はじめに
Node-REDを使ってLINE botを作る記事は調べればでてきますが、最初から最後までノーコーディングで作成している記事はなかったのでここで解説していこうと思います。
データの内容からなるべく詳細に記載しようと思うので、必要な部分のみ参考にして下さい。
当該記事はbotに送信された内容を判別して返信するbotの作成解説のみになります。
以下目次のリンクより必要記事にアクセスして下さい。
目次
01_環境構築編
02_基礎編~LINE bot作成におけるNode-REDのデータの流れ~
03_Node-REDからbotユーザーにメッセージを送信しよう
04_オウム返しbotをつくろう
05_LINEから受信したデータの詳細を見てみよう
06_ユーザーから送られたメッセージを判定して返事を返そう
07_Node-REDとCloudantDBを連携させよう
08_ユーザーとやりとりできるbotをつくろう
09_おすすめの〇〇を紹介するbotをつくろう
99_各nodeの解説まとめ
6. ユーザーから送られたメッセージを判定して返事を返そう概要
前々回までで"Node-REDからメッセージを送信する"・"Node-REDでメッセージを受け取る"という基本的な最初と最後のやり取りができました。
そして前回LINEから受信したデータの中身についても見ていきました。
今回はデータ加工の工程として、LINEから受信したテキスト情報を判別し、内容に応じて返答を返すbotを作ろうと思います。
具体的にはbotにAAと送ったらXXと返し、ABと送ったらXYと返すbotを作成します。
本記事は以下の順番で解説していこうと思います。
1.Node-REDの設定最終形
2.各ノードの説明
3.実行してみよう
4.想定にないメッセージの受信に対する設定について
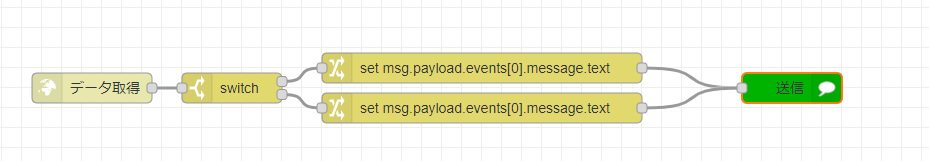
6-1. Node-REDの設定最終形
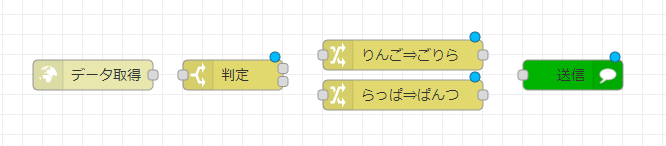
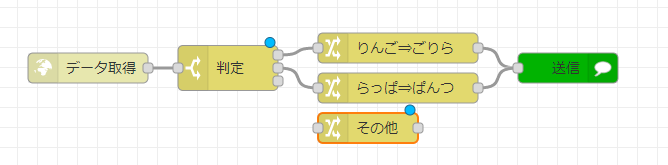
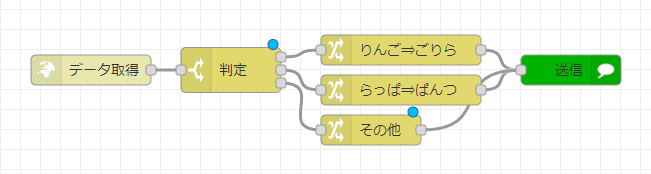
Node-RED設定の最終形は以下のような形になります。
最初と最後の"データ取得", "送信"ノードについては第4回のオウムbot作成の記事で解説したものそのまま使用します。
なので新規で3つのノードの追加(2種類)になります。

6-2. 各ノードの説明
次に上記ノードの設定等詳細を説明させて頂きます。
1. switchノード
パレットの機能に格納されているswitchノードについて解説します。
このノードは条件分岐(if)のノードです。
Aが○○の場合は××する、□□の場合は△△するといった動作をさせるものです。

