はじめに
この記事はシリーズになっています。
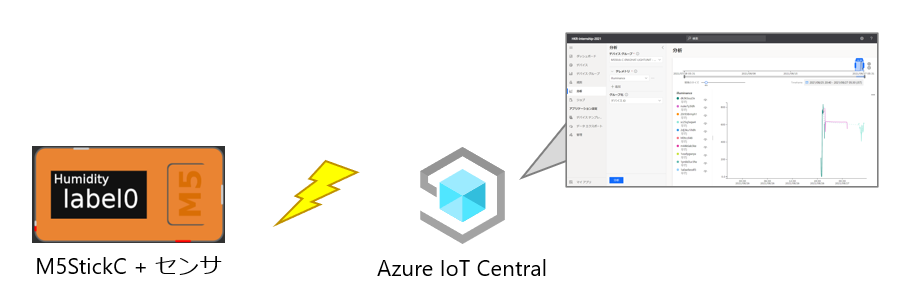
目標は、「M5StickCとAzure IoT Centralを連携してデータを可視化すること」です。必要な人が必要な記事を読んでもらうことで、ゴールまでたどり着けることを意識しています。
構築するシステム構成は、以下のようになります。
- M5StickCとAzure IoT Centralを連携してデータを可視化する① ~M5StickC開発環境準備編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する② ~Azure IoT Central環境構築編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する③ ~M5StickCとAzure IoT Central接続編~
この記事で出来るようになること
- Azure IoT Centralの環境準備
- M5StickCから上がってくるデータを受信する準備
- M5StickCとAzure IoT Centralを接続するために必要な情報の取得
対象
