はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事はNode-REDとCloudantDBの連携についてのみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
7. Node-REDとCloudantDBを連携させよう概要
前回まででNode-REDとLINEのやり取りに関する必要知識は解説しました。
しかし前回までの段階ですと、どれだけパターンを増やしてもなにか送られてきたものに対して返信するだけでやり取りはできません。
そこで今段階で何番目のやり取りをしていて、何番目のやり取りに対する判定をしたいのかを判別するためにやり取りのステータスを管理しなければなりません。
このステータス管理を今回はデータベース(以下DB)を使って実践しようと思います。
ステータス管理だけならDB使わずとも別途変数の箱で管理すれば良いのでは?と思う方もいらっしゃるとおもいます。
それに関してはその通りで変数管理でも実装は可能です。
ではなぜDBを使うかといいますと、「Node-REDを使ってノーコーディングでLINE botを作ってみよう!!」シリーズではDB必須の規模のLINE botを作る想定がないからです。
今回のテーマ的に必須ではないものの、返答パターンややり取りの多いbotを作ろうとするとDBの必要性を感じるようになります。
その時の為に、このステータス管理という題材で、この記事ではDB連携を説明しておこうというのが理由になります。
本記事は以下の順番で解説していこうと思います。
1.CloudantDBの準備
2.Node-REDの設定最終形
3.CloudantDBからのデータ取得について
4.CloudantDBへのデータの書き込みについて
7-1. CloudantDBの準備
まずはDBとして利用するCloudantDBの準備をしていきましょう。
CloudantDBはIBM Cloudを利用すれば無料で、簡単に使うことができます。
基本的にNode-REDの環境構築時にCloudantDBとの接続設定もされています。
念のため接続されているか確認してみましょう。
それでは"リソースリスト>Apps>{{リソース名}}"をクリックしてリソースの詳細画面にいきましょう。

左下のサービスの部分にCloudantでダッシュボードを開くがあれば接続はされています。
ここをクリックするとCloudantの詳細に飛びます。

Cloudantのダッシュボードへの接続方法は上記のみでなく、"リソースリスト>サービスおよびソフトウェア"の中に{{リソース名}}-cloudant-{{ID}}といった形で存在するので、それをクリックしてもいけます。

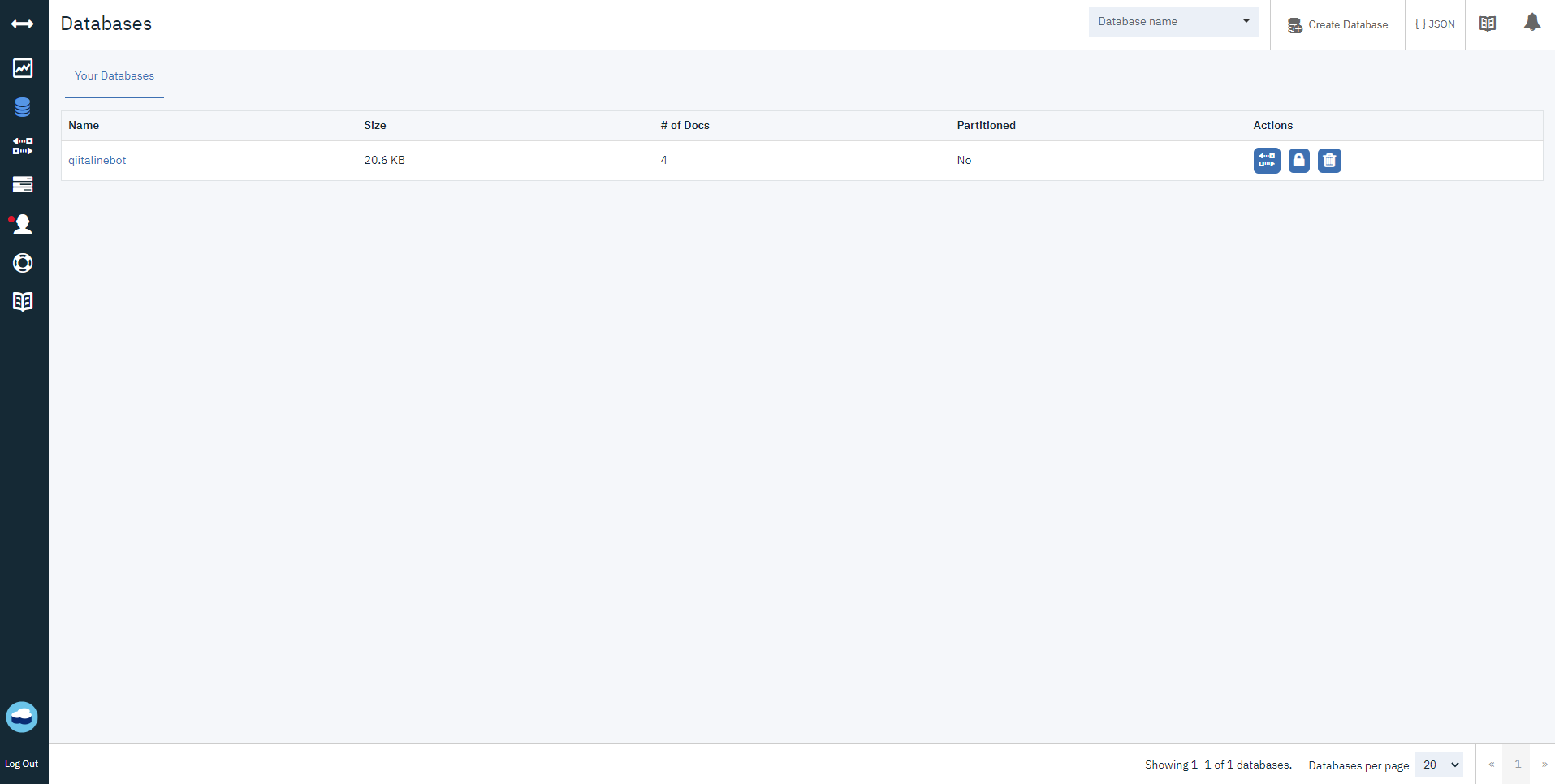
Cloudantのページにいったら、右上の"Launch Dashboard"をクリックしましょう。

