『我が名は神龍……どんなテストもひとつだけ自動化してやろう』
じゃ、じゃあ!このブラウザテストを自動化してください!
- Chromeで https://kids.yahoo.co.jp/ にアクセスして
- 検索ワードに
ねこと入力して -
さがすをクリックして - 検索結果に
ネコ - Wikipediaが含まれていることを確認して - 検索結果に
買い方を追加して -
さがすをクリックして -
探しているのは「猫の飼い方」?と表示されることを確認して - クリックすると
猫の飼い方で再検索されて - 検索ボックスを
不倫で上書きして -
さがすをクリックして -
このページは表示できませんと出ていることを確認
『よかろう……たやすい願いだ』
まずはライブラリのインストールと初期設定をしてやろう……
# [ライブラリのインストール]
# CodeceptJSとPuppeteerをインストールします。nodeとnpmが必要ですので別途入れておいて下さい。
# Chromiumのダウンロードが入るので通信量かさむ場合があります。テザリングとかしてる場合は要注意。
$ npm install -g codeceptjs puppeteer
# プロジェクトフォルダを作り、移動します
$ mkdir onegai && cd onegai
# [CodeceptJSの初期設定]
# 対話式で色々聞かれますので、
# - Puppeteerを選ぶ
# - `Would you like to extend I object with custom steps?` で `No` を選ぶ
# - `Base url of site to be tested` で https://kids.yahoo.co.jp/ を指定
# してください
$ codeceptjs init
Welcome to CodeceptJS initialization tool
It will prepare and configure a test environment for you
Installing to /home/shenron/onegai
? Where are your tests located? ./*_test.js
? What helpers do you want to use? Puppeteer
? Where should logs, screenshots, and reports to be stored? ./output
? Would you like to extend I object with custom steps? No
? Do you want to choose localization for tests? English (no localization)
Configure helpers...
? [Puppeteer] Base url of site to be tested https://kids.yahoo.co.jp/
Config created at /home/shenron/codecept.conf.js
Directory for temporary output files created at `_output`
Almost done! Create your first test by executing `codeceptjs gt` (generate test) command
$ ls
codecept.conf.js output/
次に神龍語の翻訳ファイルを設定してやろう……
https://gist.github.com/tsuemura/3f6760b79cfa554469e5f825fa8bcff9 からダウンロードしてやろう……
これはコードの記述とテストレポート生成に使われる……
$ curl -o ja-SR.js https://gist.githubusercontent.com/tsuemura/3f6760b79cfa554469e5f825fa8bcff9/raw/4a279561482782e503ec748decb3cb589e68cb1c/ja-SR.js
ダウンロードしたファイルはこんな感じ
module.exports = {
I: '我が名は神龍',
actions: {
waitForElement: '要素が表示されるまで待ってやろう',
waitForClickable: 'クリック可能になるまで待ってやろう',
waitForVisible: '要素が見えるようになるまで待ってやろう',
waitForText: 'テキストが表示されるまで待ってやろう',
refresh: 'ページを更新してやろう',
amOnPage: 'URLにアクセスしてやろう',
click: 'クリックしてやろう',
doubleClick: 'ダブルクリックしてやろう',
see: 'テキストがあるか確認してやろう',
dontSee: 'テキストがないことを確認してやろう',
selectOption: 'オプションを選んでやろう',
fillField: 'フィールドに入力してやろう',
pressKey: 'キー入力してやろう',
attachFile: 'ファイルを添付してやろう',
seeInField: '入力フィールドに文字が入っているか確認してやろう',
dontSeeInField: '入力フィールドに文字が入っていないか確認してやろう',
appendField: '入力フィールドに文字を追加してやろう',
checkOption: 'オプションをチェックしてやろう',
seeCheckboxIsChecked: 'チェックされているか確認してやろう',
dontSeeCheckboxIsChecked: 'チェックされていないことを確認してやろう',
grabTextFrom: 'テキストを取得してやろう',
grabValueFrom: '入力値を取得してやろう',
grabAttributeFrom: '要素を取得してやろう',
seeInTitle: 'タイトルに文字が含まれるか確認してやろう',
dontSeeInTitle: 'タイトルに文字が含まれないことを確認してやろう',