- M5Stack関連などデバイス側は比較的に得意だけど、Azureをあまり触ったことがない人や少し苦手な人
- Azure IoT Centralを初めて使ってみる人
- M5StickCとAzure IoT Centralを連携してデータを可視化する① ~M5StickC開発環境準備編~ を読んで、次の手順に進んできた人
手順
1.Azure Portalにサインイン
Azure Portal からサインインします。
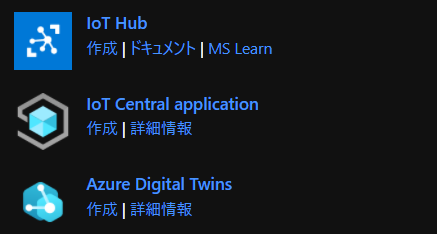
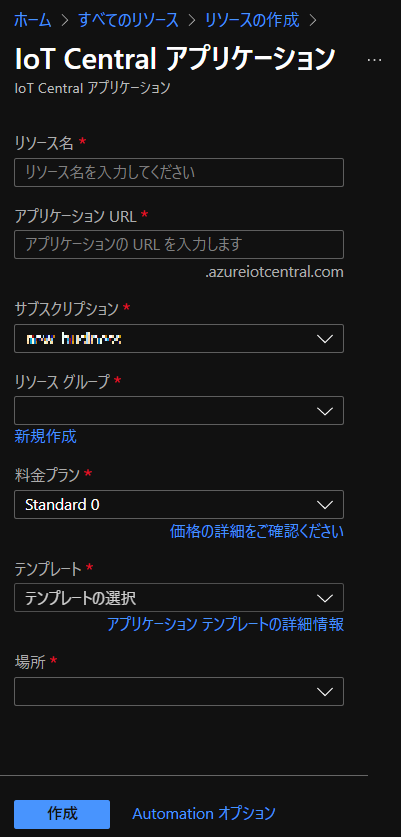
2.Azure IoT Centralのサービスを作成
必要な情報を記入します。
リソース名:任意(例:iotc-m5stickc-test-001)※一意である必要があります
アプリケーションULR:任意(例:iotc-m5stickc-test-001)
サブスクリプション:デフォルト
リソースグループ:任意(例:rg-test)
料金プラン:任意(Standard0)
テンプレート:カスタム アプリケーション
場所:東日本
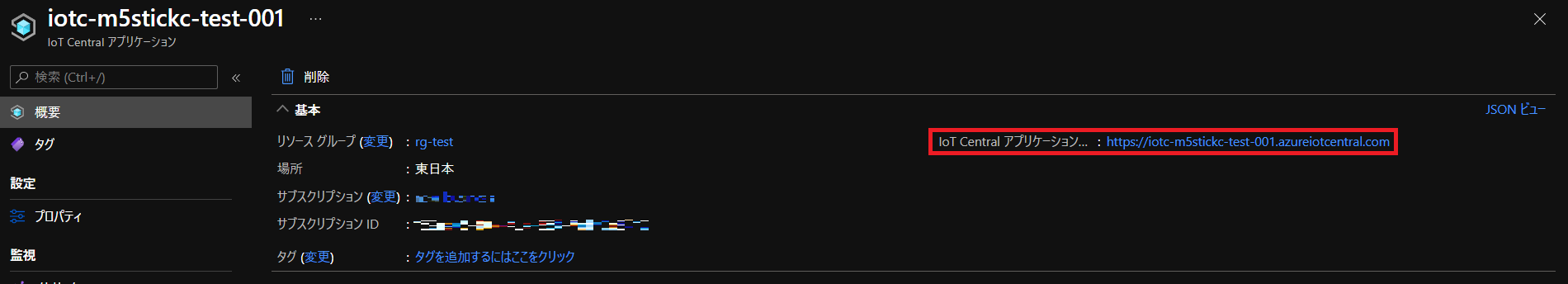
