※追記
imgタグで画像の表示ができなくなったので、詳しくは↓記事へ
面倒ですが埋め込みので代用してください。
WindowsのC:\Users\のような\を使うとPDF出力で画像が表示されなくなるので注意してください
画像をドラッグ&ドロップする機能について、「画像をコピペやドラッグ&ドロップしたらassetsフォルダに自動的に保存されて表示される」と書きましたが、これはCustomAttachmentLocationというプラグインの機能です。
標準機能だと誤解し、誤った情報を記載してしまい申し訳ありませんでした。
このプラグインを有効化しない場合、assetsフォルダは作成されませんのでご注意ください。
目次
まず初めにマークダウンとObsidianについて少しだけ説明します。
マークダウン記法とはシンプルな書き方で文章を装飾し、文章構造を整えることができるものです。1
記法とあるので、ある程度は記法を覚えておいた方が便利です。
ですが、「記法覚えるとか面倒だからマークダウン使わなくて別にいいかなぁ...」と考えてページを閉じようとした方もしばしお待ちを!
Obsidianというソフトを使えば記法を覚えることなくマークダウンを自在に操ることができます!
しかもこのソフトはめちゃくちゃ便利なのに無料で使うことができます。有料プランもありますが全然入らなくて大丈夫ですし、こういうソフトにありがちな有料プランへの切り替えを催促する有害広告もありません。
また、多くのコミュニティプラグイン(この記事内のEditingToolbarやSurfingのこと)により、自分好みにカスタマイズできて非常に便利です!
便利なコミュニティプラグインについてまとめた記事2つなど、その他Obsidian関連の記事を書いてるので、そちらもぜひ覗いてみてください!
Obsidianをプラグインでもっと便利に! #初心者 - Qiita
Obsidianをプラグインでもっと便利に!! #初心者向け - Qiita
ObsidianのCSSスニペットを使ってメモを見やすく! #Markdown - Qiita
インストール手順と聞くと面倒なことやるのかぁと思うかもしれませんが、ほぼダウンロードするだけなのですぐ終わります。ご安心を。
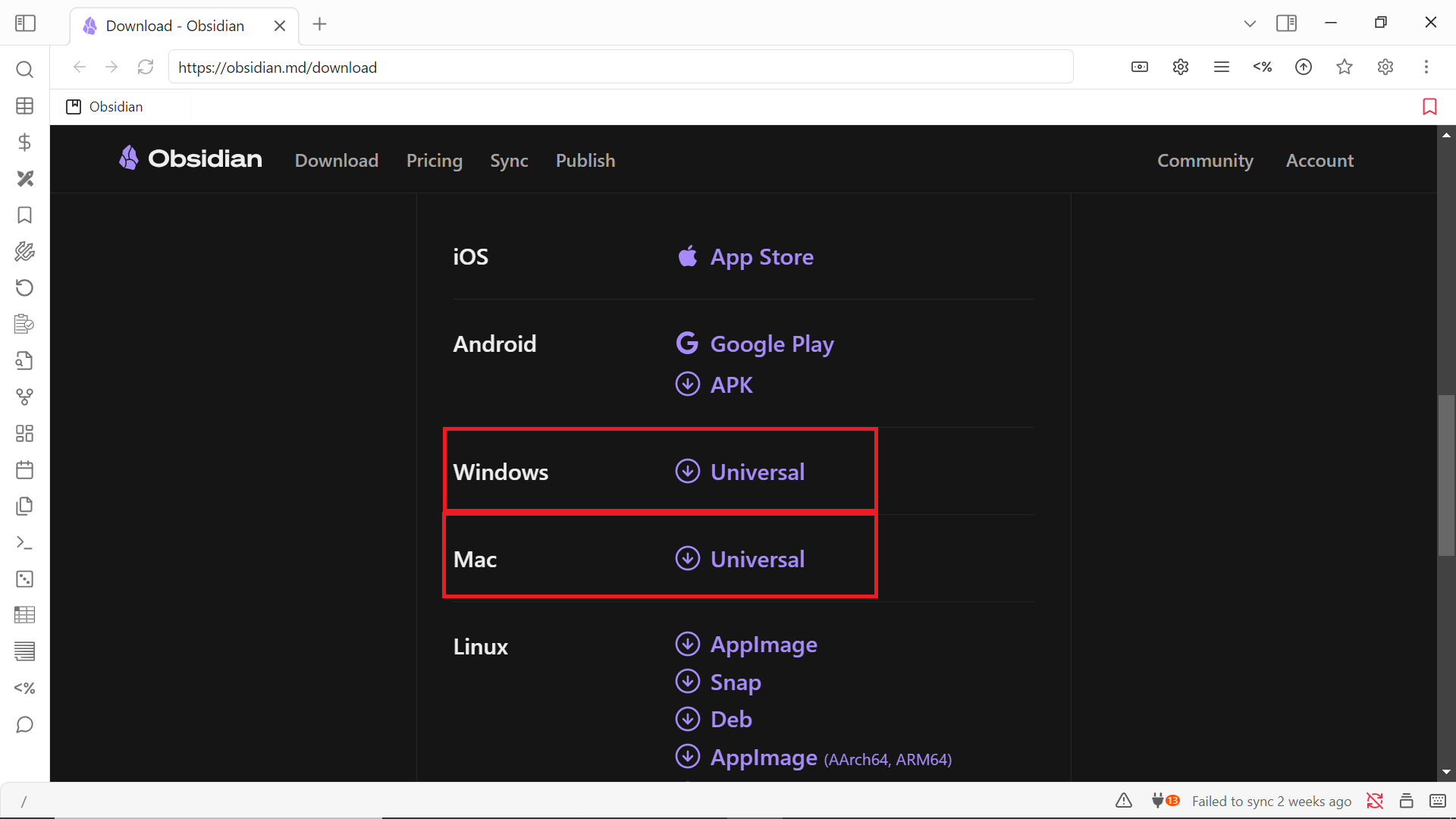
まずは下記のリンクから自分が使っているOSを選びダウンロードしてください。
Download - Obsidian

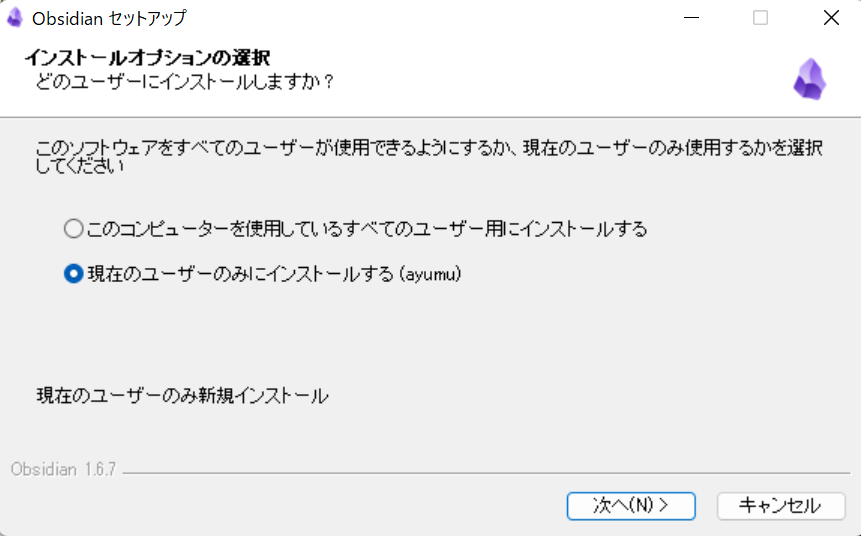
インストールは現在のユーザーのみでもすべてのユーザーでもいいと思います。

忘れずに言語を日本語に指定しておきましょう。
