はじめに
こんにちは。みなさん、テストしてますか?
開発者にとってはもちろん、テスターやQAにとっても、時にソフトウェアテストは退屈で辛い作業になりがちです。
特にメールや外部サービスが絡む部分はテストがしづらい分面倒ですね。
そこで今回は、テスタビリティを高めるために自分がよく使うサービスやライブラリを紹介していこうと思います。
mailhog
SMTPサーバとして動き、送られたメールを全てキャッチしてWebUIから見ることが出来ます。メールの絡むテストには必須。
mail = env === 'honban' ? mail : 'hoge@example.com' みたいなifををこの世から滅殺したり、うっかりステージングサーバから本物のメールを送って事故死するリスクを無くすことが出来ます。
特徴的なのが、SMTPではなくPHPの mail() 関数などを使いsendmail, postfixなどで自サーバからメールを送っているパターンにも対応できる点。これで古のLAMPシステムも安全に改修できますね。
同様のことが出来るSaaSで mailtrap などがあります(前述のsendmailの代替のような機能はない)。
また、Railsだとletter openerというgemがあるのでそちらを使うほうが楽です。
Postman
APIテストのためのいわゆるRESTクライアント(HTTPリクエストを送るためのツール)です。有名どころなので知ってる人も多そう。
自動テストツールやモックとしても使えますが、なんやかんや手動テストで一番良く使うイメージがあります。
意外と使いこなせてない人が多い印象ですが、実は環境変数を使って一つのテストを複数の環境に送信したり、フォルダ内の全てのテストに特定のヘッダをつける(例えばAuthorizationヘッダを複数のテストで共有する)ような事ができ、かゆいところに手が届く便利ツールです。
curlで頑張ってた人は反省してPostman使いましょう。
CodeceptJS & Puppeteer
言わずとしれた超有名ブラウザテスト自動化フレームワークです。
ちょっとした手順を自動化するときに、ロケータが書きやすいのとWaitが勝手にかかるので重宝します。
詳しい使い方はこことか こことか を見てもらえれば完璧に理解できると思いますが、時間がない人向けに簡単にサンプルコードを貼っておきます。
# インストール
$ npm install -g codeceptjs puppeteer
// テストコード
fixture('sample')
test('sample', (I) => {
I.amOnPage('https://github.com')
I.fillField('Username', 'foo@example.com')
I.fillField('Email', 'foo')
I.fillField('Password', 'P@ssw0rd!')
