テスト中に修正確認するとき、私は以下の流れで行っています。
- 新しいブラウザを開く
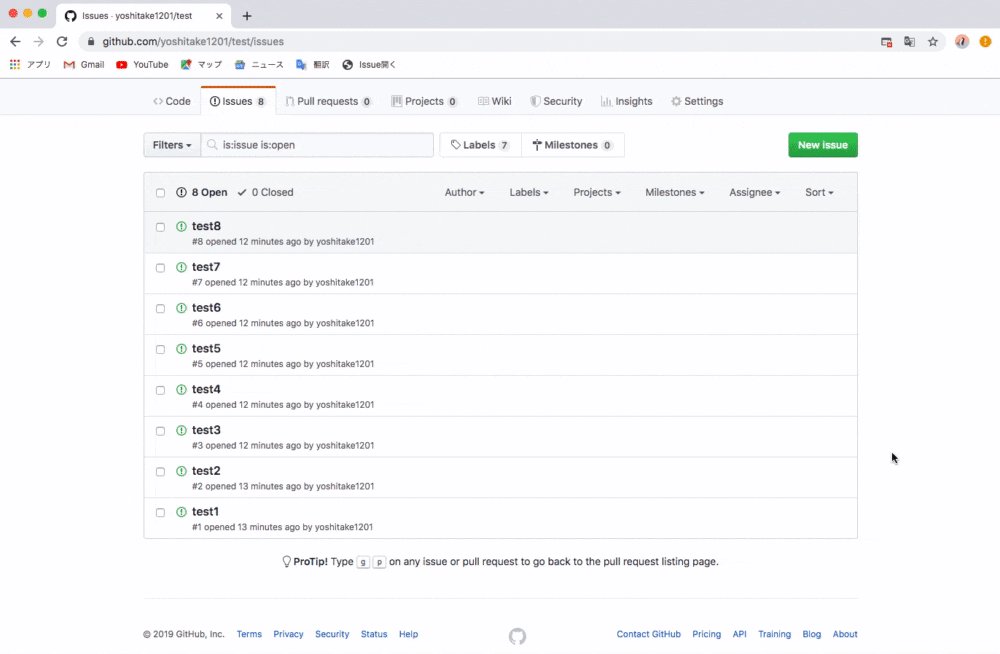
- 確認したいIssueを新しいタブで全部開く
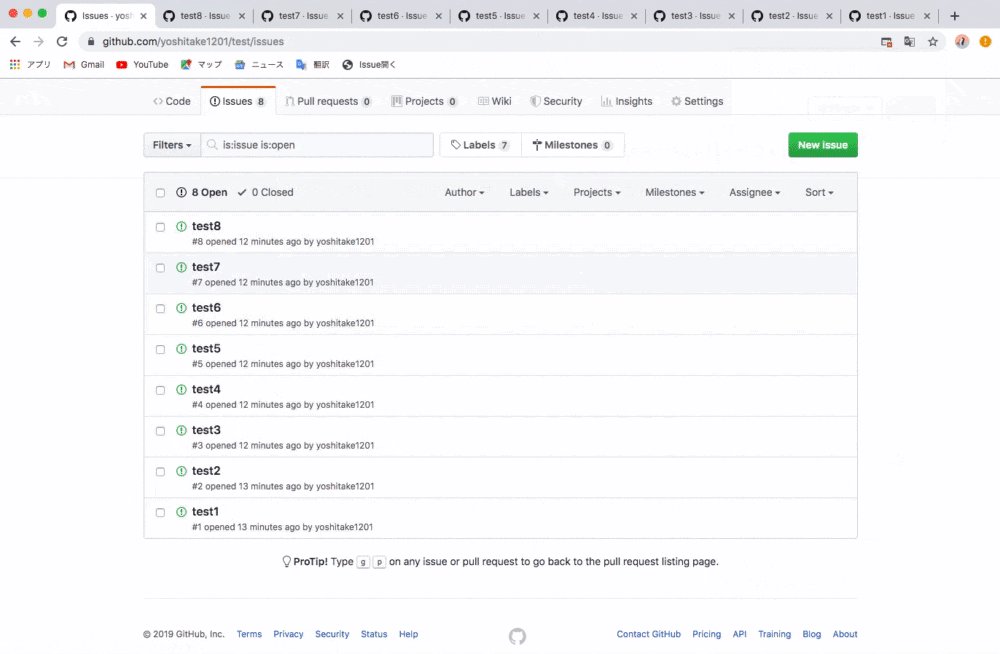
- 1件ずつ確認し、確認が終わったらタブを閉じる
タブを全部閉じる = ウィンドウが閉じるので終わった後いい感じの達成感があります。
しかし確認したいIssueが多いとき、Step.2の作業がかなりめんどくさいので、一覧に表示されているIssueをすべて新しいタブで開くというBookmarkletを作りました。
普段業務ではGithubとBacklogを使っているのでこの2つのみ対応しています。
※ チケット = Issue、課題、バグ票、などのこと。
※ 修正確認: 開発者が修正完了したチケットをテストチームが確認することをそう呼んでいます。
私のところでは、テストチームがバグを見つけるとIssueを書き、開発者がIssue対応を行い、対応後はテストチームが再確認し、問題なければIssueを閉じるというフローをとっています。
使い方
- ブラウザを起動する(Chromeのみ動作確認済み)
- ブックマークマネージャーを起動する
- 新しいブックマークを作成で以下を入力し保存する
・ ブックマーク名: 任意のもの
・ URL: 下記のコード - Github: Issue一覧、またはBacklog: 課題一覧を表示する
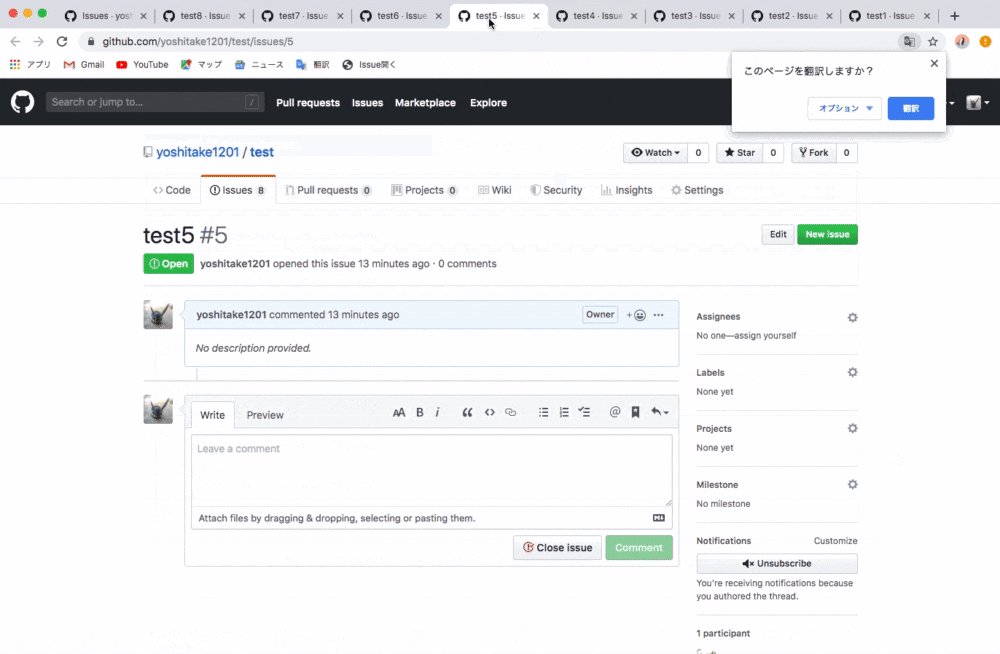
- Step.3で登録したブックマークをクリックする
ソースコード
javascript:
(function(){
var url = location.href;
if(url.match(/github\.com[\w-./%]*\/issues/)){
/*GitHub用*/
document.querySelectorAll('a[data-hovercard-type="issue"]').forEach((v) => {
