問い合わせフォームの入力チェックについて/質問
解決したいこと
現在PHPとjQueryで問い合わせフォームを作成中なので必要項目が入力されているか、
名前やフリガナも数字やアルファベットではなく全角で入力されてるかをチェックを行い
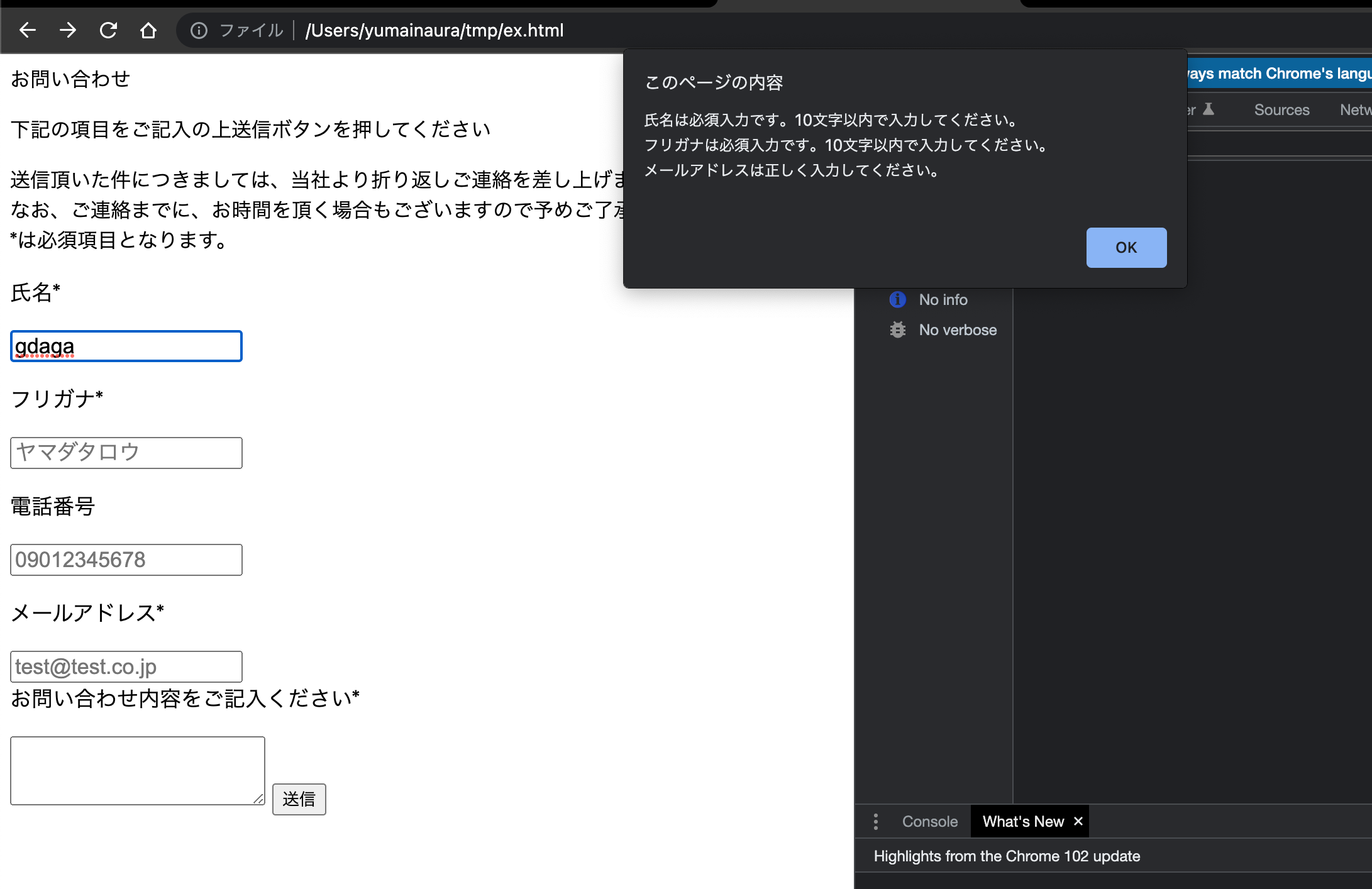
①アラートで「氏名は必須入力です。10文字以内で入力してください」の表示、
②各入力項目の横に同じ内容での注意表記の表示、
③送信ボタンを押しても正しく入力されていなければ確認ページに飛べない。
上記3点を行いたく調べながら作成したのですが全く反映されず、
ご指摘や参考にすべきページやアドバイスを頂けたら幸いです。
入力ページ
<main>
<div class="t_box">
<div class="info_box">
<div class="t_title">お問い合わせ</div>
<div class="t_info">
<p id="info_title">下記の項目をご記入の上送信ボタンを押してください</p>
<p id="info_text">
送信頂いた件につきましては、当社より折り返しご連絡を差し上げます。<br>
なお、ご連絡までに、お時間を頂く場合もございますので予めご了承ください<br>
<span>*</span>は必須項目となります。
</p>
</div>
<form class="t_form" method="post" action=" ./toi_check.php" style="font-size:17px;">
<p id="t_i_item">氏名<span>*</span></p>
<p for="name" class="name-validation validation"></p>
<input class="name" id="t_i_input" type="text" name="name" placeholder="山田太郎" style="font-size:17px;">
<p id="t_i_item">フリガナ<span>*</span></p>
<p for="kana" class="kana-validation validation"></p>
<input class="kana" id="t_i_input" type="text" name="kana" placeholder="ヤマダタロウ" style="font-size:17px;">
<p id="t_i_item">電話番号</p>
<p for="tel" class="tel-validation validation"></p>
<input class="tel" id="t_i_input" type="tel" name="tel" placeholder="09012345678" style="font-size:17px;">
<p id="t_i_item">メールアドレス<span>*</span></p>
<p for="email" class="email-validation validation"></p>
<input class="email" id="t_i_input" type="email" name="email" placeholder="test@test.co.jp" style="font-size:17px;">
<div id="info_title">お問い合わせ内容をご記入ください<span>*</span></div>
<p for="content" class="content-validation validation"></p>
<textarea class="content" id="textarea" name="content" style="font-size:17px;"></textarea>
<button class="button" id="info_button" type="submit" name="button">送信</button>
</form>
</div>
</div>
</main>
jQuery
$(function(){
$(".button").click(function () {
var name = $(".name").val();
var kana = $(".kana").val();
var tel = $(".tel").val();
var email = $(".email").val();
var content = $(".content").val();
var alertMessage = "";
validateName(name);
validateKana(kana);
validateTel(tel);
validateEmail(email);
validateContent(content);
if ($(".name-validation").text() != "") {
alertMessage += $(".name-validation").text();
}
if ($(".kana-validation").text() != "") {
alertMessage += $(".kana-validation").text();
}
if ($(".tel-validation").text() != "") {
alertMessage += $(".tel-validation").text();
}
