Obsidianを使っていると基本的には見やすいけどh3とh4の見出しの見分けがしにくく、困ったりするのがあるあるだと思います。
この問題は設定の「外観>テーマ」から適切なテーマを適用すれば、メモを見やすくすることができます。
ただ、テーマを適用すると動作が重くなったり、所々バグったりすることがあったのであまりおすすめできません。(なんでそうなるの???)
そこで、CSSを適用することにしました。と言っても友達がいつのまにか作っていたCSSを少し改良しただけなので、私は大したことしてないです()
その友達が「Qiitaの記事にしないの?」と言ってくれたので記事にしました。
N君諸々ありがとう!
CSSを適用する手順に行く前に、どんな風に装飾されるのかを見てみましょう。
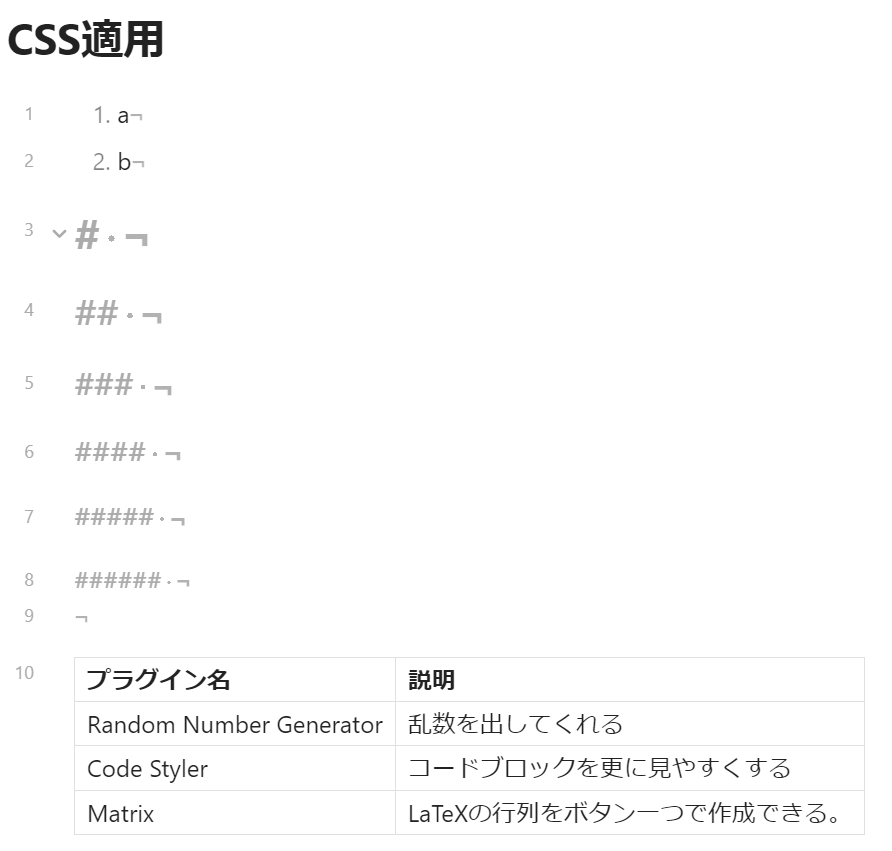
適用前と適用後でどう違うのか
左が適用前で右が適用後です。
- ファイル名とメモ本文の間に線が入っている
- 行番号、数字リストが赤色になっている
- H1~h6見出しの横にバラバラの色でわかりやすく表示している
- 表の一行目、偶数行目の背景色が変わっている
などかなり見やすくなっています。
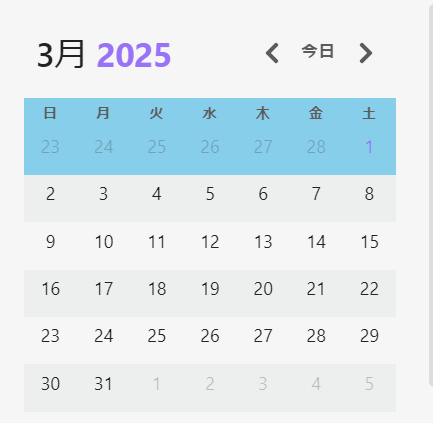
使ってみてわかったんですが、Calendarプラグインにも表の背景色を変えるCSSが適用されてて、こっちは見にくくなってますね...
Calendarプラグインに適用されないようにする方法わかんないです...すみません...