Azure IoT Central の画面に移動し、[IoT Central アプリケーション]をクリックして、IoT Centralの画面に移動します。

Azure Portal 上での設定は、以上です。
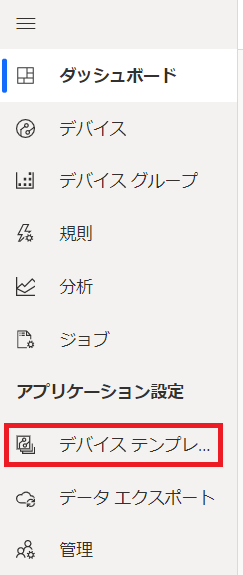
3.デバイステンプレートを作成(Azure IoT Central の画面で操作)
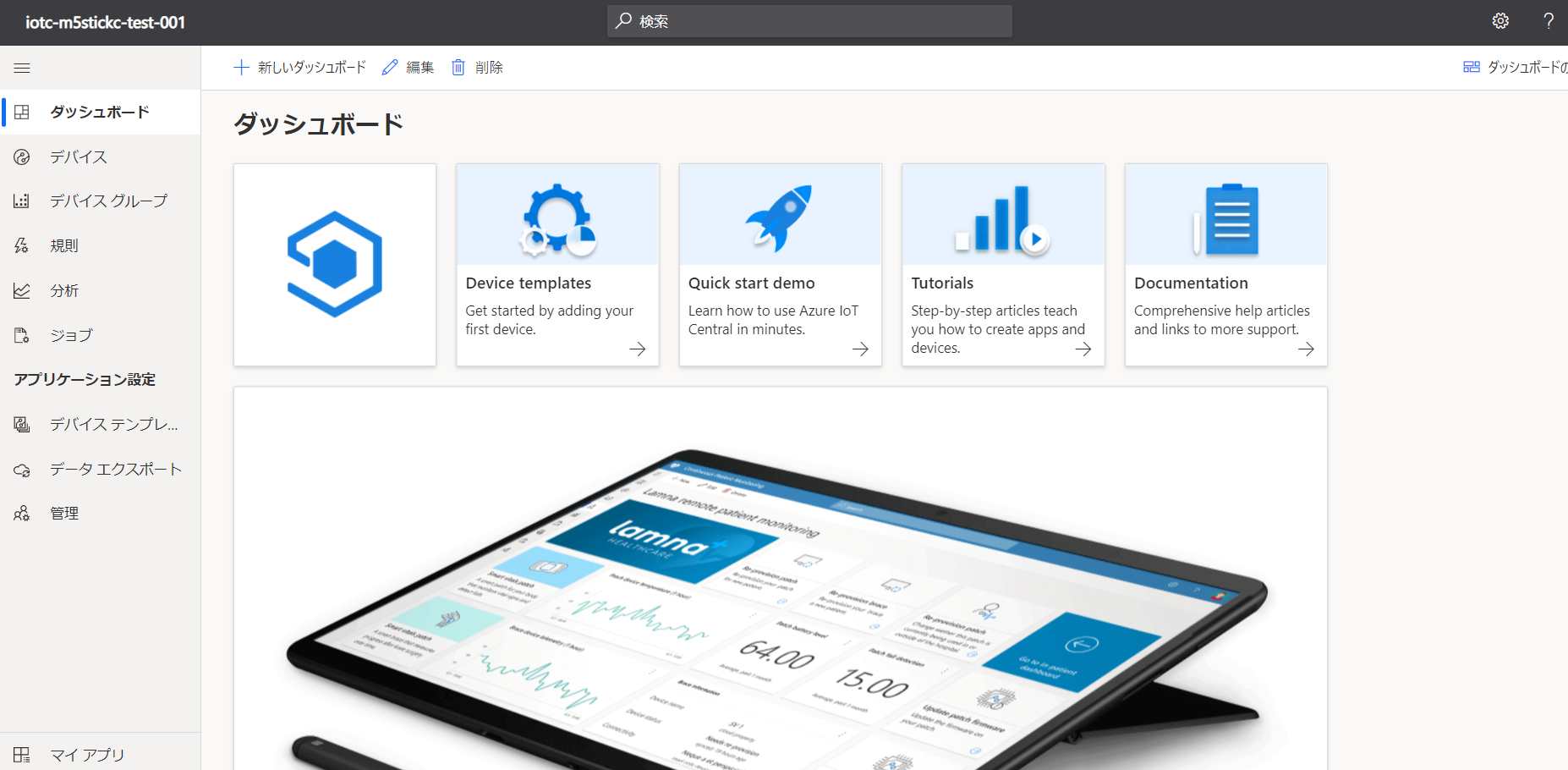
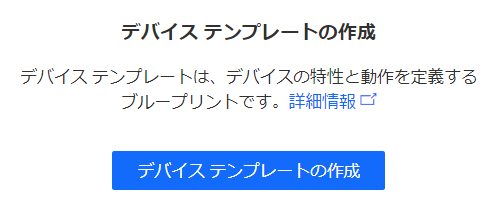
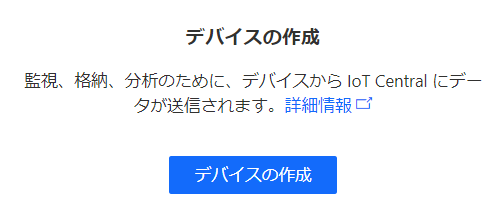
デフォルトでは、このような画面になっていると思います。
デバイステンプレートから、受信するデータなどを定義したテンプレートを作成します。
ここで設定した内容と、ゆくゆくM5StickCから送信するデータは一致させる必要があります(詳しくは手順通り進めることで大丈夫です)。
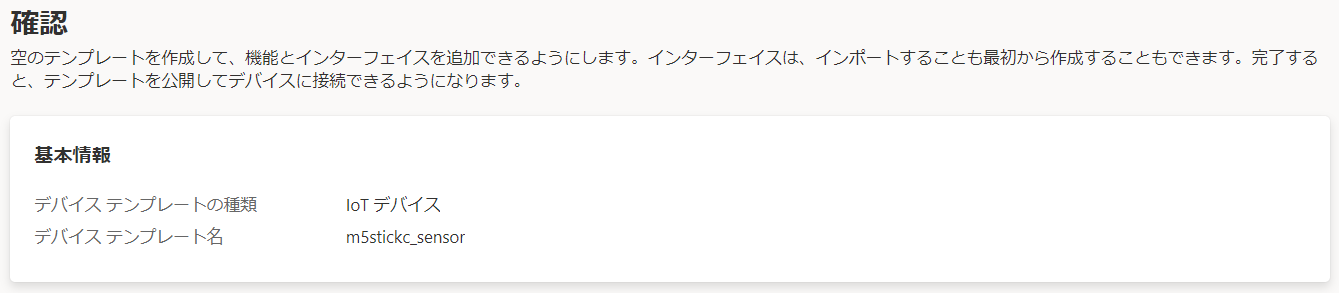
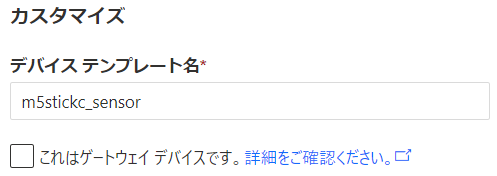
