せっかくObsidianとマークダウン記法についての記事を書いたので、実際に使ってみてよかったプラグインのみを紹介しようと思います。
実際に使ってみて私が便利と感じたものなので自信はあります!
前の記事読んでない方はよければ読んでください。
Obsidianとマークダウン記法の使い方をまとめてます。
プラグイン紹介の記事第2弾やその他Obsidian関連の記事も書いたのでそちらもぜひ!
Obsidianをプラグインでもっと便利に!! #初心者向け - Qiita
ObsidianのCSSスニペットを使ってメモを見やすく! #Markdown - Qiita
Obsidianのimgタグを置換したい #Python - Qiita
目次
- EditingToolbar
- Surfing
- Excalidraw
- RemotelySave
- AutoLinkTitle
- Calender
- Excel
- MermaidTools
- Charts
- Dataview
- Templater
- Commander
- QuickLatex
- Desmos
- ReadItLater
- NaturalLanguage
- EmojiToolbar
- Findorphanedfilesandbrokenlinks
- KeyboardAnalyzer
- DiceRoller
- 最後に
-
EditingToolbar
Wordと同じようなツールバーが使えて、太字、下線、色などはもちろんURLリンクや表も簡単に挿入できるのでWordなどに慣れてるマークダウン記法初心者の方も安心です!
ツールバーを全部紹介していると冗長なので省きます。ぜひ使いながら便利さを実感してください!

