はじめに
Firebaseを使ってモバイルアプリとそれをつなぐバックエンドを含むシステムを構築します。
できるだけコードを書かず、構築の手間をかけずにどこまでできるかを試します。
その1ではfirebaseの設定とAndroidアプリアプリの準備を行い、Androidアプリからfirebaseのdbにアクセスする所までを行います。
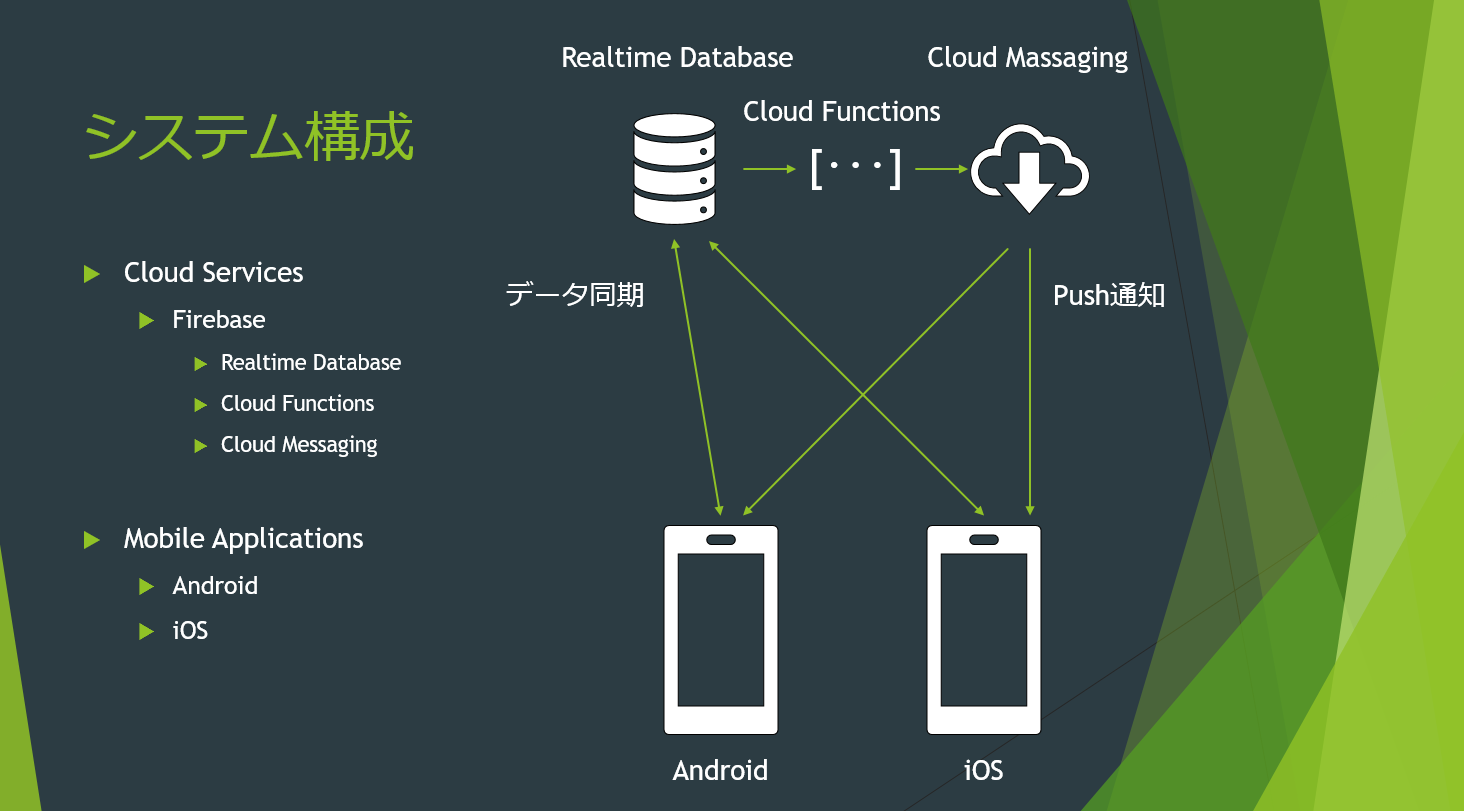
全体像
参考にした情報
firebaseの準備
上記のページを参考にしました
プロジェクトを追加
-
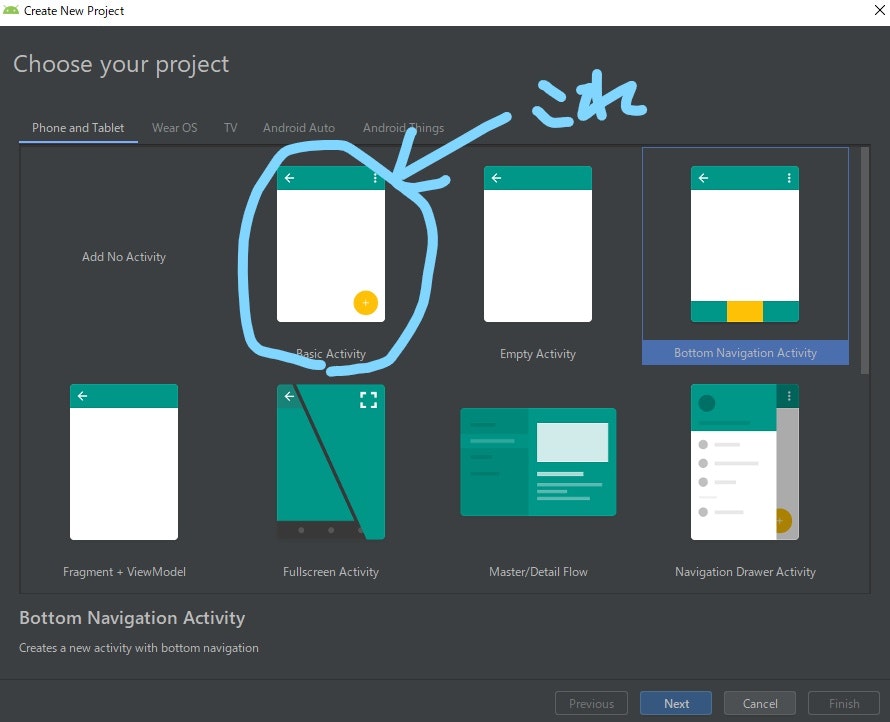
プロジェクトの作成(1/3)
- プロジェクトに名前を付ける
-
プロジェクトの作成(2/3)
- Googleアナリティクスを「有効」にする
「有効にしない」選択も可能
- Googleアナリティクスを「有効」にする
