はじめに
この記事はシリーズになっています。
目標は、「M5StickCとAzure IoT Centralを連携してデータを可視化すること」です。必要な人が必要な記事を読んでもらうことで、ゴールまでたどり着けることを意識しています。
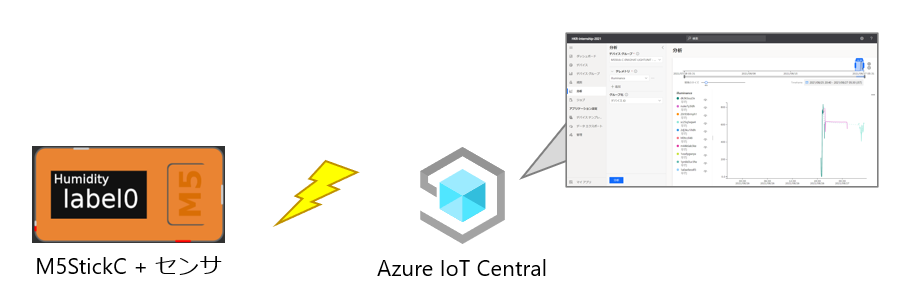
構築するシステム構成は、以下のようになります。

- M5StickCとAzure IoT Centralを連携してデータを可視化する① ~M5StickC開発環境準備編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する② ~Azure IoT Central環境構築編~
- M5StickCとAzure IoT Centralを連携してデータを可視化する③ ~M5StickCとAzure IoT Central接続編~
この記事で出来るようになること
- M5StickCとAzure IoT Centralを連携する
- Azur IoT Central で受信したデータをグラフにして可視化する
対象
- M5StickCやAzureなども比較的得意だが、実際に両方を接続して試してみたい人
- 「M5StickCとAzure IoT Centralを連携してデータを可視化する① ~M5StickC開発環境準備編~」や「M5StickCとAzure IoT Centralを連携してデータを可視化する② ~Azure IoT Central環境構築編~」を読んで、いよいよAzure IoT Centralに接続しようと考えている人
手順
以下の点を前提として手順を記載します。
以下の点が不明な場合は、以前の記事を参考にして下さい。
- M5StickCの開発が出来る環境が整っていること
- Azure IoT Central の環境構築が終わっていて、接続情報などを取得できること
1.UI Flowを開く
UI Flowのリンク
2.接続しているデバイスを追加
今回使用するセンサは以下になります。
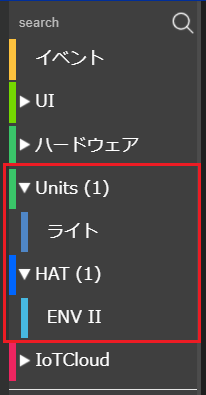
M5StickC ENV II Hat:Hat側の選択して、[+]ボタン

M5Stack用光センサユニット:Units側の選択して、[+]ボタン

それぞれのデバイスにチェックを入れて、使用できるようにします。
ブロックに、[Units] と [HAT] が追加されていることを確認します。
[ライト]と[ENV Ⅱ]が確認できたら、これらのセンサモジュールを使用することが出来ます。

3.Azure IoT Central に接続するブロックを追加
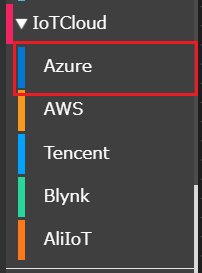
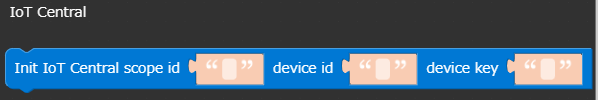
Azure IoT Central に接続するブロックがあるので、これを使います。

Azure IoT Central で、デバイスを作成した時にメモをした、
[IDスコープ]
[デバイスID]
[主キー]
を、[IoT Central]のブロック内に記述します。
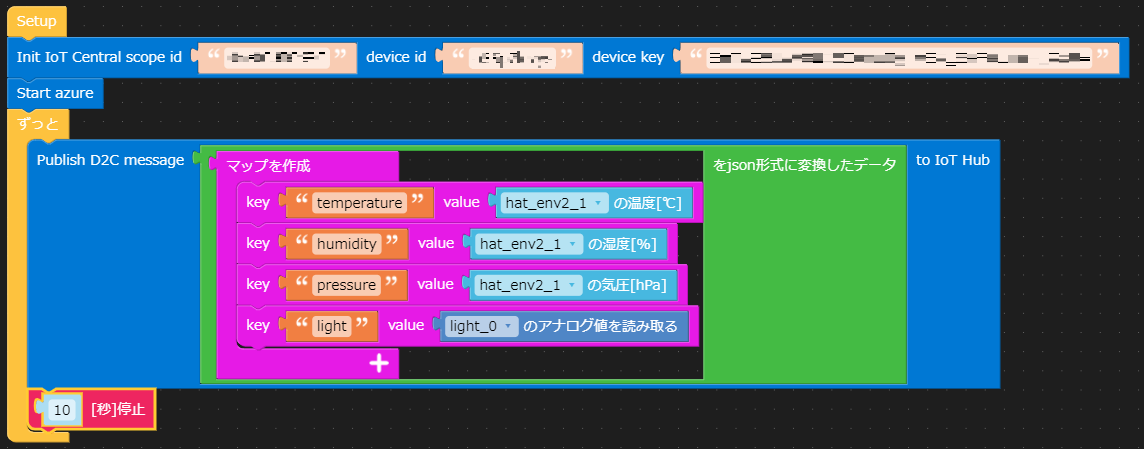
以下がプログラムの全体になります。これで、Azure IoT Centralにデータを送信することが出来ます。

