DjangoでTemplateDoesNotExist at /とエラーが出ます。
解決したいこと
ここに解決したい内容を記載してください。
python/DjangoでレシピサイトのようなWebアプリをつくっています。
base.html実装中にエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
TemplateDoesNotExist at /
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
Django,python
recipe_list.html
{% extends "base.html" %}
{% block body %}
<h1>recipe_list.html</h1>
{% endblock %}
settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [
BASE_DIR / Path("lib") / Path("templates"),
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
urls.py
from django.contrib import admin
from django.urls import path
from recipe.views import RecipeListView # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('', RecipeListView.as_view(), name="index"), # 追加
]
views.py
from django.views.generic import ListView
from .models import Recipe
class RecipeListView(ListView):
model = Recipe
base.html
{% load static %}
レシピ投稿サイト レシピポスト - Recipe Post{% block body %}<!-- この行を追加 -->
<!-- Heading Row -->
<div class="row align-items-center my-5">
<div class="col-lg-7">
<img class="img-fluid rounded mb-4 mb-lg-0" src="{% static 'images/01.jpg' %}" alt="">
</div>
<!-- /.col-lg-8 -->
<div class="col-lg-5">
<h1 class="font-weight-light">Business Name or Tagline</h1>
<p>This is a template that is great for small businesses. It doesn't have too much fancy flare to it, but it makes a great use of the standard Bootstrap core components. Feel free to use this template for any project you want!</p>
<a class="btn btn-primary" href="#">Call to Action!</a>
</div>
<!-- /.col-md-4 -->
</div>
<!-- /.row -->
<!-- Call to Action Well -->
<div class="card text-white bg-secondary my-5 py-4 text-center">
<div class="card-body">
<p class="text-white m-0">This call to action card is a great place to showcase some important information or display a clever tagline!</p>
</div>
</div>
<!-- Content Row -->
<div class="row">
<div class="col-md-4 mb-5">
<div class="card h-100">
<div class="card-body">
<h2 class="card-title">Card One</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem magni quas ex numquam, maxime minus quam molestias corporis quod, ea minima accusamus.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary btn-sm">More Info</a>
</div>
</div>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4 mb-5">
<div class="card h-100">
<div class="card-body">
<h2 class="card-title">Card Two</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quod tenetur ex natus at dolorem enim! Nesciunt pariatur voluptatem sunt quam eaque, vel, non in id dolore voluptates quos eligendi labore.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary btn-sm">More Info</a>
</div>
</div>
</div>
<!-- /.col-md-4 -->
<div class="col-md-4 mb-5">
<div class="card h-100">
<div class="card-body">
<h2 class="card-title">Card Three</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem magni quas ex numquam, maxime minus quam molestias corporis quod, ea minima accusamus.</p>
</div>
<div class="card-footer">
<a href="#" class="btn btn-primary btn-sm">More Info</a>
</div>
</div>
</div>
<!-- /.col-md-4 -->
</div>
<!-- /.row -->
{% endblock %}
Copyright © Your Website 2020
自分で試したこと
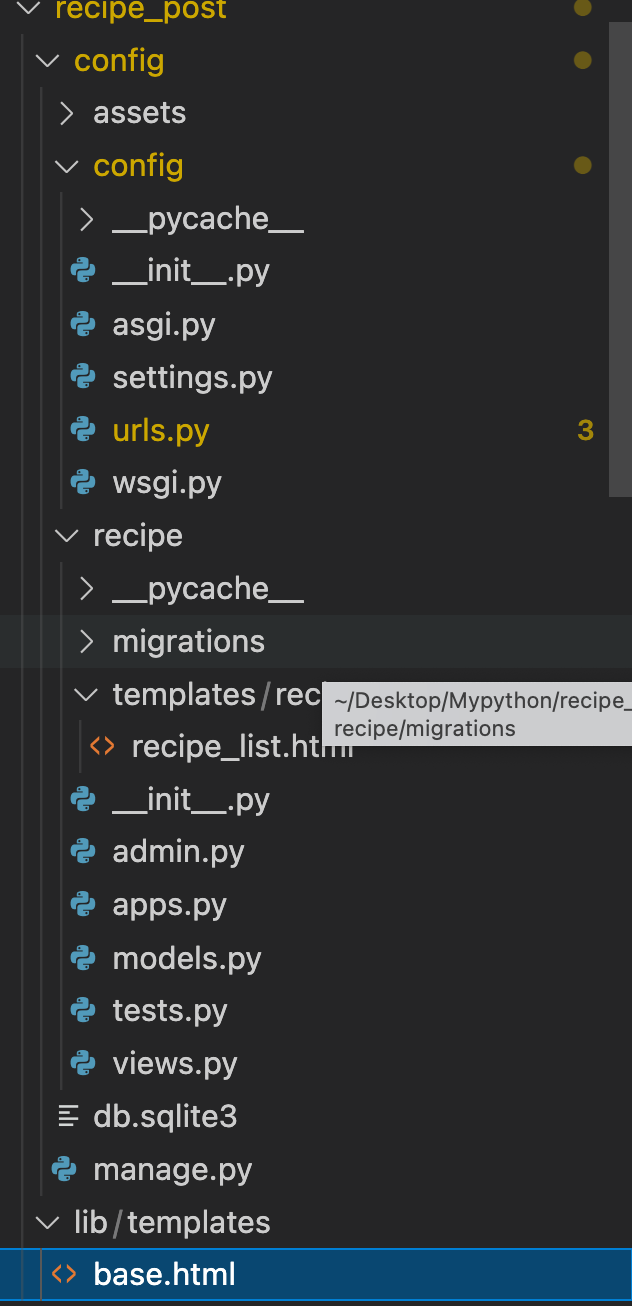
base.htmlが入っているlibディレクトリの場所が悪いのかと思って移動したりしました。
bse.htmlは長いソースコードになっているので載せていません。
他に必要なソースコードがありましたら追記します。
ご回答よろしくお願い致します。