この記事は
ソフトウェアテストの小ネタ Advent Calendar 2019 18日目の記事です。
テストをするときに活用しているツールを紹介します。
※ 自分はWebブラウザを使ったテストが多いので、そこで役立つツールの紹介です。
※ 1日目に@tsuemuraさんがツールを7個紹介していましたが被っていないのでどちらもご参考ください。
※ 昨年の小ネタではchromeの拡張機能を8個紹介したので、もしよければこちらもご参考ください。
[Chrome拡張]PixelGuide
https://chrome.google.com/webstore/detail/pixelguide/icgkmjbgjfhaofgfgolkeghoincaibhj
こんな感じで、RulerとGuideを表示してくれます。位置がずれている…など確認するのに便利です。
[Slackアプリ] Email
https://slack.com/apps/A0F81496D-email
テスト中にテスト中のサービスからメール受信することありますよね。
そのメールをSlackに飛ぶようにするとめちゃくちゃ便利です(自分のメインチャットツールがSlackなので)。
アカウント登録時や何かの完了時など、メール本文を確認したいとき、わざわざメーラー(やブラウザ)を開かなくて良い、というのがすごく良いです。「別に今も見れてるからいいや〜」と思った方にこそぜひ体験してほしいです。ちょっとしたことなんですがとても良いですよ。
↓の感じでメールが届きます。
Gyazo
https://gyazo.com/ja
言わずとしれたスクリーンショットの情報共有ツールです。
スクショがURLで管理できる、というのがとても便利です。クラウド版を使うと画像編集機能などリッチな機能が使えます。
OCR機能(画像からテキストにしてくれる機能)がかなり強力です。
そしてGyazoはソースコードを公開しているので社内用を作ることも可能です。
今はクラウド版を使っているのですが、クラウド版を使う前に弊社開発者に相談して社内版を作ってもらいました。
これは編集機能なしなのですが、シンプルだしとても便利でした。
https://tech.fusic.co.jp/posts/aws-serverless-gyazo/
仮想マシン(過去のブラウザ見る用)
① IE8 ~ IE11 & Edge