するとqitalinebot(リソース名)というDBが1件存在するのがわかります。

今回はDBを新規で作成していきましょう。
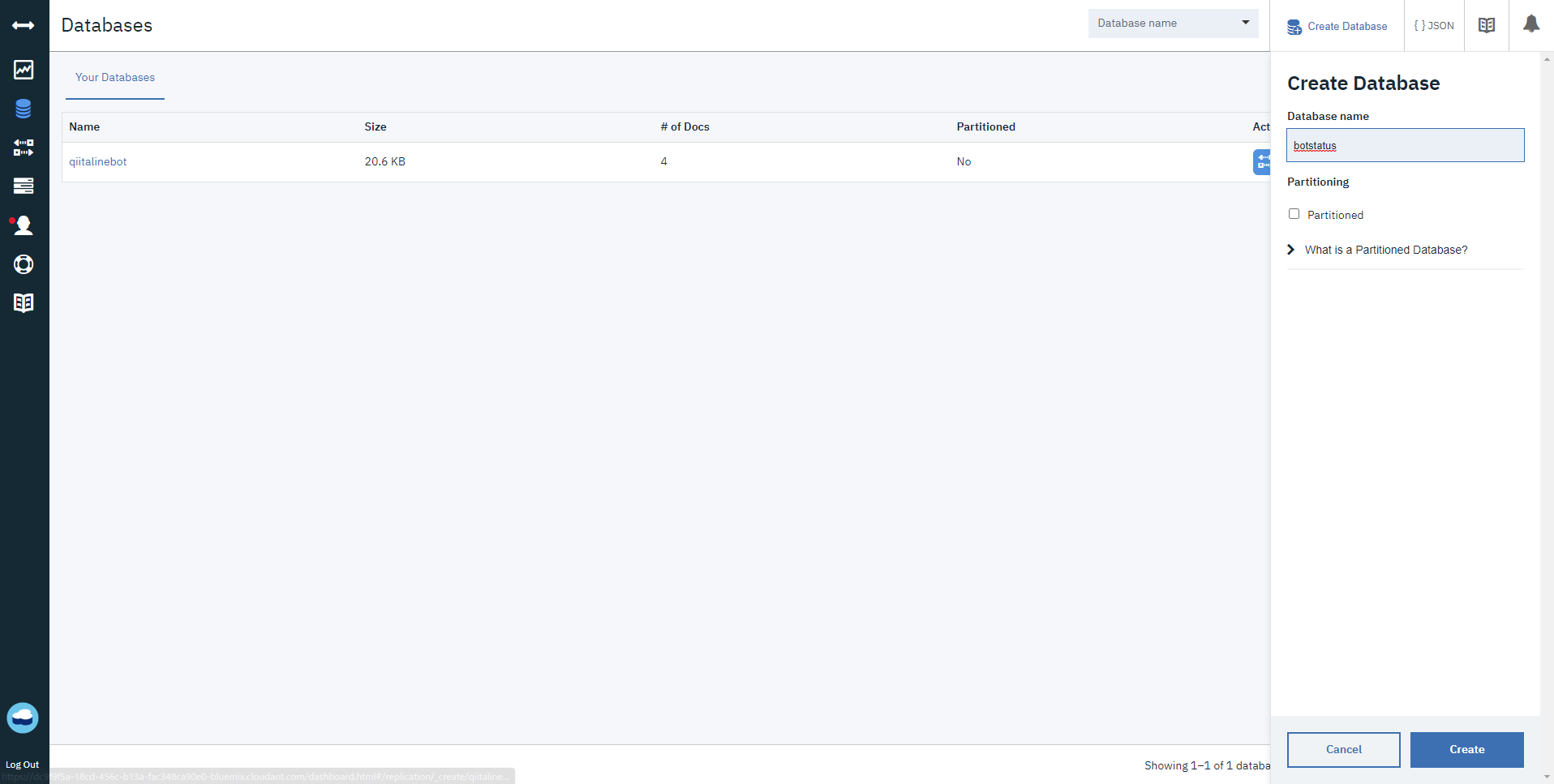
右上の"Create Database"をクリックし、DBの名称を入力して作成しましょう。