また、Azure IoT Central にデータを送る場合には、[Publish D2C message] のブロックを使用します。
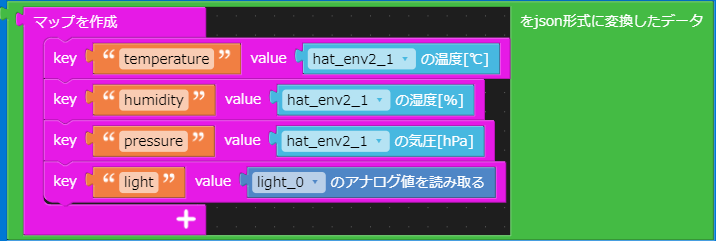
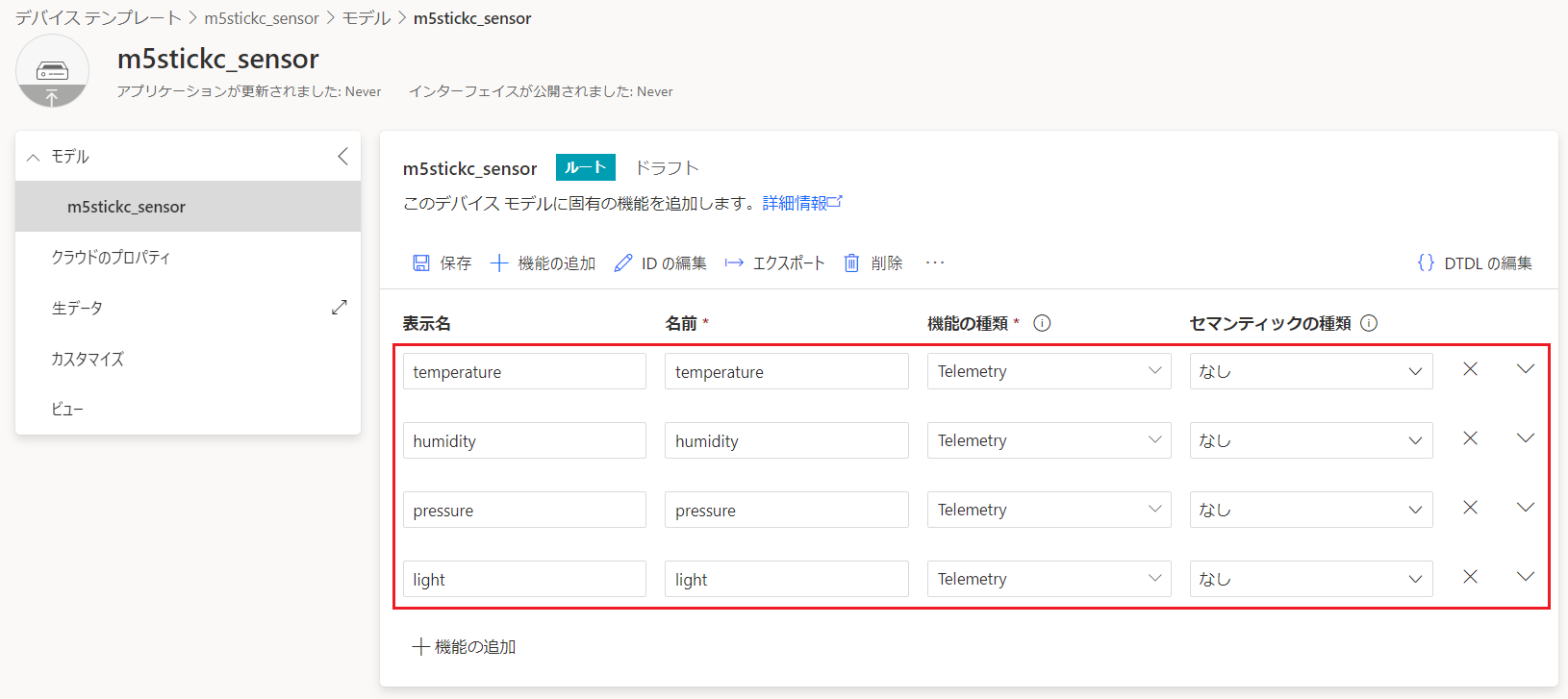
送信するデータはJSON形式で、[key]に指定される名前は、Azure IoT Central 上のデバイステンプレートで指定した名前と一致させる必要があります。

