はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事はNode-REDノード解説のみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
99. 各nodeの解説まとめ概要
この記事ではいままでに解説したノードの説明のみをまとめたものになります。
※1/27時点では第7回までのものをまとめています。
1.共通
ー1-1.inject
ー1-2.debug
2.機能
ー2-1.switch
ー2-2.change
3.ネットワーク
ー3-1.http in
4.ストレージ
ー4-1.cloudant in
ー4-2.cloudant out
5.LINE
ー5-1.Reply
ー5-2.Push
1.共通
1-1. injectノード
左にあるパレットの共通に配置されているinjectノードについて解説します。
このノードは、ノード内に設定されているものを後続ノードに流すものになります。

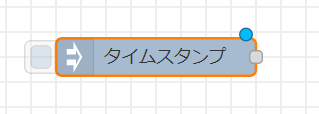
実際にドラッグして配置してみると以下のようになります。
デプロイ後左の□ボタンを押すことでinjectが起動します。

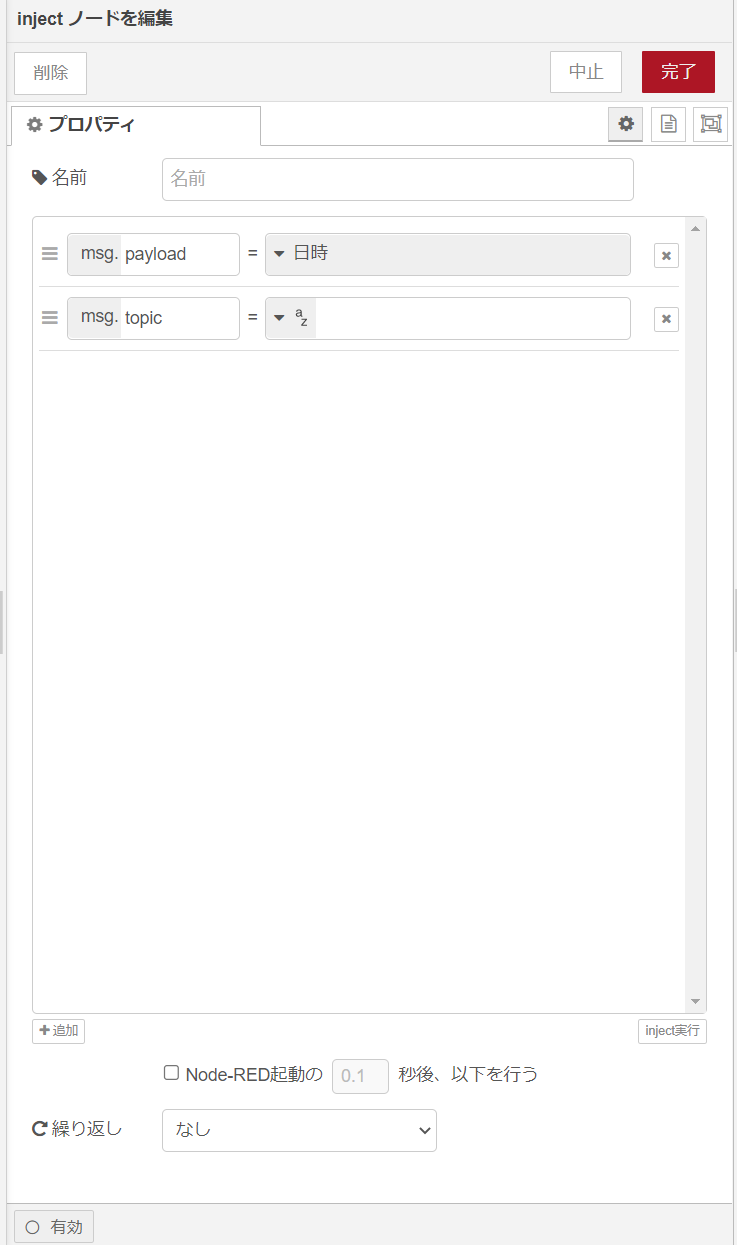
ノードをダブルクリックして中をみてみましょう。
名前を設定するとノードに書かれている名称(画像ではタイムスタンプ)が変更されます。
その下にあるのがinjectを起動した時、どんなデータを後続に流すか設定するものになります。