作成すると以下のような画面になります。
DBの中身はJSONと呼ばれる形式で記述します。
ここではJSONの詳細については触れませんので、別途調べて頂けたらと思います。

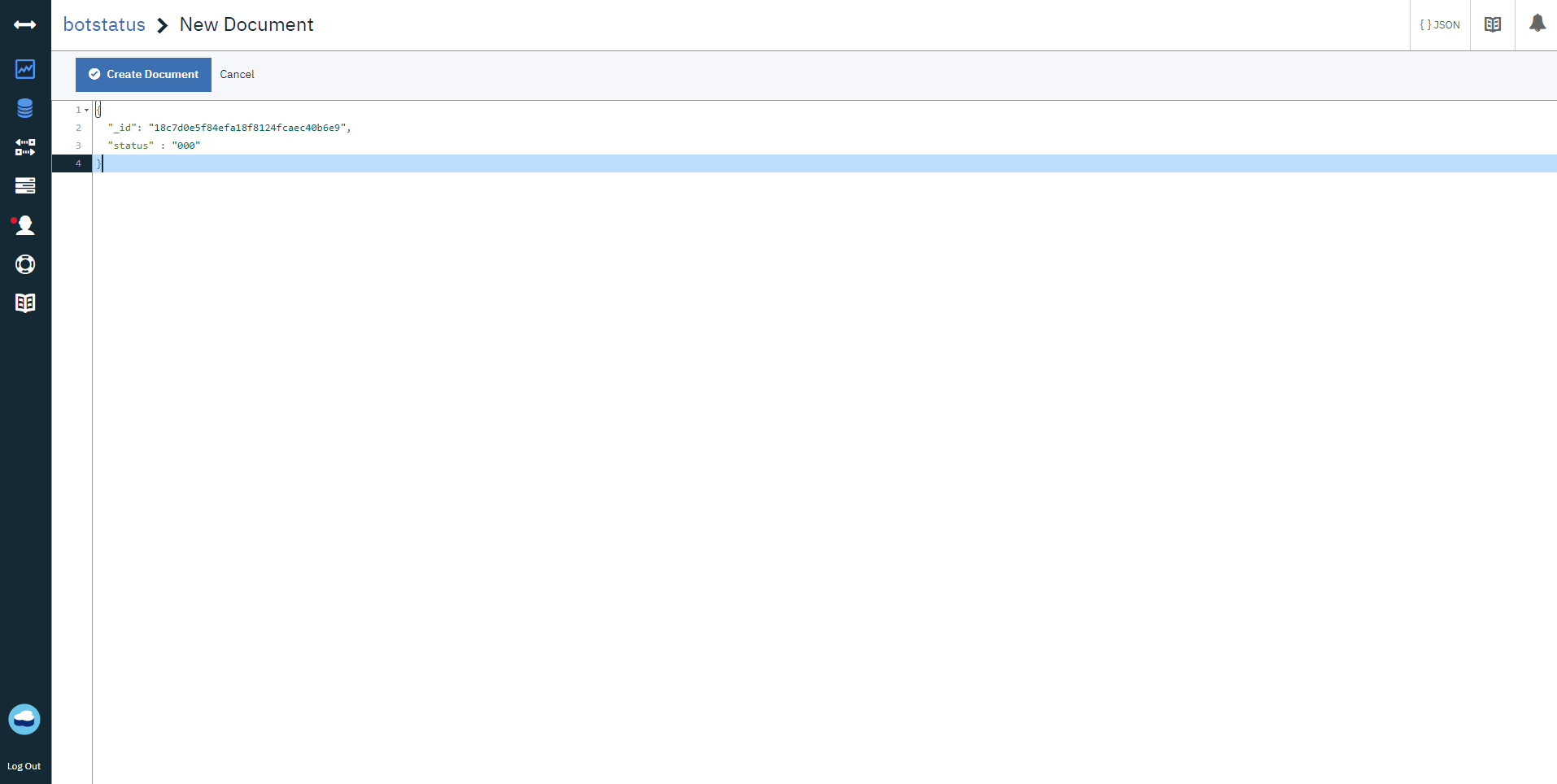
