連想配列のキー名が""でくくられている場合に値を取得できない
Q&A
Closed
解決したいこと
連想配列のキー名が""でくくられている場合に値を取得できません。
phpで取得した、データのキー名が""なしの配列の場合は取得できます。
phpで取得した""なしのキー名の配列
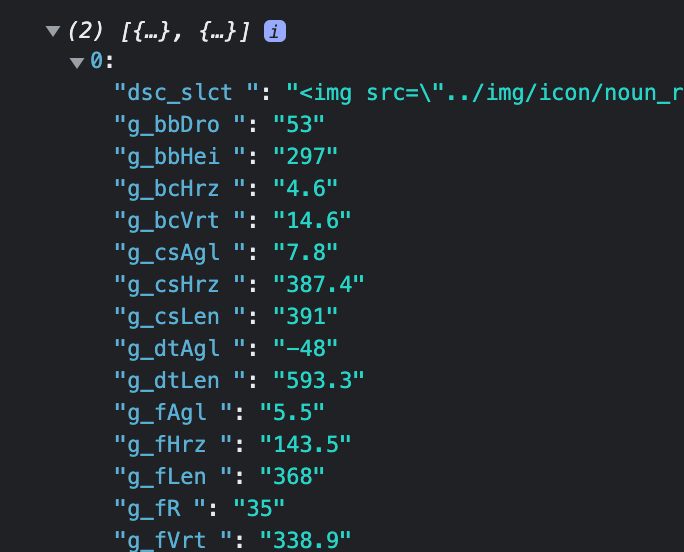
連想配列を作成した""ありのキー名の配列
キー名に""がついてしまう連想配列を作成するソースコード
//多次元の連想配列
let ary = [];
let i = 0;
$(".wrapper-display_select").each(function () {
let obj = {};
//compare時はすべてのwrapper-display_selectがアクティブになるので、trで判定する
if ($(this).find("td").hasClass("actv")) {
$(this)
.find("td.actv")
.each(function () {
obj[this.className.replace("actv", "")] = this.innerHTML;
});
ary[i] = obj;
i++;
}
});
return ary;
連想配列より値を取得するソースコード
/**
* サイズ情報をテーブルにセットする関数
* @param {object} target サイズ情報を入力するテーブルの全行(全項目)
* @param {json} value PHPより取得した情報
*/
export function setDataToSize(target, value) {
console.log(value);
//列 サイズの種類分
for (let i = 0; i < value.length; i++) {
//行 作成済みの項目数分
target.each(function () {
let td = this.insertCell(-1); //テーブル行に新規セルを挿入し、セルへの参照を返す
$(td)
.addClass(this.className)
.attr("data-no", "c" + (i + 1));
$(td).on("click", execSelectSize); // どのセルをクリックしても反応するように、すべてのセルにクリックイベント設定
let data = value[i][this.className];
//情報がなく算出した値 小数点を切り捨て
if (Number.isFinite(data)) {
td.textContent = Number(data.toFixed(1));
//ジオメトリ情報の参照元URL アンカータグを設定
} else if (this.className === "md_src") {
$("<a>", {
href: data,
target: "_blank",
rel: "noopener noreferrer",
text: "source",
}).appendTo(td);
//セレクトマーク セレクト状態の画像を設定
} else if (this.className === "dsc_slct") {
$("<img>", {
src: IMG_PATH_SLCT["unselected"],
text: data,
}).appendTo(td);
//参照元より参照できた数値データ
} else {
td.textContent = data;
}
});
}
}
0 likes