formのselect右の矢印をデザインしたいです。
解決したいこと
htmlとcssのみで,formのselect右の矢印をデザインしたいです。
ネットでいくつか参考ページを探して、backgorund-imageで画像を載せるやり方もありましたが、他にもやり方はあるでしょうか。
分かる方教えてください!
該当するソースコード
<form>
<dl>
<dd>
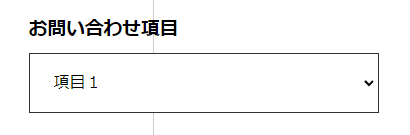
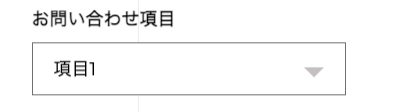
<label for="contact"><h3>お問い合わせ項目</h3></label>
<select class="select" type="select" name="contact">
<option value=""><h4>項目1</h4></option>
<option><h4>項目2</h4></option>
<option><h4>項目3</h4></option>
<option><h4>項目4</h4></option>
</select>
</dd>
</dl>
</form>
例)
.select {
padding-left: 20px;
height: 60px;
width: 350px;
margin-top: 10px;
margin-bottom: 20px;
border-radius: 0;
border: 1px solid #333;
content: "▼"; <!-- ←反映されません -->
}
自分で試したこと
https://junpei-sugiyama.com/select-arrow/
こちらの疑似要素を使ったやり方も試してみましたが、上の画像通りの矢印にできません。
どなたか教えてください。
0 likes