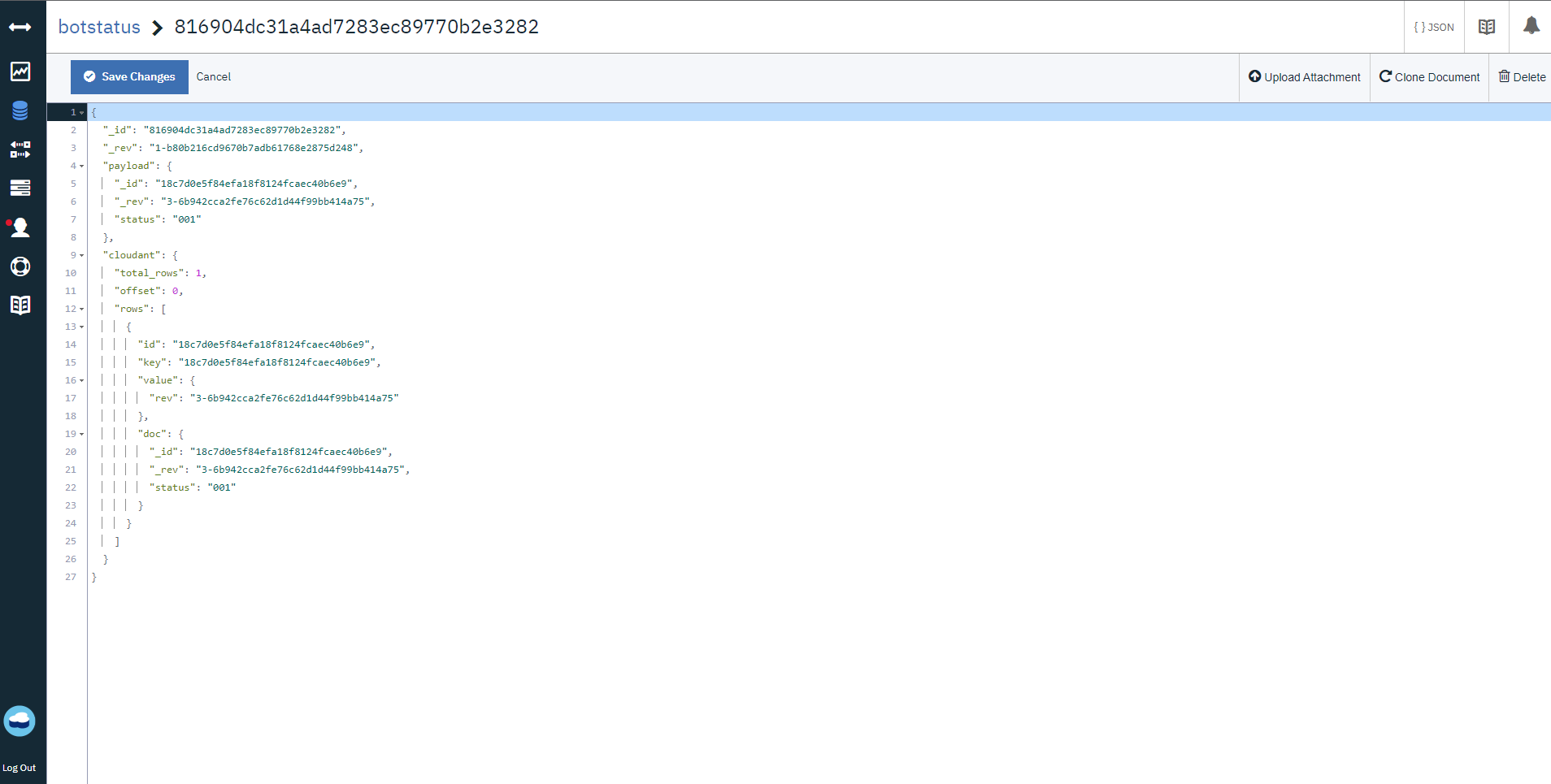
今回は以下のように"status"を追加します。
新規で追加する場合は既存の"_id":"○○○○"に","を付けることを忘れないようにしてください。
"status"や"001"の部分もわかれば何を入れてもらっても構いません。