1-2. debugノード
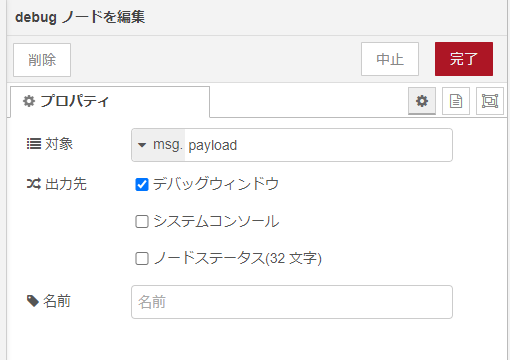
追加すると初期設定では"msg.payload"のデバッグになります。
対象と出力先を設定することで、何をみたいのか・どこに結果を出すかを設定できます。


2.機能
2-1. switchノード
パレットの機能に格納されているswitchノードについて解説します。
このノードは条件分岐(if)のノードです。
Aが○○の場合は××する、□□の場合は△△するといった動作をさせるものです。

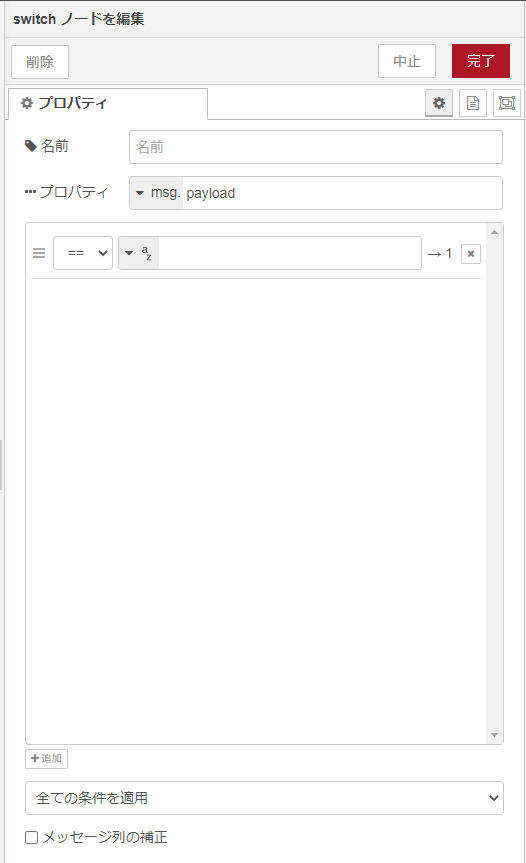
ノードをダブルクリックして中をみてみましょう。
「Aが○○の場合は××する、□□の場合は△△する」
プロパティに設定する値が上のAに値するものになります。
その下の==という記載はそのあとに記載するものと一致していることを表します。
そのあとに記載するものが上の○○に値するものになります。
"az"という表記はそのあとに記載するものが文字列であることを表しています。
この"=="や"az"という条件は▼をクリックすると他の形式も選ぶことができます。
このノードでは「Aが○○の場合は、□□の場合は」の条件分けをするところまでになります。
後続の「××する、△△する」は別のノードで管理します。
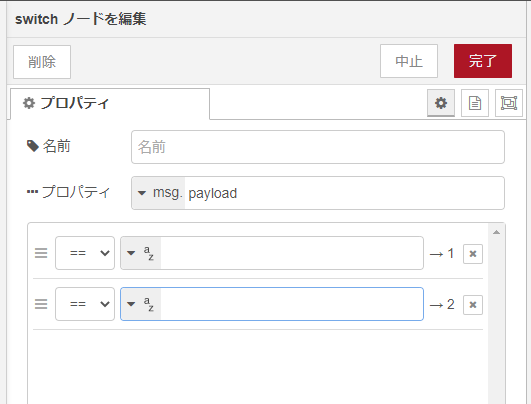
現状だと条件が1つしかないので、条件を足す必要があります。
左下の方にある"+追加"をクリックします。

条件を追加するとノード右側のノードを繋ぐ□が2つに増えているのがわかります。
これは条件1にあたる場合は上の□に繋がったノードの方に処理が進み、条件2にあたる場合は下の□に繋がったノードの方に処理が進むようになります。


2-2. changeノード
パレットの機能に格納されているchangeノードについて解説します。
このノードは変数の箱に格納されている内容の更新などに使用します。