デバイステンプレートの名前を入力(例:m5stickc_sensor)。
[これはゲートウェイデバイスです。] にはチェックは入れません。
[次] をクリック

4.デバイステンプレートのモデルを作成
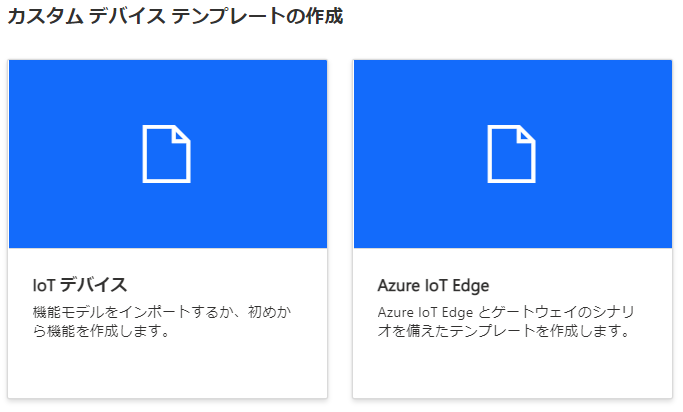
「モデルの作成」を行います。
デバイスからアップロードされるデータの定義を決めます。
今回はここで、データの定義を手動で決めるので、「カスタムモデル」を選択します。

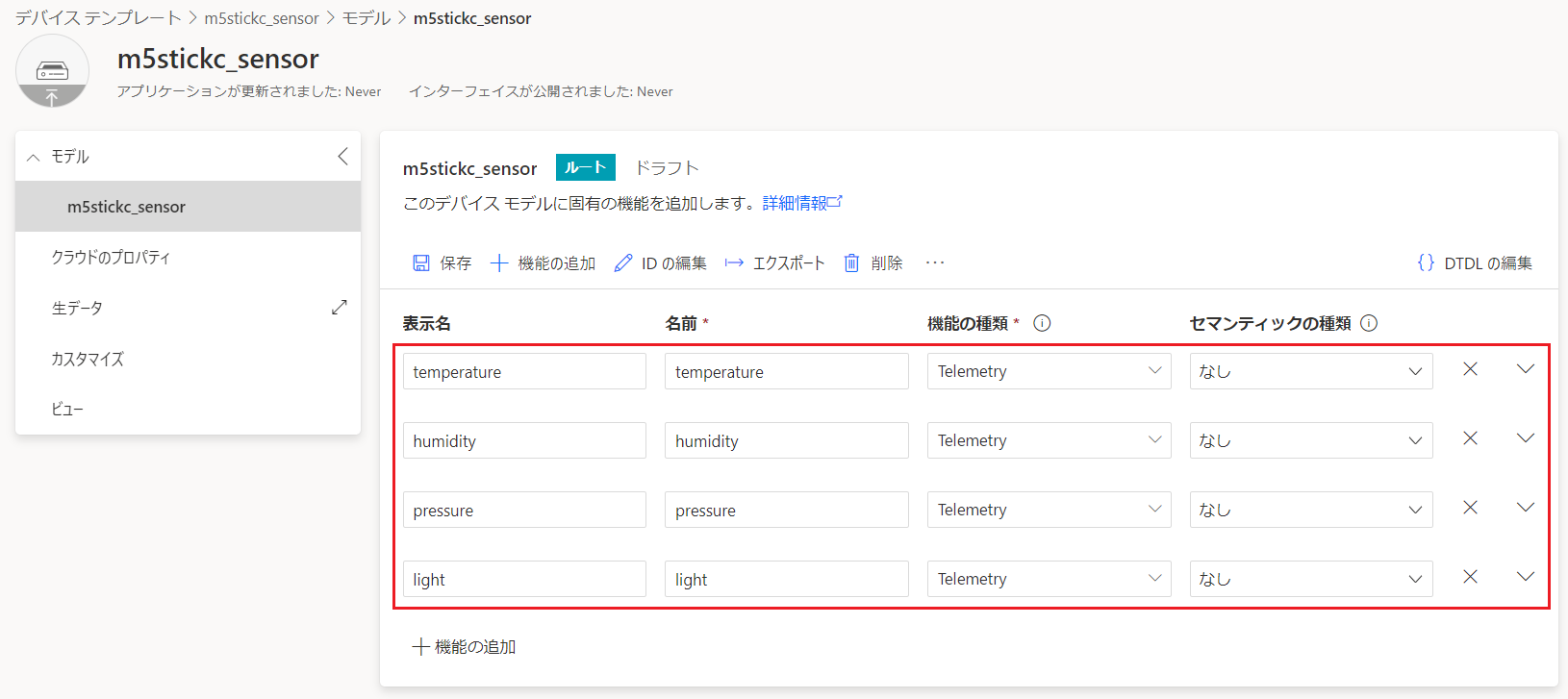
ここで、M5StickCからアップロードされるデータを定義します。
例)
温度:temperature
湿度:humidity
気圧:pressure
照度:light
ここで定義した名前とM5StickCからデータをアップロードするときの名前を一致させる必要があるので、ここの作業は大切です
それぞれの内容を記入したら、[保存] します。
M5StickCに、温度センサ、湿度センサ、気圧センサ、光センサを取り付けてあるので、以下のような設定としています。

これで、デバイスのテンプレートの作成は完了です。