その問題はひとまず置いておいて、CSSを適用してみましょう。
GitHubからダウンロード
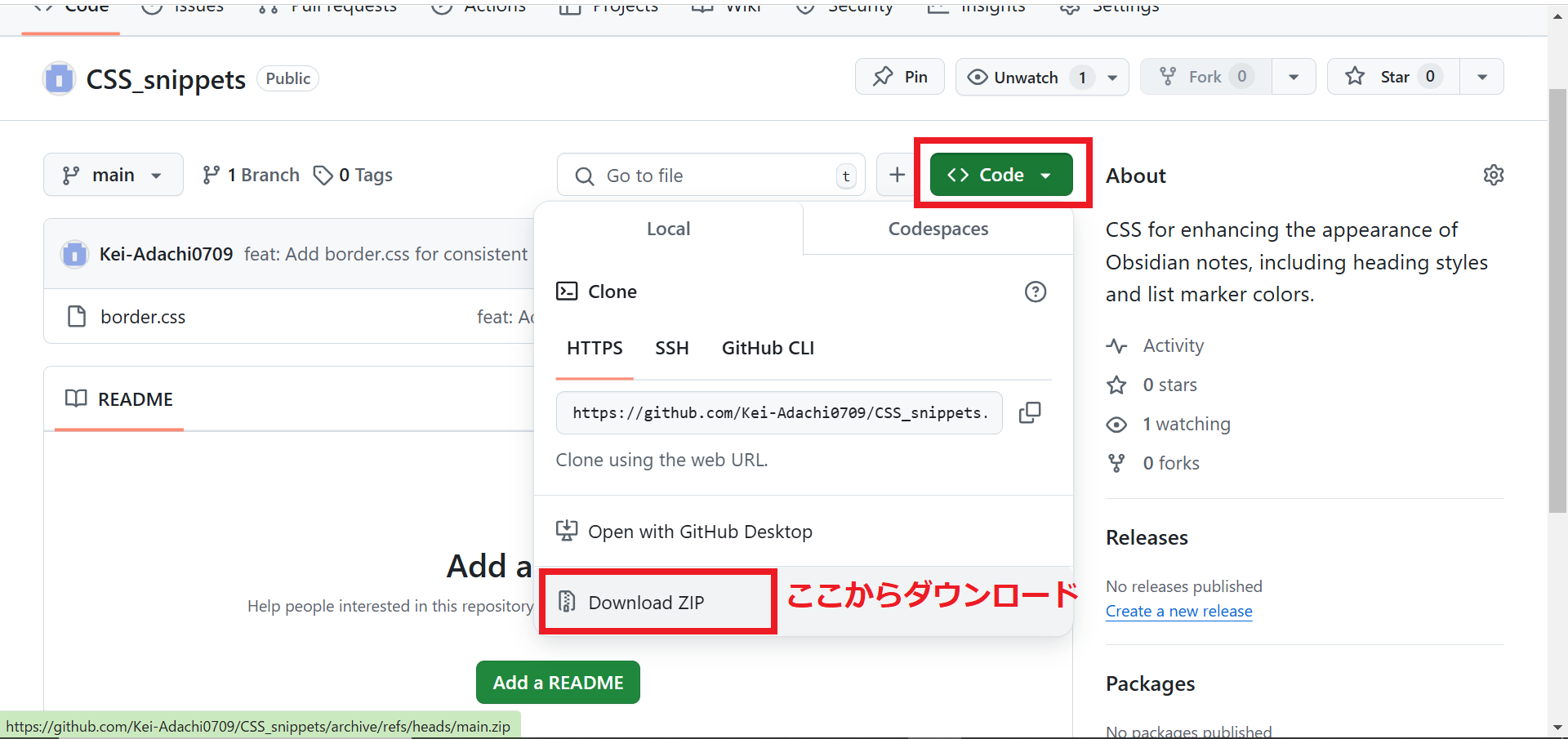
↓私のGitHubのページからダウンロードしてください。
ダウンロードは下の図を参考にしてください。

ファイルを解凍して適用
まずダウンロードしたCSSファイルを解凍します。
次にObsidianを開き設定のCSSスニペットを有効にします。

あとはダウンロードしたCSSファイルを保管庫名\.obsidian\snippets\ディレクトリに置きます。
これでCSSが適用されるはずです。最終的に下の画像のようになっていればOKです。

CSSで自分好みに見やすくできるよ!ということを伝えたかっただけなので、色々書き換えてより見やすくしてみてください!
よりよいObsidianライフを!