window.open(v.href, v.href);
});
}
else if(url.match(/backlog\.[\w-%]*\/find/)){
/*Backlog用*/
var space_url = url.match(/https:\/\/[\w-%]*\.backlog\.[\w-%]*\//);
var elm = document.querySelectorAll('td[data-column-name="issueKey"]');
var result = true;
if(elm.length > 25)result = confirm( elm.length + '個のタブが開きます。本当に開きますか?');
if(result){
elm.forEach((v) => {
var issuekey = v.getElementsByTagName('a')[0].text;
window.open(space_url + 'view/'+issuekey,issuekey);
});
}
}
}())
実行結果
補足
※ 初回実行時は「ポップアップがブロックされました」となる可能性があるので、許可する必要があります

※ Backlogの場合、課題を26件以上開くときは警告Alertが出ます。
└ Backlogは1ページに最大100件の課題を表示できるので。
※ GitHubはIssueが何件だろうと警告Alertは出ません。
└ GitHubは1ページに最大25件までしか表示できないので。
Backlogで試しに50件開いてみたところ、私のPCではさすがに時間がかかりました。。。
これなら1件ずつ開いたほうがストレスがないので、26件以上開く場合は一応警告をつけました。
また、Backlogでは課題一覧に表示されている課題のリンクを開いた場合、1つの課題が表示されるまでに時間がかかるようです。
リダイレクトされるのが原因かと思ってます。
なので、課題一覧では課題番号を取得し、課題のURLを生成して直接叩くようにしました。
GitHubのと同じ感じの記述でも動きますが、↑にしたほうが体感早くなりました。