[key]のブロックは、[マップを作成] のブロックの [+] をクリックすることで追加できます。

※Azure IoT Central で[デバイステンプレート]を作成した時のここの名前を一致させます。

4.Azure IoT Central でデータが受信できていることを確認
ここからは、Azure IoT Central側の操作になります。
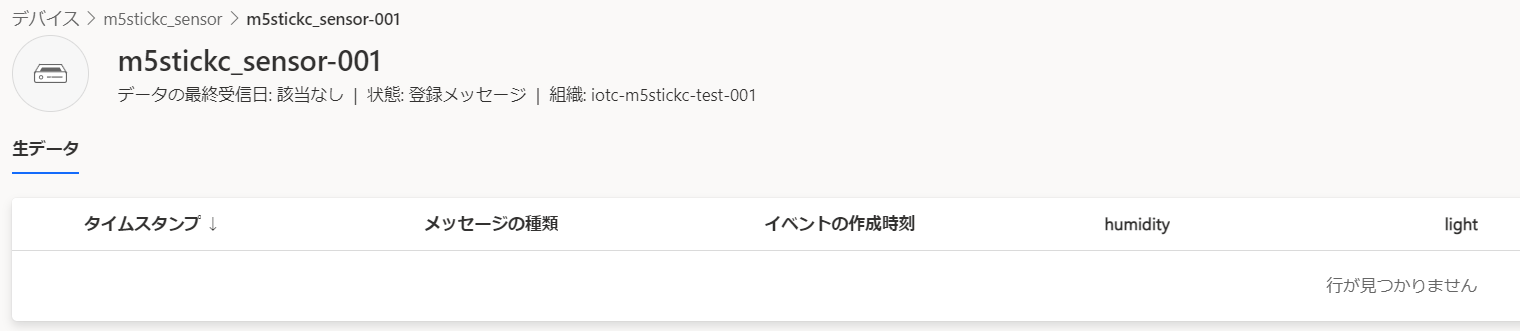
Azure IoT Central の画面から、既に作ってあるデバイス一覧を開き、[デバイス名] から、デバイスを開きます。

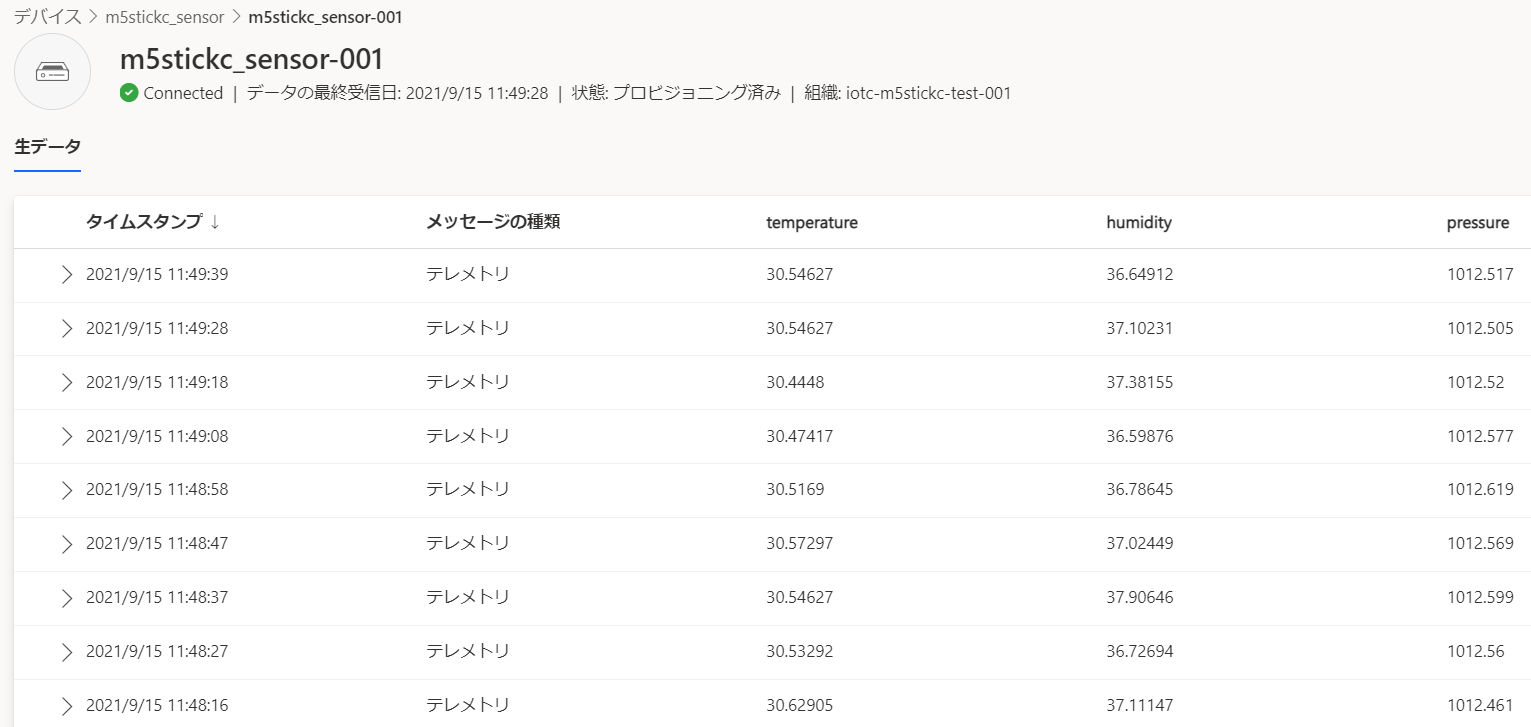
M5StickCからデータをアップロードして、データを受信していることが確認できます。
1つのデータを更に詳しく見てみると、M5StickC側でJSONにした形式でデータが送られていることが分かります。

