laravelで作成したアプリをfly.ioにデプロイ。データ保存でエラ−500
Q&A
Closed
解決したいこと
laravelでアプリを作りfly.ioにデプロイ。データを保存する所で発生したエラー500を解消したいです。
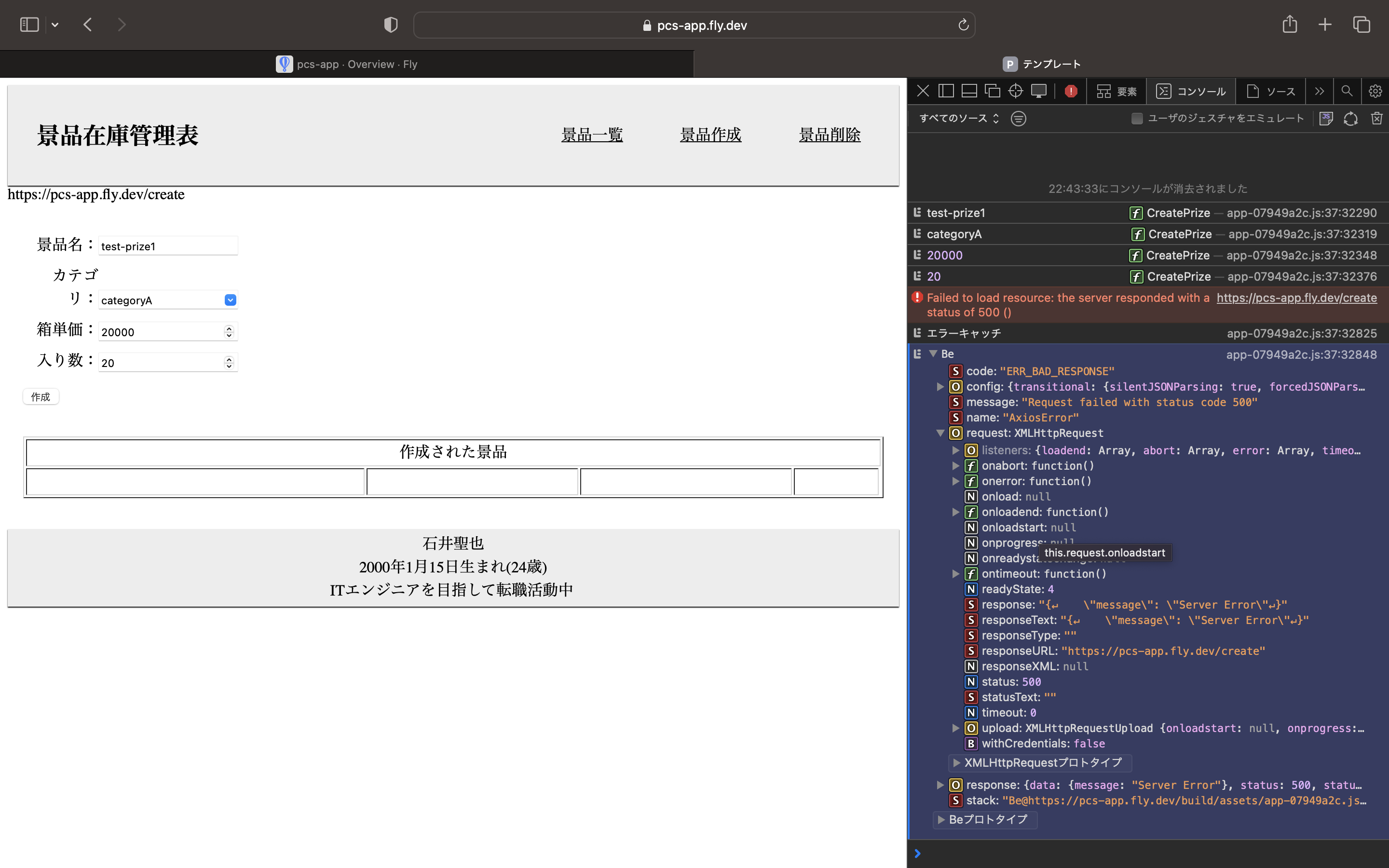
発生している問題・エラー
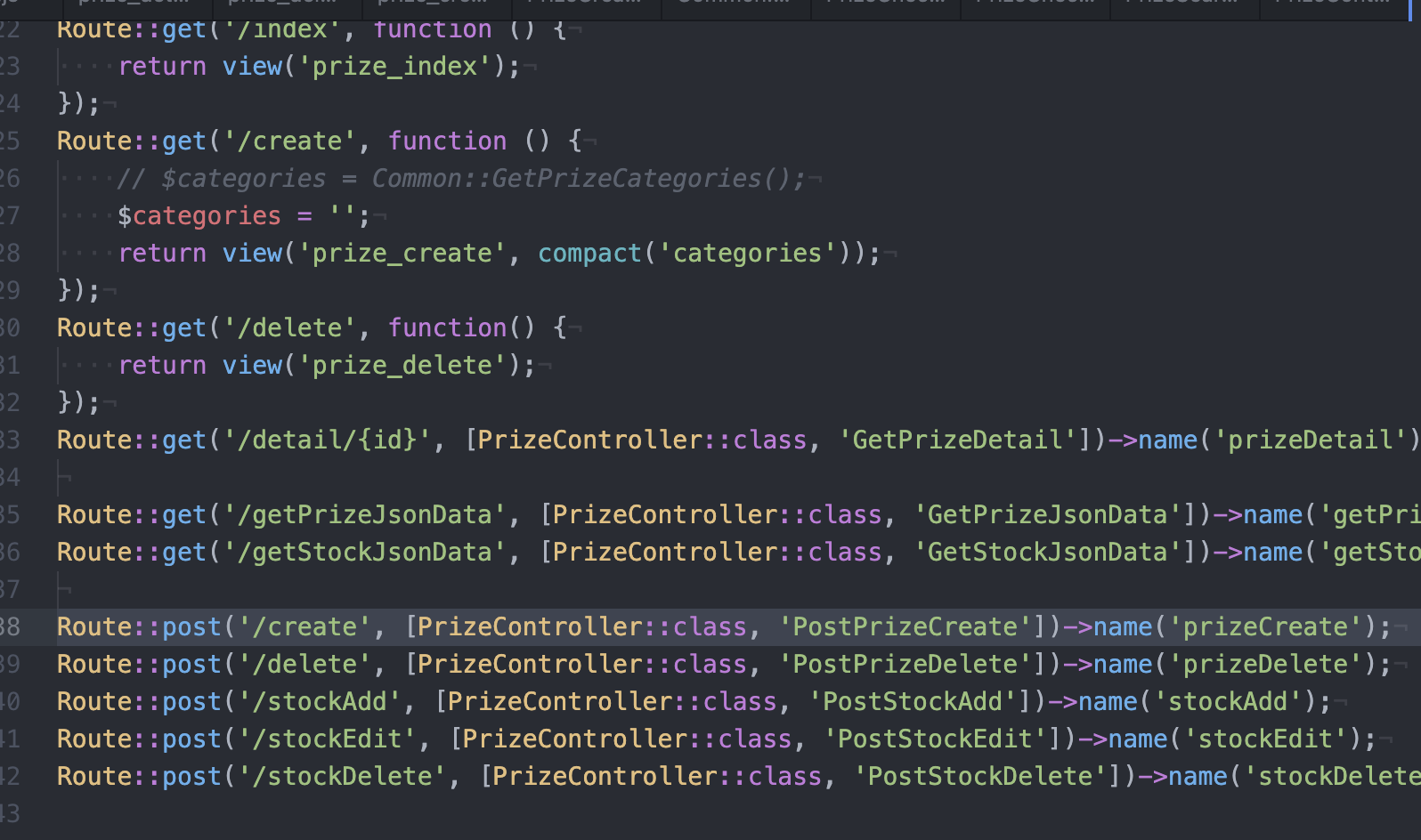
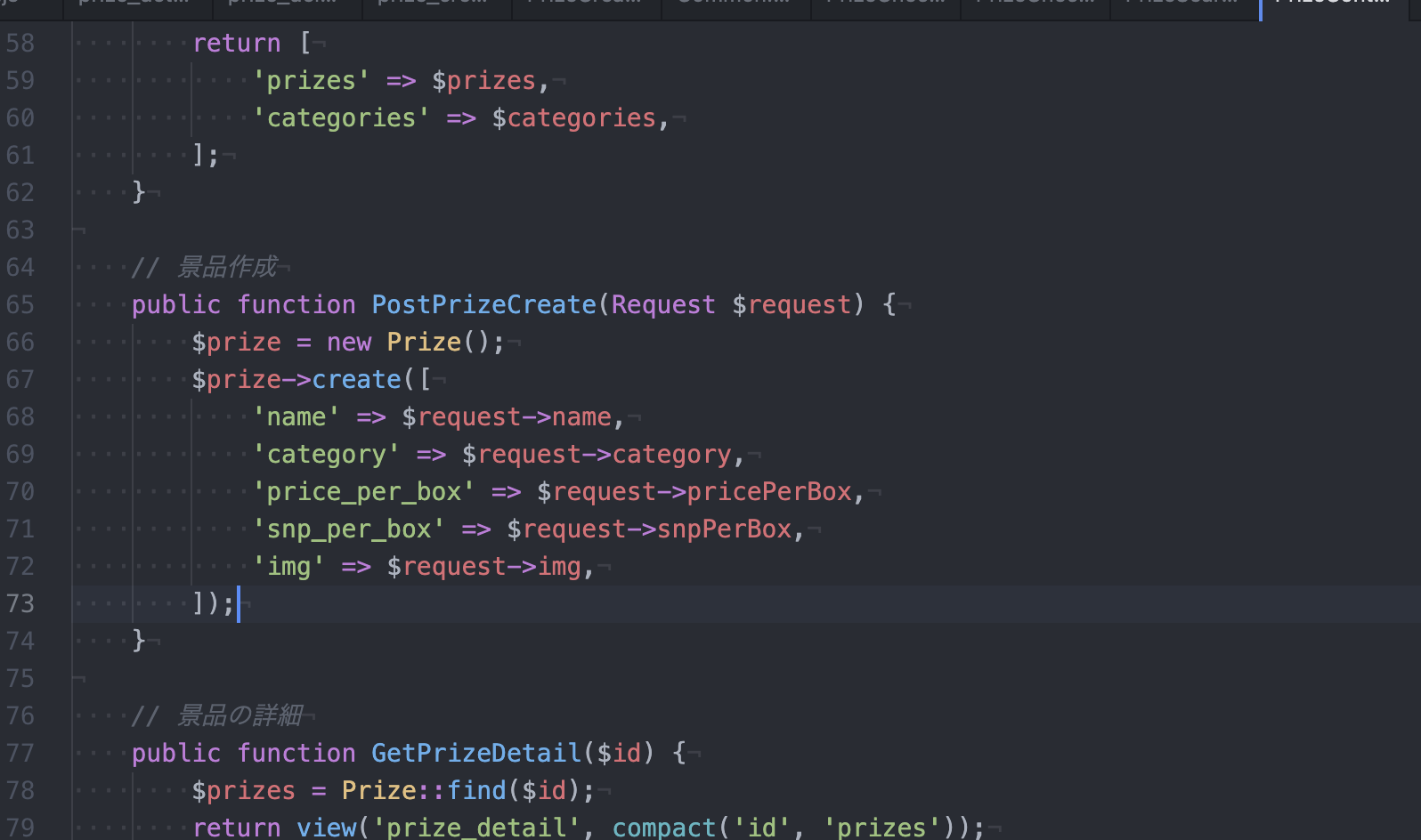
該当するソースコード
PHP, Vue.js, postgreSQL
「作成」ボタンをクリックした際に呼び出される関数
CreatePrize () {
if (!this.submitName || !this.submitCate || !this.submitPPB || !this.submitSPB) {
this.errors = [];
if (!this.submitName) {
this.errors.push('景品名を入力してください');