保管庫がどうこうと出てくるので新規作成の方を選んでください。
保管庫はObsidianで作成したノート(メモ)を保存するフォルダのことです。
Cドライブ直下とかドキュメントフォルダにobsidian_dataとか作ればいいと思います。お好きなフォルダに作りましょう。
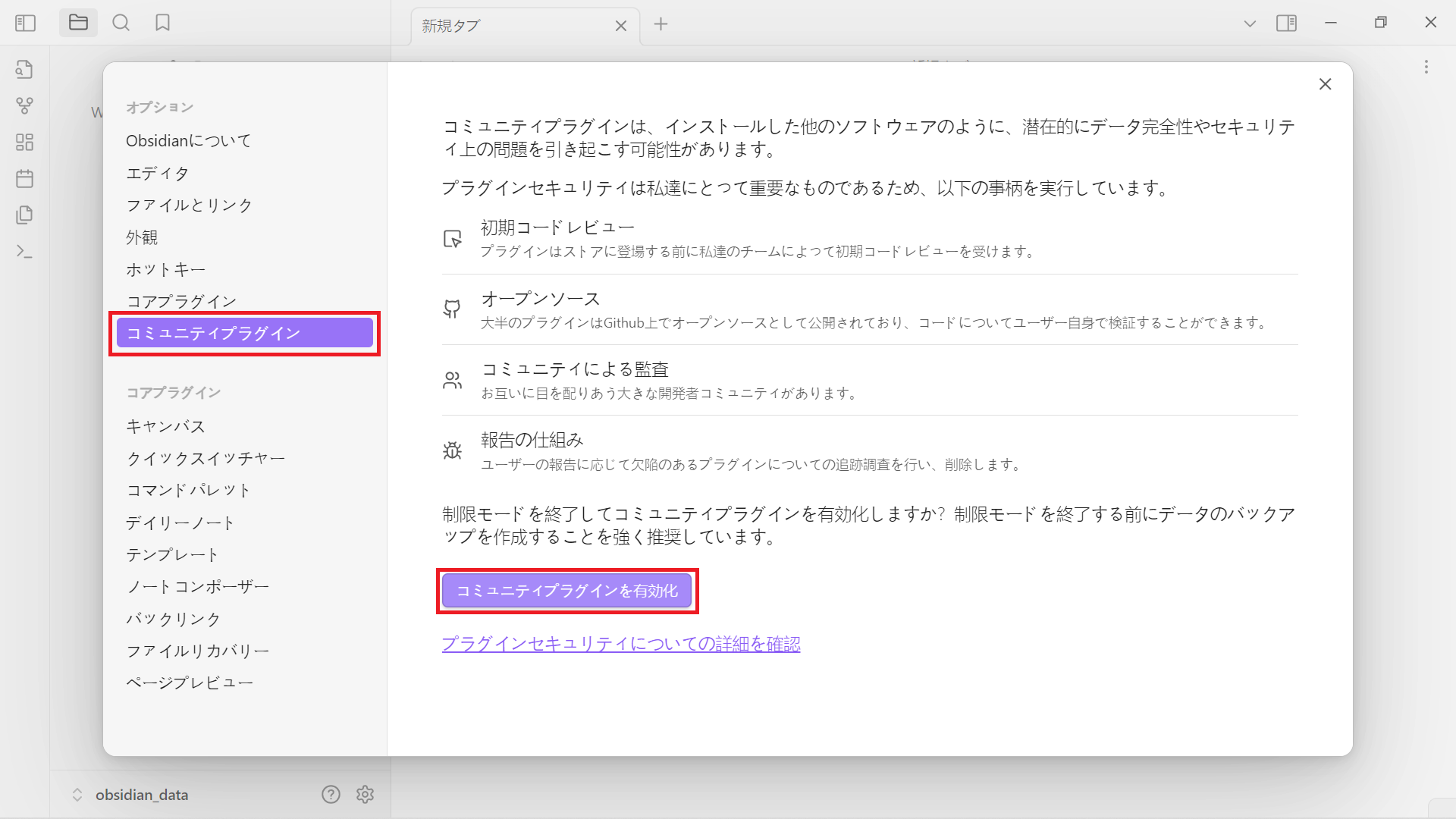
Obsidianが起動したら設定画面からコミュニティプラグインを有効化にしましょう。
今回はプラグイン紹介が主軸ではないので、2つだけインストールしてもらおうと思います。
プラグインはObsidianを使いやすくするための便利な機能であり、プラグインがなければObsidianを使う意味はないと言っても過言ではないと私は思っています。
-
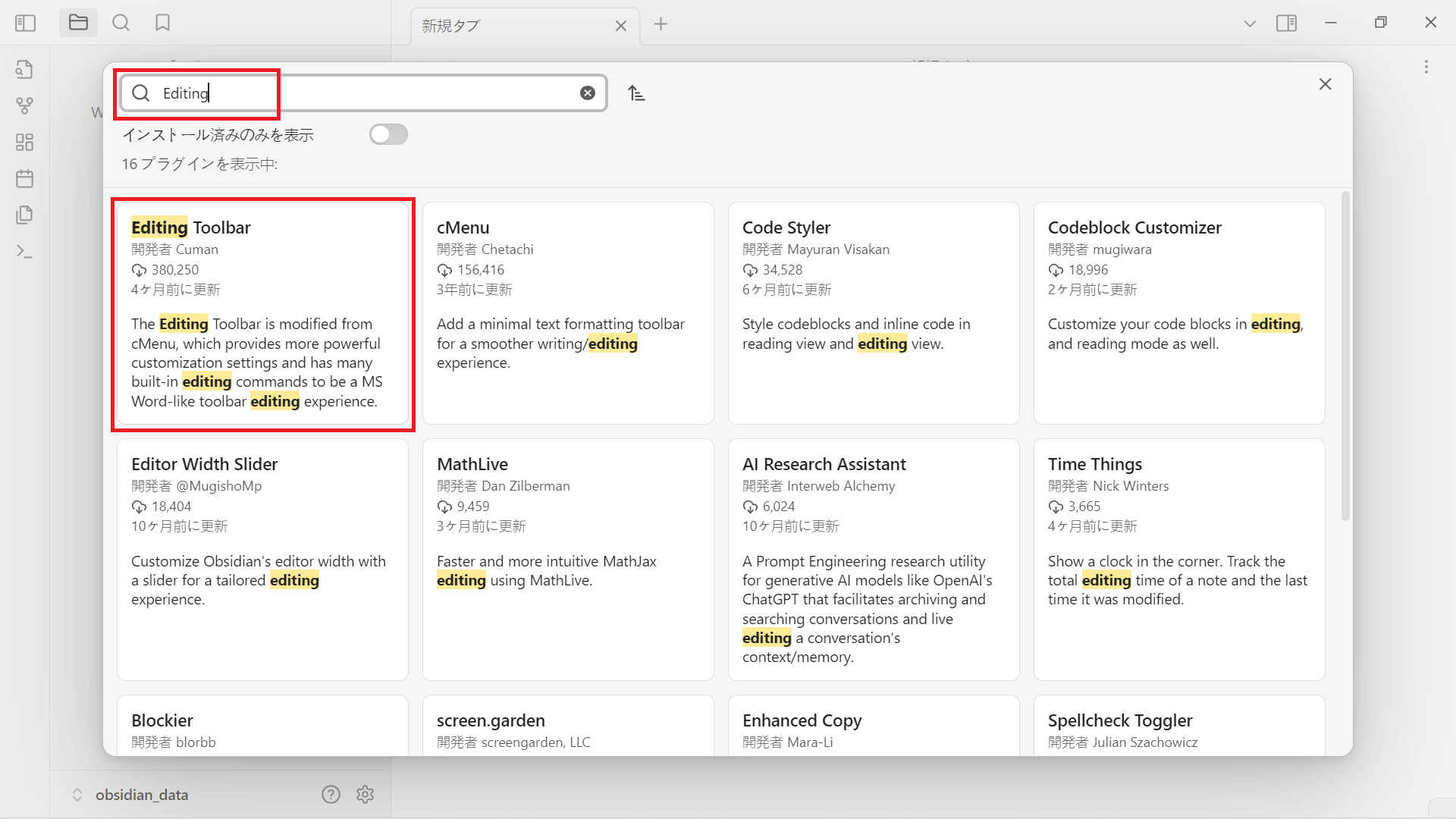
EditingToolbar
最初にマークダウン記法を覚えなくていいと言ったのはこのプラグインがあるからです。
Wordと同じようなツールバーが使えて、太字、下線、色などはもちろんURLリンクや表も簡単に挿入できるのでWordなどに慣れてるマークダウン記法初心者の方も安心です!
ツールバーを全部紹介していると冗長なので省きます。ぜひ使いながら便利さを実感してください!