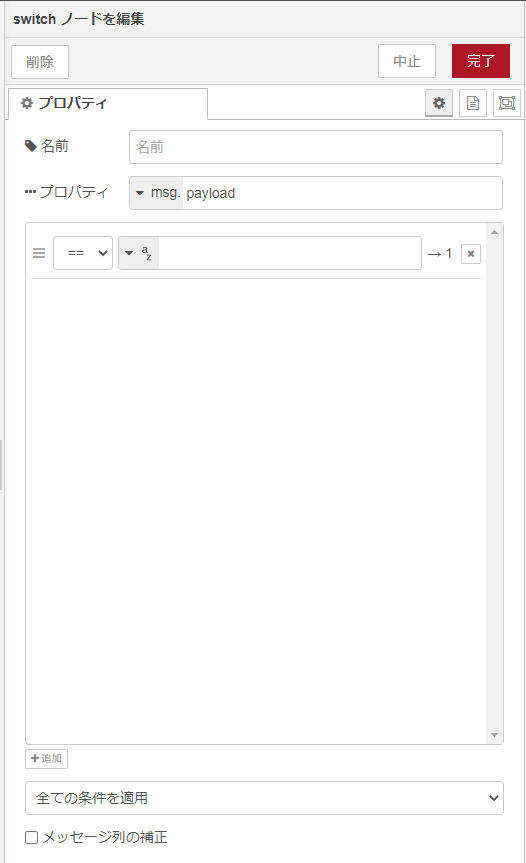
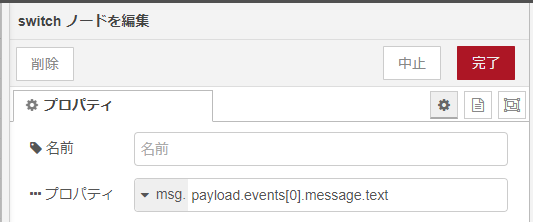
ノードをダブルクリックして中をみてみましょう。
「Aが○○の場合は××する、□□の場合は△△する」
プロパティに設定する値が上のAに値するものになります。
その下の==という記載はそのあとに記載するものと一致していることを表します。
そのあとに記載するものが上の○○に値するものになります。
"az"という表記はそのあとに記載するものが文字列であることを表しています。
この"=="や"az"という条件は▼をクリックすると他の形式も選ぶことができます。
このノードでは「Aが○○の場合は、□□の場合は」の条件分けをするところまでになります。
後続の「××する、△△する」は別のノードで管理します。
現状だと条件が1つしかないので、条件を足す必要があります。
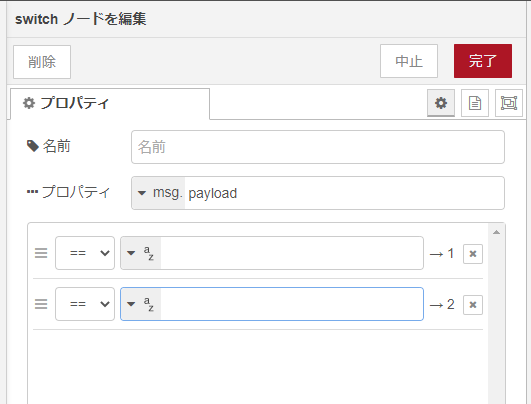
左下の方にある"+追加"をクリックします。

条件を追加するとノード右側のノードを繋ぐ□が2つに増えているのがわかります。
これは条件1にあたる場合は上の□に繋がったノードの方に処理が進み、条件2にあたる場合は下の□に繋がったノードの方に処理が進むようになります。


それではノードの説明はここまでにして実際に設定していきます。
今回はbotにAAと送ったらXXと返し、ABと送ったらXYと返すbotがテーマです。
具体的に今回は以下左がユーザーから送られてきたら右を返すbotを作ろうと思います。
(内容は何でも構いません)
"りんご"⇒"ごりら"
"らっぱ"⇒"ぱんつ"
botに送信したメッセージは前回の記事で解説した通り以下に格納されているので、プロパティには以下を設定します。
msg.payload.events[0].message.text

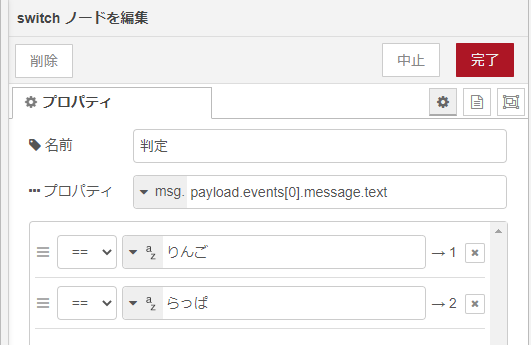
条件の内容については条件1として"msg.payload.events[0].message.text"に格納されているテキストが"りんご"であれば上部に繋げているノードに処理を進めるように"== az りんご"と設定します。
条件2として"msg.payload.events[0].message.text"に格納されているテキストが"らっぱ"であれば下部に繋げているノードに処理を進めるように"== az らっぱ"と設定します。

