【Vue.js】更新・削除等の機能を持ったフォームの増減について
解決したいこと
現在、下記URLにてLaravelでTODOリストを作成し、追加開発を行っています。
https://tech-blog.optim.co.jp/entry/2019/08/13/173000
vueの書き方(ExampleComponent.vue)が上手くいかないので、ご助言いただけたら大変助かります。
よろしくお願いいたします。
追加開発の内容
➀todoリストに付随してチェックリストを作成
➁チェックリストは、追加・更新・削除が出来るようにする。
考えている内容
➀チェックリストのデータは、TODOリストと同様にDBとやり取りをする。
テンプレートはExapleComponent.vue(最下部にコード添付)に追記する。
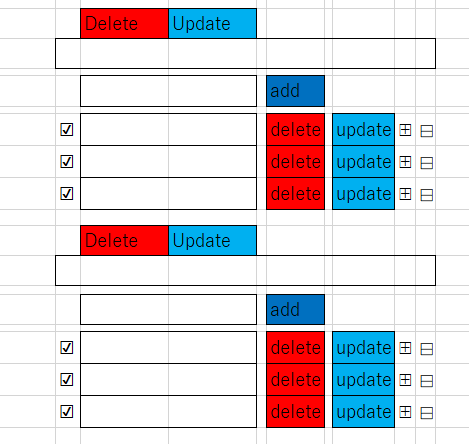
➁下記添付画像のように、チェックリストは入力(addボタン)・出力のフォームを分ける。
(1枚目:追加開発前、2枚目:追加開発予定図)
➂プラス・マイナスボタンでチェックボタン・フォーム・更新・削除ボタンを一括で増減させる。
自分で試してみたこと
//チェックボタンと入力欄
<input type="checkbox" name="scb" value="on"
onclick="connecttext('textforscb',this.checked);">
<input type="text" name="othertext" id="textforscb" value="">
//増減ボタン template部分
<input type="button" value="+" class="add pluralBtn">
<input type="button" value="-" class="del pluralBtn">
//増減ボタン script部分
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).on("click", ".add", function() {
$(this).parent().clone(true).insertAfter($(this).parent());
});
$(document).on("click", ".del", function() {
var target = $(this).parent();
if (target.parent().children().length > 1) {
target.remove();
}
});
</script>
//追加・更新・削除のボタンを作成する
//追加
<input type="text" class="form-control" id="inputcheck" v-model="check_form">
<button type="button" class="btn btn-primary" @click="addCheck">Add</button>
//更新・削除
<button type="button" class="btn btn-danger" @click="deleteCheck(check.id)">Delete</button>
<button type="button" class="btn btn-info" @click="updateCheck(check.id)">Update</button>
//ExampleComponent.vue
https://tech-blog.optim.co.jp/entry/2019/08/13/173000
上記URLの「コンポーネントの実装」という項目にコードが全て載っています。