はじめに
この記事はシリーズになっています。
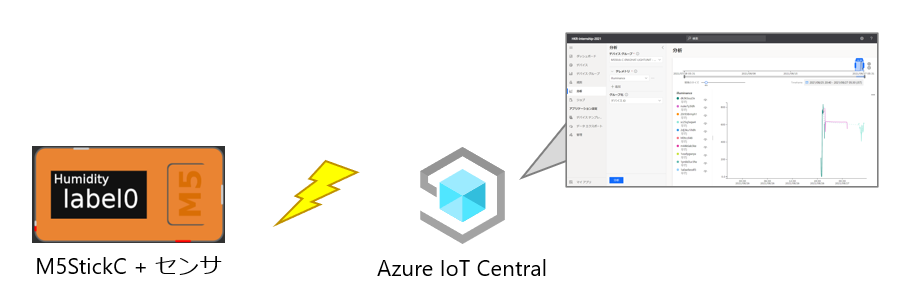
目標は、「M5StickCとAzure IoT Centralを連携してデータを可視化すること」です。必要な人が必要な記事を読んでもらうことで、ゴールまでたどり着けることを意識しています。
構築するシステム構成は、以下のようになります。

- M5StickCとAzure IoT Centralを連携してデータを可視化する① ~M5StickC開発環境準備編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する② ~Azure IoT Central環境構築編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する③ ~M5StickCとAzure IoT Central接続編~
この記事で出来るようになること
- M5StickCの開発環境を構築する
- M5StickCを使って簡単なプログラミングをする
対象
- Azure関連は得意だけど、デバイス側が少し苦手という人
- M5Stack関連の環境構築に少し戸惑っている人
手順
1.部材リスト
2.開封
3.接続
センサモジュールを取り付けます。
取り付くようにしか付かないので、安心して作業して下さい。

4.ドライバーのインストール
以下の2つをインストールします。
①FTDIのドライバー(自分のPC環境に応じたものを選択)
*多くの人は、Windows/X64(64-Bit)を選択するかと思います
https://ftdichip.com/drivers/vcp-drivers/
②「CP2104 Driver」のインストール(自分のPC環境に応じたものを選択)
5.M5Burnerのインストール
UI Flowの開発環境を使えるようにファームウェアのアップデートをするためのツールです。
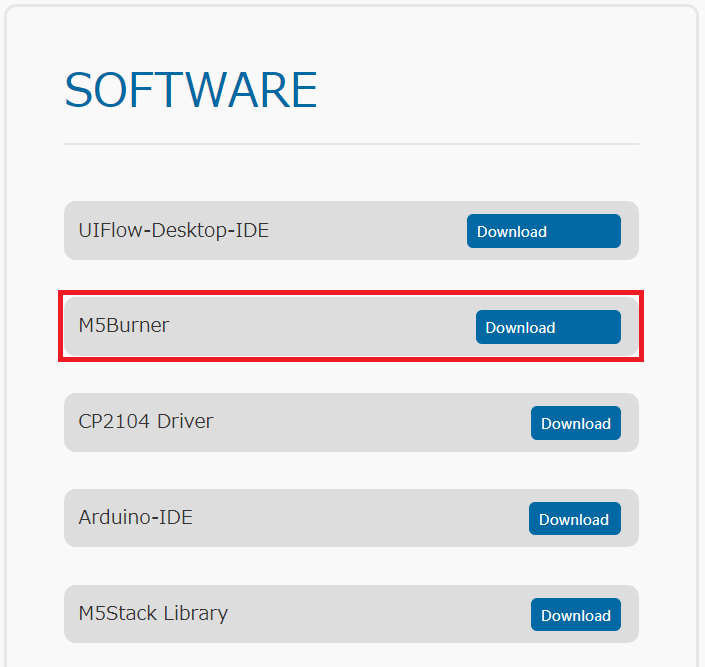
以下のサイトから、「M5Burner」をインストールします(自分のPC環境に応じたものを選択)
6.M5Stickのファームウェアを更新
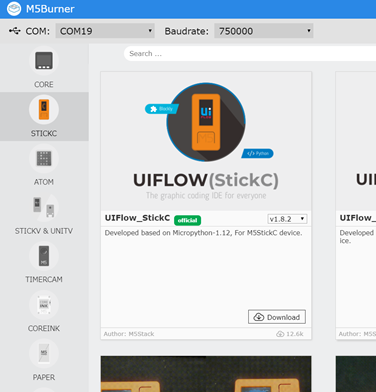
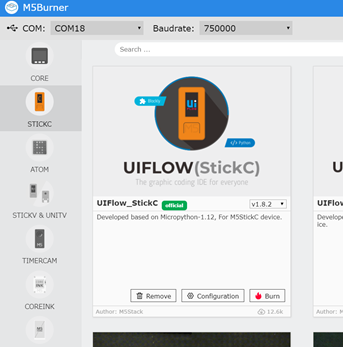
[M5Burner]を起動します。
次に、[COM]の番号を確認します。正しくドライバーがインストールされていれば、M5StickCをパソコンに接続したり取り外したりすることで、現れたり消えたりするCOM番号があると思います。それが、認識されているM5StickCのCOM番号になります。M5StickCを接続して、このCOM番号を選択します。
[STICKC]を選択します。
[UIFLOW(StickC)]のファームウェアが表示されるので、[Download]ボタンからダウンロードをします。
ダウンロードが環境すると、以下の画面になるので、[Burn]をクリックして、ファームウェアを書き込みます。