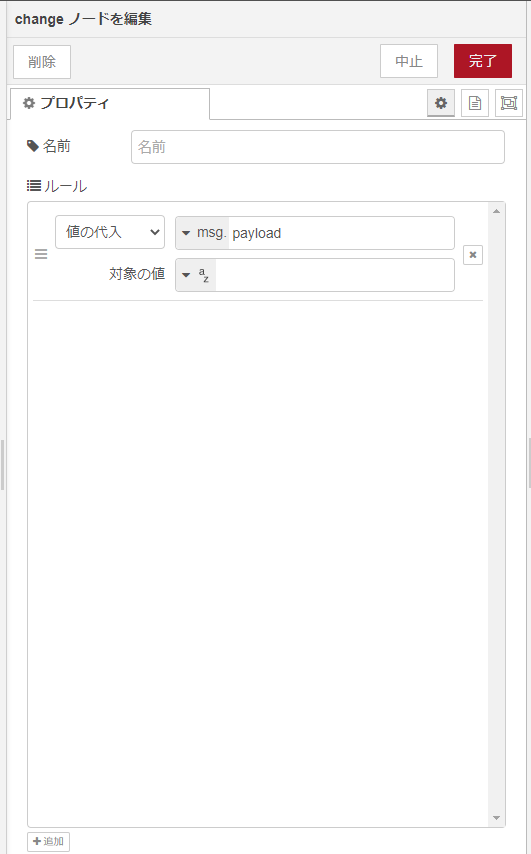
ノードをダブルクリックして中をみてみましょう。
ルールは変数の箱に値を代入したり、値を削除したりなどを設定できます。
この初期値の場合は"msg.payload"という箱に"対象の値"に設定されている内容(画像だと空白ですが)を上書き保存するイメージになります。
そのため元々"msg.payload"に格納されていたデータの中身は全てなくなります。
switchノードと同様、左下の"+追加"を押すと処理を追加できます。
つまり、このノードが処理対象になれば1つノードで"○○に××を格納する"という処理と"AAにBBを格納する"という処理どちらも行うことができます。

3.ネットワーク
3-1. http inノード
パレットのネットワークに格納されているhttp inノードについて解説します。
このノードはwebを通じてデータを受信するのに使います。

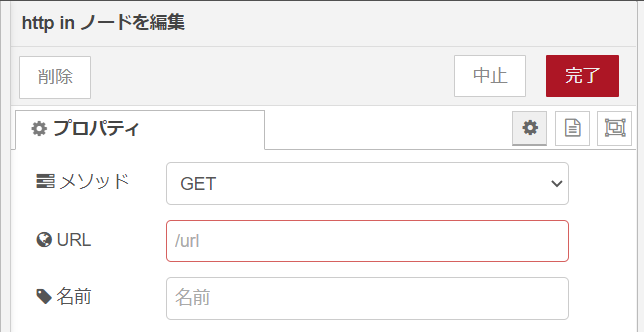
ノードをダブルクリックして中をみてみましょう。
メソッドですが、こちらは書くと長くなりそうですのでこちらの記事等参考にして頂ければと思います。
URL欄にはデータ取得元のURLを記載します。
名前を設定するとノードに書かれている名称(画像ではhttp)が変更されます。

4.ストレージ
4-1. cloudant inノード
パレットのストレージに格納されているノードです。
CloudantDBからデータを取得するのに使います。

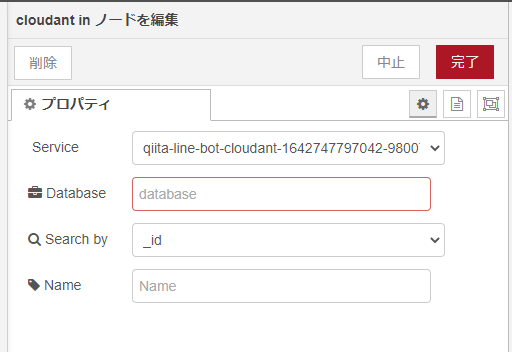
ノードをダブルクリックして中をみてみましょう。
"Service"は接続されているCloudantDBが自動で割当てられます。
"Database"はアクセスしたいCloudantDBのDB名を記載します。
"Search by"はDBにある_idを基に取得するかやDBのデータ全て取得するか等が選べます。