I.click('Sign up for GitHub')
})
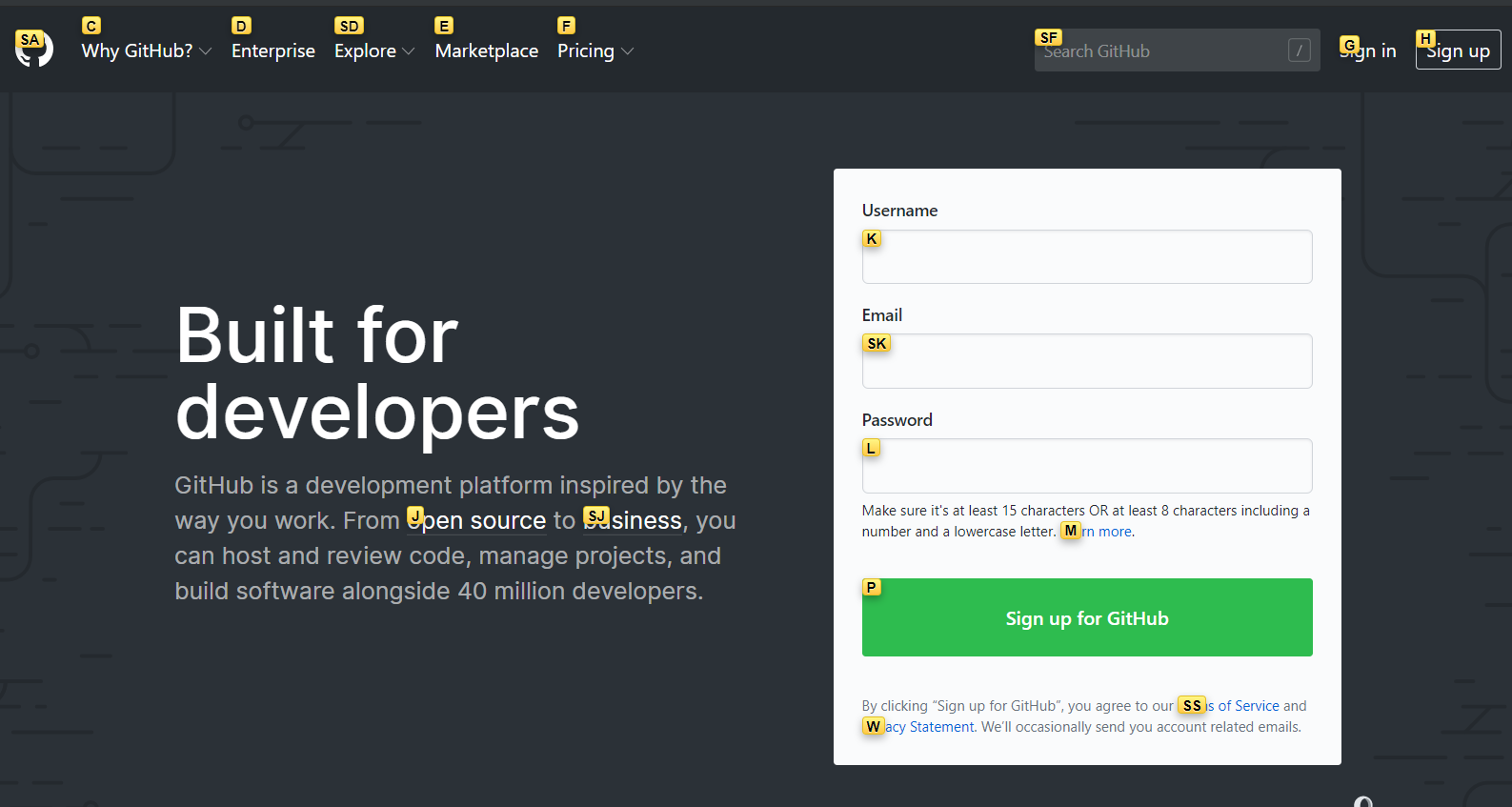
このように、表示されている文字列を使って要素を探索してくれるので、ブラウザのDOM Inspectorを使ってクラス名をコピペしたりしなくても自動化ができます。楽。
SPA対応してるので何もしなくてもよしなに待ってくれます(要 retryFailedStep プラグイン)。
スクリプトを書くまででもないが自動化したい、例えばフォーム入力のようなタスクは、これではなく iMacros というChromeエクステンションを使う事が多いです。
Lightshot
Excelスクリーンショットおじさん向け。
PrintScreen キーにバインドして、画面の任意の箇所を切り取って、その場で矢印や文字入れなどの簡単な加工をし、それを直接クリップボードにブチこんでくれます。
この使い勝手の良さは文章では説明できないので、是非一度試してみていただきたい……スクショの生産性が圧倒的に高まります。
LightshotはWindowsとMacOSで使えますが、Linuxデスクトップユーザーには Flameshot という似たような名前のものがあり、こちらは文字挿入ができない代わりにモザイクがかけられます。
jq
コマンドです。
JSONファイルをきれいに表示したり、JSONPathを使って抽出したりすることが出来るのですが、意外と便利なのが -ac オプションです。
これは入力をUnicodeエスケープして表示させてくれます。スペースがただのスペースかどうかを判定したりするときによく使います。
echo '"space space"' | jq -ac
"space\u2003space" # ただのスペースと思いきや だったことがわかる
Vimium
Chrome Extensionで、VimキーバインドでChromeを操作できるというコンセプトなのですが、 F キーを押すとページ内の各要素に対応する文字が表示されて、文字をタイプすることでその要素をクリックすることが出来ます。
Webアプリのテストをしていて、ページ内をマウスであっちこっちやるのが辛い時に非常に便利。
他にも、Bookmark内をインクリメンタルサーチしたりも出来ます。
あとはマクロ機能があれば最強なんだけどな……
big-list-of-naughty-strings
フォームに入力されると困りそうな文字列集です。
普通の2バイト文字からASCII制御文字、UNICODEフォント、絵文字などヤバそうなのが盛りだくさん。
以下に一部抜粋します。