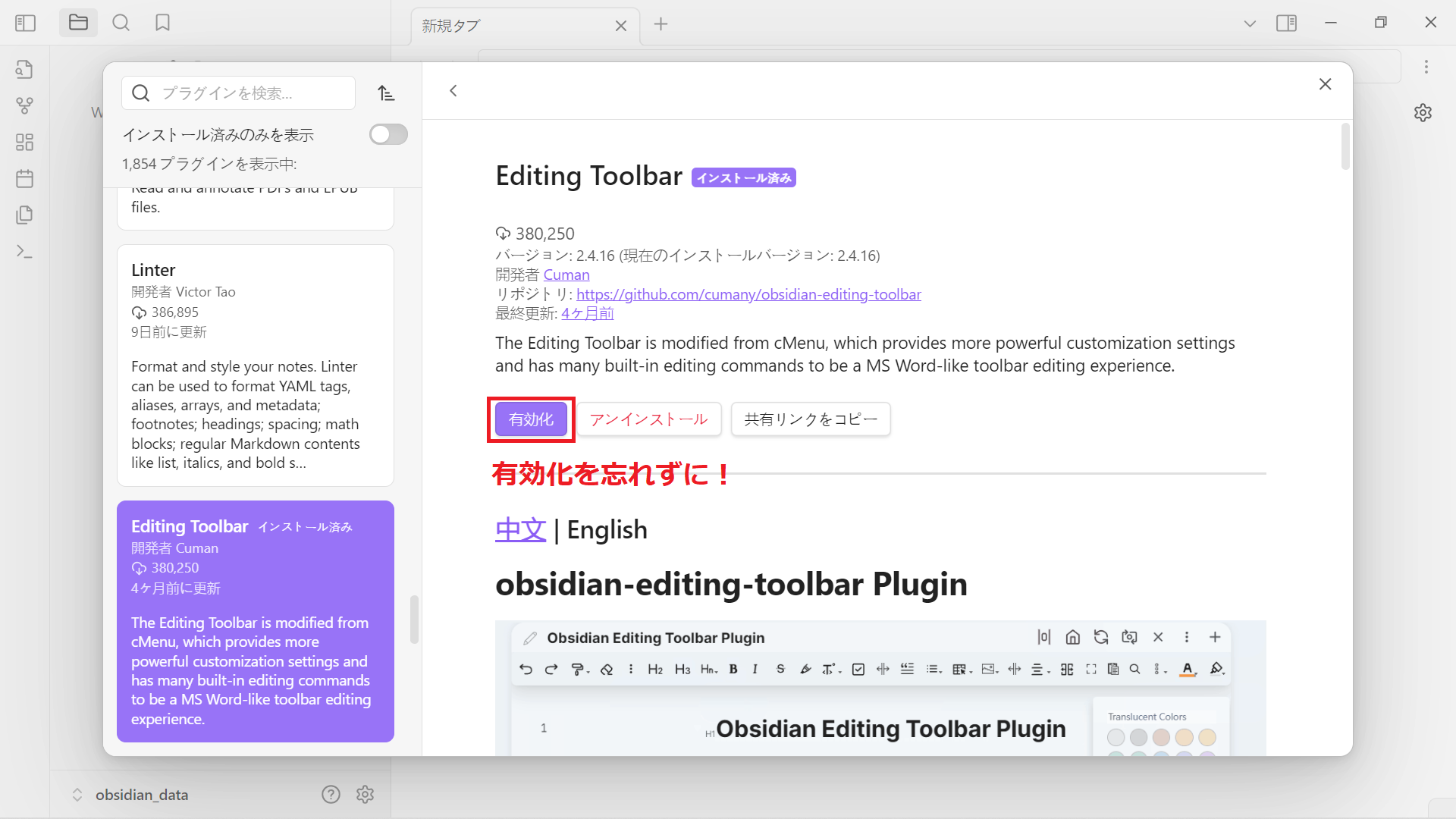
コミュニティプラグインは設定画面から検索してインストールします。
よくあるミスとしてインストールしているのに有効化されていないケースがあるので忘れずに!



