webpack.mix.jsでgzipの圧縮ファイル出力方法
解決したいこと
webpack.mix.jsでgzipの圧縮を行いたい。
例)
laravelで旅行計画作成のwebアプリを作成しています。
デプロイした際にapp.jsの読み込みの時間がすごくかかってしまうことを解決しようと思いました。
そのため、こちらの記事を参考にしてnpm run production を行ったときにうまくいきませんでした。
Ruby on RailsでQiitaのようなWebアプリをつくっています。
記事を投稿する機能の実装中にエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
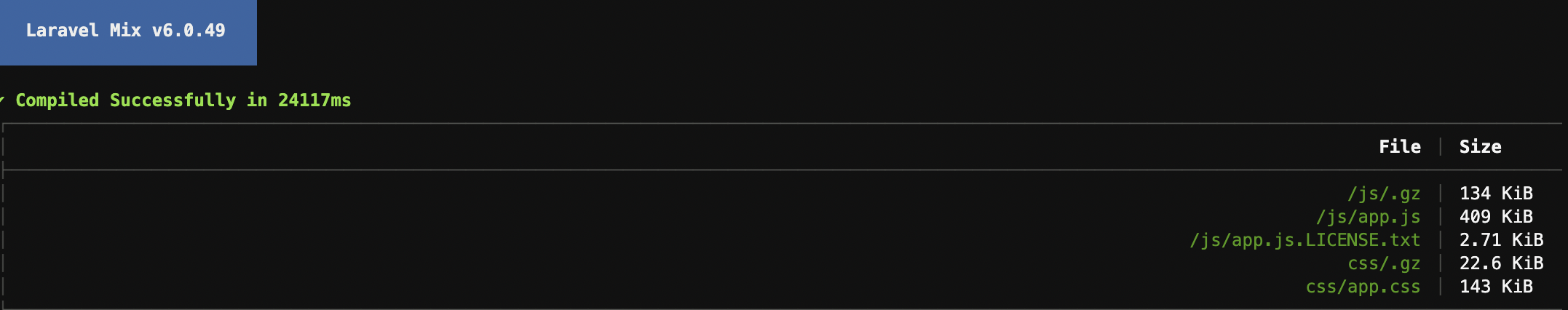
このような圧縮結果となってしまいました。
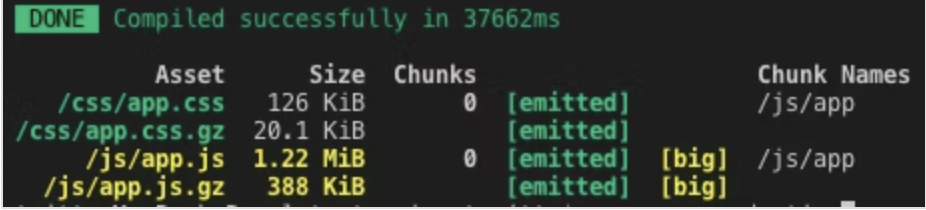
本来は、以下のような名前の圧縮されたファイルが出力されるはずです。
該当するソースコード
webpack.mix.js
const mix = require('laravel-mix');
const CompressionPlugin = require('compression-webpack-plugin');//追加
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js').vue()
.sass('resources/sass/app.scss', 'public/css')
//追加
.webpackConfig({
plugins: [
new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /\.js$|\.css$|\.html$|\.svg$/,
threshold: 10240,
minRatio: 0.8,
})
]
});
if (mix.inProduction()) {
mix.version();
}
おそらく、filenameの部分の処理がうまくできていないと考えているのですが、どのように書き換えれば良いのかわかりませんでした。
webpackの公式ドキュメントはこちらです
0 likes