はじめに
今回はデータを構造化して書き込むのと
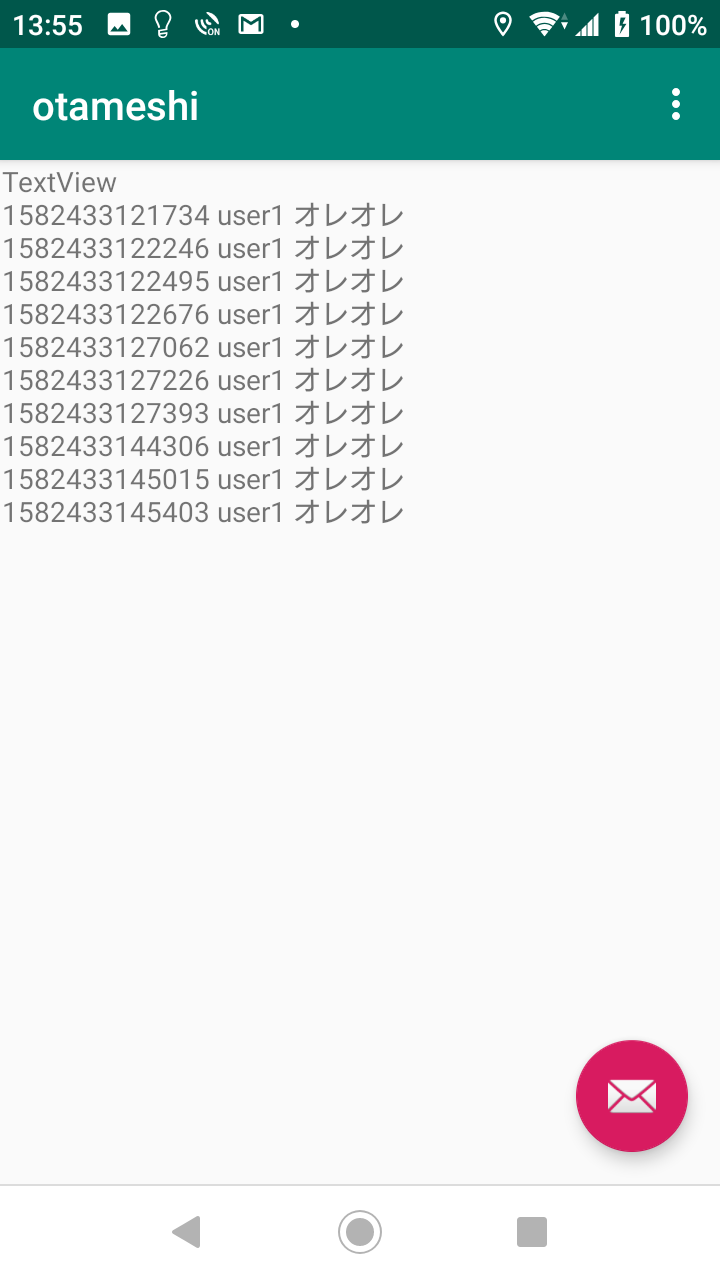
書き込んだデータを取得し表示する所までを実装します。
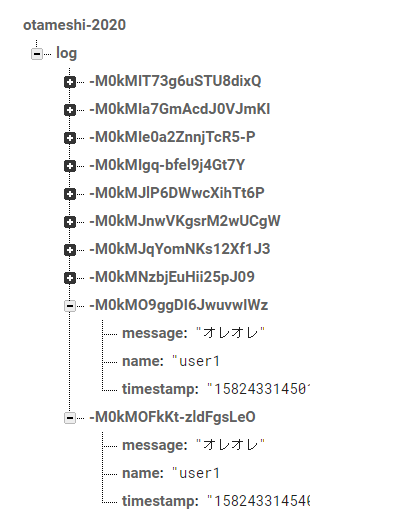
データ構造
"log"をキーとし自動採番で"name"と"message"と"timestamp"の文字列を追加していく構造とします。
コードを追加
データクラス
data class Data(
var Name: String? ="",
var Message: String? ="",
var Timestamp: String?= ""
)
データの書き込み
前回追加したコードを修正します
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
val database = FirebaseDatabase.getInstance()
val myRef = database.getReference("log")
fab.setOnClickListener {
val newData = Data("user1","オレオレ", System.currentTimeMillis().toString())
myRef.push().setValue(newData)
}
}
データを表示する部分を追加します
データが追加される毎に自動的に更新されます
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
val database = FirebaseDatabase.getInstance()
val myRef = database.getReference("log")
fab.setOnClickListener {
val newData = Data("user1","オレオレ", System.currentTimeMillis().toString())
myRef.push().setValue(newData)
}
myRef.addChildEventListener(object : ChildEventListener {
override fun onChildAdded(dataSnapshot: DataSnapshot, p1: String?) {
var currentText = textView.text.toString()
val getData = dataSnapshot.getValue(Data::class.java)
if(getData != null) {
currentText += "\n"
currentText += getData.Timestamp
currentText += " "
currentText += getData.Name
currentText += " "
currentText += getData.Message
textView.text = currentText
}
}
override fun onCancelled(p0: DatabaseError) {
println(p0.message)
}
override fun onChildMoved(p0: DataSnapshot, p1: String?) {
println("A child removed !!!!!!!!!!!!!!!!!!")
}
override fun onChildChanged(p0: DataSnapshot, p1: String?) {
println("A child changed !!!!!!!!!!!!!!!!!!")
}
override fun onChildRemoved(p0: DataSnapshot) {
println("A child removed !!!!!!!!!!!!!!!!!!")
}
})
}
まとめ
データの書き込みと表示までできました。
このアプリを複数台のスマホで動かせば、書き込みと同時に表示されデータが常に同期されることを確認できると思います。簡単ですね。
このシリーズについて
その2:Androidのクライアントアプリからデータの登録と表示まで
その3:iOSのクライアントアプリからデータの登録と表示まで
[その4:準備中]
[その5:準備中]