レッツラズパイ!・プロジェクト
-
レッツラズパイ!〜Raspberry3にOSをインストールしよう〜
【番外編】レッツラズパイ!〜"ディスプレイなしで"RaspberryPiにOSをインストールしよう編〜 - レッツラズパイ!〜Lチカ&Lピカをマスターしよう編〜
- レッツラズパイ!〜Webカメラで監視しちゃうゾ編〜
- レッツラズパイ!〜温度センサーとmailgunで検知メールを送ろう編〜
- レッツラズパイ!〜Google HomeでLピカさせよう編〜
- レッツラズパイ!〜Google Homeに室温を教えてもらおう編〜
- レッツラズパイ!〜Lチカボタン編〜(これ)
RaspberryPiを始めて触る&IT初心者向けのドキュメントです。私の所属する会社で使う、IT初心者の方のインターンシップ向けのドキュメントとして書きはじめたので、かなり丁寧に書いていますがご了承下さい。
参考記事
- IT女子のラズベリーパイ入門奮闘記 第30回「WebIOPiでIoT!(1)導入&Lチカ編〜ブラウザからGPIOを操作しよう」
- IT女子のラズベリーパイ入門奮闘記 第31回「WebIOPiでIoT!(2)プログラミング基礎編〜Lチカボタンを作ろう」
- hiramite.com WebIOPi のインストール
この3つの記事を参考にさせていただきました。
Lチカボタンを作ろう
用意するもの
- Raspberry Pi 3 Model B ※OS設定済みのもの
- レッツラズパイ!〜Lチカ&Lピカをマスターしよう編〜で使用したモノ
WebIOPiの導入
Apache、PHPのインストール
- Lチカボタンはブラウザで表示させますので、Raspberry PiにWebサーバーの機能が必要になります。よって、ApacheとPHPをインストールします。
$ sudo apt-get install apache2 php
2.インストールが完了したら、Apacheが正常に動いていることを確認するため、ブラウザにて「http://【Raspberry PiのIPアドレス】」に接続してみましょう。Apacheの画面が表示されたら正常に動いている証拠です。
WebIOPiのダウンロード
- WebIOPiのウェブサイトより、WebIOPi-0.7.1.tar.gzをダウンロードします。
ダウンロード先はここ
「WebIOPi-0.7.1.tar.gz」をダウンロードします。
TeraTermの機能でダウンロードする場合
1)TeraTermのメニューの「ファイル(F)」→「SSH SCP」を選択します。
2)「TTSSH: Secure File Copy」ウィンドウの下部に、以下のように入力します。
| 項目 | 値 |
|---|---|
| From | 転送したいファイルを参照 |
| To | 保存したいラズパイ上のパスを入力 |
| ※今回、保存する場所は「/home/pi/work」です。 |
3)「Receive」ボタンをクリックします。
wgetコマンドでダウンロードする場合
1)以下のコマンドを実行します。
$ cd /home/pi/work
$ wget https://sourceforge.net/projects/webiopi/files/WebIOPi-0.7.1.tar.gz
証明書エラーが表示される場合は、以下の対処法を試してみたください。
【Raspberry Piの時刻を合わせる】
以下のコマンドを実行して時刻を合わせます。
$ date --set='2018/07/26 15:48:00'
【--no-check-certificateというオプションをつける】
先ほどのwgetコマンドに「--no-check-certificate」をつけて実行します。
$ wget https://sourceforge.net/projects/webiopi/files/WebIOPi-0.7.1.tar.gz --no-check-certificate
2. WebIOPi-0.7.1.tar.gzを解凍します。
$ tar xvzf WebIOPi-0.7.1.tar.gz
3. セットアップの事前作業として2ファイルのソースコードを編集します。
①cpuinfo.c
cpuinfo.cのバックアップ取得
$ cp -p cpuinfo.c cpuinfo.c.org
$ ls -l | grep cpuinfo.c
cpuinfo.cの編集