追記が終われば左上の"Create Document"(2回目以降は"Save Changes")で保存します。
※Ctrl+Sでもいけます
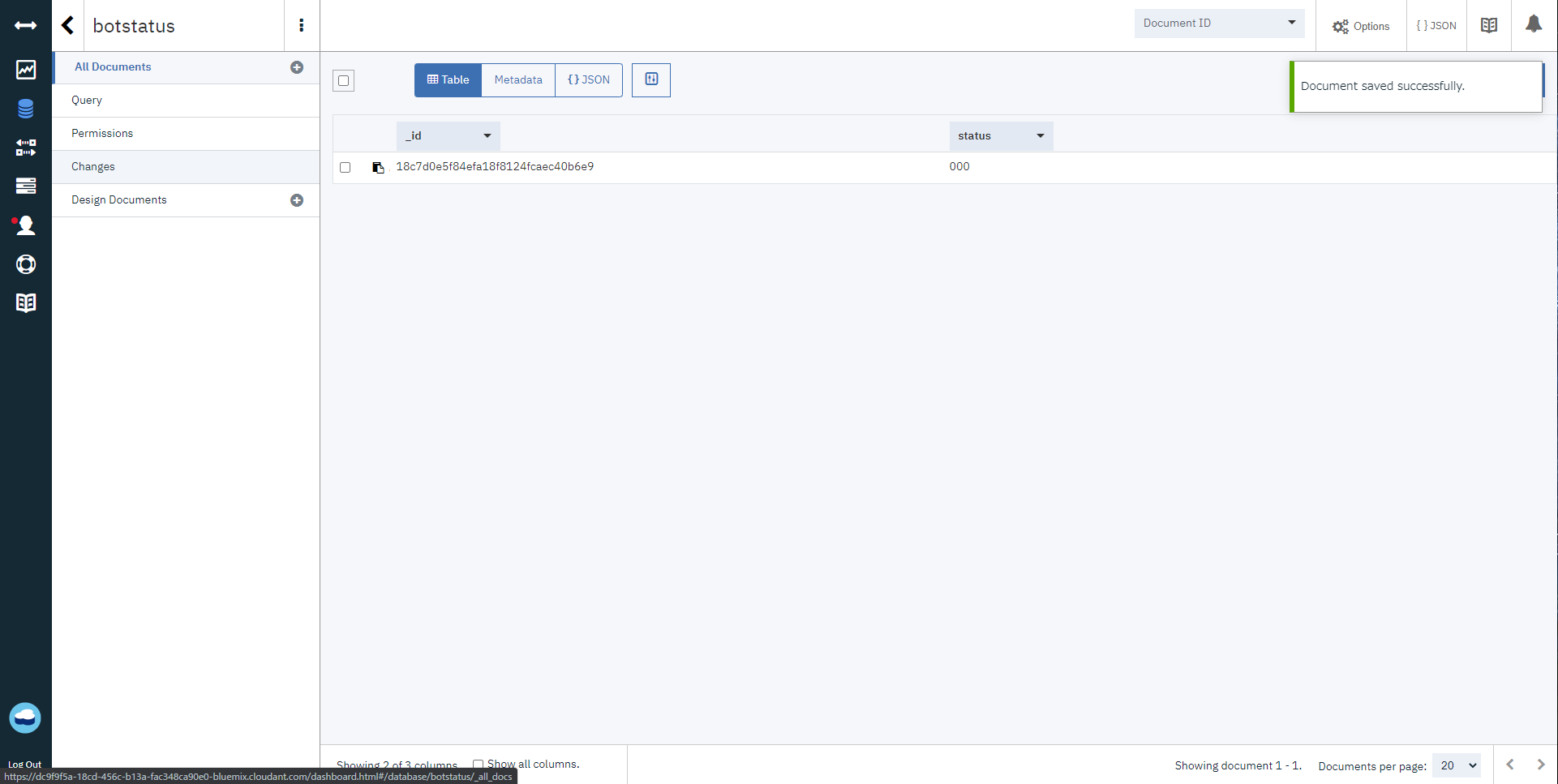