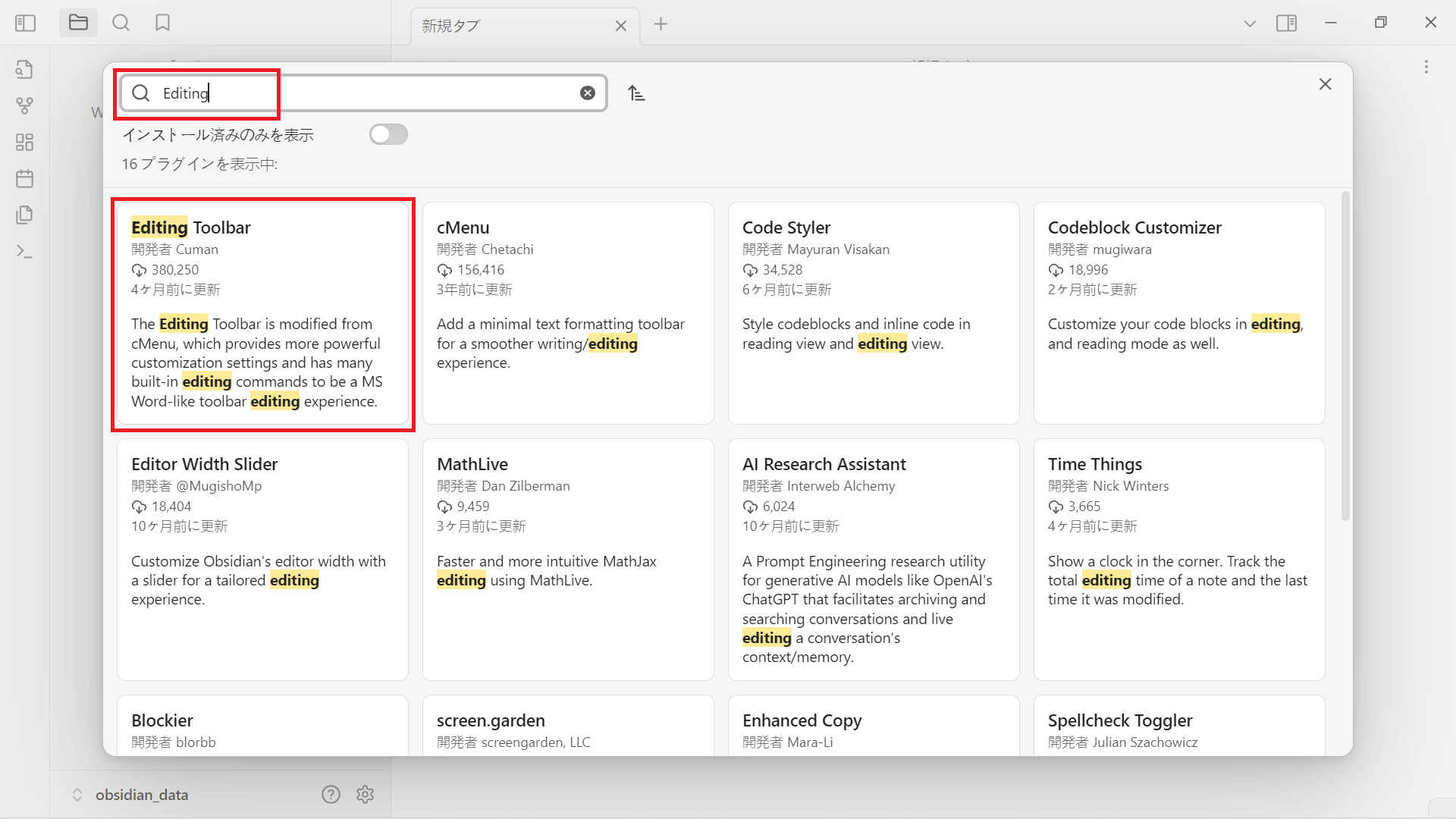
コミュニティプラグインは設定画面から検索してインストールします。
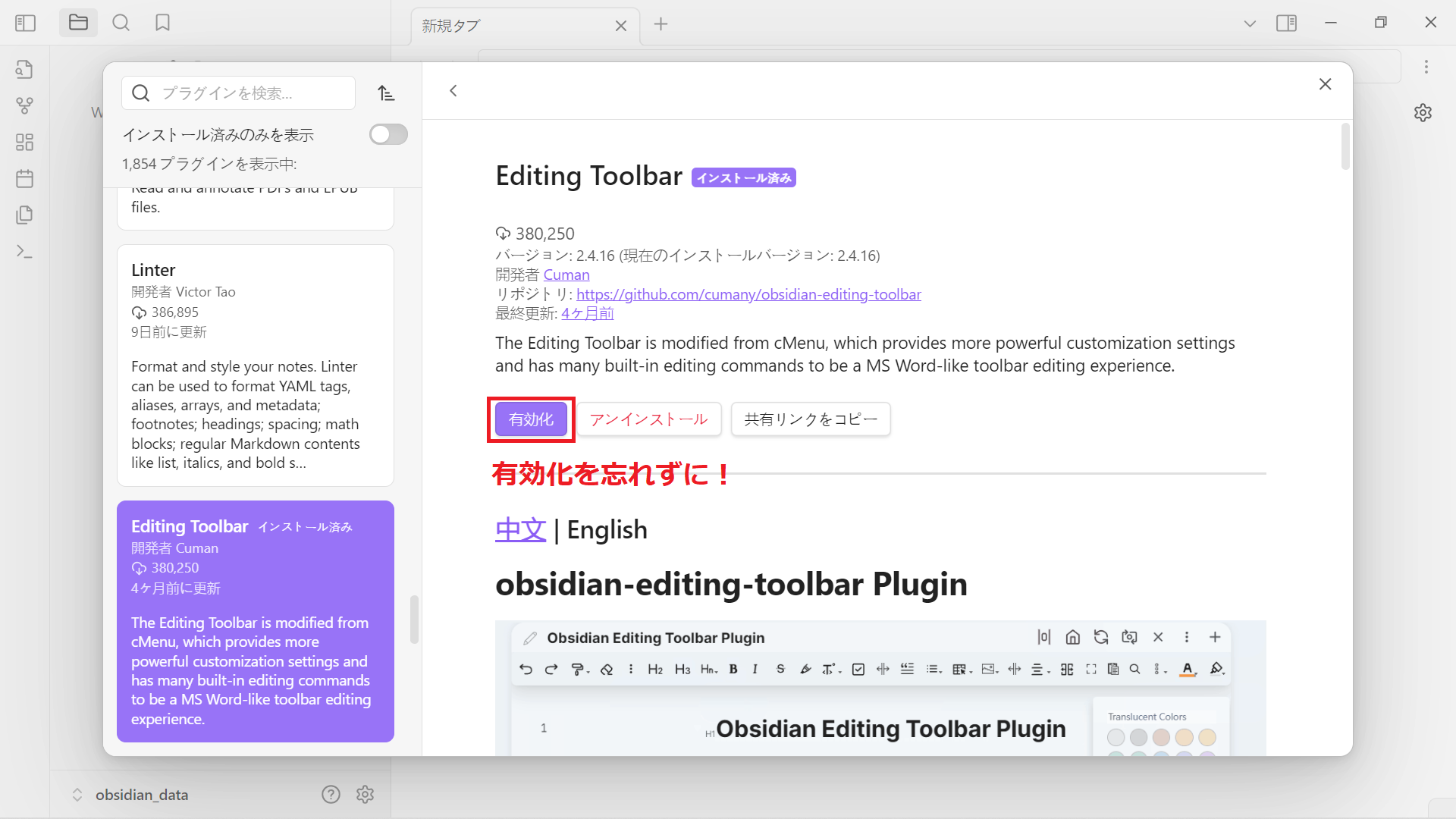
よくあるミスとしてインストールしているのに有効化されていないケースがあるので忘れずに!



