Qiitaのマークダウン記法を一覧表にしました。
| やりたいこと | 書き方 | やりたいこと | 書き方 | |
|---|---|---|---|---|
| 見出し | # 見出しh1 ## 見出しh2 |
リスト | - 箇条書き - インデントはタブ |
|
| 番号付きリスト | 1. テキスト | 空行・改行 | 半角スペース2つ、<br>など | |
| インライン表示 | `テキスト` | コードの挿入 | ```java:title code ``` |
|
| リンクの挿入 | [タイトル](URL) | 引用 | > テキスト >> テキスト |
|
| 画像の挿入 | ドラッグ&ドロップ  |
画像の挿入(サイズ指定) | <img width="数値" alt="代替テキスト" src="URL"> | |
| テーブルの挿入 | 列数x行数、 | th左 | th中央 | th右 | | :-- | :-: | --: | | td | td | td | |
文字色 | <font color="Red">テキスト</font> | |
| 太字 | **テキスト** | 斜体 | *テキスト* | |
| 打ち消し線 | ~~テキスト~~ | 水平線 | *** | |
| 注釈 | テキスト[^1] [^1]: 注釈内容 |
マークダウンのエスケープ | | |
見出し
- 書き方
# 見出しh1
## 見出しh2
- 結果
見出しh1
見出しh2
リスト
- 書き方
* テキスト
* テキスト
* テキスト
- 結果
-
テキスト
- テキスト
- テキスト
-
補足
- 「-」でも可。
- 箇条書き中はタブでインデントを下げられます
番号付きリスト
- 書き方
1. テキスト
2. テキスト
3. テキスト
- 結果
- テキスト
- テキスト
3. テキスト
空行、改行
- 書き方
1行目__(←半角スペース2つ)
2行目
<br>
<br>
3行目
- 結果
1行目
2行目
3行目
インライン表示
- 書き方
`テキストやコード`
例: `int i = 0`
- 結果
このようにint i = 0がインライン表示されます
- 補足
- バッククォート 「 shift + @ 」
コードの挿入
- 書き方
```言語:タイトル
コード
```
例:
```java:title
int i = 0; //コード
```
- 結果
例:
タイトル
int i = 0;
- 補足
- バッククォート 「 shift + @ 」
- 言語を指定すればシンタックスハイライトが使えます。
リンクの挿入
- 書き方
[タイトル](URL)
例:[Qiita](http://qiita.com/)
- 結果
例:Qiita
引用
- 書き方
>> テキスト
>>> テキスト
- 結果
テキスト
テキスト
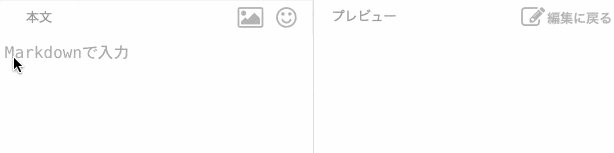
画像の挿入
- 書き方
ドラッグ&ドロップ

例: 
- 結果
- 補足
- 代替テキストは空、タイトルは無しでもOK
画像の挿入(サイズ指定)
- 書き方
<img width="数値" alt="代替テキスト" src="URL">
例: <img width="200" alt="qiita-square" src="https://qiita-image-store.s3.amazonaws.com/0/126861/90386757-fd96-8ba6-3477-485669713c55.png">
- 結果
- 補足
- htmlの<img>タグで指定できます
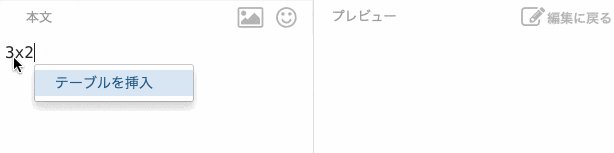
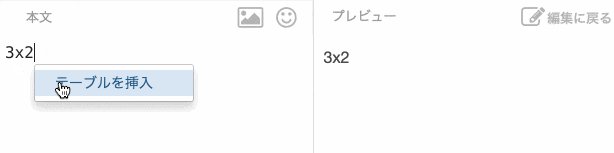
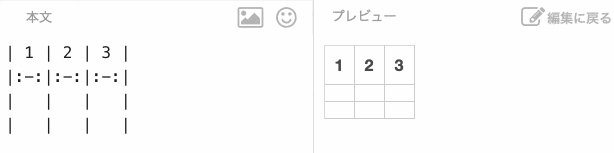
テーブルの挿入
- 書き方
列数x行数 ()
- 結果
- 補足
- 左寄せ 「:--」
- 右寄せ 「--:」
- 中央寄せ 「:-:」
文字色
- 書き方
<font color="Red">テキスト</font>
- 結果
テキスト
太字
- 書き方
**テキスト**
- 結果
テキスト
斜体
- 書き方
*テキスト*
- 結果
テキスト
打ち消し線
- 書き方
~~テキスト~~
- 結果
テキスト
水平線
- 書き方
***
- 結果
- 補足
- 「---」(ハイフン)でも化。
注釈
- 書き方
テキスト[^1]
[^1]: 注釈内容
- 結果
テキスト1
- 補足
- 注釈内容の前に半角スペース必要
- 注釈内容はどこに記述しても文末に表示される
- []内は数値でなくても同じ文字列なら同じ参照になる
マークダウンのエスケープ
- 書き方
\マークダウン記号
例: \`インライン表示されなくなる`
- 結果
例: `インライン表示されなくなる`
- 補足
- バックスラッシュ
- macは 「 alt + ¥ 」
- windowsは???
- バックスラッシュ
その他
- htmlタグが色々使えるそうなのでマークダウンでできそうにないときはhtmlタグを使ってみるのもいいかもしれません。
- 公開されているQiita記事のURLの末尾に「.md」をつけるとマークダウンが見れます。
参考にした、参考になるサイト
- Markdown記法について
- Markdown記法 チートシート
- Qiita Markdown 書き方 まとめ
- Markdown記法一覧
- Markdown記法 サンプル集
- Qiitaのマークダウンで色をつける方法[140色]
- Qiitaで色々なフォントを使う
-
注釈内容 ↩