$ cd /home/pi/work/WebIOPi-0.7.1/python/native
$ vim cpuinfo.c
変更前(40行目)
if (strcmp(hardware, "BCM2708") == 0)
変更後
if (strcmp(hardware, "BCM2709") == 0)
②gpio.c
gpio.cのバックアップ取得
$ cp -p gpio.c gpio.c.org
$ ls -l | grep gpio.c
gpio.cの編集
$ vim gpio.c
変更前(32行目)
# define BCM2708_PERI_BASE 0x20000000
変更後
# define BCM2708_PERI_BASE 0x3f000000
4. 修正プログラムをダウンロードします。
$ cd /home/pi/work/WebIOPi-0.7.1
$ wget https://raw.githubusercontent.com/doublebind/raspi/master/webiopi-pi2bplus.patch
※ここでも証明書エラーでダウンロードができなかった場合は、先ほどの「WebIOPi-0.7.1.tar.gz」をダウンロードする手順を参考にしてください。
5. 修正プログラムを適用します。
$ patch -p1 -i webiopi-pi2bplus.patch
6. セットアップを実行します。
$ sudo ./setup.sh
下記内容が表示された場合、「n」と入力してください。
Do you want to access WebIOPi over Internet? [y/n]
7. インストール完了後、Raspberry Piを再起動します。
$ sudo shutdown -r now
8. WebIOPi をサービスとして開始するためにファイルをダウンロードします。
$ cd /etc/systemd/system/
$ sudo wget https://raw.githubusercontent.com/doublebind/raspi/master/webiopi.service
9. ホームディレクトリに移動します。
$ cd ~
10. Raspberry Piが起動したら、WebIOPiを起動します。
$ sudo /etc/init.d/webiopi start
※WebIOPiを停止させる場合は下記コマンドを実行してください。
$ sudo /etc/init.d/webiopi stop
ブラウザからWebIOPiへ接続確認をする
-
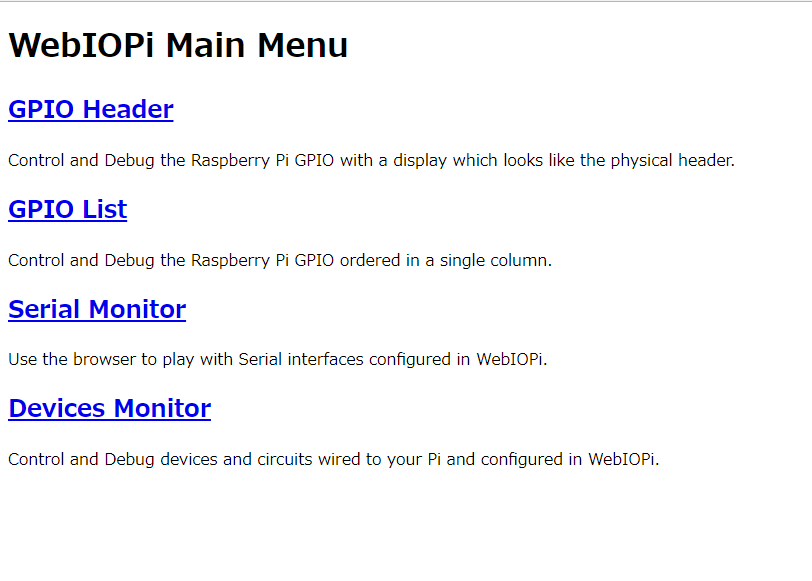
作業PCからWebIOPiのメインメニュー画面の表示を確認します。同じ作業ネットワーク上の作業PCから「http://【Raspberry PiのIPアドレス】:8000/」へアクセスします。
-
ユーザー名とパスワードを入力する画面が表示されるので下記を参考に情報を入力してください。問題がなければWebIOPiのメインメニュー画面が表示されます。メインメニュー画面ご表示されたら、接続確認は完了です。
| 項目 | 値 |
|---|---|
| Username | webiopi |
| Password | raspberry |
WebIOPiからLチカさせる
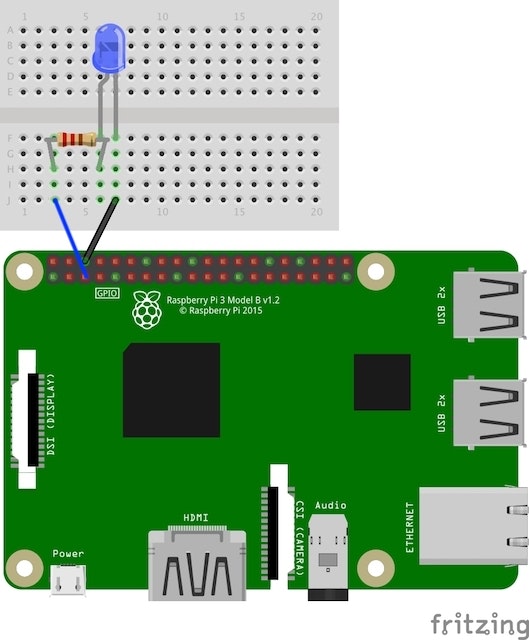
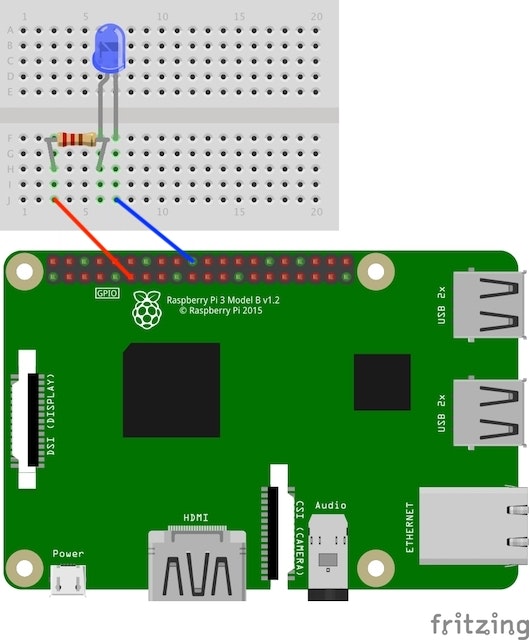
- LEDを下記の配線図を参考にして配線します。
2. WebIOPiを起動します。(すでに起動している場合は、下記コマンドの実行は不要です。)
$ sudo /etc/init.d/webiopi start
3. "ブラウザからWebIOPiへ接続確認をする"の手順4と同様にWebIOPiのメインメニューを開き、「GPIO header」をクリックします。

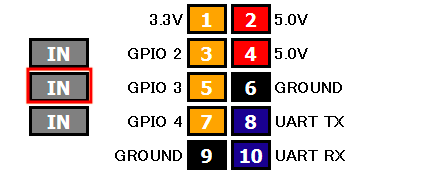
4. 今回はGPIO 3(5番ピン)を使用しているので、隣の「IN」(または「OUT」)と表記されている画面上のボタンをクリックし、「OUT」の状態にします。(既に「OUT」の場合はそのままにしてください。)
5. 数字の書かれたボタン(今回は5番ピンを使用しているので5と書かれたボタン)をクリックします。オレンジ色に変わればOKです。
LEDが点灯していれば設定完了です!