-
Surfing
Obsidianからネットサーフィンできるようになります。新規タブを開いてそのまま検索ワードを入力しましょう。この機能のおかげでChromeとかを別で立ち上げる必要がなくなるのでめちゃくちゃ便利です。

設定画面から使用するサーチエンジンを変更できます。


以下は画像使って遊んだりしてたスクショ。こんな感じで自由に色々作れます。


遷移したページからログインしてObsidianのファイル保存を許可してください。
-
AutoLinkTitle
URLコピーしてペースト時にタイトルを引っ張て来てURLリンクにしてくれます。
便利ですが場合によっては鬱陶しいのでその時々によって無効化したりしましょう。ちょっとめんどい部分もあるので試しに使ってみてから考えてみてください。
IPA 独立行政法人 情報処理推進機構
↑こんな感じ

-
Excel
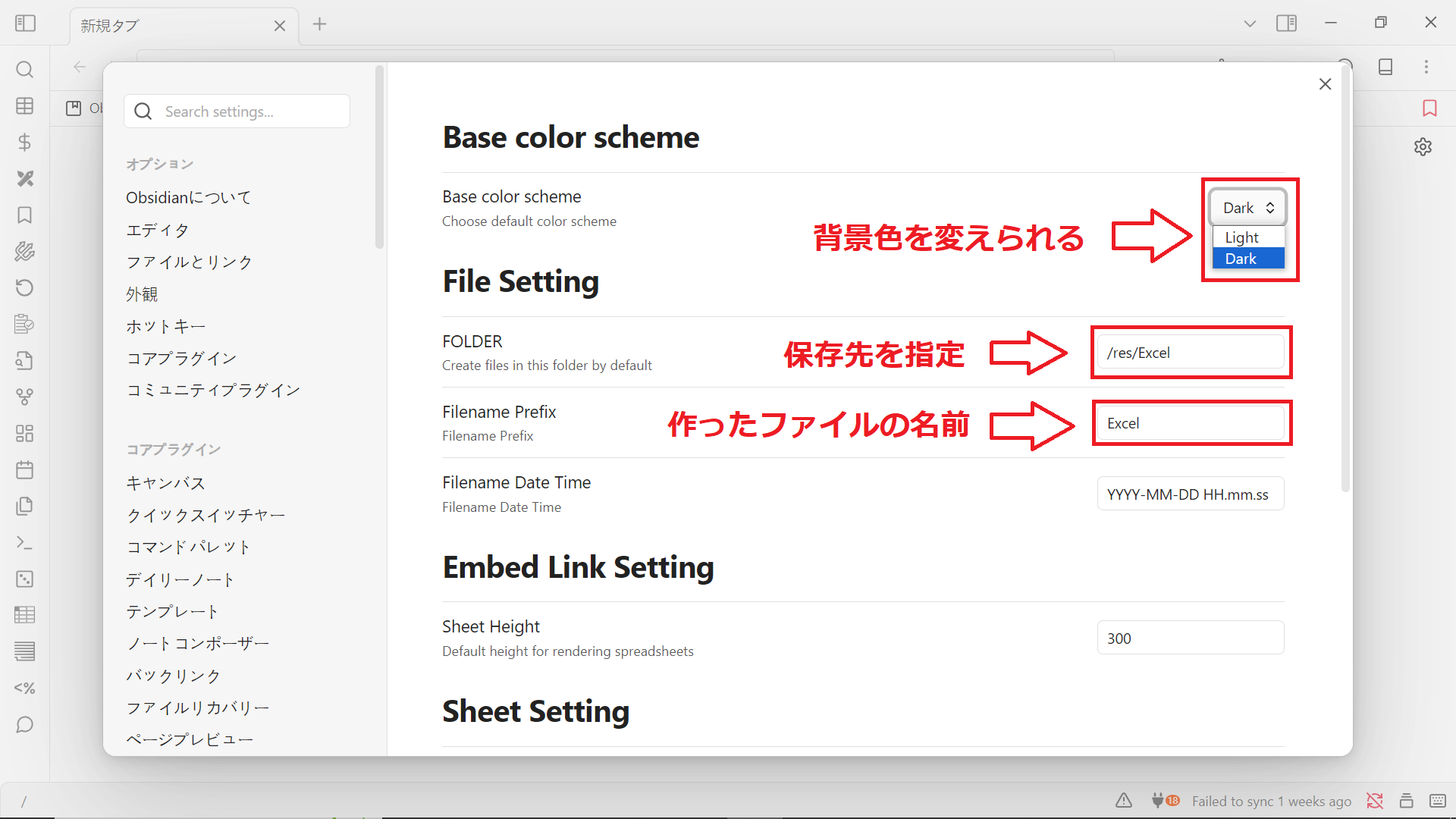
Excelファイルを作れます。作られるファイルは.mdですが.xlsxにエクスポートできます。Excelファイルをインポートして編集することもできます。
なぜかエクスポートすると罫線が反映されない、フォントがMSPゴシックになるなど問題があって、設定でどうにかできないかやってみましたが私にはわかりませんでした。