grabTitle: 'タイトルを取得してやろう',
seeElement: '要素があるか確認してやろう',
dontSeeElement: '要素がないことを確認してやろう',
seeInSource: 'ソースにあるか確認してやろう',
dontSeeInSource: 'ソースにないことを確認してやろう',
executeScript: 'スクリプトを実行してやろう',
executeAsyncScript: '非同期スクリプトを実行してやろう',
seeInCurrentUrl: 'URLに含まれるか確認してやろう',
dontSeeInCurrentUrl: 'URLに含まれないことを確認してやろう',
seeCurrentUrlEquals: 'URLが等しいか確認してやろう',
dontSeeCurrentUrlEquals: 'URLが等しくないことを確認してやろう',
saveScreenshot: 'スクリーンショットを保存してやろう',
setCookie: 'Cookieをセットしてやろう',
clearCookie: 'Cookieをクリアしてやろう',
seeCookie: 'Cookieに含まれることを確認してやろう',
dontSeeCookie: 'Cookieに含まれないことを確認してやろう',
grabCookie: 'Cookieを取得してやろう',
resizeWindow: 'ウィンドウをリサイズしてやろう',
wait: '待ってやろう',
},
};
ダウンロードした翻訳ファイルを設定ファイルに追加してやろう……
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
Puppeteer: {
url: 'https://kids.yahoo.co.jp/'
}
},
// -----ここから追記-----
translation: './ja-SR.js',
// -----ここまで追記-----
bootstrap: null,
mocha: {},
name: 'onegai'
}
さあ おまちかねのテストコードだ
このコードを form_test.js として保存するがいい……
Feature('Yahoo!きっず')
Scenario('検索のテスト', async (我が名は神龍) => {
const さがす = locate('button').withText('さがす').as('さがす')
我が名は神龍.URLにアクセスしてやろう('/')
我が名は神龍.フィールドに入力してやろう('調べたいことばをいれてみよう!', 'ねこ')
我が名は神龍.クリックしてやろう(さがす)
我が名は神龍.テキストがあるか確認してやろう('ネコ - Wikipedia')
我が名は神龍.入力フィールドに文字を追加してやろう('調べたいことばを入れてみよう!', ' 買い方')
我が名は神龍.クリックしてやろう(さがす)
我が名は神龍.テキストがあるか確認してやろう('さがしているのは')
我が名は神龍.クリックしてやろう('猫の飼い方')
我が名は神龍.入力フィールドに文字が入っているか確認してやろう('調べたいことばを入れてみよう!', '猫の飼い方')
我が名は神龍.フィールドに入力してやろう('調べたいことばを入れてみよう!', '不倫')
我が名は神龍.クリックしてやろう(さがす)
我が名は神龍.テキストがあるか確認してやろう('このページは表示できません。')
})
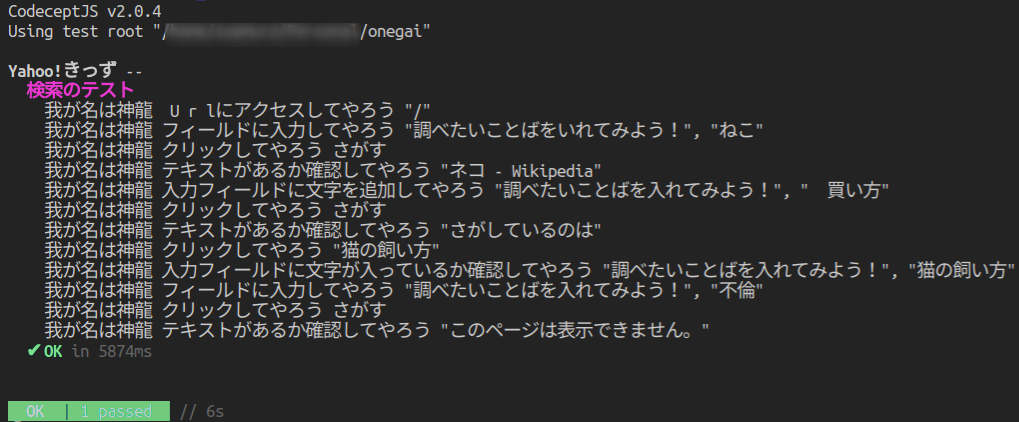
$ codeceptjs run form_test.js --steps
『願いはかなった さらばだ』
まってください!!ブラウザが開かずテスト結果だけ出てきても本当にテストされたのかわからないです!
結果が見えるようにしてもらえませんか!?!?!??!?!??!?!?
『いいだろう たやすい願いだ』
Puppeteer実行中にブラウザが開くようにしてやろう
Puppeteerの起動オプションに show: true を付けるだけで良い
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
Puppeteer: {
url: 'https://kids.yahoo.co.jp/',
// -----ここから追記-----
show: true,
// -----ここまで追記-----
}
},
translation: './ja-SR.js',
bootstrap: null,
mocha: {},
name: 'onegai'
}
『願いはかなった さらばだ』
待って下さい!!!!!!!!
クライアントに提出するスクリーンショットが必要なんです!!お願いします!!!!!!!!!!!!!
『いいだろう たやすい願いだ』
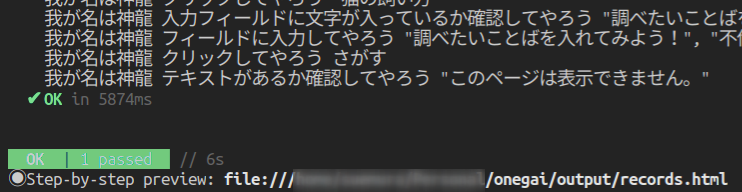
スクリーンショットが自動で撮影されるようにしてやろう
StepByStepReport プラグインを有効にすると、各ステップのスクリーンショットが撮影され、いい感じのスライドにまとめられる
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
Puppeteer: {
url: 'https://kids.yahoo.co.jp/',
show: true,
}
},
// -----ここから追記-----
plugins: {
stepByStepReport: {
enabled: true,
deleteSuccessful: false,
},
},
// -----ここまで追記-----
translation: './ja-SR.js',
bootstrap: null,
mocha: {},
name: 'onegai'
}
$ codeceptjs run form_test.js --steps
『願いはかなった さらばだ』
ありがとうございます!!!!!!!!!!
参考
https://dragonball.fandom.com/wiki/Shenron (シェンロンの綴りがわからなかった)
追記
サッと試したい人のために今更ですがリポジトリ用意しておきました