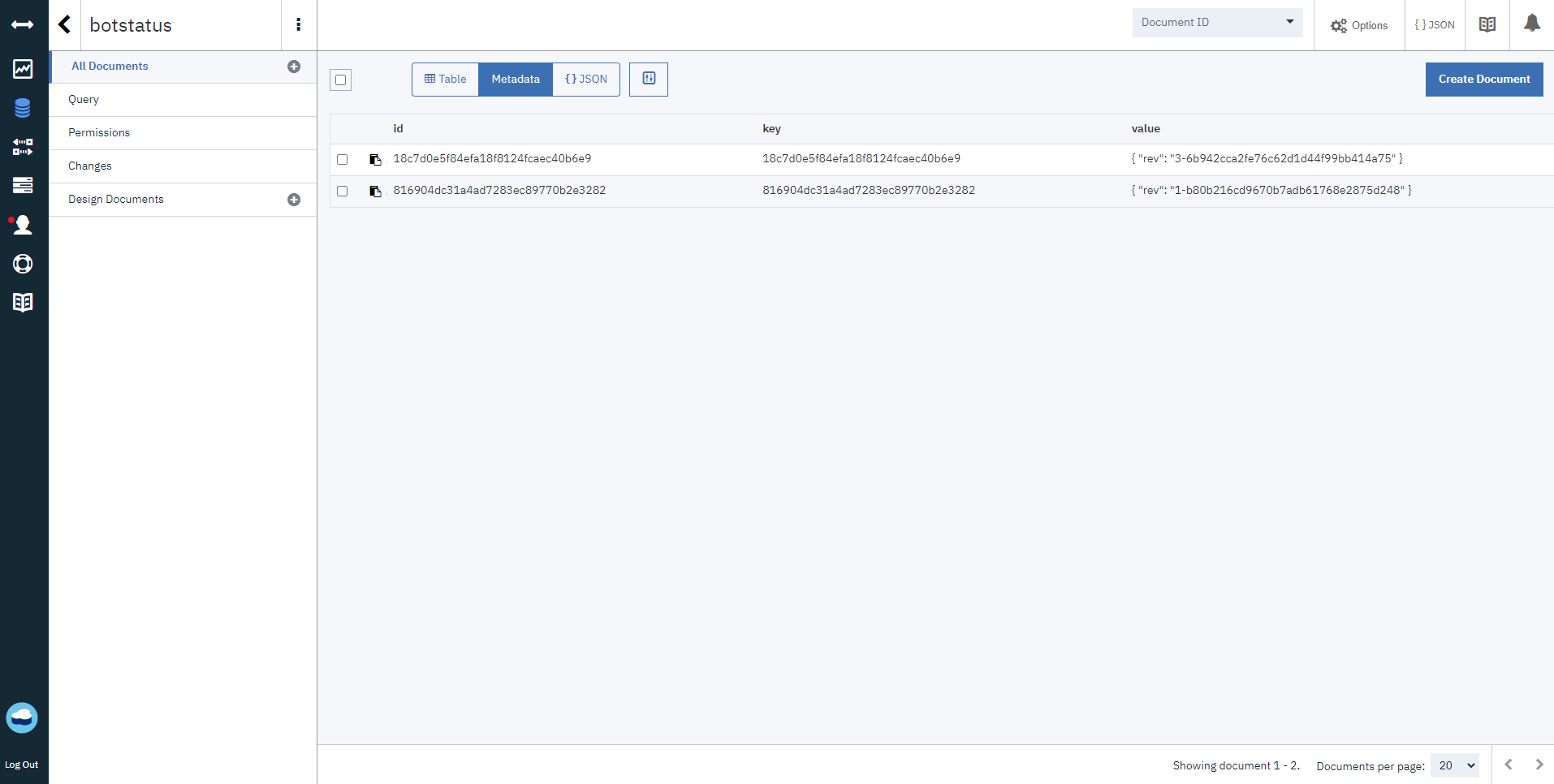
すると以下のようにファイルが追加されていることがわかります。