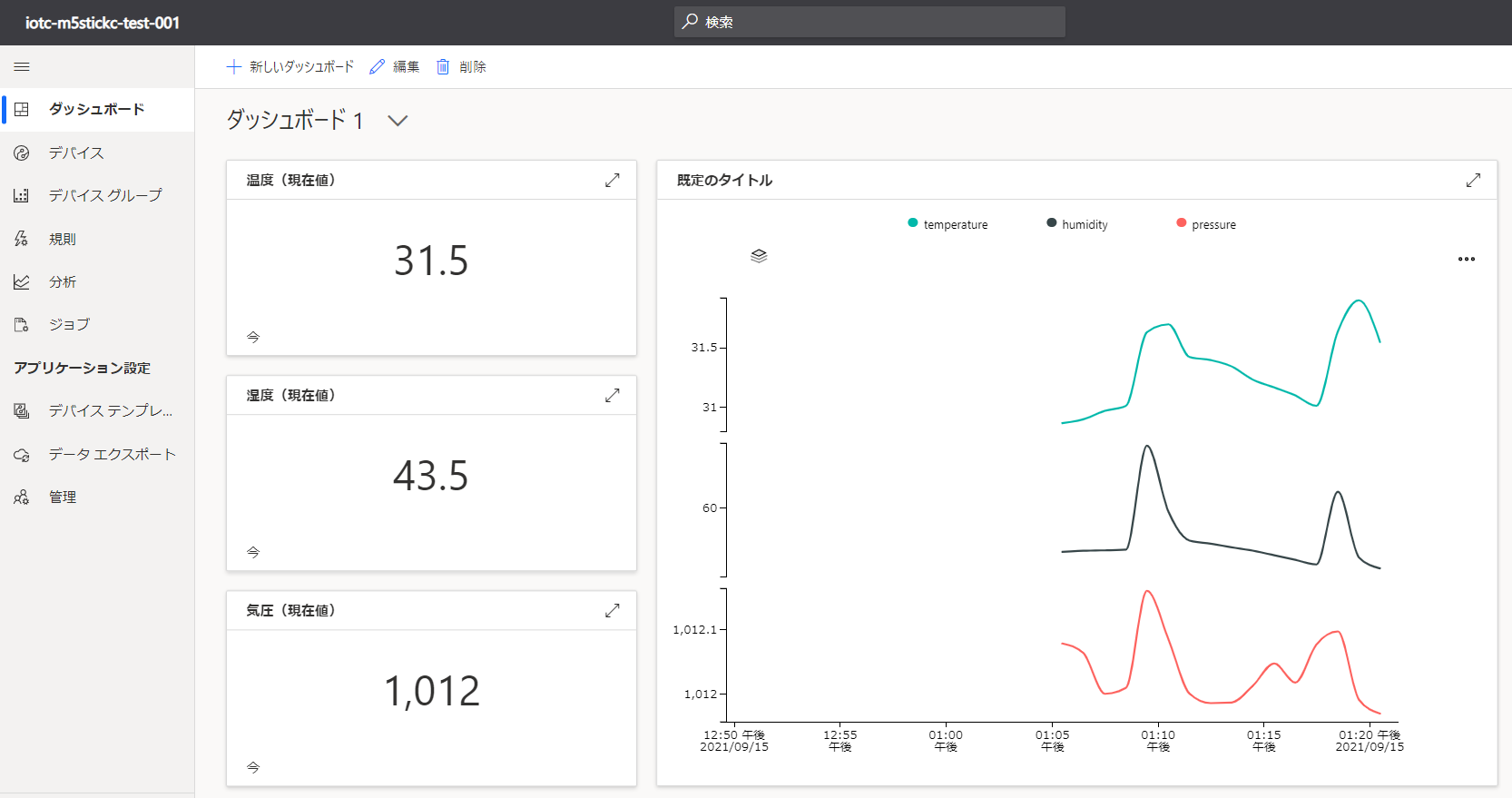
5.ダッシュボードで可視化する
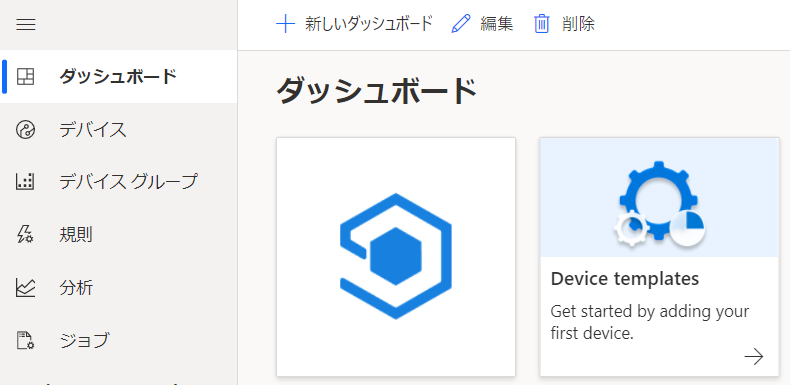
メニューより、[ダッシュボード] - [新しいダッシュボード] で新しいダッシュボードを作成します。