-
Surfing
Obsidianからネットサーフィンできるようになります。新規タブを開いてそのまま検索ワードを入力しましょう。この機能のおかげでChromeとかを別に立ち上げる必要がなくなるのでめちゃくちゃ便利です。

-
参考になるサイト
他のサイトも参考にしてみるといいと思います。
Obsidianの日本語ヘルプはかなり見やすくておすすめです。先に申し上げておきますが、この資料はObsidianの日本語ヘルプからの引用が結構な量あります。おとなしく日本語ヘルプ読んだ方がいいかもしれないです。参考:
ノートをフォーマットする - Obsidian 日本語ヘルプ - Obsidian Publish
Qiita マークダウン記法 一覧表・チートシート
Markdown記法 チートシート前置きが長くなってしまいました。マークダウン記法の紹介をしていきます。
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
見出し1,2は下線がついていますがこれはQiitaの仕様だと思います。Obsidianではこのようにはなりません。
- 箇条書きTabでインデント、Shift + Tabで左インデント
- インデント
* これも箇条書き
* インデント
1. 数字付きリスト
2. 2番目のリスト
3. 3番目のリスト
- 箇条書きTabでインデント、Shift + Tabで左インデント
- インデント
- これも箇条書き
- インデント
- 数字付きリスト
- 2番目のリスト
- 3番目のリスト
**太字になります**
__これも太字__
*イタリック体になります*
_これもイタリック体_
太字になります
これも太字
イタリック体になります
これもイタリック体
> 引用
> 先頭に>を付けましょう。
> 引用した文をわかりやすくします。
引用
先頭に>を付けましょう。
引用した文をわかりやすくします。
Obsidianはマークダウンエディタであり、ナレッジベースアプリでもあります。
最も基本的な使い方としてマークダウンファイルの編集とプレビューを行うことができます。しかしながら、その真の力は密にネットワーク化されたナレッジベース管理によって発揮されます。2
\```Python
# code block
a = 10
b = 20
result = a + b
print(f"a + b = {result}")
\```
※このままObsidianにコピペしても正しく表示されません。\を消してからコピペしてください。
\を置いとかないと表示がおかしくなるので仕方なく置いてるだけです。
```のあとにPython、HTML、bash、MySQLなどを明示しておくと、コードを識別して色づけして表示してくれる。
シンタックスハイライトは、最初のブラケットの後に言語を指定することでサポートされます。シンタックスハイライトにはprismjsを使用しており、サポートされている言語についてはprismjsのサイトで確認できます。2
[ノートをフォーマットする - Obsidian 日本語ヘルプ - Obsidian Publish](https://publish.obsidian.md/help-ja/ガイド/ノートをフォーマットする)
ノートをフォーマットする - Obsidian 日本語ヘルプ - Obsidian Publish
-
Auto Link Titleプラグインについて
Auto Link Titleというプラグインを入れると、URLコピーしてペースト時にタイトルを引っ張て来てURLリンクにしてくれます。
便利ですが場合によっては鬱陶しいのでその時々によって無効化したりしましょう。ちょっとめんどい部分もあるので試しに使ってみてから考えてみてください。
Obsidian URIと組み合わせることにより、作成したノート内に他のノートへのリンクを作成できる。
メモを取っているときに関連するメモのリンクを記載しておけば
「なんか関連のあるメモがあったのは覚えてるけど、どこに保存したっけなぁ......仕方ないし諦めるか......。」というようなよくある悲しい事故を防ぐことができます。

このあと紹介する埋め込みや内部リンクの方が便利かも。
[[おすすめツール]]
[[おすすめツール]]
内部リンクで作成したノートに飛べる。
Qiita上ではうまく表示できないのでObsidianでの表示をご覧ください。

![[おすすめツール]]
公式サイトによると、埋め込みに対応しているフォーマットは以下のものです。
Obsidianは現在、以下のファイルフォーマットを認識します。
マークダウンファイル: md
画像ファイル: png, jpg, jpeg, gif, bmp, svg
音声ファイル: mp3, webm, wav, m4a, ogg, 3gp, flac
動画ファイル: mp4, webm, ogv
PDFファイル: pdf
すべてのファイルをノートに埋め込むことができます。
Obsidianで作成したノート内に別のファイルを埋め込むことができる。
![[おすすめツール]]
先程同様Obsidianでの表示をご覧ください。

- [x] #タグ, [リンク]() の**フォーマット**をサポートしています。
- [x] 必要なリスト構文(順序なしリストまたは順序付きリストがサポートされています)
- [x] これは完了したアイテムです。
- [?] これも同様に完了したアイテムです(あらゆる文字で機能します)。
- [ ] これは未完了のアイテムです。
- [ ] タスクはプレビューモードでクリックするとチェックオフできます。
- #タグ、リンク のフォーマットをサポートしています。
- 必要なリスト構文(順序なしリストまたは順序付きリストがサポートされています)
- これは完了したアイテムです。
- これも同様に完了したアイテムです(あらゆる文字で機能します)。
- これは未完了のアイテムです。
- タスクはプレビューモードでクリックするとチェックを外せます。2
二つのイコール記号を使うと==テキストをハイライト==できます。
二つのイコール記号を使うと==テキストをハイライト==できます。2

Editing Toolbarでハイライトの色を変えることもできます。
imgタグの場合
<img src="表示したい画像のパス">
2025年3月前半辺りからノート内の画像が表示されず、誤動作かなにかだと考えていましたが、imgタグでの画像表示が出来なくなっているようです。
私以外にも同様の事象が発生している点や公式サイトにHTMLサニタイズとあるのでアップデートによるものか......
HTMLサニタイズのページって前からありましたか?知ってる方いれば教えてください!
ちなみにですが、画像のパスがhttps://から始まるものは表示されるし、使えるHTMLタグもありました。公式サイトさらっと見回しても言及がありませんでした。静的なHTMLなら動くと勝手に予想してます。
なので画像の表示は

で行いましょう。[]の中は何でもいいです。|200のようにピクセル数を指定します。
注意事項として、Windowsユーザーはディレクトリをコピペすると\区切りになりますが、/に変更しましょう。
\のままだとPDF出力した際に画像が表示されなくなりますのでCtrl+Hで置換しましょう。imgタグを丸ごと置換するプログラムを作って記事にしたので、詳しくは↓を参考にしてください。
.mdファイルでは表示されるのに、PDF出力されるのトラップすぎる......