-
プロジェクトの作成(3/3)
- Google アナリティクスの構成
「Dafault Account for Firebase」を選択
- Google アナリティクスの構成
Realtime databaseを作成
-
メニューから「Database」を選択
- Cloud FirestoreまたはRealtime Databaseを選択可能 ここでは「Realtime Database」を選択
-
Realtime Database のセキュリティ ルール
- とりあえず実験なので、「テストモード」で開始を選択
アプリの準備
-
ToolsからFirebaseを選択
-
「realtime database」
-
「Save and retrieve data」
-
「Connect your app to Firebase」
- 先ほどWebでつくったプロジェクトを選択(ここで新規に作成も可能)
-
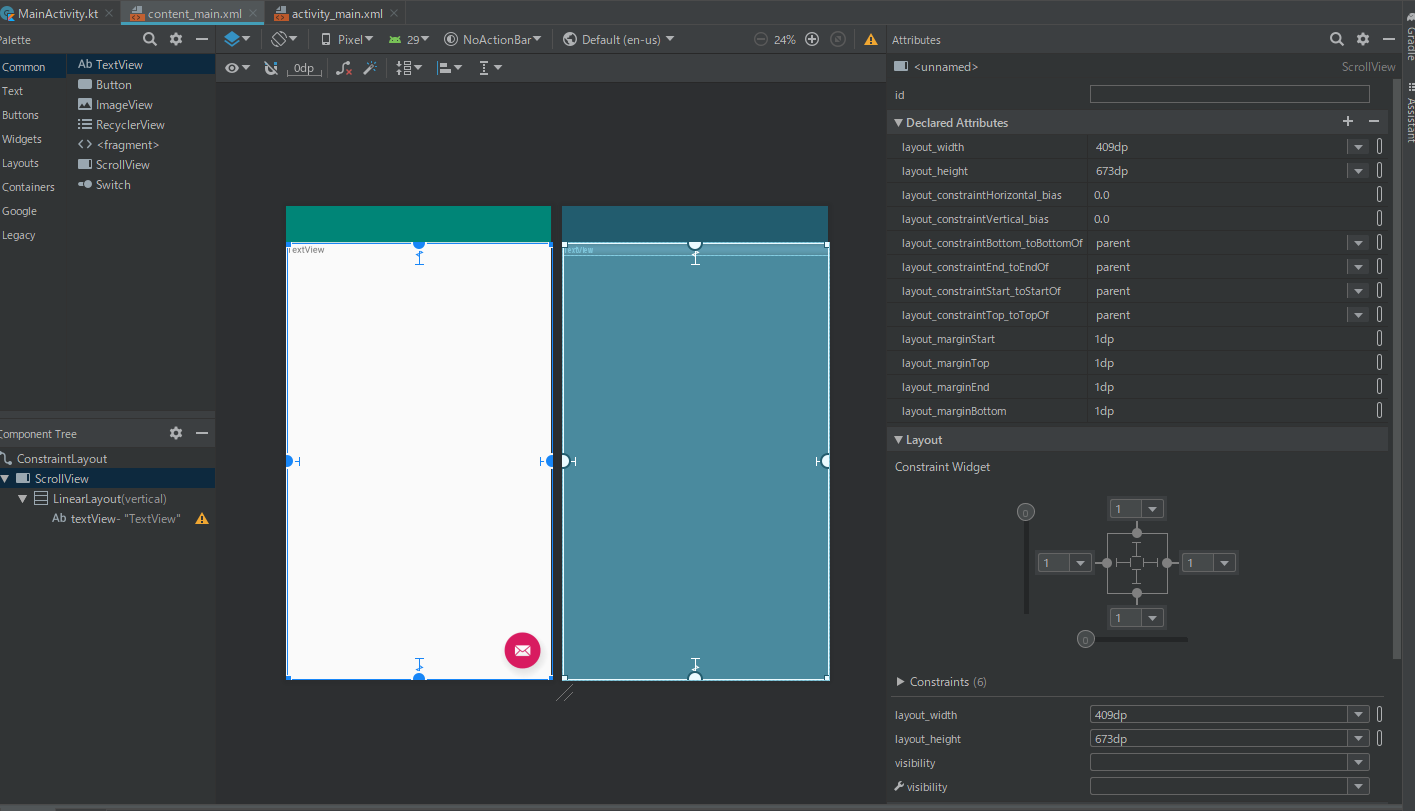
Add the Realtime Database to your app」
- ダイアログの内容を確認し、「Accept Changes」
- 「Write to your database」にあるコードをMainActivity.ktに追加
-
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSupportActionBar(toolbar)
fab.setOnClickListener { view ->
val database = FirebaseDatabase.getInstance()
val myRef = database.getReference("message")
myRef.setValue("Hello, World!")