また、次にこのテンプレートを元に、個別のデバイスを作成していくのですが、その為に、[公開] をクリックします。
[公開] をすることで、このデバイステンプレートが使用できるようになったり、既にデバイステンプレートを使って作成されたデバイスがあれば、そのデバイスの情報を更新することができます。

5.デバイスを作成
先ほどまでで、デバイスのテンプレートを作成したので、次からは個別のデバイスを作成します。
イメージとしては、雛形を1つ作っておいて、その雛形を元に個別のデバイスをたくさん作っていくイメージです(今回は1つだけです)。

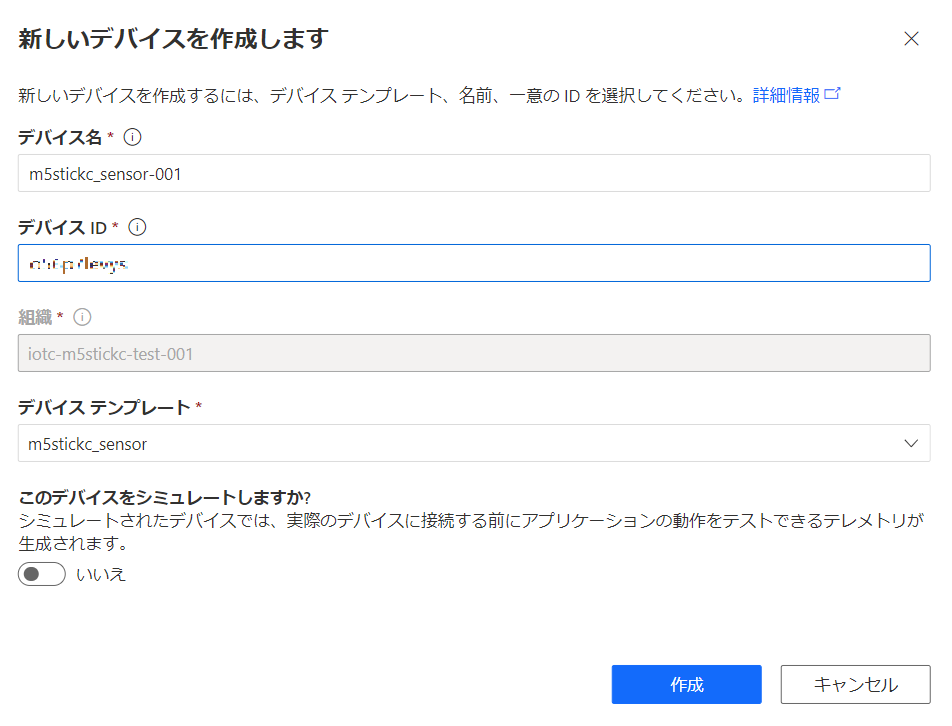
[デバイス名]:任意(固有になるように名前を付けます)
[デバイスID]:デフォルトのものを使用します
[デバイステンプレート]:テンプレートで作成したものを選択します
[このデバイスをシミュレートしますか?]:いいえ
※シミュレートを選択すると、実際にアップロードされたデータではなく、内部で自動生成されたダミーデータが入る為、データがアップロードされた場合のシミュレーションを行うことができます(今回は、「いいえ」のままで)。
必要な情報を入力したら、[作成] をクリックして、作成します。