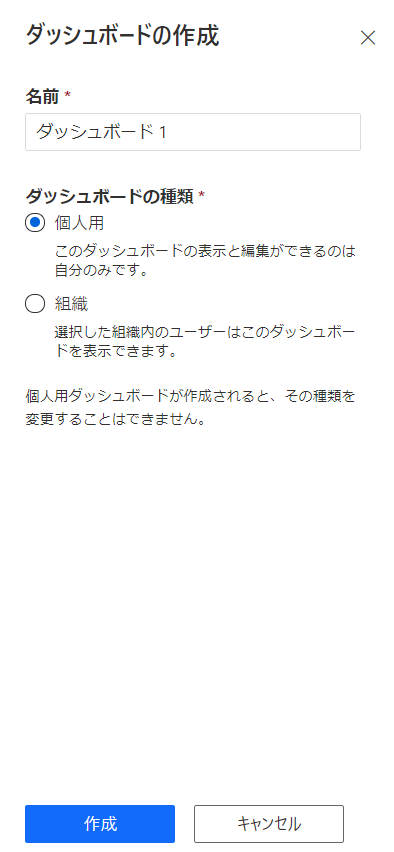
適当な名前を付けて、ダッシュボードを作成します(デフォルトでも大丈夫です)。

[ダッシュボードを編集] より、ダッシュボードを編集します。

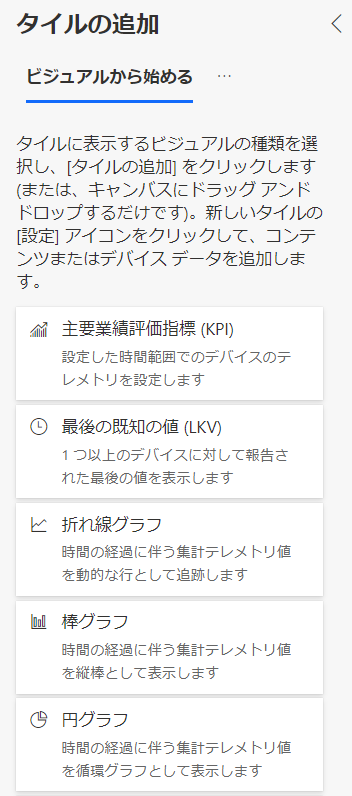
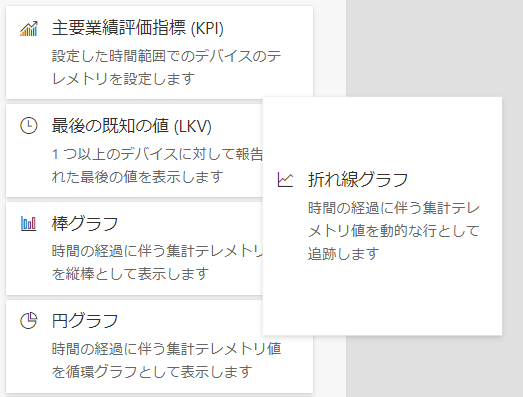
[タイル] を設置する場合は、ドラッグ&ドロップで設置できます。

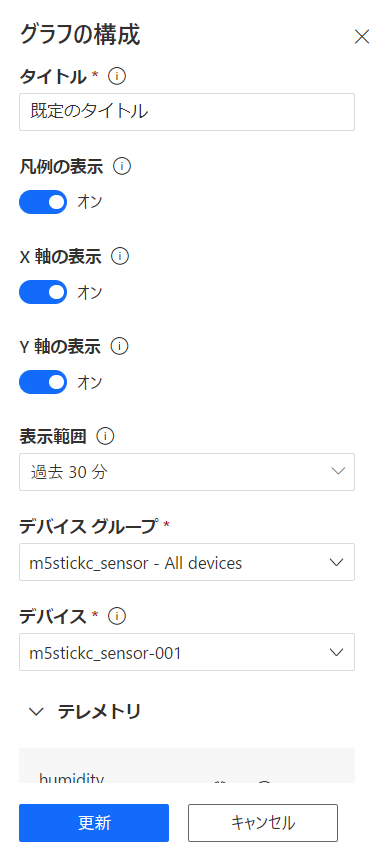
[グラフの構成] から [タイル] に表示されるデータや表示の仕方を設定できます。
画像は見切れてますが、[humidity] を選択しています。

