レスポンシブでデザインが思ったようになりません。。
解決したいこと
cssの勉強をしています。
レスポンシブで1280px 900px 796pxでデザインが変わるように作りたいのですが上手くいきません。
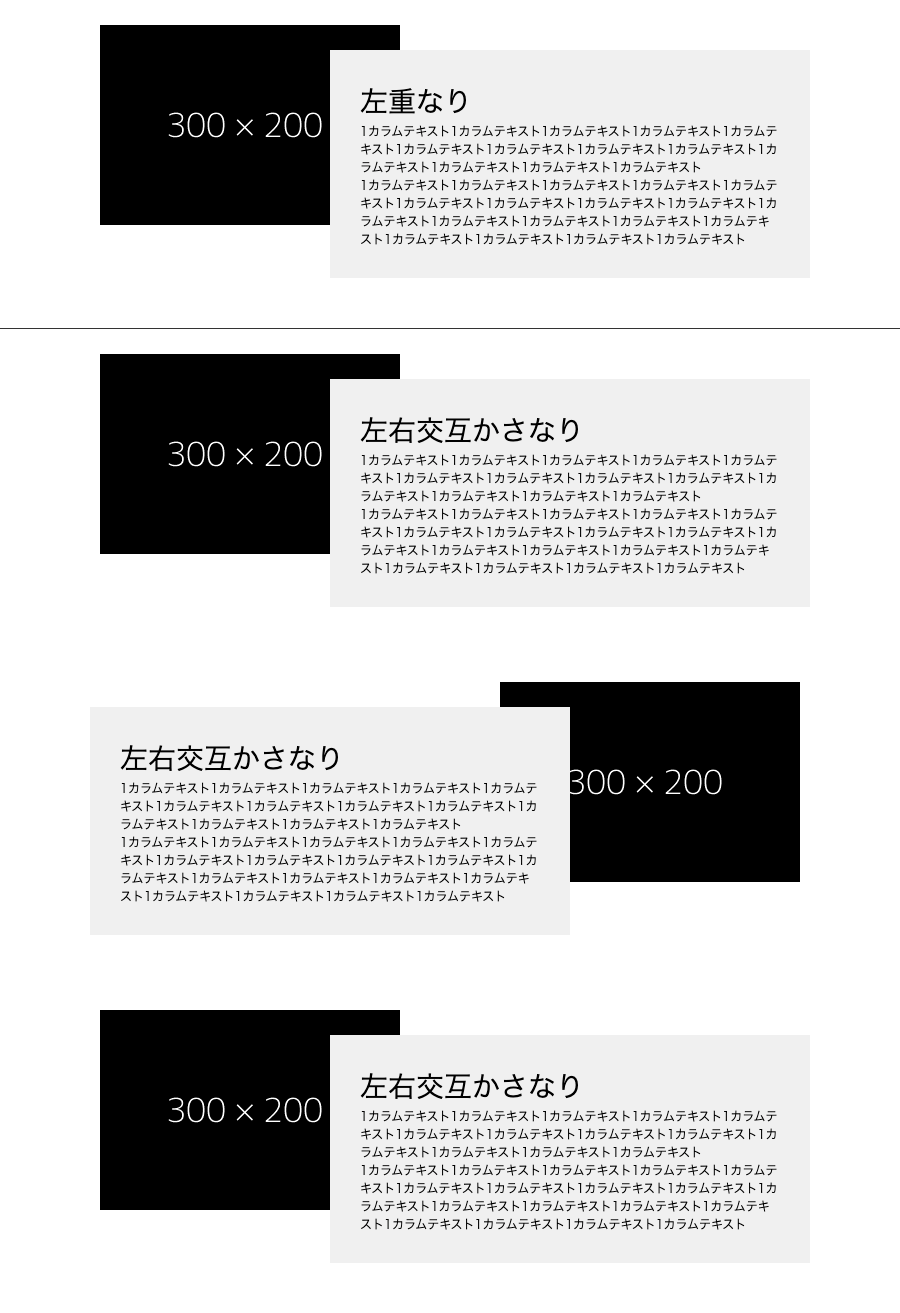
[1280px]
これが参考資料なのですが、width,margin,paddingをいじったりしてみても上手くいかないまま4時間以上経過しています。。。
どなたか教えて頂きたいです。宜しくお願い致します。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="expires" content="604800">
<meta name="format-detection" content="email=no,telephone=no,address=no">
<title>【カリキュラム番号】| 【カリキュラム名】</title>
<meta name="description" content="【カリキュラム番号】| 【カリキュラム名】のdescriptionです">
<link rel="icon" href="assets/images/common/favicon.ico">
<link rel="stylesheet" href="assets/stylesheets/app.css">
</head>
<body>
<div class="wrapper">
<header class="header">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp" src="img-dummy-2.png" alt="スマホ用">
<div class="header-font">
<h1 class="title">左重なり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</header>
<main class="main">
<div class="box-right">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp-main" src="img-dummy-2.png" alt="スマホ用">
<div class="box-right-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
<div class="box-left">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp-main" src="img-dummy-2.png" alt="スマホ用">
<div class="box-left-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
<div class="box-right">
<img class="pc" src="img-dummy-2.png" alt="パソコン用">
<img class="sp-main" src="img-dummy-2.png" alt="スマホ用">
<div class="box-right-font">
<h1 class="title">左右交互かさなり</h1>
<div class="font-size">
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
<p>1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト1カラムテキスト</p>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.pc {
position: relative;
width: 300px;
height: 200px;
display: block !important;
text-align: center;
}
.sp {
width: 400px;
display: none !important;
margin: auto;
text-align: center;
}
.wrapper {
margin: 0 auto;
max-width: 1280px;
}
@media screen and (min-width: 796px) { /* pc用スタイル */
.wrapper {
margin: 0 auto;
max-width: 985px;
}
.sp-main {
max-width: 400px;
display: none !important;
margin: auto;