6.M5StickCからの接続に必要な情報を取得
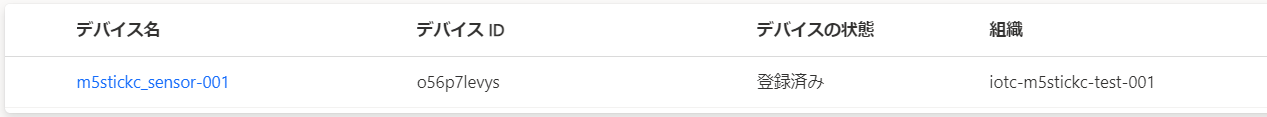
上記で作成した [デバイス名] をクリックし、以下の画面で、[接続] をクリックします。
M5StickCからAzure IoT Centralに接続する為に必要な情報になります。ここ、大切です!

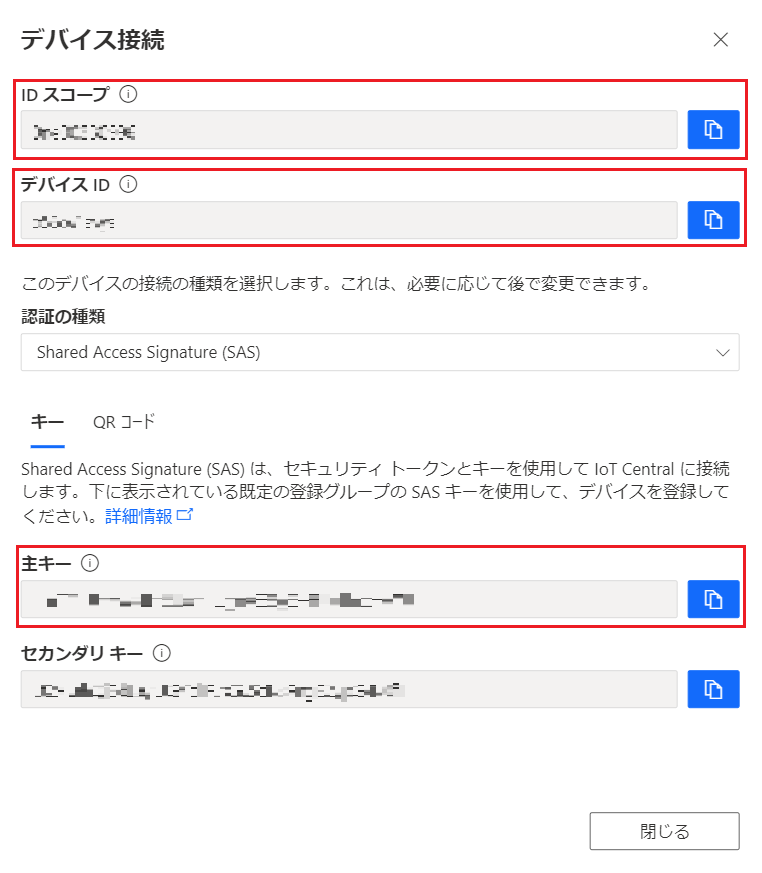
デバイス接続の画面が表示されるので、
[IDスコープ]
[デバイスID]
[主キー]
をメモしておきます。
これらの情報がM5StickCからAzure IoT Centralに接続する際に必要な情報になります。

以上で、以下の内容が出来るようになりました。
- Azure IoT Centralの環境準備
- M5StickCから上がってくるデータを受信する準備
- M5StickCとAzure IoT Centralを接続するために必要な情報の取得
次の手順
次は、いよいよM5StickCとAzure IoT Central を連携させて、データをAzureにアップします。
次の記事までしばらくお待ちください!
おまけ
本記事は、以下のキャンペーンに参加しています。