これでCloudantDBの準備は完了です。
7-2. Node-REDの設定最終形
最終的には以下のようにNode-REDを設定します。
実行ノードを起動した時点、DBを読み込んだ後、DBに書き込む前でmsg.payloadがどうなっているか確認するためdebugノードを3カ所に設置します。

7-3. CloudantDBからのデータ取得について
まず最初にデータを取得するところまでをみていきます。
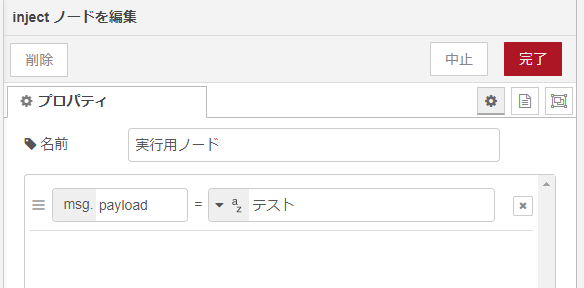
1. injectノード
使い方の詳細は第3回の記事かノード解説まとめを見てください。
2. cloudant inノード
パレットのストレージに格納されているノードです。
CloudantDBからデータを取得するのに使います。

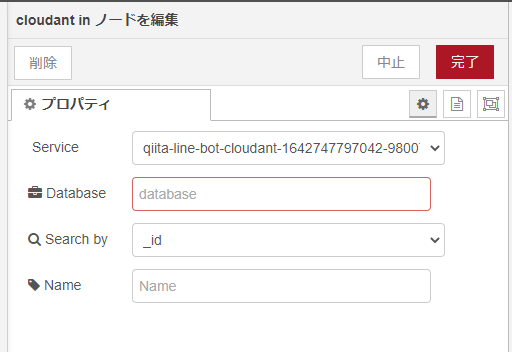
ノードをダブルクリックして中をみてみましょう。
"Service"は接続されているCloudantDBが自動で割当てられます。
"Database"はアクセスしたいCloudantDBのDB名を記載します。
"Search by"はDBにある_idを基に取得するかやDBのデータ全て取得するか等が選べます。

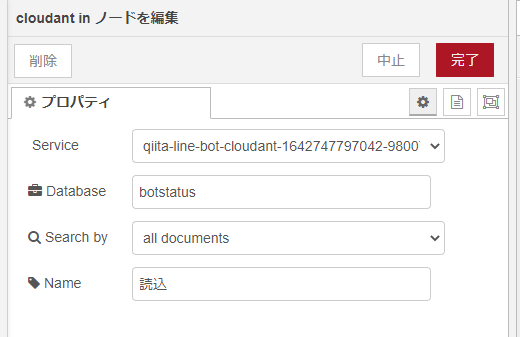
今回は以下のように設定します。
"Database"は先程新規作成したDB名です。
"Search by"は"all documents"にします。

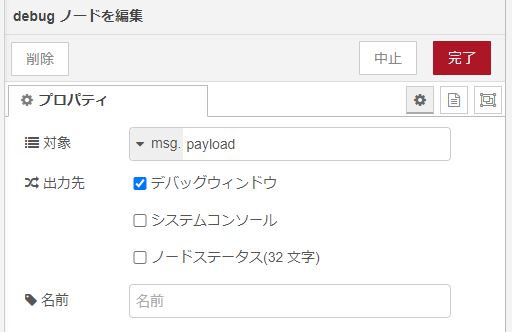
3. debugノード
使い方の詳細は第4回の記事かノード解説まとめを見てください。
今回は全てmsg.payloadの中身を見たいので以下のように設定します。