Lチカボタンを作成する
- LEDを下記の配線図を参考にして配線します。
2. Pythonのプログラムソースを作成します。
$ vim /home/pi/work/script.py
import webiopi
import datetime
GPIO = webiopi.GPIO
LIGHT = 17 # GPIO pin using BCM numbering
HOUR_ON = 8 # Turn Light ON at 08:00
HOUR_OFF = 18 # Turn Light OFF at 18:00
# setup function is automatically called at WebIOPi startup
def setup():
# set the GPIO used by the light to output
GPIO.setFunction(LIGHT, GPIO.OUT)
# retrieve current datetime
now = datetime.datetime.now()
# test if we are between ON time and tun the light ON
if ((now.hour >= HOUR_ON) and (now.hour < HOUR_OFF)):
GPIO.digitalWrite(LIGHT, GPIO.HIGH)
# loop function is repeatedly called by WebIOPi
def loop():
# retrieve current datetime
now = datetime.datetime.now()
# toggle light ON all days at the correct time
if ((now.hour == HOUR_ON) and (now.minute == 0) and (now.second == 0)):
if (GPIO.digitalRead(LIGHT) == GPIO.LOW):
GPIO.digitalWrite(LIGHT, GPIO.HIGH)
# toggle light OFF
if ((now.hour == HOUR_OFF) and (now.minute == 0) and (now.second == 0)):
if (GPIO.digitalRead(LIGHT) == GPIO.HIGH):
GPIO.digitalWrite(LIGHT, GPIO.LOW)
# gives CPU some time before looping again
webiopi.sleep(1)
# destroy function is called at WebIOPi shutdown
def destroy():
GPIO.digitalWrite(LIGHT, GPIO.LOW)
3. HTMLのプログラムソースを作成します。
$ vim /home/pi/work/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>WebIOPi | Light Control</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript">
webiopi().ready(function() {
// Create a "Light" labeled button for GPIO 17
var button = webiopi().createGPIOButton(17, "Light");
// Append button to HTML element with ID="controls" using jQuery
$("#controls").append(button);
// Refresh GPIO buttons
// pass true to refresh repeatedly of false to refresh once
webiopi().refreshGPIO(true);
});
</script>
<style type="text/css">
button {
display: block;
margin: 5px 5px 5px 5px;
width: 160px;
height: 45px;
font-size: 24pt;
font-weight: bold;
color: white;
}
#gpio17.LOW {
background-color: Black;
}
#gpio17.HIGH {
background-color: Blue;
}
</style>
</head>
<body>
<div id="controls" align="center"></div>
</body>
</html>
4. 設定ファイルの編集をします。
$ sudo cp -p /etc/webiopi/config /etc/webiopi/config.org
$ ls -l /etc/webiopi | grep config
$ sudo vim /etc/webiopi/config
①21行目付近の[SCRIPTS]の項目の最後に下記の内容を追記します。
myproject = /home/pi/work/script.py
②29行目付近の[HTTP]の項目の最後に下記の内容を追記します。
doc-root = /home/pi/work
5. WebIOPiの起動状態を確認します。
$ sudo /etc/init.d/webiopi status
※サービスが起動している場合は、下記コマンドで一度サービスを停止させてください。
$ sudo /etc/init.d/webiopi stop
6. 編集した設定ファイルのデバックを実施します。(コマンド実行後、コンソールは自動で動き始めます。)
$ sudo webiopi -d -c /etc/webiopi/config
コンソール上にエラーが表示されなければOKです。
LチカボタンでLEDを点灯させる
-
デバックのコマンドを実行した状態で「http://【Raspberry PiのIPアドレス】:8000/」にアクセスします。
-
表示された「Light」ボタンをクリックするとボタンの表示が変わり、LEDが点灯します。
3. LEDの点灯を確認後、コンソールに戻り[Ctrl]+[C]でデバックの実行を停止します。
以降は、今回表示された画面が表示される様になり、「Light」ボタンでLEDの制御が可能となります!
LチカボタンでLチカさせよう編は以上です。お疲れ様でした♪