↓こんな感じ

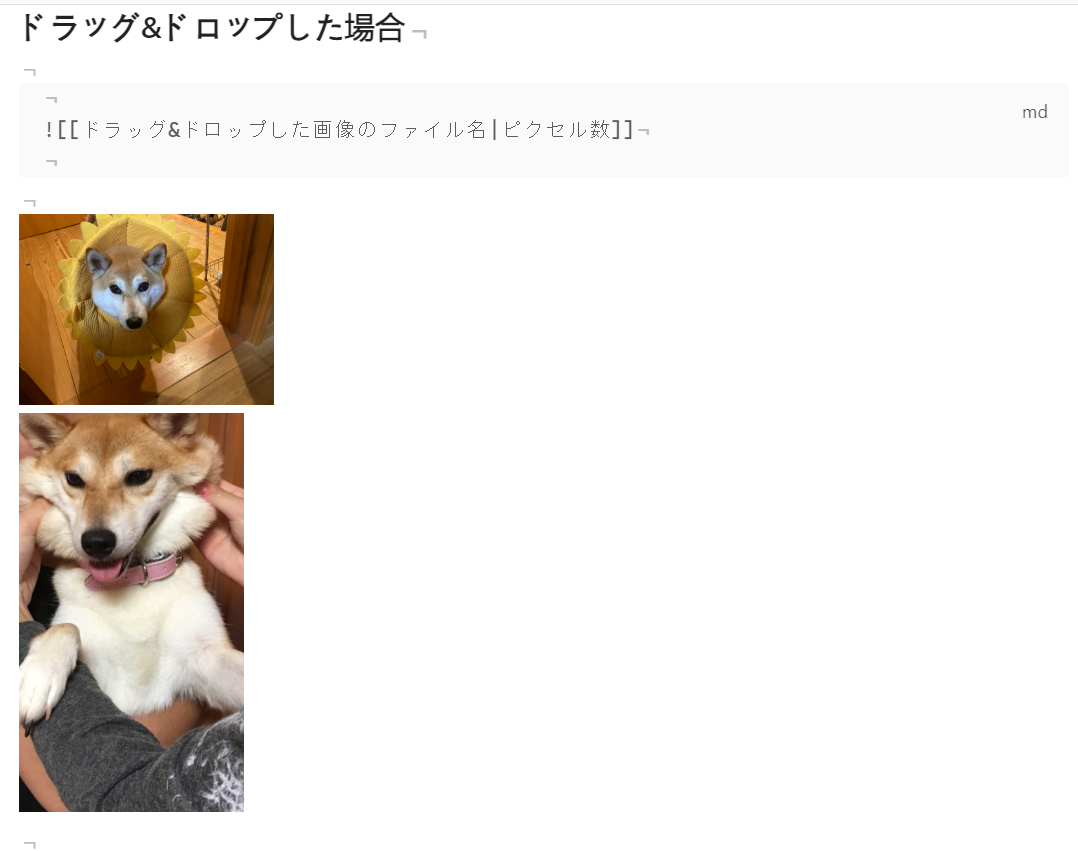
ドラッグ&ドロップした場合
![[ドラッグ&ドロップした画像のファイル名|ピクセル数]]
imgタグを詰めて書くと右隣に画像を表示できる。
ドラッグ&ドロップの場合はなぜか右隣に表示できず、改行してしまいます。
CustomAttachmentLocation
このプラグインを入れるとドラッグ&ドロップした写真を自動的にassetsフォルダに置いてくれます。
ドラッグ&ドロップしたらassetsフォルダも自動的に作られます。
もちろんドラッグ&ドロップしたら勝手に表示されるので、気にしなきゃいけないのはサイズぐらいですね。
<font color="LightGreen">LightGreen</font>
LightGreen
もう御察しだと思いますがHTMLタグ使えるので色々便利です。
HTMLがわからなくてもEditing Toolbarから使えるのでご心配なく。
参考になりそうなリンクも貼っておきます。
| Wikipedia | note |
| ------------------------------------------: | ------------------------: |
| [Wikipedia](https://ja.wikipedia.org/wiki/) | [note](https://note.com/) |
| Wikipedia | note |
|---|---|
| Wikipedia | note |
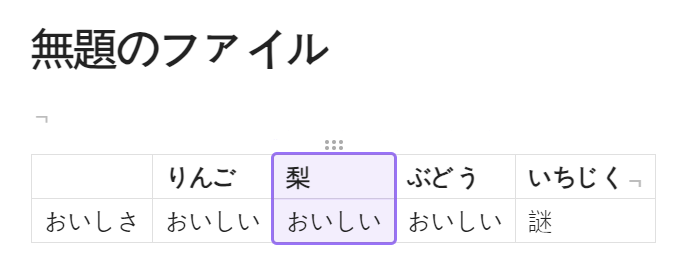
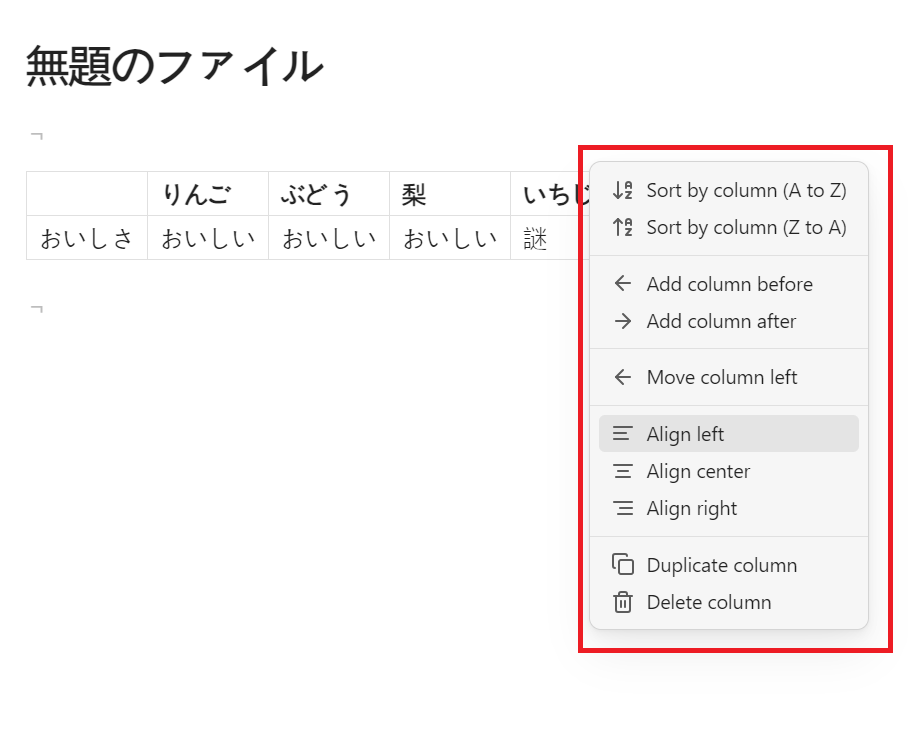
EditingToolbarの表の部分をクリックすれば作れます。

列をドラッグ&ドロップで入れ替えたり
列の部分で右クリックすると左揃え、中央揃え、右揃えなどが使えます。

<br>で改行できます。表内でShift+enterを押すことでも改行できます。
enterで行を追加します。
右側に :を置けば右揃えになり、左側に :を置けば左揃えになります。両端に :を置けば中央揃えになります。