4-2. cloudant outノード
パレットのストレージに格納されているノードです。
CloudantDBにデータを格納するのに使います。

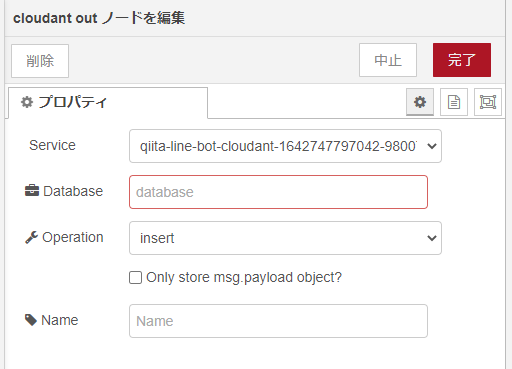
ノードをダブルクリックして中をみてみましょう。
"Service"は接続されているCloudantDBが自動で割当てられます。
"Database"はアクセスしたいCloudantDBのDB名を記載します。
"Operation"はDBに格納したり、逆にDBから削除する等を選択できます。
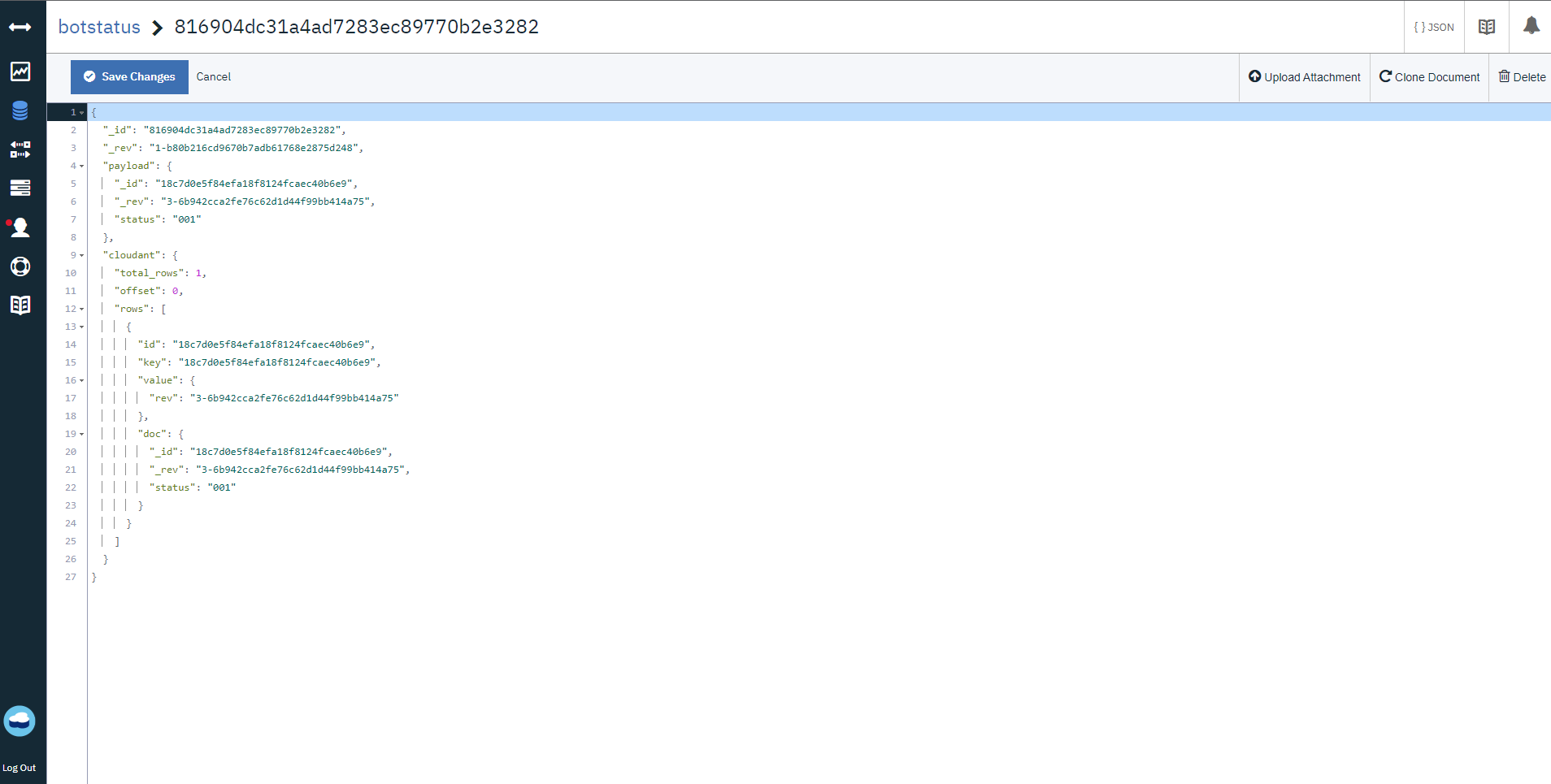
"Only store msg.payload object"はチェックをいれるをmsg.payloadに格納されているobjectのみを対象とします。