}
if (!this.submitCate) {
this.errors.push('カテゴリを入力してください');
}
if (!this.submitPPB) {
this.errors.push('箱単価を入力してください');
}
if (!this.submitSPB) {
this.errors.push('入り数を入力してください');
}
return false;
}
console.log(this.submitName);
console.log(this.submitCate);
console.log(this.submitPPB);
console.log(this.submitSPB);
const url = 'https://pcs-app.fly.dev/create';
axios.post(url, {
name: this.submitName,
category: this.submitCate,
pricePerBox: this.submitPPB,
snpPerBox: this.submitSPB,
img: this.submitImg
}).then((response) => {
console.log('レスポンス');
this.createdPrizes.push(
{
name: this.submitName,
category: this.submitCate,
pricePerBox: this.submitPPB,
snpPerBox: this.submitSPB
}
);
this.submitName =
this.submitCate =
this.submitPPB =
this.submitSPB =
this.submitImg = '';
}).catch((error) => {
console.log('エラーキャッチ');
console.log(error);
});
},
自分で考えたこと
※独学で学習中です。お恥ずかしながら何が何だかわかっておりません。わからない言葉が多いため噛み砕いて説明していただけると幸いです。
1.一番最初の画像に書かれている
https://pcs-app.fly.dev/create
は{{ route('prizeCreate') }}で表示したものです。コピペしたためaxiosのurl間違っていないと思います。
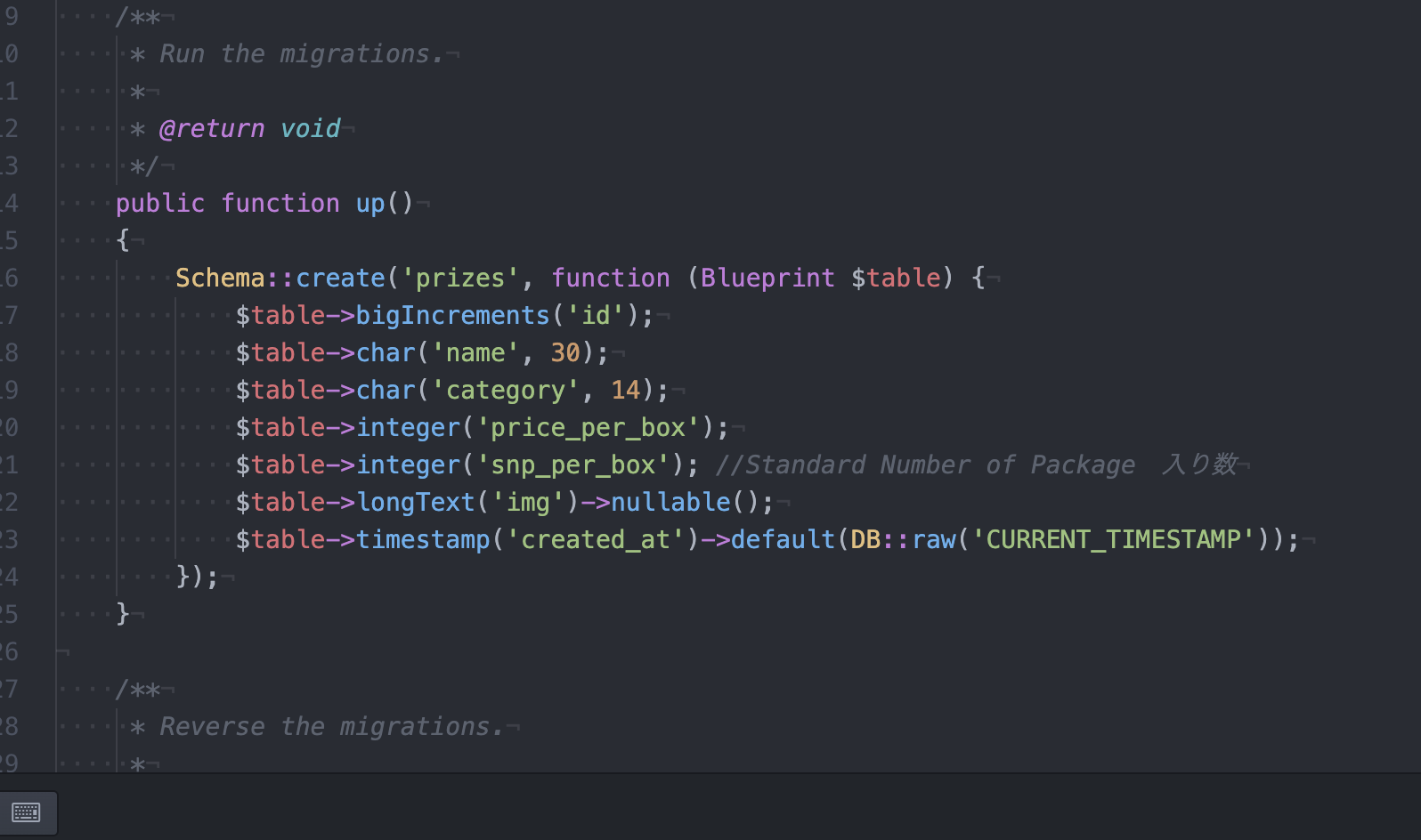
2.マイグレーションできたため & 別のページでデータを取得して表示(seedしていないためデータは取得できていない)する際エラーが出ていないため、データベースの接続も問題ないかと思います。
3.submitImgが''ですがマイグレーションファイルでnullableを指定しているためnullが送られている等のエラーでもないかと思います。
これ以外の原因が何も思いつかないため質問させていただきました。
必要な情報などございましたらお手数おかけいたしますがコメントお願いいたします。
解決法
fly logsでログを確認すると存在しないカラムにデータを保存していることが原因でした。
laravelは自動でupdated_atなどを保存するようです。
モデルファイルに下のを記載して解決いたしました。
public $timestamps = false;