【画像を表示したいのですができません 〜Active Strageでの画像実装〜】
Q&A
Closed
解決したいこと
ゴールは画像を表示させることです。
現在、画像投稿ウェブアプリを作成しています。
画像投稿機能を実装しているのですが、なぜか画像が表示されません。
どなたかご教授お願い致します。
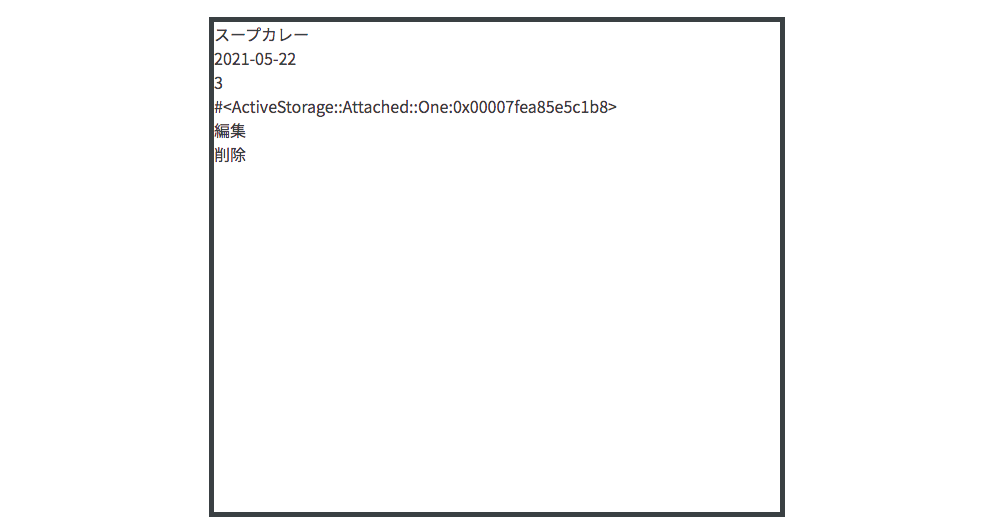
発生している問題・エラー・表示画面
該当するソースコード
投稿画面のビュー
<div class="container">
<h3>投稿を作成</h3>
<%="#{current_user.nickname}"%>
<%= form_with(model: @photo, url: photos_path, local: true) do |form| %>
<div class="field">
<%= form.text_field :title, placeholder: "Title" %>
</div>
<div class="field">
<%= form.date_field :date, placeholder: "Date" %>
</div>
<div class="field">
<%= form.file_field :image, id:"photo-image" %>
</div>
<div class="field">
<%= form.text_area :text, placeholder: "Text", rows: "20", cols: "200" %>
</div>
<%= form.submit "SEND" %>
<% end %>
</div>
</div>
GemFile
source 'https://rubygems.org'
git_source(:github) { |repo| "https://github.com/#{repo}.git" }
ruby '2.6.5'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '~> 6.0.0'
# Use mysql as the database for Active Record
gem 'mysql2', '>= 0.4.4'
# Use Puma as the app server
gem 'puma', '~> 3.11'
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5'
# Transpile app-like JavaScript. Read more: https://github.com/rails/webpacker
gem 'webpacker', '~> 4.0'
# Turbolinks makes navigating your web application faster. Read more: https://github.com/turbolinks/turbolinks
gem 'turbolinks', '~> 5'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 2.7'
# Use Redis adapter to run Action Cable in production
# gem 'redis', '~> 4.0'
# Use Active Model has_secure_password
# gem 'bcrypt', '~> 3.1.7'
# Use Active Storage variant
# gem 'image_processing', '~> 1.2'
# Reduces boot times through caching; required in config/boot.rb
gem 'bootsnap', '>= 1.4.2', require: false
group :development, :test do
# Call 'byebug' anywhere in the code to stop execution and get a debugger console
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :development do
# Access an interactive console on exception pages or by calling 'console' anywhere in the code.
gem 'web-console', '>= 3.3.0'
gem 'listen', '>= 3.0.5', '< 3.2'
# Spring speeds up development by keeping your application running in the background. Read more: https://github.com/rails/spring
gem 'spring'
gem 'spring-watcher-listen', '~> 2.0.0'
end
group :test do
# Adds support for Capybara system testing and selenium driver
gem 'capybara', '>= 2.15'
gem 'selenium-webdriver'
# Easy installation and use of web drivers to run system tests with browsers
gem 'webdrivers'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
gem 'devise'
gem 'mini_magick'
gem 'image_processing', '~> 1.2'
gem 'pry-rails'
photoモデル
class Photo < ApplicationRecord
belongs_to :user
has_one_attached :image
validates :title, presence: true
validates :text, presence: true
validates :date, presence: true
validates :image, presence: true
end
photosコントローラー
class PhotosController < ApplicationController
def index
end
def new
@photo = Photo.new
end
def create
# Photo.create(photo_params) #createメソッドの引数に使用して、photosテーブルへ保存できるよう
@photo = Photo.new(photo_params)
if @photo.save
redirect_to root_path
else
render :new
end
end
def show
@photos = Photo.all
end
def edit
@photo = Photo.find(params[:id])
end
def update
photo = Photo.find(params[:id])
photo.update(photo_params)
if photo.update
redirect_to photo_path(photo.id), method: :get
end
end
def destroy
photo = Photo.find(params[:id])
photo.destroy
if photo.destroy
redirect_to root_path
end
end
private
def photo_params
params.require(:photo).permit(:title, :date, :image, :text).merge(user_id: current_user.id)
end
end
自分で試したこと
⑴ImageMagickをインストール
⑵Active Storageをインストール
⑶Photoテーブルに画像ファイルを紐付け
⑷画像の保存を許可するストロングパラメーターをコントローラーに記述
0 likes