
ここをオフにしないと、botにメッセージを送るごとにNode-REDで送るメッセージと別にここで設定されているメッセージも送信してしまうことになります。

あいさつメッセージはbotを友達登録した時に送信するメッセージを設定できます。
botらしくするためにはここも編集必須なので覚えておいてください。

これでLINE botとNode-REDを連携する準備は整いました。
1-5. 必要ノードのインストール
次にLINE bot用のノードをインストールする。
別のNode-REDでLINE botを作成する記事はNode-REDからLINE botへ情報送るために一部コーディングをしているものが多いですが、今回のテーマはノーコーディングなのでこの作業は必須です。
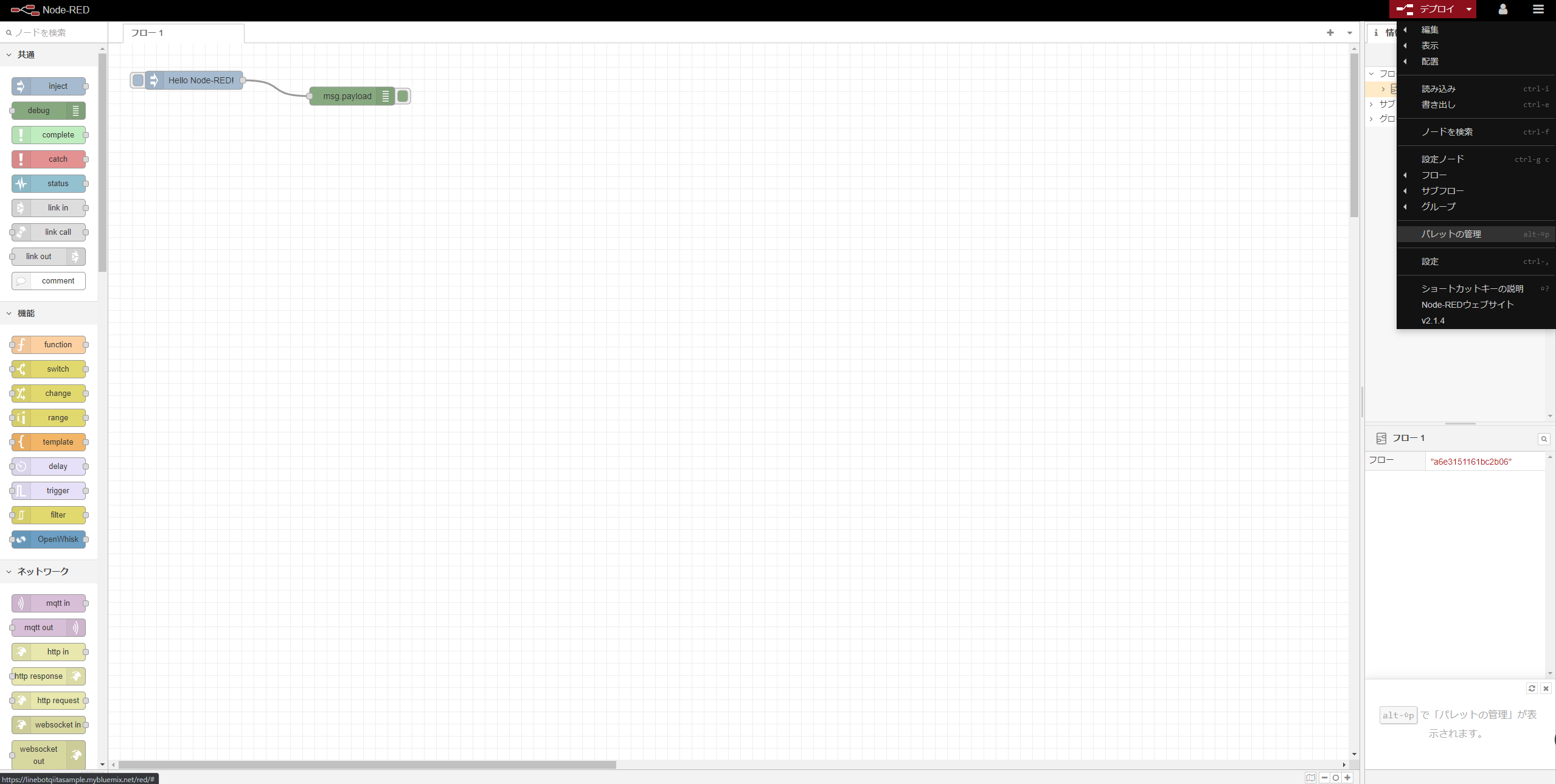
Node-REDの画面右上3本線をクリックし、"パレットの管理"へ進みます。

"ノードを追加"タブに移動し、検索欄に"line-m"と入力すると、"node-red-contrib-line-messaging-api"が表示されます。
ノードを追加をクリックするとLINE Messaging API用のノードが追加されます。


左側のパレットの一番下に行くとノードが追加されているのがわかります。

これでNode-REDからLINE botへ情報送るためのあれこれをコーディングせずに、ノードの設定だけでできるようになりました。
1-6. 2度目の起動方法
最後に構築したNode-RED環境に2回目にアクセスするときはどういう手順を踏めば良いか解説します。
まずはIBM Cloudにログインします。
その後左上三本線のところをクリックし、リソースリストを開きます。

今回作ったリソース関連のものが色々なところにはいっていることが確認できます。
二度目にアクセスするときは"Apps"に記載されてるリソースをクリックしてください。
(諸事情により再度別名称でリソース作成しているので、前述で登録したリソース名称と異なります)
あとは最初に起動した時と同様にアプリURLをクリックしてNode-REDを起動してください。
Node-RED起動後のURLについてショートカットを作成しておくとこの手順踏まなくて良いので楽です。
https://{{プロジェクト名}}.mybluemix.net/
これでも起動できます。
おわりに
今回はIBM Cloudを活用したNode-REDの開発環境構築とLINE botアカウントの作成・Node-REDと連携まで解説しました。
次回の記事から具体的なNode-REDの話にはいっていきます。