はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事はオウム返しbotの作成方法解説のみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
5. LINEから受信したデータの詳細を見てみよう概要
前回までで"Node-REDからメッセージを送信する"・"Node-REDでメッセージを受け取る"という基本的な最初と最後のやり取りができました。
次はその間のデータ加工をしていこうと思います。
しかしデータを加工するためには加工対象のデータの中身を知る必要があります。
今回はLINE Messaging API経由で受信したデータの中身を見ていきましょう。
本記事は以下の順番で解説していこうと思います。
1.データの確認方法(debugノードの説明)
2.LINEから受信したデータのデータ構造
3.テキストデータにアクセスする
4.LINE Messaging API
5-1. データの確認方法(debugノードの説明)
bot作る前に、まず初めにLINEから受信しているデータの中身について見ていきましょう。
前回の記事ではそのまま送信するだけなのでデータの中身については気にしませんでした。
しかしデータの加工がはいってくるとそうはいきません。
前回作成したNode-REDにdebugノードを追加していきます。
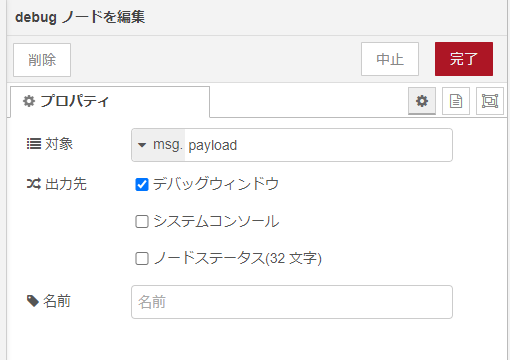
1. debugノード
追加すると初期設定では"msg.payload"のデバッグになります。
今回はhttp inでmsg.payloadに入ってきた中身をみたいので設定はそのままです。
対象と出力先を設定することで、何をみたいのか・どこに結果を出すかを設定できます。


2. 実装
以下のようにhttp inからノードを繋げ、デプロイします。

今回の出力先であるデバッグウィンドウはデプロイボタン下の虫のようなマークをクリックすると見ることができます。

3. 確認
デプロイしたらbotにメッセージを送信します。
今回はテキストと送信してみました。

送信後デバッグウィンドウをみるとなにか表示されているのがわかります。

5-2. LINEから受信したデータのデータ構造
左の▶を開け中身を全て見てみると以下のようになります。
最終的に○○ : "××"のような形をしていると思います。
この○○は箱の名前で××が箱に入っている中身になります。
なにか中身を取り出す際に入っている箱を指定してあげるとその情報だけ取得することができます。

データ構造を整理してみると以下のようになります。
この構造を"."で繋げてあげることで下階層のデータに直接アクセスできます。
基本的にデータ形式がObjectですが、eventsの中身はarrayなので、events配下0は指定する時に間に.は必要なくevents[0]という記述になります。
今回botに送信した"テキスト"というメッセージが格納されている場所は以下になります。
msg.payload.events[0].message.text

5-3. テキストデータにアクセスする
実際にbotにそうしたメッセージが格納されている箱にアクセスしてみましょう。
debugノードの対象をmsg.payload.events[0].message.textに変更し、デプロイします。(msg.は既に設定されています)

デバッグウィンドウを確認するとbotに送信したメッセージのみ取得できていることがわかります。

5-4. LINE Messageing API
こちらのMessaging APIにてMessaging APIの詳細を確認することができます。
例えばこちらのMessaging APIリファレンス-メッセージタイプを参照すると、それぞれの箱の詳細等記載されています。
またどの箱が必要で何を入れればよいか把握できればテキストのみでなく、画像や動画、スタンプの送信も可能になります。
おわりに
今回はLINEから受信したデータの構造についての解説と公式LINE Messaging APIサイトの紹介を行いました。
次回は今回の内容を基に実際にデータを加工する工程を追加したbotを実装していきます。