# Zalgo Text
#
# Strings which contain "corrupted" text. The corruption will not appear in non-HTML text, however. (via http://www.eeemo.net)
Ṱ̺̺̕o͞ ̷i̲̬͇̪͙n̝̗͕v̟̜̘̦͟o̶̙̰̠kè͚̮̺̪̹̱̤ ̖t̝͕̳̣̻̪͞h̼͓̲̦̳̘̲e͇̣̰̦̬͎ ̢̼̻̱̘h͚͎͙̜̣̲ͅi̦̲̣̰̤v̻͍e̺̭̳̪̰-m̢iͅn̖̺̞̲̯̰d̵̼̟͙̩̼̘̳ ̞̥̱̳̭r̛̗̘e͙p͠r̼̞̻̭̗e̺̠̣͟s̘͇̳͍̝͉e͉̥̯̞̲͚̬͜ǹ̬͎͎̟̖͇̤t͍̬̤͓̼̭͘ͅi̪̱n͠g̴͉ ͏͉ͅc̬̟h͡a̫̻̯͘o̫̟̖͍̙̝͉s̗̦̲.̨̹͈̣
̡͓̞ͅI̗̘̦͝n͇͇͙v̮̫ok̲̫̙͈i̖͙̭̹̠̞n̡̻̮̣̺g̲͈͙̭͙̬͎ ̰t͔̦h̞̲e̢̤ ͍̬̲͖f̴̘͕̣è͖ẹ̥̩l͖͔͚i͓͚̦͠n͖͍̗͓̳̮g͍ ̨o͚̪͡f̘̣̬ ̖̘͖̟͙̮c҉͔̫͖͓͇͖ͅh̵̤̣͚͔á̗̼͕ͅo̼̣̥s̱͈̺̖̦̻͢.̛̖̞̠̫̰
̗̺͖̹̯͓Ṯ̤͍̥͇͈h̲́e͏͓̼̗̙̼̣͔ ͇̜̱̠͓͍ͅN͕͠e̗̱z̘̝̜̺͙p̤̺̹͍̯͚e̠̻̠͜r̨̤͍̺̖͔̖̖d̠̟̭̬̝͟i̦͖̩͓͔̤a̠̗̬͉̙n͚͜ ̻̞̰͚ͅh̵͉i̳̞v̢͇ḙ͎͟-҉̭̩̼͔m̤̭̫i͕͇̝̦n̗͙ḍ̟ ̯̲͕͞ǫ̟̯̰̲͙̻̝f ̪̰̰̗̖̭̘͘c̦͍̲̞͍̩̙ḥ͚a̮͎̟̙͜ơ̩̹͎s̤.̝̝ ҉Z̡̖̜͖̰̣͉̜a͖̰͙̬͡l̲̫̳͍̩g̡̟̼̱͚̞̬ͅo̗͜.̟
̦H̬̤̗̤͝e͜ ̜̥̝̻͍̟́w̕h̖̯͓o̝͙̖͎̱̮ ҉̺̙̞̟͈W̷̼̭a̺̪͍į͈͕̭͙̯̜t̶̼̮s̘͙͖̕ ̠̫̠B̻͍͙͉̳ͅe̵h̵̬͇̫͙i̹͓̳̳̮͎̫̕n͟d̴̪̜̖ ̰͉̩͇͙̲͞ͅT͖̼͓̪͢h͏͓̮̻e̬̝̟ͅ ̤̹̝W͙̞̝͔͇͝ͅa͏͓͔̹̼̣l̴͔̰̤̟͔ḽ̫.͕
Z̮̞̠͙͔ͅḀ̗̞͈̻̗Ḷ͙͎̯̹̞͓G̻O̭̗̮
# Unicode Upsidedown
#
# Strings which contain unicode with an "upsidedown" effect (via http://www.upsidedowntext.com)
˙ɐnbᴉlɐ ɐuƃɐɯ ǝɹolop ʇǝ ǝɹoqɐl ʇn ʇunpᴉpᴉɔuᴉ ɹodɯǝʇ poɯsnᴉǝ op pǝs 'ʇᴉlǝ ƃuᴉɔsᴉdᴉpɐ ɹnʇǝʇɔǝsuoɔ 'ʇǝɯɐ ʇᴉs ɹolop ɯnsdᴉ ɯǝɹo˥
00˙Ɩ$-
# Script Injection
#
# Strings which attempt to invoke a benign script injection; shows vulnerability to XSS
<script>alert(123)</script>
<script>alert('123');</script>
<img src=x onerror=alert(123) />
<svg><script>123<1>alert(123)</script>