\```mermaid
graph TD
A-->B
A-->C
B-->D
C-->D
\`\`\`
ER図など色々な図をテキストで書ける
\```mermaid
classDiagram
class 商品情報{
商品ID-goods_id
商品名-goods_name
価格-goods_price
}
class 注文明細{
注文ID-order_id
明細ID-particulars_id
商品ID-goods_id
注文数-order_num
}
graph TD
商品情報-->注文明細
\```
棒グラフや円グラフもテキストで書ける
\```mermaid
xychart-beta
title "Sales Revenue"
x-axis [jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dec]
y-axis "Revenue (in $)" 4000 --> 11000
bar [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
line [5000, 6000, 7500, 8200, 9500, 10500, 11000, 10200, 9200, 8500, 7000, 6000]
\```
\```mermaid
pie title きのこたけのこ百年戦争
"たけのこ" : 85
"きのこ" : 14
"ヤンヤンつけボー" : 1
\```
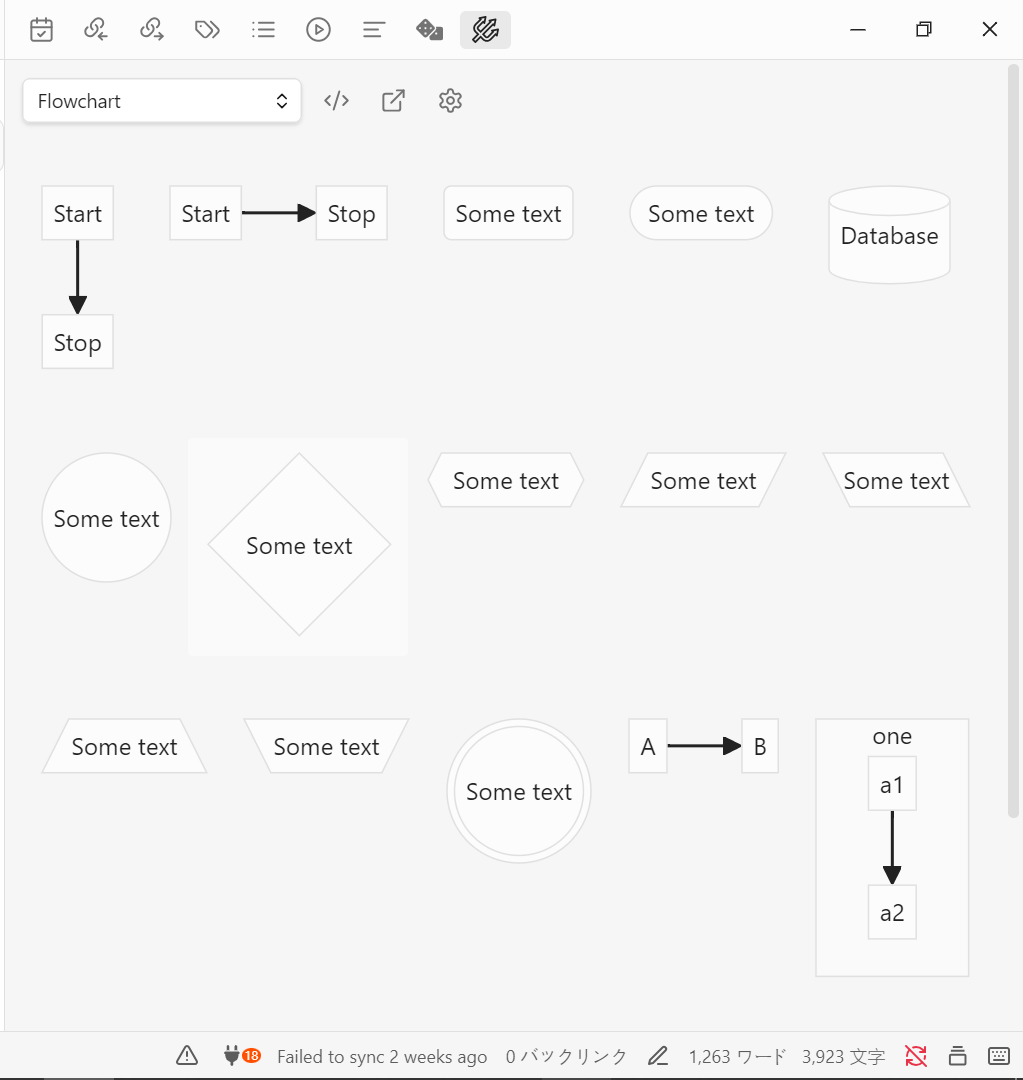
mermaidのツールバーから簡単に使うことができる。
いずれもデータ形式は同じで type を書き換えると切り替わります。
type: bar
labels: [京都, 大阪, 奈良, 和歌山]
series:
- title: 感染者数
data: [10.91, 8.88, 11.51, 13.47]
またしてもQiita上ではうまく表示できないのでObsidianでの表示をご覧ください。