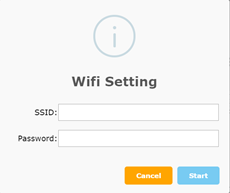
[Wifi Setting]の画面が表示されるので、WiFiの設定を行います( 2.4GHz帯 を選択して下さい)。

書き込みが完了し、正しくWiFiに接続できると以下の表示になります。

重要
画面に表示されている [API KEY] の8桁のコードは後で使用します
7.UI Flowを開く
UI Flowのリンク
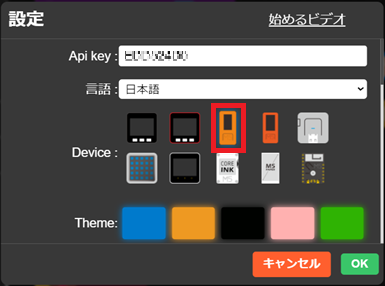
[Api key]にデバイスに表示されている8桁のコードを入力する。
[Device]は、M5StickCを選択する。

画面上のデバイスもM5StickCになっていることを確認する。

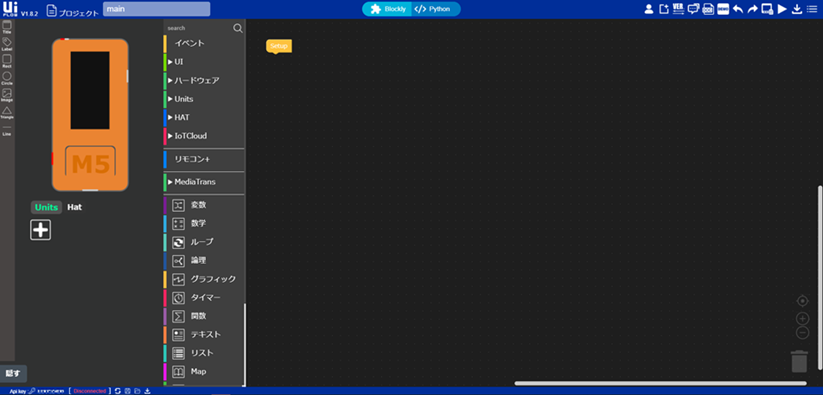
左下のメニューで、デバイスが正常に接続されていれば、[接続済み]と表示されます。

[接続済み] とならない場合は、以下を確認してください
・M5StickCがWiFiに正しく接続されていて、青っぽい画面になっているかどうか
・WiFiルーターなどが正しく起動しているかどうか
・WEBブラウザ上の [Refresh] を試してみて下さい
8.UI Flowでプログラムを書き込む
上記の手順で、[接続済み]となっていることを前提とします。
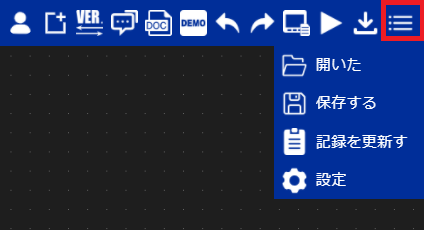
右上のメニューから[RUN]をクリックして書き込みます。

以下のようにメッセージが表示されると、実行が完了しています。

M5StickCを見ると、画面が黒くなっていると思います(初期プログラムの場合)。
9.もう一度プログラムを書き込む場合
M5StickCの本体で、[M5]を書かれたボタンのサイドにもボタンがあるので、これを1回押します

再び、[API KEY]が表視されている画面に戻ることを確認します。
これで、もう一度プログラムを実行できる状態に戻りました。

これで、[RUN]をクリックすることでもう一度プログラムを実行することが可能です。
10.簡単なプログラム
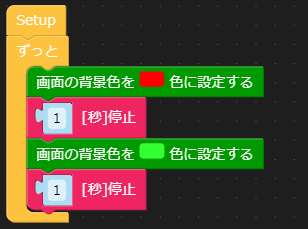
ブロックを並べて、次のようなプログラムを作成します。
1秒ごとにM5StickCの画面の色が変化します。
実際に、[RUN]をクリックして、M5StickCの画面の色が実際に変化することを確認してください。

以上で、以下が出来るようになりました。
- M5StickCの開発環境を構築する
- M5StickCを使って簡単なプログラミングをする
次の手順
次は、Azure IoT Centralの環境を準備します。
次の記事までしばらくお待ちください!
おまけ
本記事は、以下のキャンペーンに参加しています。