if ($(".email-validation").text() != "") {
alertMessage += $(".email-validation").text();
}
if ($(".message-validation").text() != "") {
alertMessage += $(".message-validation").text();
}
if (alertMessage != "") {
alert(alertMessage);
} else {
$(".t_form").submit();
}
});
function isValidName(name) {
if (name) {
var length = name.length <= 10;
var reg = new RegExp(/^[^\x20-\x7e]+$/);
var res = reg.test(name);
return length && res;
} else {
return false;
}
}
function isValidKana(kana) {
if (kana) {
var length = kana.length <= 10;
var reg = new RegExp(/^[ァ-ンヴーァ-ン゙゚\-]+$/);
var res = reg.test(kana);
return length && res;
} else {
return false;
}
}
function isValidTel(tel) {
if (tel) {
var reg = new RegExp(/^[0-9]+$/);
var res = reg.test(tel);
return res;
} else {
return true;
}
}
function isValidEmail(email) {
if (email) {
var reg =
/^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/;
var res = reg.test(email);
return res;
} else {
return false;
}
}
function isValidContent(content) {
if (content) {
return true;
} else {
return false;
}
}
function validateName(name) {
if (!isValidName(name)) {
var string = "氏名は必須入力です。10文字以内で入力してください。\n";
$(".name-validation").text(string);
} else {
$(".name-validation").text("");
}
}
function validateKana(kana) {
if (!isValidKana(kana)) {
var string = "フリガナは必須入力です。10文字以内で入力してください。\n";
$(".kana-validation").text(string);
} else {
$(".kana-validation").text("");
}
}
function validateTel(tel) {
if (!isValidTel(tel)) {
var string = "電話番号は0~9の数字で入力してください。\n";
$(".tel-validation").text(string);
} else {
$(".tel-validation").text("");
}
}
function validateEmail(email) {
if (!isValidEmail(email)) {
var string = "メールアドレスは正しく入力してください。\n";
$(".email-validation").text(string);
} else {
$(".email-validation").text("");
}
}
function validateContent(content) {
if (!isValidContent(content)) {
var string = "お問い合せ内容は必須入力です。\n";
$(".content-validation").text(string);
} else {
$(".content-validation").text("");
}
}
$referer = $_SERVER['HTTP_REFERER'];
$url = "http://localhost/04_php_form/toi_ok.php";
if(!strstr($referer,$url)){
header("Location: http://localhost/04_php_form/toiawase.php");
exit;
}
});
まだ勉強中のみでとても見づらいとは思いますが、ご指摘やアドバイスを頂けたら幸いです。
よろしくお願いします。
追記/再質問/質問追加
上記エラーメッセージの確認は取れましたありがとうございます!!
その際もう1点どうすればいいかわからない状態になってしまったのですが、
送信ボタンを押したら入力確認ページに飛ぶのですがエラーが有った場合エラーが表示された
入力画面にとどまるようにしたいのですがネットで見て上記のようにしたのですがjQueryでのコードの
記載方法が理解できず、再度ご指摘やアドバイスを頂けたら幸いです。。。
0 likes