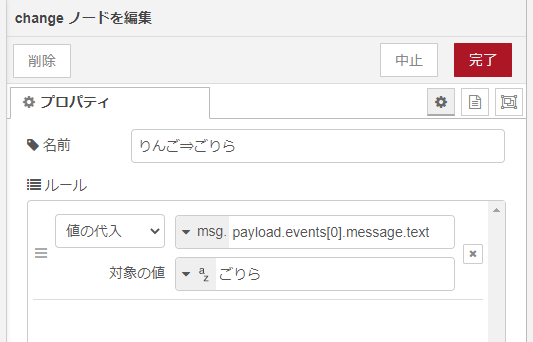
2. changeノード
パレットの機能に格納されているchangeノードについて解説します。
このノードは変数の箱に格納されている内容の更新などに使用します。

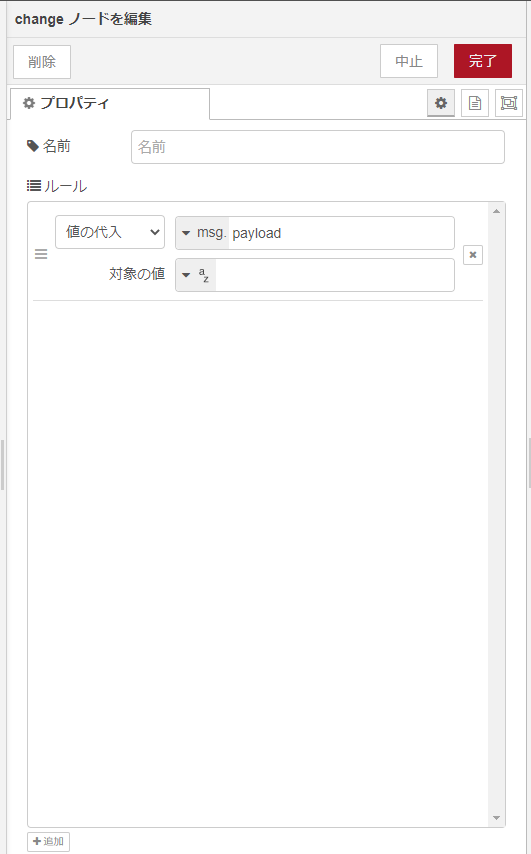
ノードをダブルクリックして中をみてみましょう。
ルールは変数の箱に値を代入したり、値を削除したりなどを設定できます。
この初期値の場合は"msg.payload"という箱に"対象の値"に設定されている内容(画像だと空白ですが)を上書き保存するイメージになります。
そのため元々"msg.payload"に格納されていたデータの中身は全てなくなります。
switchノードと同様、左下の"+追加"を押すと処理を追加できます。
つまり、このノードが処理対象になれば1つノードで"○○に××を格納する"という処理と"AAにBBを格納する"という処理どちらも行うことができます。

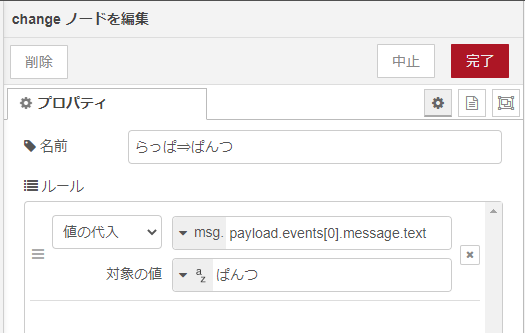
それでは実際にノードを設定していきます。
今回は条件1の場合に通るchangeノードと条件2の場合に通るchangeノードの2つを作成します。
まず条件1の場合、ごりらと返信したいので送信するメッセージ内容を格納している"msg.payload.events[0].message.text"に"ごりら"を格納するようにします。
次に条件2の場合、ぱんつと返信したいので送信するメッセージ内容を格納している"msg.payload.events[0].message.text"に"ぱんつ"を格納するようにします。

