【css】添付イメージを表現する方法
解決したいこと
cssでラベルが下にあるグループのような図を表現したいです。
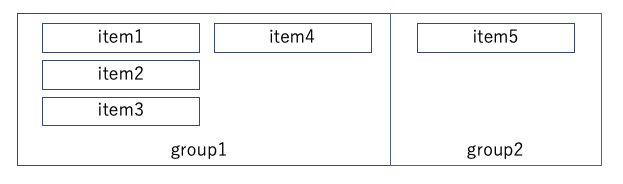
これだけだと全く伝わらないと思うので、イメージ画像を作り添付しました。
以下のhtmlをcssでイメージ画像のようにしたいです。
どのようにcssを書けば実現できるのでしょうか。
よろしくお願いします。
html
<body>
<ul>
<li class="group group_top" data-group="g1">group1</li>
<li class="item">item1</li>
<li class="item">item2</li>
<li class="item">item3</li>
<li class="item">item4</li>
<li class="group group_btm" data-group="g1"></li>
<li class="group group_top" data-group="g2">group2</li>
<li class="item">item5</li>
<li class="group group_btm" data-group="g2"></li>
</ul>
</body>
イメージ画像
現状のcss
.item {
line-height:3em;
border:1px solid #cccccc;
}
ul{
list-style: none;
display:flex;
border:1px solid #cccccc;
}
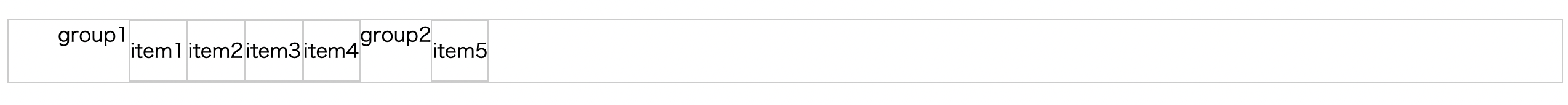
現状の表示
表現したいこと
基本的にはイメージ画像の再現がしたいのですが、枠の色やサイズは何でも良いです。
group枠があり、その中にitemが入る。そしてそのgroup枠の中央下部にgroup名が配置される。
といったことがやりたいです。
またitemは縦に3つまで並び、4つ以上はgroupの枠が横に伸びるようにしたいです(group1のケース)。
ミニマムにはhtml上では上にあるgroup1という要素をitemより下に配置する方法だけでもわかれば助かります(もちろん単なるorderとかでなく)。