手動でやるより右クリックの方が楽なので覚える必要はないですね。
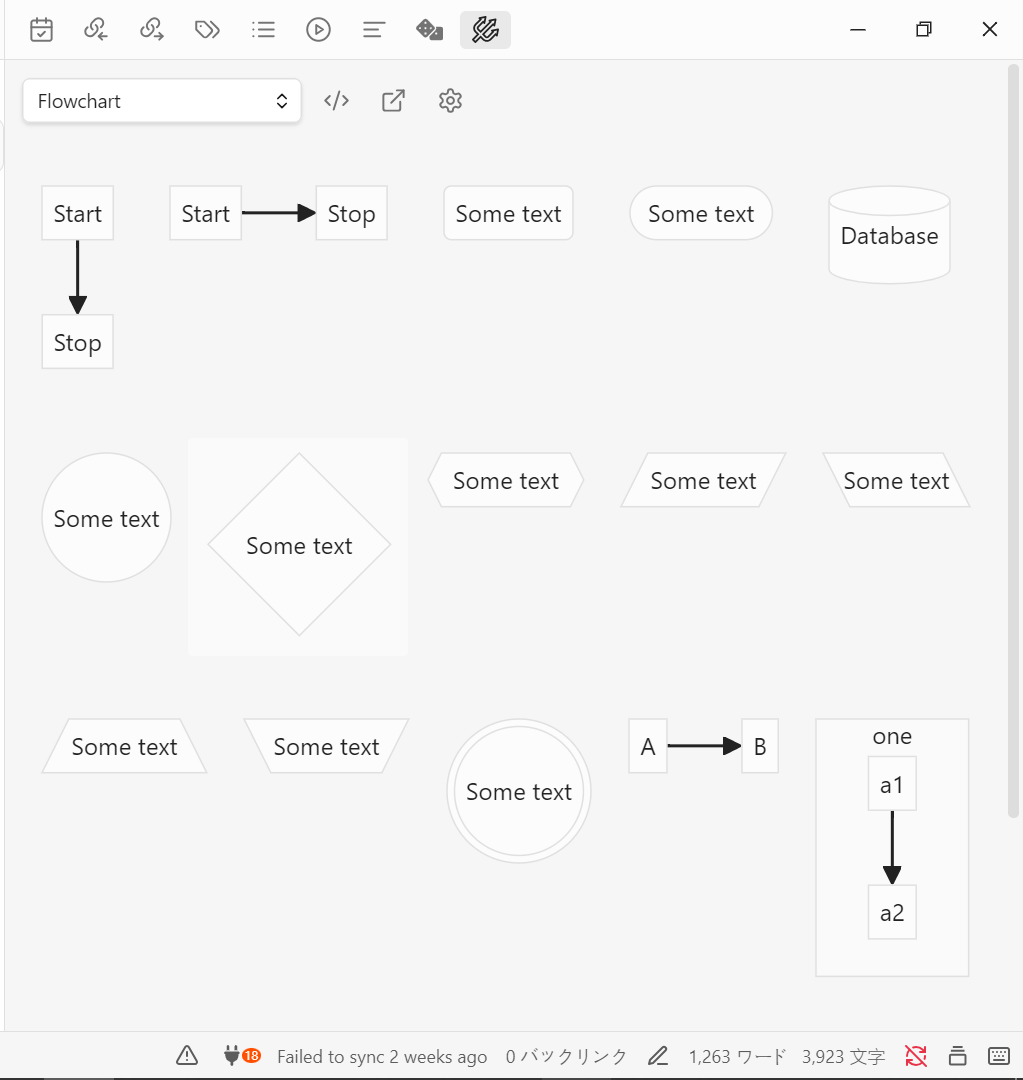
Mermaidというプラグインをインストールすると、グラフ、フローチャートなどが書けて便利です。
\```mermaid
graph TD
A-->B
A-->C
B-->D
C-->D
\```
ER図などの色々な図をテキストで書ける
※このままObsidianにコピペしても正しく表示されません。\を消してからコピペしてください。
\を置いとかないと表示がおかしくなるので仕方なく置いてるだけです。
\```mermaid
classDiagram
class 商品情報{
商品ID-goods_id
商品名-goods_name
価格-goods_price
}
class 注文明細{
注文ID-order_id
明細ID-particulars_id
商品ID-goods_id
注文数-order_num
}
graph TD
商品情報-->注文明細
\```
棒グラフや円グラフもテキストで書ける
\```mermaid
xychart-beta
title "Sales Revenue"
x-axis [jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dec]
y-axis "Revenue (in $)" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
\```
\```mermaid
pie title きのこたけのこ百年戦争
"たけのこ" : 85
"きのこ" : 14
"ヤンヤンつけボー" : 1
\```
mermaidのツールバーから簡単に使うことができます。


参考:フローチャート
行において`ブラケット`に囲まれたテキストはコードのようにフォーマットされます。
行において ブラケット に囲まれたテキストはコードのようにフォーマットされます。2
脚注[^2]
脚注2
~~打消し線~~
打消し線
水平線
---
これも水平線
***
水平線
これも水平線
---の直前の行に文字がある場合は間に空行を入れないと水平線が表示されません。
