formの枠線の色が変わりません。。
解決したいこと
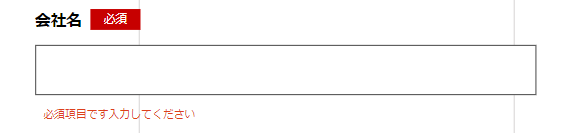
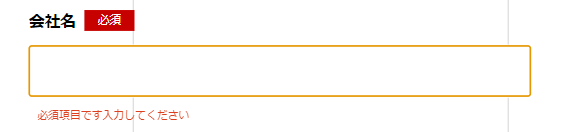
formの枠線をカーソル合わせたときに色を変えたいです。
https://code-kitchen.dev/css/invalid/
こちらのページを参考にしたのですが、上手くいきません。。
解決方法を教えてください。
該当するソースコード
<form>
<dl>
<dd>
<div class="name-box">
<label class="factory"><h3>会社名</h3></label>
<div class="need">必須</div>
</div>
<input class="text" type="text" name="factory" required>
<div class="error">必須項目です入力してください</div>
</dd>
</dl>
</form>
CSS
.error {
display: none;
font-size: 13px;
color: #dd3f1d;
margin-left: 10px;
margin-bottom: 15px;
}
input:invalid + .error {
display: block;
}
input:invalid:focus {
border: solid 1px red;
border-style: none;
}
自分で試したこと
input:invalid:focus これでカーソルを合わせたときに色が変わると思っていましたが、なぜか変わりません。
設定してないのですが、枠線の色が黄色になっていしまいます。
何が悪いのか分かりません。
どなたか教えてください。。
0 likes