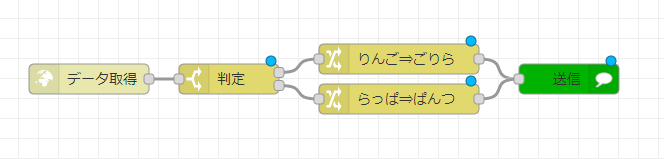
6-3. 実行してみよう
各ノードの設定が完了したら各種ノードを繋ぎ合わせ、右上の"デプロイ"ボタンをクリックします。



それではbotに"りんご"や"らっぱ"と送ってみましょう。
すると想定通り、"りんご"と送ると"ごりら"と返信し、"らっぱ"と送ると"ぱんつ"と返信してくれるようになりました。

6-4. 想定にないメッセージの受信に対する設定について
現状だと以下のように想定にないメッセージを送信するとなにも返信されません。

例外に関しての処理を追加していきましょう。
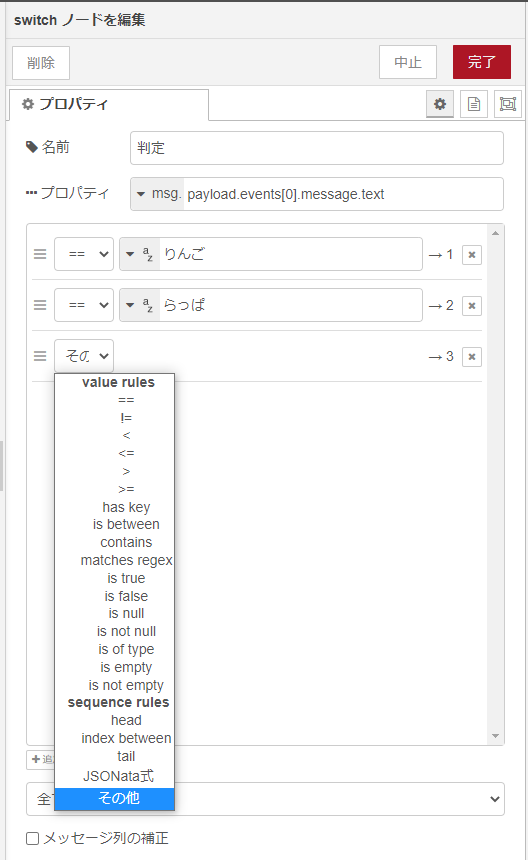
まずswitchノードに条件3を付け足します。
"=="となっている部分を"その他"に変更します。
これで条件1・条件2に当たらない場合は"その他"の条件3に処理が進むようになります。

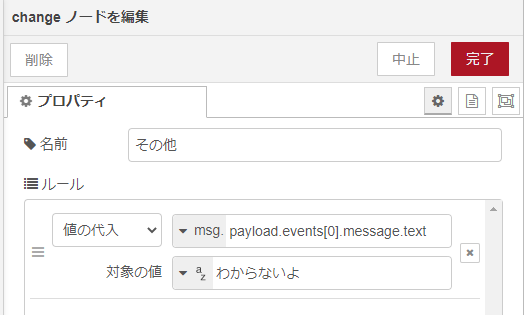
次に条件3用の後続処理として、changeノードを追加します。
こちらは"りんご"・"らっぱ"以外が送信された場合は"わからないよ"と返すようにします。
そのため、送信するメッセージ内容を格納している"msg.payload.events[0].message.text"に"わからないよ"を格納するようにします。

ノードの準備が完了したら追加したchangeノードを繋ぎ、デプロイします。


すると今度は"つみき"や"なんで"等想定外のメッセージを送ると"わからないよ"と返信してくれるようになります。

以上でbotに送られたメッセージを判別して返信するbotが完成しました。
今回はあくまでメッセージだけなので"msg.payload.events[0].message.text"を変更対象としていましたが、例えば動画を返信したい場合は返信内容の形式を設定する変数の箱に動画を指定(いまはテキスト)し、返信内容に動画のURLなどを格納すると動画を返信することができます。
動画の場合はどんな変数の箱が必要で、何を格納すれば良いかなどについては前回の記事でも紹介したLINE Messaging APIのリファレンスなどを参考に挑戦してみて下さい。
おわりに
以上でデータ加工の工程を組み入れたbotの作り方の解説が完了しました。
次はデータベース連携(セッティングから)について解説します。