-
数式
$$で囲んだものはLaTeXとして解釈され表示されます。
私はLaTexへの理解がものすごく浅いので「数式きれいに表示できる便利なやつ」という認識です()
理系の人が論文執筆時によく使う組版処理システムらしいです。気になる方はググってみてください。
$$
\int tan x dx = -\log \vert {\cos x} \vert + C
$$
$$
\int tan x dx = -\log \vert {\cos x} \vert + C
$$
インテグラル、三角関数、対数関数、指数関数もテキストベースで綺麗に書けるので便利です。
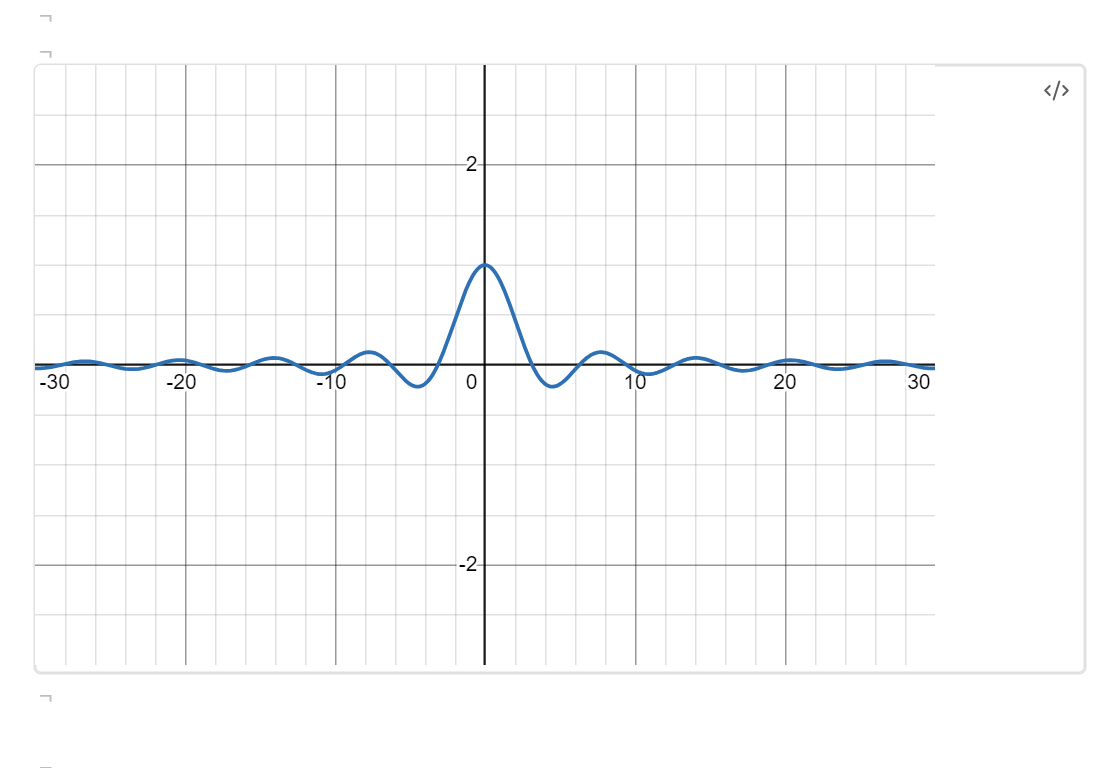
コミュニティプラグインからdesmosgraphをインストールすることで三角関数とか指数対数のグラフを描くことができます。
\```desmos-graph
left=-30; right=30;
top=3; bottom=-3;
---
y = \frac{\sin(x)}{x}
\```
※このままObsidianにコピペしても正しく表示されません。\を消してからコピペしてください。
\を置いとかないと表示がおかしくなるので仕方なく置いてるだけです。
Dataviewというプラグインをインストールして「Enable Inline Javascript Queries」をONにするとjsのMath関数が使えて簡易的な電卓が使えます。3
Dataviewはここで紹介しきれないくらい便利なプラグインなので他のサイトなどを参考にしてみてください!
参考:
【Obsidian】dataviewの使い方|六
ObsidianのDataviewの使い方 入門 | えいじのサイバー備忘録
`$= Math.sqrt(5)`
$= Math.sqrt(5)
以上になります。なにか修正すべき点や間違いを発見したらお知らせお願いします。
初めて書いた記事なので自信はないですが、そういったコメントがとてもありがたいので遠慮なくお願いします!記事に対する感想や御意見もあれば嬉しいです!ここまでお付き合いいただきありがとうございました!
以下は引用させていただいたサイトのリンクです。