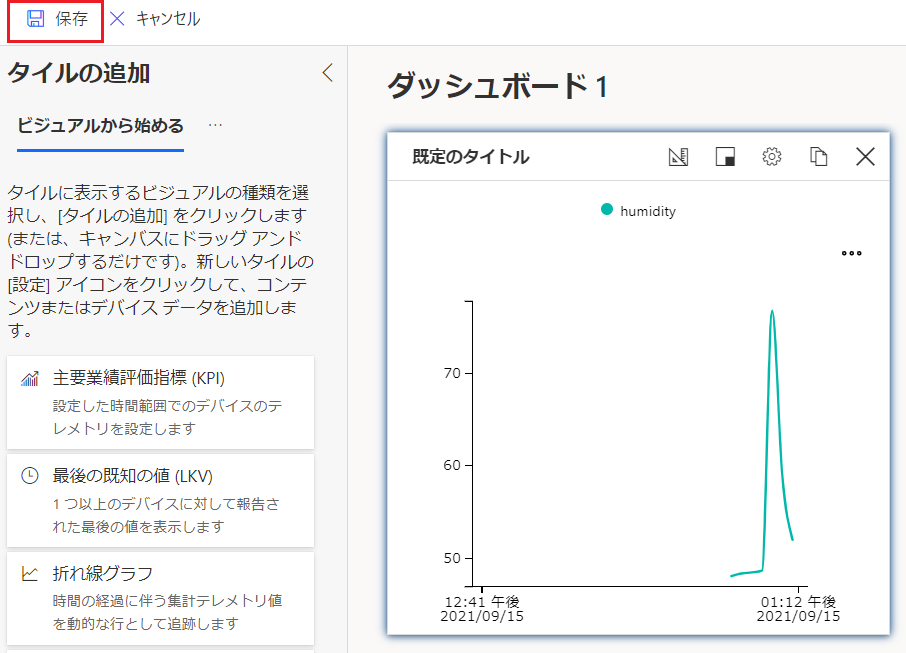
[更新] を押すと、[タイル] の情報が更新されます。
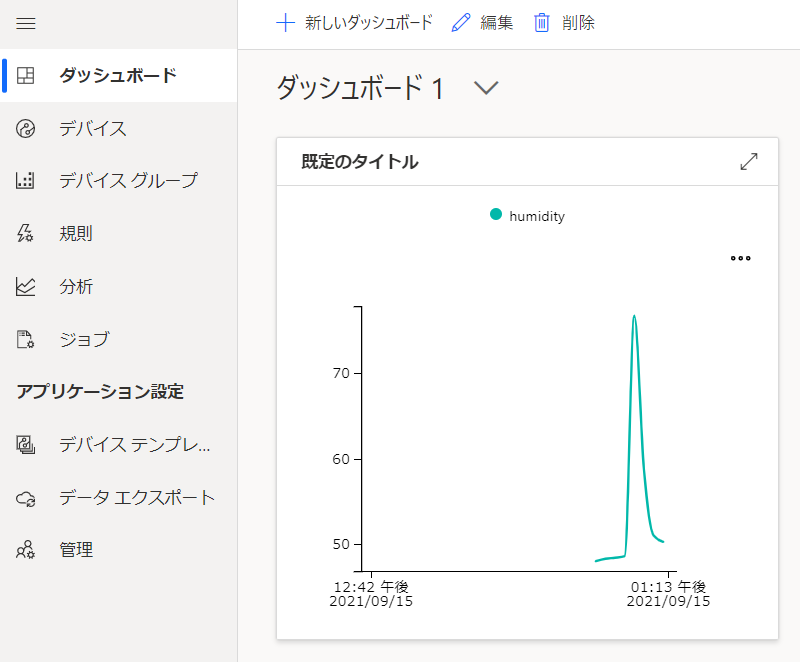
ダッシュボードしても、[保存] しておきます。

今後は、[ダッシュボード] として、データをグラフ化してみることが出来ます。

以上で、以下のことが出来るようになりました。
- M5StickCとAzure IoT Centralを連携する
- Azur IoT Central で受信したデータをグラフにして可視化する
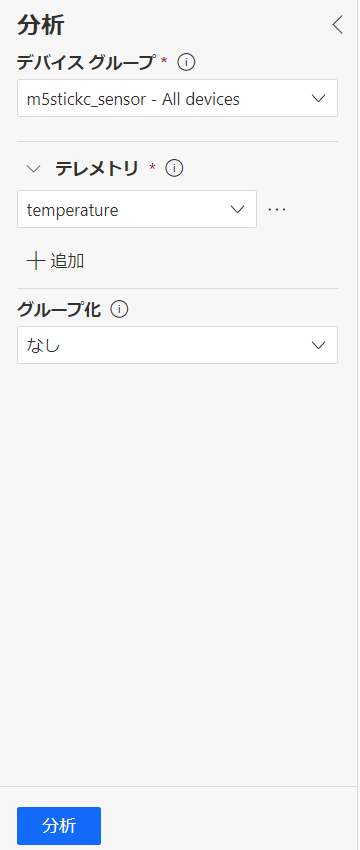
5.おまけ:[分析]を使ってグラフ化する
[デバイスグループ]:グラフ化したいデバイスのグループ
[テレメトリ]:今回は、温度データをグラフ化します
設定が終わったら、[分析] をクリックします。