https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/
過去のIEを検証しないと…ってことは色んな事情であると思います。
そんな人向けにMicrsoft公式がIE8 ~ IE11とEdgeが使える仮想マシンを提供しています。ありがたい。
※ セットアップしてみたい方はこちらをご参考ください。
・Mac上でIE8、IE9、IE10、IE11、Edgeを使う方法
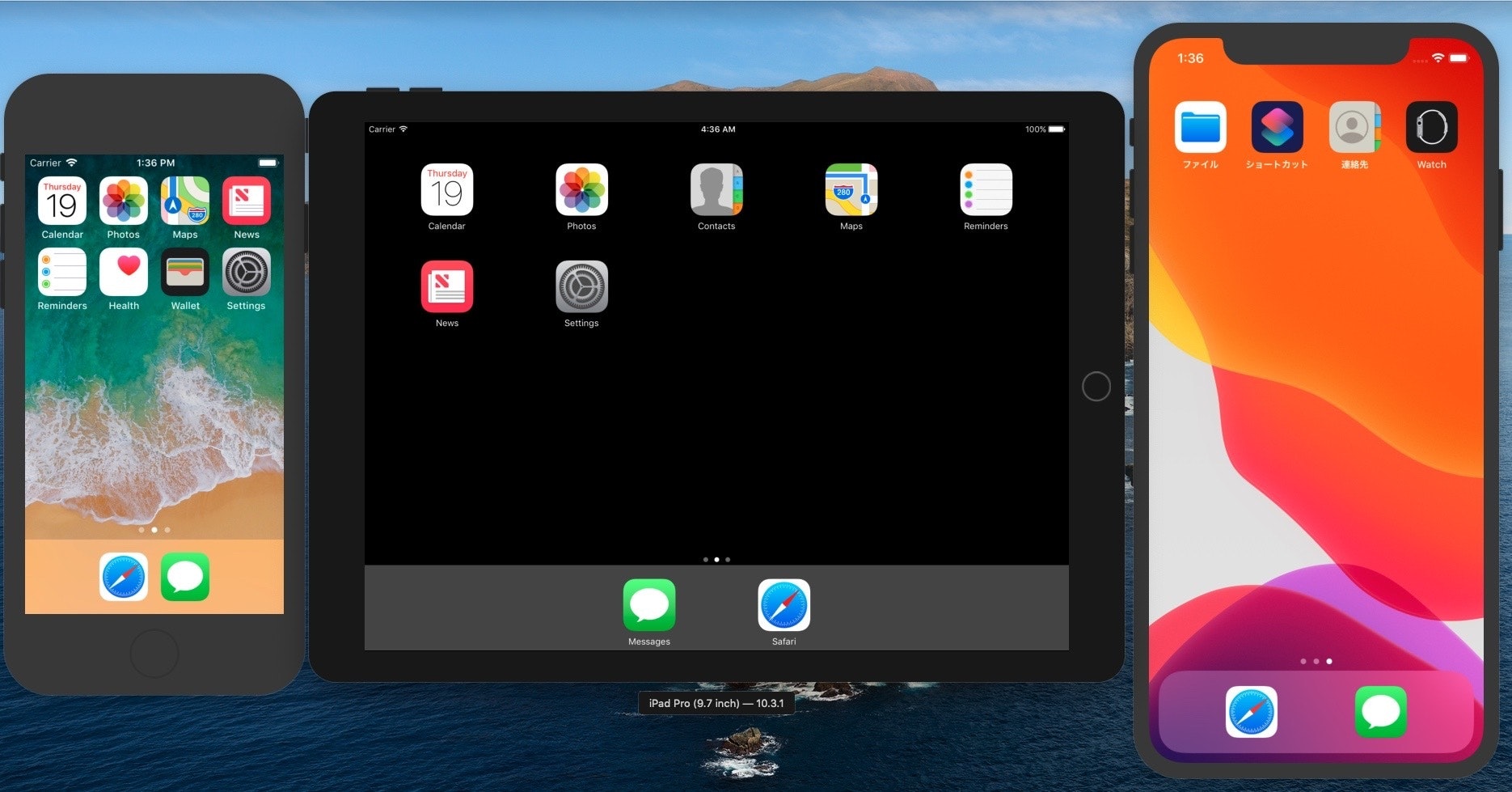
② iOS Safari
Mac環境ならXcodeを使えば、iPhoneやiPadのSimulatorを使うことができます。
もちろん過去バージョンも使えるのでSafariのバージョン依存の確認も可能です。
※ セットアップしてみたい方はこちらをご参考ください。
・iOS Simulator(iPhone Simulator)をMacにインストールする方法
③ Android Default Browser
WindowsとMacどちらの環境でもAndroid Studioを使えば、Android Emulatorを使うことができます。
OS依存の検証が必要な際はぜひ!
※ セットアップしてみたい方はこちらをご参考ください。
Android Emulator(Simulator)をインストールする方法
ブックマークレット
自分でJavaScriptを書けば(または書いてもらえば)、ちょっとした操作をかんたんに行うことができます。
探せばいろいろありますが、以下@yoshikiitoさんが公開されたものと自分が公開したものの紹介です。
・Redmineのチケットの内容にテンプレを挿入するブックマークレット
・[Bookmarklet] 画面に表示されている一覧内のIssue(チケット/課題)を新しいタブで一気に開く(GitHubとBacklogに対応)
・[Bookmarklet] ページ上のすべての入力フォームに好きな値を一気に入力する
・[Bookmarklet] ページ上のチェックボックスを全部ONにする
おわりに
公開が遅れてごめんなさい!1日勘違いしていました。。。
昨年の小ネタで紹介以降に新しく使い出したChrome拡張を紹介しようと思ったら意外と増えてなくてですね(笑)
なので、今回は有名所も合わせたツール紹介になりました。
使ってない方、知らない方のなにかの助けになれば幸いです。
読んでいただきありがとうございました。