text-align: center;
}
.header {
margin: 20px 0 120px 90px;
max-width: 1280px;
display: flex;
align-items: center;
}
.main {
border-top: 1px solid black;
}
.box-image {
margin: 20px 90px 150px 0;
}
.box-right {
margin: 20px 0 150px 90px;
height: 400px;
max-width: 800px;
display: flex;
}
.box-left {
margin: 20px 90px 150px 0;
height: 200px;
max-width: 1280px;
display: flex;
justify-content: flex-end;
align-items: center;
}
.box-right-font {
position: absolute;
width: 42%;
padding: 30px;
background-color: rgb(230, 233, 233);
margin: 25px auto 0 20%;
}
.box-left-font {
position: absolute;
padding: 30px;
background-color: rgb(230, 233, 233);
text-align: left;
margin: 125px 23% 0 90px;
}
.header-font {
position: absolute;
width: 530px;
padding: 30px;
background-color: rgb(230, 233, 233);
margin: 80px 90px 0 20%;
}
.title {
font-size: 28px;
font-weight: normal;
}
.font-size {
width: auto;
font-size: 12px;
}
}
@media only screen and (max-width: 795px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
@media screen and (max-width: 795px) { /* sp用スタイル */
.wrapper {
max-width: 795px;
}
.sp-main {
width: 300px;
margin: auto;
text-align: center;
}
.header {
margin: 30px 30px 0 30px;
max-height: 100%;
max-width: 1280px;
display: inline-block;
justify-content: center;
}
.main {
height: auto;
display: inline-block;
border-top: 1px solid black;
}
.box-right {
margin: 30px;
max-width: 1280px;
height: auto;
display: inline-block;
justify-content: center;
}
.box-left {
margin: 0 30px 0 30px;
max-width: 1280px;
height: auto;
display: flex;
flex-direction: column-reverse;
justify-content: center;
}
.header-font {
text-align: center;
margin: 30px 0 0 0;
}
.box-right-font {
text-align: center;
margin: 30px 0 0 0;
}
.box-left-font {
text-align: center;
margin: 30px 0 30px 0;
}
.title {
font-size: 24px;
}
.title1 {
font-weight: normal;
}
.font-size {
width: auto;
margin: 10px 0;
font-size: 16px;
}
}
自分で試したこと
width,margin,paddingをいじってみても惜しいだけで上手くいきません。
背景に色を付けて分かりやすくできると思ったが、position: absoluteにしているので意味がないと思い辞める。
自分ができることはある程度やったつもりですが、上手くいきませんでした。
どなたか教えて頂きたいです。
宜しくお願い致します。
0 likes