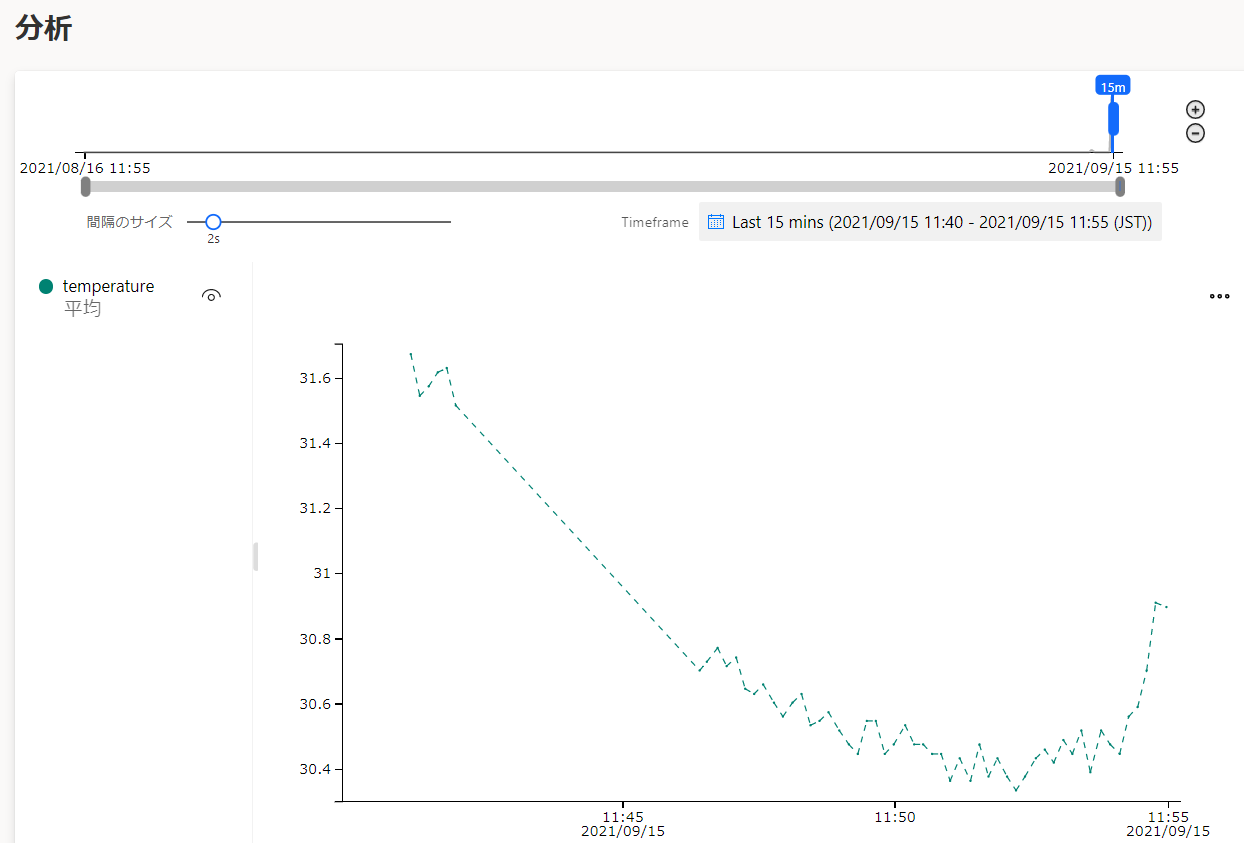
以下のようにグラフ化して分析することが出来ます。
時間のスケールなどを調整してみるとより見やすくなると思います。
以下は、温度センサなので変化させるのが難しいですが、後半はちょっとM5StickCのENV HATを掌で握ってみました。ちょっと温度が上がりました。