"Only store msg.payload object"にチェックをいれないとmsg.payloadにある様々な情報も追加され、別のレコードとして登録されてしまいます。


5.LINE
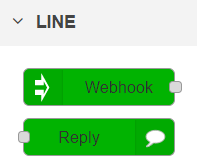
5-1. Replyノード
次にパレットLINEに格納されているReplyノードについて解説します。
これはメッセージを送信したユーザーに対し、返信するためのノードです。

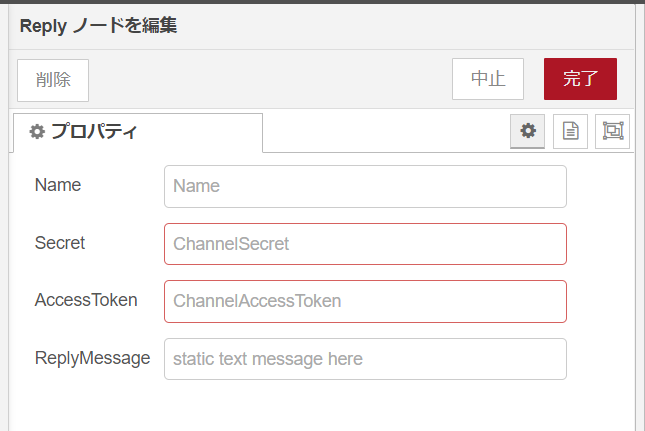
ノードをダブルクリックしてみましょう。
ここで設定が必須なのは以下の2つです。
・Secret
・AccessToken
前回のPushノードでは必要だったユーザーIDが不要になります。
ReplyMessage欄にメッセージ内容を入力すると、メッセージを送信したユーザーに対し設定されているメッセージを常に返信します。
空白にすると受信したメッセージをそのまま返信します。

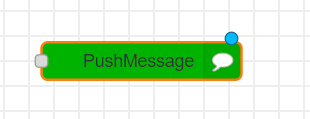
5-2. Pushノード
次にパレットLINEに格納されているPushノードを使います。
次回以降の記事ではReplyノードを使いますが、Pushは友達登録しているユーザー全員にメッセージを送信するノードに対し、Replyはメッセージを送信したユーザーにのみメッセージを送信するノードになります。
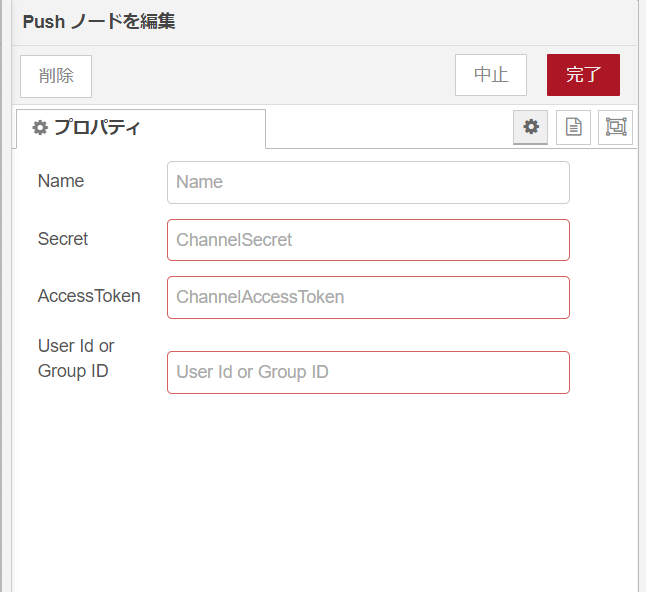
ノードをダブルクリックしてみましょう。
ここで設定が必須なのは以下の3つです。
・Secret
・AccessToken
・User Id or Group ID
おわりに
この記事はあくまで「Node-REDを使ってノーコーディングでLINE botを作ってみよう!! 」シリーズにおいて使用するノードのみの解説になります。具体的な設定値は各記事を参照してください。
現時点で未使用のノード解説をする予定はありませんが、要望等あれば未使用のノード含めて解説する記事も書こうと思います。