上記全ての設定が完了したら、以下のように接続しデプロイします。

その後injectノードを実行してみて下さい。
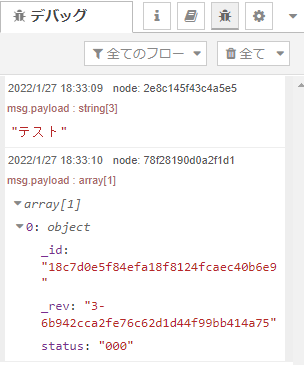
debugの結果を見てみましょう。
最初の実行用ノードを実行した後の段階ではmsg.payloadには"テスト"が格納されています。
その後DBからデータを取得した後のmsg.payloadを見ると、"テスト"は上書きされDBの内容が入っているのがわかります。
statusには"msg.payload.0.status"でアクセスできることがわかります。
※過去第5回の記事でarrayに入ってるので".0."ではなく [0]としていました。これはmsg.payload自体がObjectになっていて、Objectの中身の一つがarrayだったためです。
今回はmsg.payload自体がarrayのため、0への接続は".0."になります。

これでDBの読込方法はわかりました。
では次にDBへの書込方法を見ていきましょう。
7-4. CloudantDBへのデータの書き込みについて
4. changeノード
使い方の詳細は第6回の記事かノード解説まとめを見てください。
今回は以下のように設定します。
CloudantDBの連携においてどんな形でデータを受信し、どんな形で最終的にデータを送信するかを理解することは必須です。
7-3で説明した通り、"msg.payload.0.status"で"status"の値にアクセスできます。
それを"000"から"001"に変えるために"msg.payload.0.status"="001"としているのが1行目です。

それでは2行目はなんのために存在するかというと、以下のようにDBを読み込んだ時のデータ構造のままデータを更新し、DBにデータを書き込むことはできないからです。

最終的にDBにデータを送信する時には、msg.payloadがarrayではなくobjectの構造を取っている必要があるのです。
これは後続のノードでDBに格納するのをmsg.payloadのオブジェクトのみにしているためです。
後続でオブジェクトのみにしなければいいのでは?と言われるとその通りなのですが、その場合の処理結果は余計な内容も含まれ新規レコードとして追加されてしまうことになります。

そのため、array状態の"msg.payload"からobjectにあたるmsg.payload.0"のみを抽出し、"msg.payload"に上書くという手順が必要になります。

5. cloudant outノード
パレットのストレージに格納されているノードです。
CloudantDBにデータを格納するのに使います。

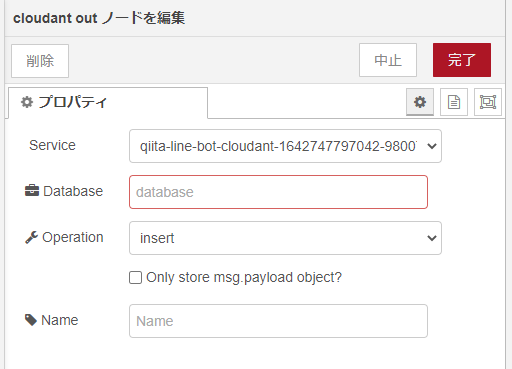
ノードをダブルクリックして中をみてみましょう。
"Service"は接続されているCloudantDBが自動で割当てられます。
"Database"はアクセスしたいCloudantDBのDB名を記載します。
"Operation"はDBに格納したり、逆にDBから削除する等を選択できます。
"Only store msg.payload object"はチェックをいれるをmsg.payloadに格納されているobjectのみを対象とします。

"Only store msg.payload object"にチェックをいれないとmsg.payloadにある様々な情報も追加され、別のレコードとして登録されてしまいます。


今回は以下のように設定します。
"Database"は先程新規作成したDB名です。
"Operation"はDBのデータを編集したいので"insert"にします。
"Only store msg.payload object"には同じレコードに該当オブジェクトのみ書き込みたいのでチェックをいれます。

以上で各ノードの設定は終わりです。
実行前にCloudantDBの中身を開き、statusに000が入ってることを確認します。

確認できたらinjectノードを実行しましょう。
すると、デバッグとしては7-3で解説した通り、テストが上書きされarray状態でDBの内容が入ってきます。
次にstatusを001に書き換え、objectのみを抽出しているのでDB書き込み前段階の"msg.payload"はobjectになっています。

それではもう一度CloudantDBの中身を開き、statusを確認してみましょう。
するとstatusには001が入っていることがわかります。

これでDBからデータを取得し、該当箇所を書き換えDBに格納することができるようになりました。
おわりに
今回でCloudantDBとNode-REDを連携することができるようになりました。
次回はこのステータス管理を活用し数度のやりとりを行うbotを作成していきます。