CSSでいい感じの枠線を引きたい
解決したいこと
CSSでセンスよくテキストボックスを彩りたいです。
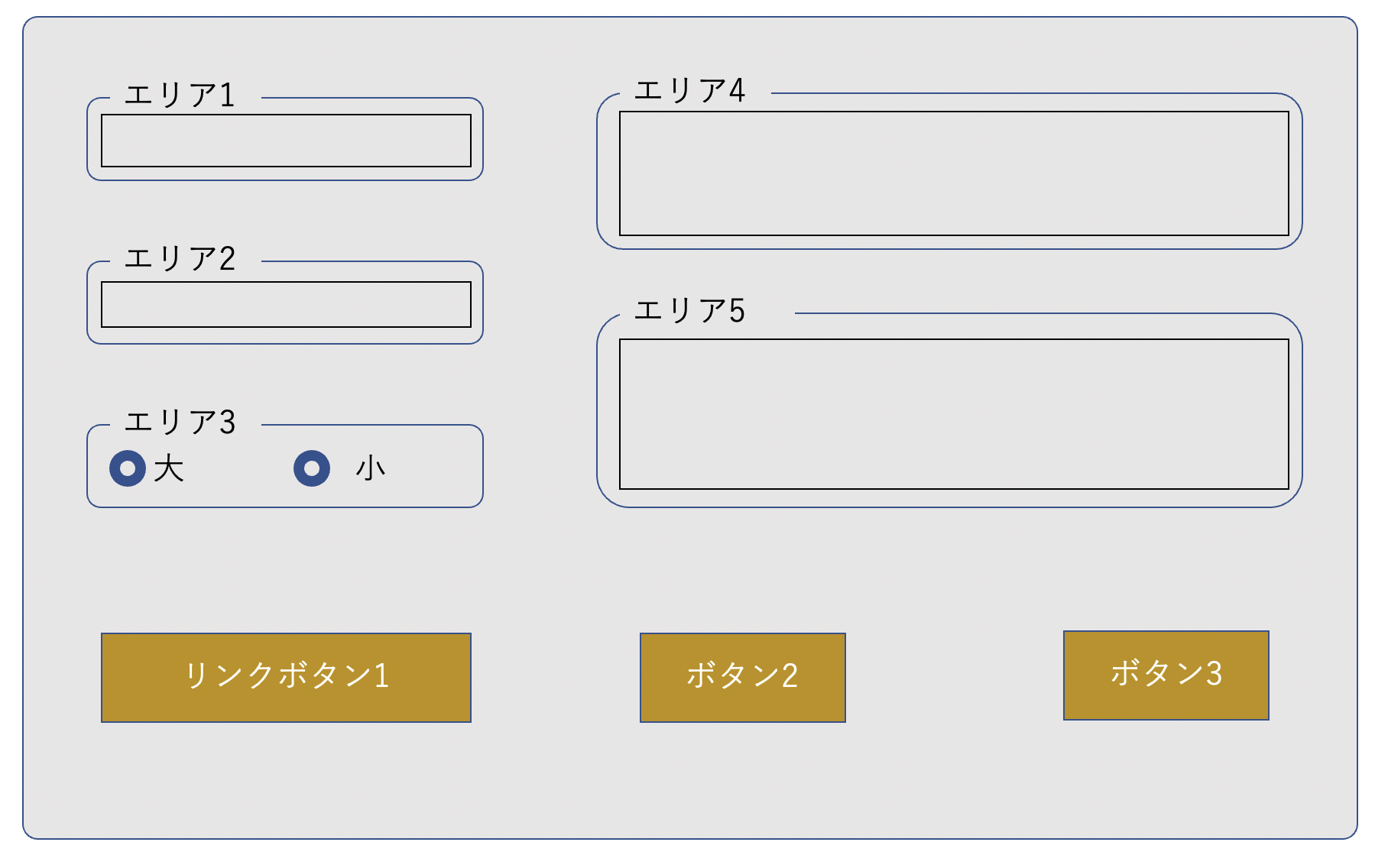
イメージ画像を作りました。
これをHTMLとCSSで再現したいです。
主に実現したいことは
・エリアごとに枠線をつけて、そのテキストボックスがエリア何かよりわかりやすくする
・エリア1〜5は2列にする
・エリア1~3までと4~5の幅は4:6ぐらいにする
・(+α)全体をブラウザの画面中央に表示する
ただ、見た目が良ければなんでもいいので、このイメージにこだわりはありません。(もともとCSS以前に美的センスに自信がないので…。)
発生している問題・エラー
CSSの書き方がわかりません。
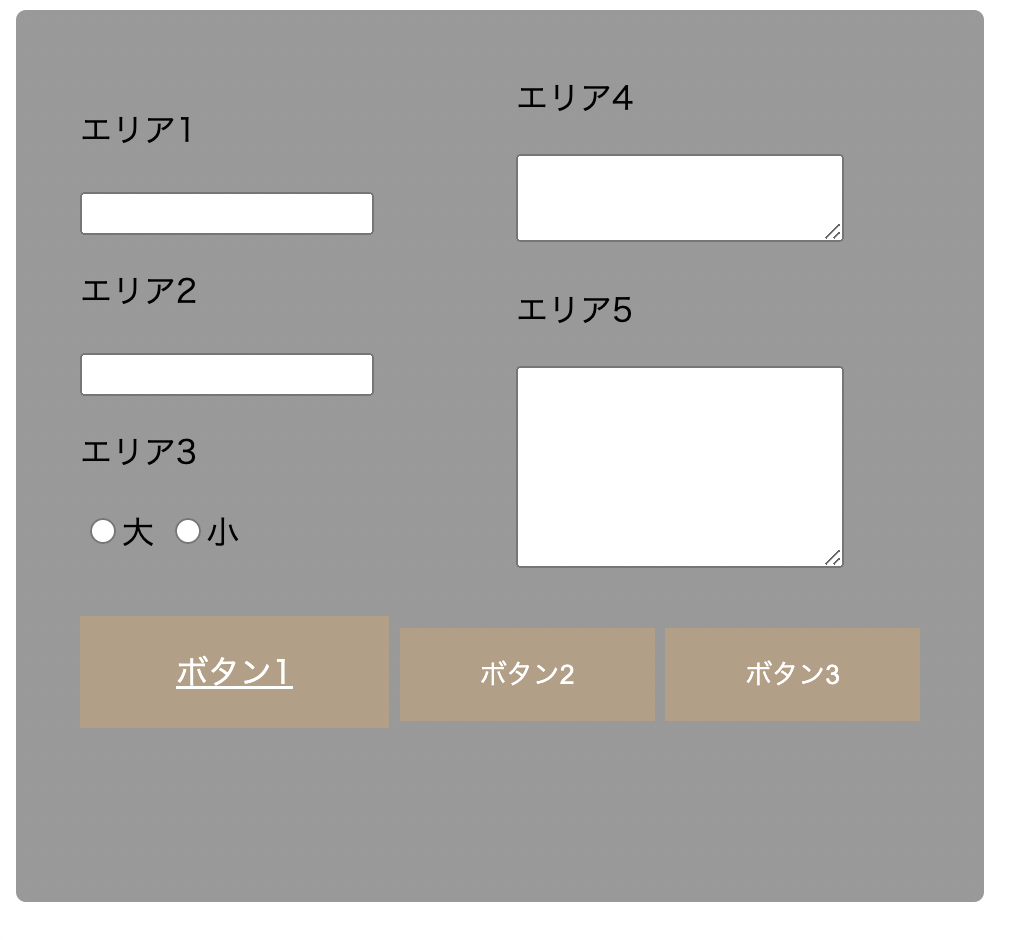
自分で試したこと
<div id="modal_top">
<div id="col1" class="col_in_modal">
<div class="area">
<p>エリア1</p>
<input type="text" name="area1">
</div>
<div class="area">
<p>エリア2</p>
<input type="text" name="area2" list="a2_list">
<datalist id="a2_list">
<option value="A">
<option value="B">
<option value="C">
</datalist>
</div>
<div class="area">
<p>エリア3</p>
<input type="radio" name="area3" value="x">大
<input type="radio" name="area3" value="y">小
</div>
<div class="area">
<p>エリア4</p>
<textarea name="area4" cols="20" rows="2"></textarea>
</div>
<div class="area">
<p>エリア5</p>
<textarea name="area5" cols="20" rows="5"></textarea>
</div>
</div>
<div class="col_in_modal">
<a id="btb1" target="_blank" href="">ボタン1</a>
<button id="btn2" class="btn_on_modal">ボタン2</button>
<button id="btn3" class="btn_on_modal">ボタン3</button>
</div>
</div><!--modal-->
#modal_top {
/* display: none; */
position: fixed;
min-height: 50vh;
min-width: 50vh;
background-color:darkkhaki;
border-radius: 5px;
z-index: 11;
padding: 2rem;
}
.area{
break-inside: avoid;
}
#col1{
column-count: 2;
}
.btn_on_modal{
display:inline-block;
box-sizing: border-box;
color: #fff;
padding: 1em 3em;
text-align: center;
background: #999;
background-color: #b69e84;
border: none;
margin-top: 1em;
margin-bottom: 1em;
margin-right:0;
cursor: pointer;
}
よろしくお願いします。
0 likes