}
}
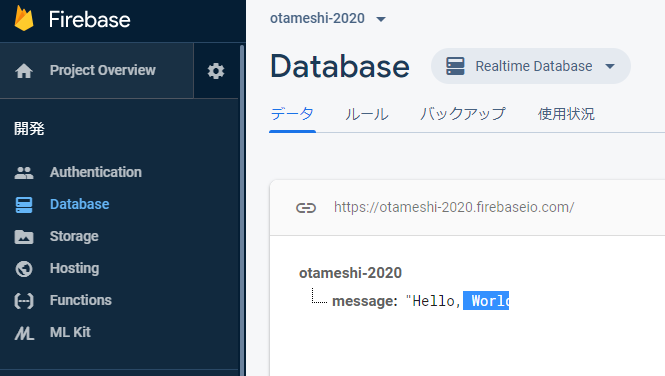
データが書き込まれたか確認
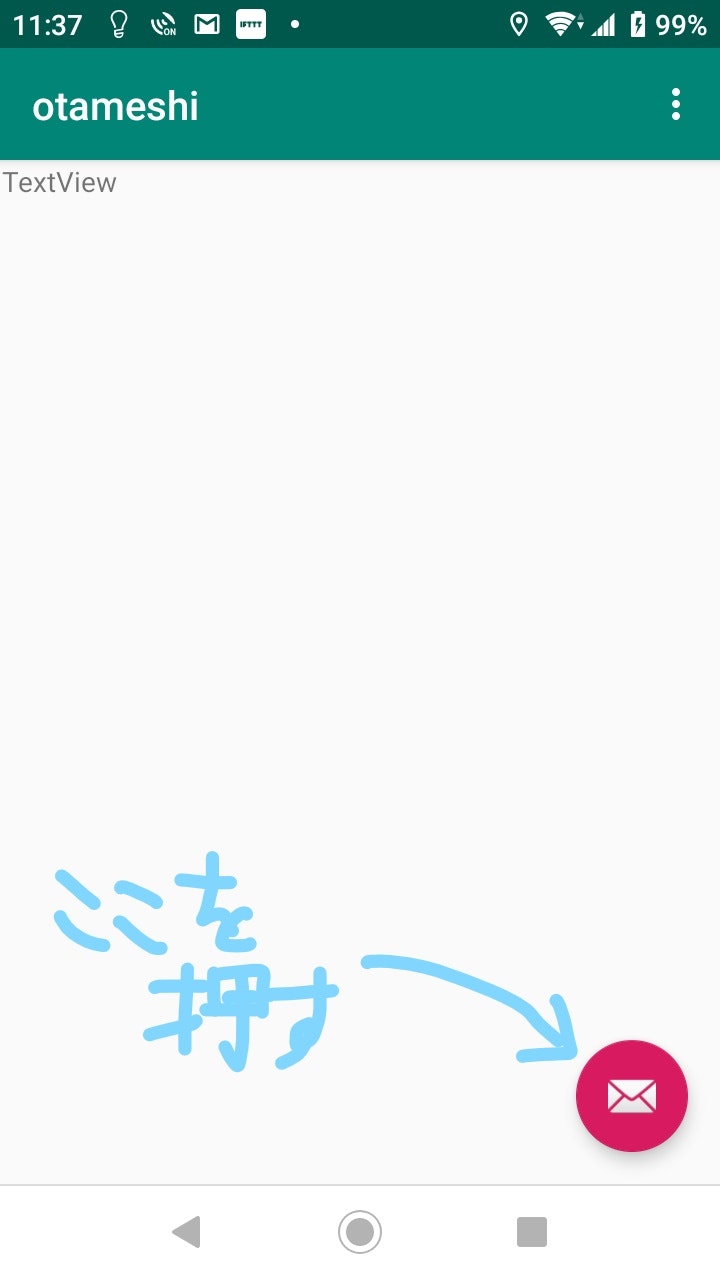
ボタンを押すとデータを書き込みます
FirebaseのコンソールからDBの内容を確認します
「message:"Hello,World!"」と書き込まれていれば成功
まとめ
今回書いたコードは3行です。しかもコピペ。それでここまでできちゃいました。
次回は、書き込んだデータを取得し、表示する所を実装します。
このシリーズについて
その2:Androidのクライアントアプリからデータの登録と表示まで
その3:iOSのクライアントアプリからデータの登録と表示まで
[その4:準備中]
[その5:準備中]