HTMLとCSSだけで矢印と背景に丸を加えたい
解決したいこと
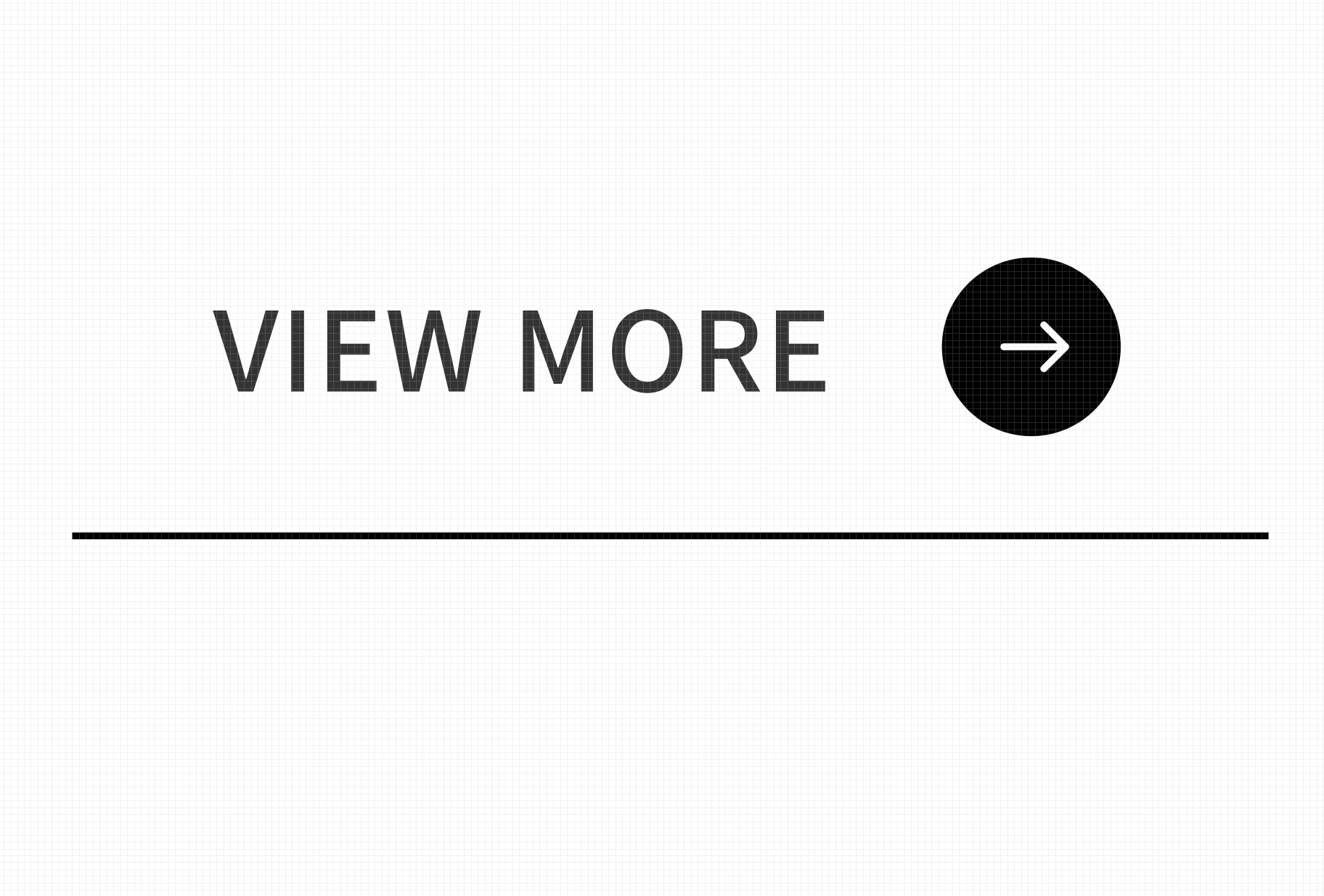
下の写真の右側、矢印の背景に丸をHTMLとCSSで作りたいのですが、いくら考えても分かりません。分かる方がいれば、コードを教えていただきたいです!
該当するソースコード
<div class="system_btn js-fade">
<a href="about.html" class="system_btn">
VIEW MORE
<span class="dli-arrow-right"></span>
</a>
</div>
.system_btn {
display: block;
width: 174px;
}
.system_btn a {
display: flex;
align-items: center;
justify-content: space-between;
padding-bottom: 14px;
padding-left: 20.5px;
padding-right: 20.5px;
cursor: pointer;
border-bottom: 1px solid #000000;
}
.dli-arrow-right {
display: inline-block;
vertical-align: middle;
color: #333;
line-height: 1;
position: relative;
width: 12px;
height: 0.1em;
background: currentColor;
}
.dli-arrow-right::before {
content: '';
width: 0.65em;
height: 0.65em;
border: 0.1em solid currentColor;
border-left: 0;
border-bottom: 0;
transform: rotate(45deg);
transform-origin: top right;
position: absolute;
top: 50%;
right: -0.05em;
box-sizing: border-box;
}
0 likes