参考:
Obsidian Chartsで棒グラフを描こう - Jazzと読書の日々
上記のサイトから一部引用
-
Dataview
Obsidianのノートをデータベースのように扱い、条件に合致したノートを表示できるようにします。更新日、作成日、ファイル名など色んな条件で絞り込んで表示できる。
Data viewを使いこなせればフォルダ整理とかもすごく楽になって快適なメモ生活が送れると思います。
\```dataview
LIST
FROM ""
WHERE contains(file.name,"Qiita記事")
\```
※\を消してからコピペしてください。

\```dataview
TABLE dateformat(file.ctime,"DD:HH:mm") AS "作成時間"
SORT file DESC
\```

おまけみたいな感じですがjsのmathメソッド使えるようになるのでちょっとした関数電卓としてパパっと使う分には便利だと思います。
`$= Math.sqrt(5)`
Qiita上ではうまく表示できないのでObsidianでの表示をご覧ください。

下記のサイトにもっと詳しくまとめられているのでよければ参考にしてください。
参考:
ObsidianのDataviewの使い方 入門 | えいじのサイバー備忘録
【Obsidian】dataviewの使い方|六
【Obsidian】Dataviewプラグインでノートの検索・抽出を自動化する | ほしぱそ。
-
Templater
テンプレートファイルをつくってコマンドなどに割り当てる。Commanderと一緒に使ったりもできる。- 使い方
テンプレート用のフォルダを作成し、そこにテンプレートファイルを保存しておくとわかりやすい。
今回は文字色を変える単純なテンプレートにした。
- 使い方
<font color="red"></font>
<font color="yellow"></font>
- Templaterの設定画面から参照するフォルダを指定する

- テンプレート用のファイルを指定してテンプレートを作成する

下記のサイトにもっと詳しくまとめられているのでよければ参考にしてください。
- Commanderの設定画面を開きコマンドを追加

- テンプレートを検索

- これでタブバーにテンプレートが追加された


-
QuickLatex
Latexが使えるようになるものだと思っていたのですが、プラグインなくてもLaTeXは使えるらしいです。ただ、入れると=を揃えられたりしてより使いやすくなります。
私はLaTexへの理解がものすごく浅いので「数式きれいに表示できる便利なやつ」という認識です()
理系の人が論文執筆時によく使う組版処理システムらしいです。気になる方はググってみてください。
$$
\begin{align*}
(3x + 4y - 2z)(2x - 5y + 3z) &= 6x^2 - 20y^2 - 6z^2 - 15xy + 8xy + 9xz - 4xz + 12yz + 10yz\\
&= 6x^2 - 20y^2 - 6z^2 - 7xy + 5xz + 22yz\\
\end{align*}
$$
Qiitaで綺麗に表示できないのでObsidianの写真を貼っておきます。