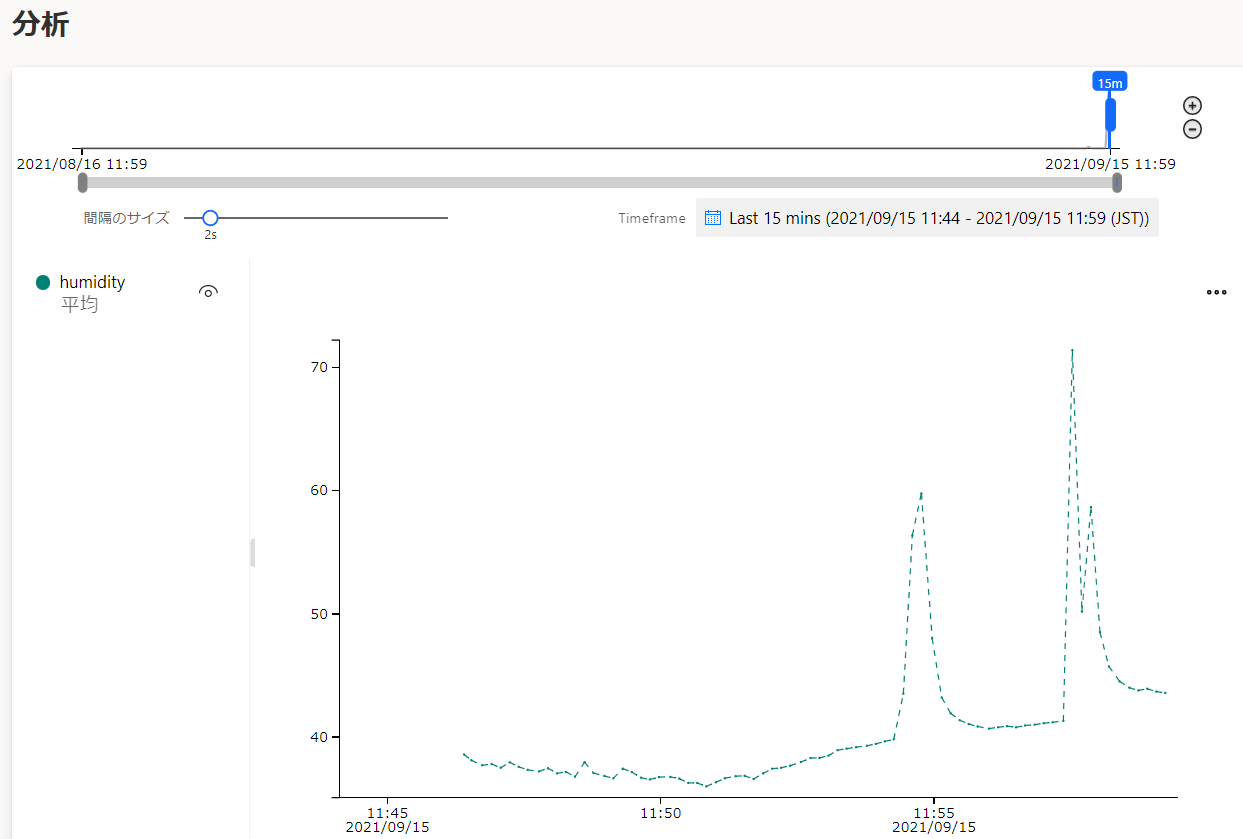
以下が、湿度をグラフ化したものになります。
温湿度センサを手で握っていたタイミングと、息を吹きかけてたタイミングで、値が上がっているのが分かります。

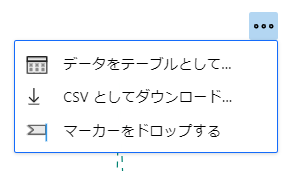
グラフの右上から、以下のオプションも使えます
[データをテーブルとして]:テーブルで表示
[CSVとしてダウンロード]:CSV形式でダウンロード
[マーカーをドロップする]:グラフにマーカーを表示

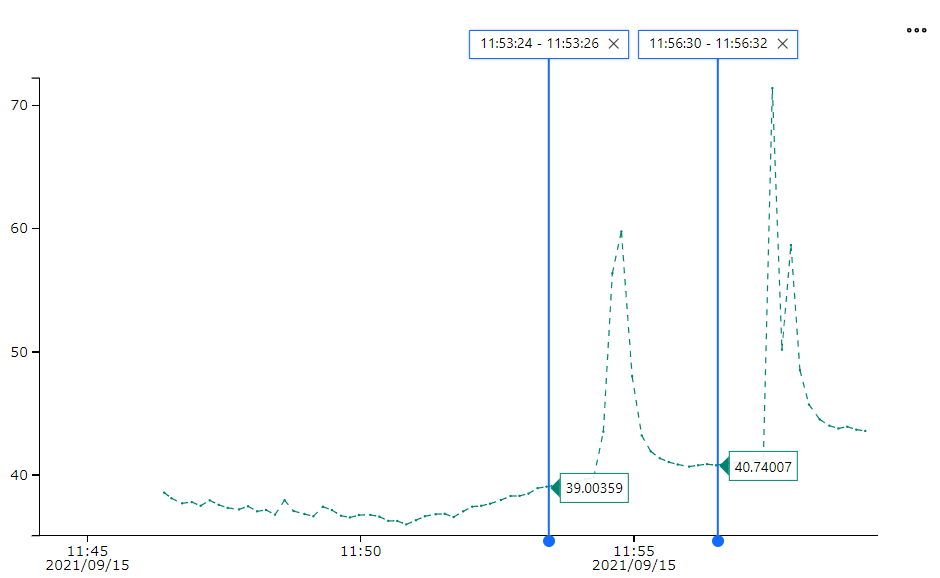
[マーカーをドロップする]を選択すると以下のようになります。

最後に
「M5StickC と Azure IoT Central を連携してデータを可視化する」までの流れが1通り完了しました。
あとは、デバイス側に液晶があるのでそちらでもセンサの値が見えるようにしたり、クラウド側でルール付けを行ってある閾値を超えたらメール送信したりなどの活用を出来ると思います。
Azure IoT Centralにデータがアップされれば、それ以降の処理などもAzure側でいろいろ処理することが可能になります。気が向いたら、もう少しトライした内容を追記したいと思います。
おまけ
本記事は、以下のキャンペーンに参加しています。