インテグラル、三角関数、対数関数、指数関数もテキストベースで綺麗に書けるので便利です。
$$
\int tan x dx = -\log \vert {\cos x} \vert + C
$$
$$
\int tan x dx = -\log \vert {\cos x} \vert + C
$$
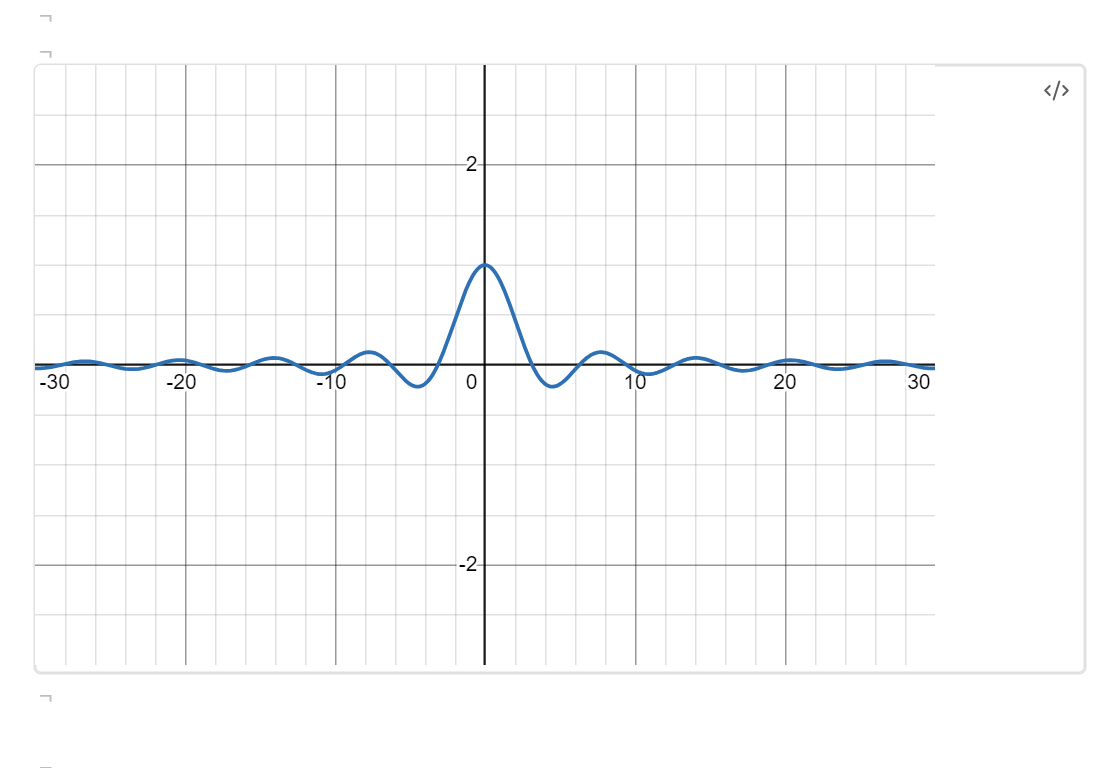
left=-30; right=30;
top=3; bottom=-3;
---
y = \frac{\sin(x)}{x}
Qiita上ではうまく表示できないのでObsidianでの表示をご覧ください。

-
ReadItLater
Webサイトをマークダウンにして表示してくれる。
URLをコピーした状態でRead It Laterアイコンを押すだけ。
Read It Later Inboxというフォルダが自動的に作成され、そこにマークダウン形式になったWebサイトが保存される。
作成された.mdファイルをクリックして閲覧できる。

-
NaturalLanguage
@Todayと入力すると今日の日付を表示する。
[[2024-07-10]]
上記のように表示されます。
Ctrl+Pで検索

絵文字が使える

-
Findorphanedfilesandbrokenlinks
空の.mdファイルやリンクが壊れているファイルを表示してくれる。
Ctrl+Pで検索して使えます。適宜Commanderで設定すると便利かも。



以上になります。なにか修正すべき点や間違いを発見したらお知らせお願いします。記事に対する感想や御意見も歓迎です!
ここまでお付き合いいただきありがとうございました!